WordPressの表中で文章の折り返しができない...
「word-break」プロパティや「overflow-wrap」プロパティを指定してみたけど効いてないし...
親要素に「table-layout : fixed;」を指定しても解決できないし、何が原因なんだろう?
こんな疑問を解決していきます。
・表中で文章の折り返しができないときの原因
・解決方法
WordPressではバージョン5.0からの新エディタ「Gutenberg」でのブロックエディタ編集にて、ブログ記事内に表(テーブル)を簡単に表示することが可能になりました。
僕も今まで記事の中で何度か表を作ってきましたが、その際に「表中で文章の折り返しができない」という問題に直面し、解決するのにだいぶ手こずったという経験がありました。
今回はその経験をもとに、同じくWordPressの表中で文章の折り返しができない!という方向けにその解決策をご紹介していきます。
表中で文章の折り返しができないときの原因
いきなり回答からですが
- thタグやtdタグに「word-break: break-all;」や「overflow-wrap: break-word;」を指定しても折り返しができない
- 親要素に「table-layout : fixed;」を指定しても直らない
こういった場合に考えられるのは、大体がWordPressテーマのスタイルシート(style.css)で、thタグやtdタグに「white-space: nowrap;」が指定されているパターンだと思われます。
実際にWordPressの表ブロックで作成した2行2列の簡単な表で見てみます。
以下の例は、th/tdタグの指定が「white-space: nowrap;」の表です(8行目の指定)。
横幅500pxを超える量の文字列が表中に格納されると、その分が折り返されずそのままはみ出してしまいます。
| データデータデータデータデータデータ | データデータデータデータデータデータ |
| データデータデータデータデータデータ | データデータデータデータデータデータ |
<style>
.table-wrap {
width: 500px !important;
}
.table-nowrap th,
.table-nowrap td {
white-space: nowrap !important;
}
</style>
<figure class="wp-block-table">
<table class="table-nowrap">
<tbody>
<tr>
<td>データデータデータデータデータデータ</td>
<td>データデータデータデータデータデータ</td>
</tr>
<tr>
<td>データデータデータデータデータデータ</td>
<td>データデータデータデータデータデータ</td>
</tr>
</tbody>
</table>
</figure>
続いて以下の例は、th/tdタグの指定が「white-space: normal;」の表です(8行目の指定)。
こちらは文字列が横幅500pxに到達したとき改行され、1マスが2行になっているのが分かります。
| データデータデータデータデータデータ | データデータデータデータデータデータ |
| データデータデータデータデータデータ | データデータデータデータデータデータ |
<style>
.table-wrap {
width: 500px !important;
}
.table-wrap th,
.table-wrap td {
white-space: normal !important;
}
</style>
<figure class="wp-block-table">
<table class="table-wrap">
<tbody>
<tr>
<td>データデータデータデータデータデータ</td>
<td>データデータデータデータデータデータ</td>
</tr>
<tr>
<td>データデータデータデータデータデータ</td>
<td>データデータデータデータデータデータ</td>
</tr>
</tbody>
</table>
</figure>
ここの指定を変更すれば、表中で文章の折り返しができない問題を解決できそうです。
解決方法
実際に僕が行った修正方法を解説していきます。
以下の手順で修正していきます。
①親テーマのスタイルシート(style.css)から、記事内の表関連のクラスのスタイルで「white-space: nowrap;」となっている個所を探す。
②子テーマのスタイルシートで、同じクラスに対して「white-space: normal;」でスタイルを上書きする。
解説していく前に、以下注意点となります。
それでは見ていきましょう。
①親テーマのスタイルシートから「white-space: nowrap;」となっている個所を探す
まず初めに、親テーマのスタイルシートから該当のスタイリング箇所を探していきます。
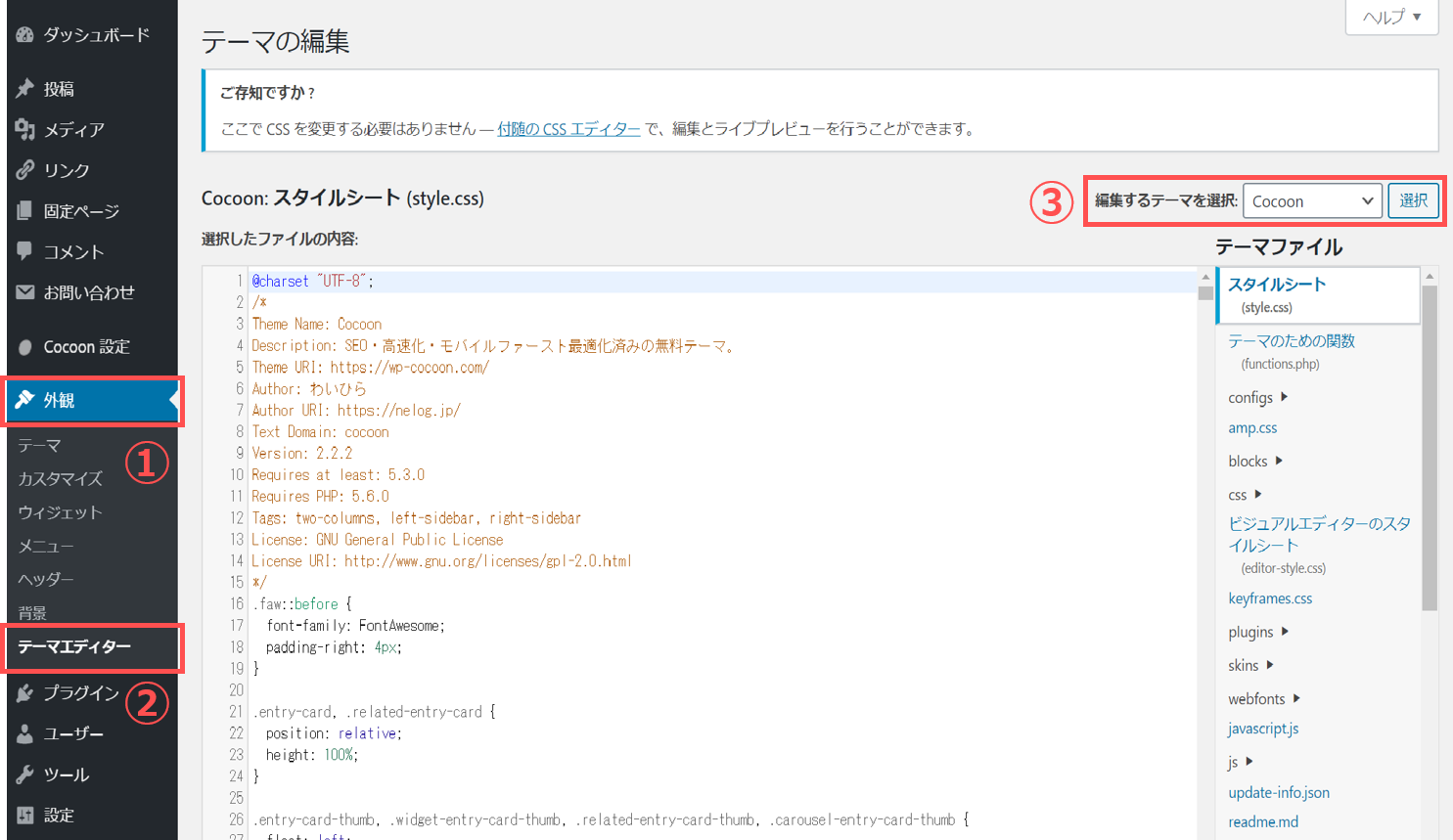
WordPress管理画面の左メニューから、「外観」>「テーマエディター」と選択し、テーマの編集画面を表示します。
続いて「編集するテーマを選択」から親テーマを選択してください(ここの例では「Cocoon」を選択しています)。

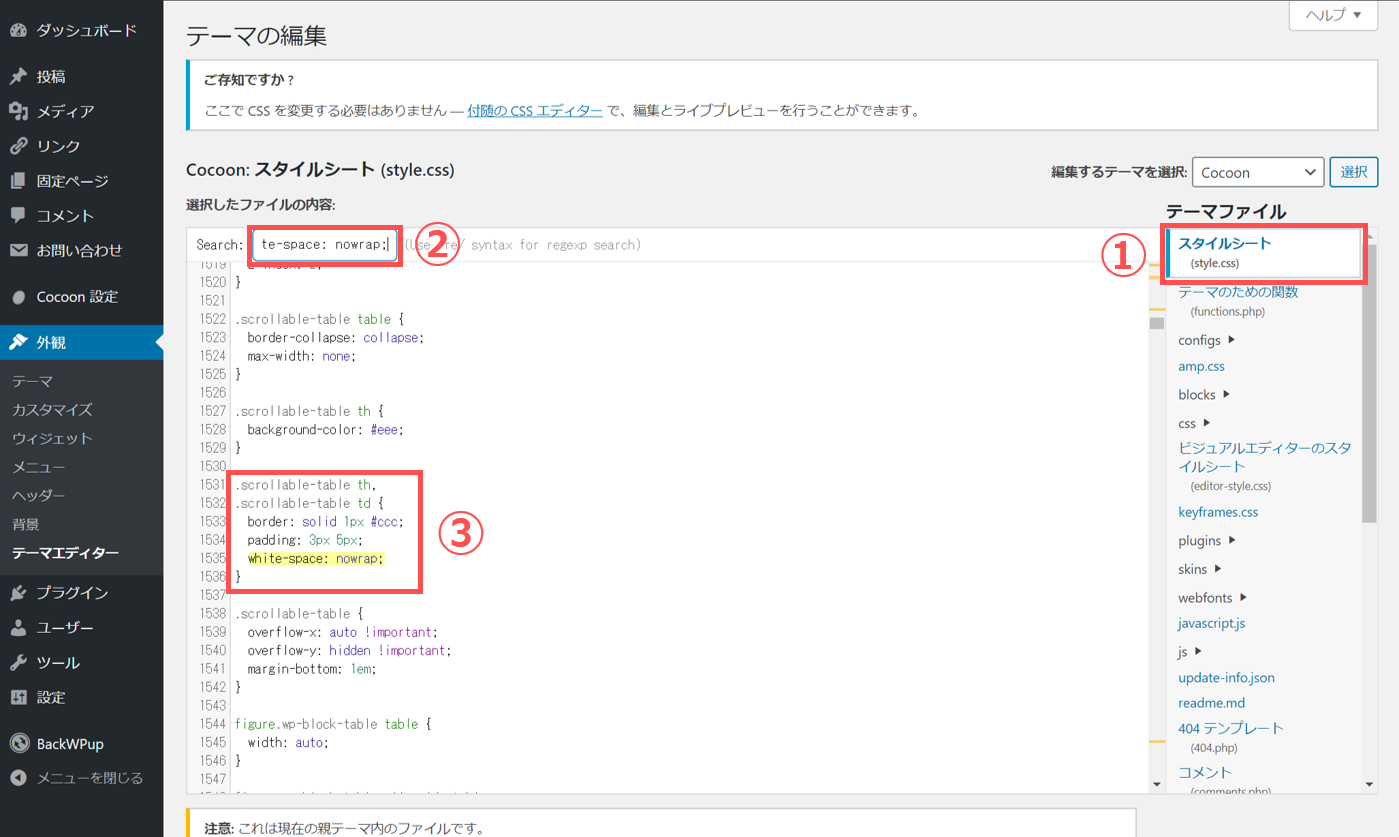
親テーマのスタイルシートを表示し、スタイルシート内が選択された状態で「Ctrl + F」を押すと検索窓が出てくるので「white-space: nowrap;」で検索します。
いくつか検索結果が出てくるかと思いますが、その中で表についてのスタイリング箇所を探してください。
thタグやtdタグに対してのスタイリングを行っている個所が見つかると思います。
今回のテーマ「Cocoon」の例では、「.scrollable-table」というクラス配下のth/tdタグに対してのスタイリングとして見つかりました。
※ 別のテーマを使っている方は「.scrollable-table」の部分のクラス名が異なっているかと
思いますが、表に対してのスタイリングを行っている個所を頑張って見つけてください。
スタイリング箇所が見つかったら、その部分を丸ごとコピーします。

②子テーマのスタイルシートで「white-space: normal;」でスタイルを上書きする
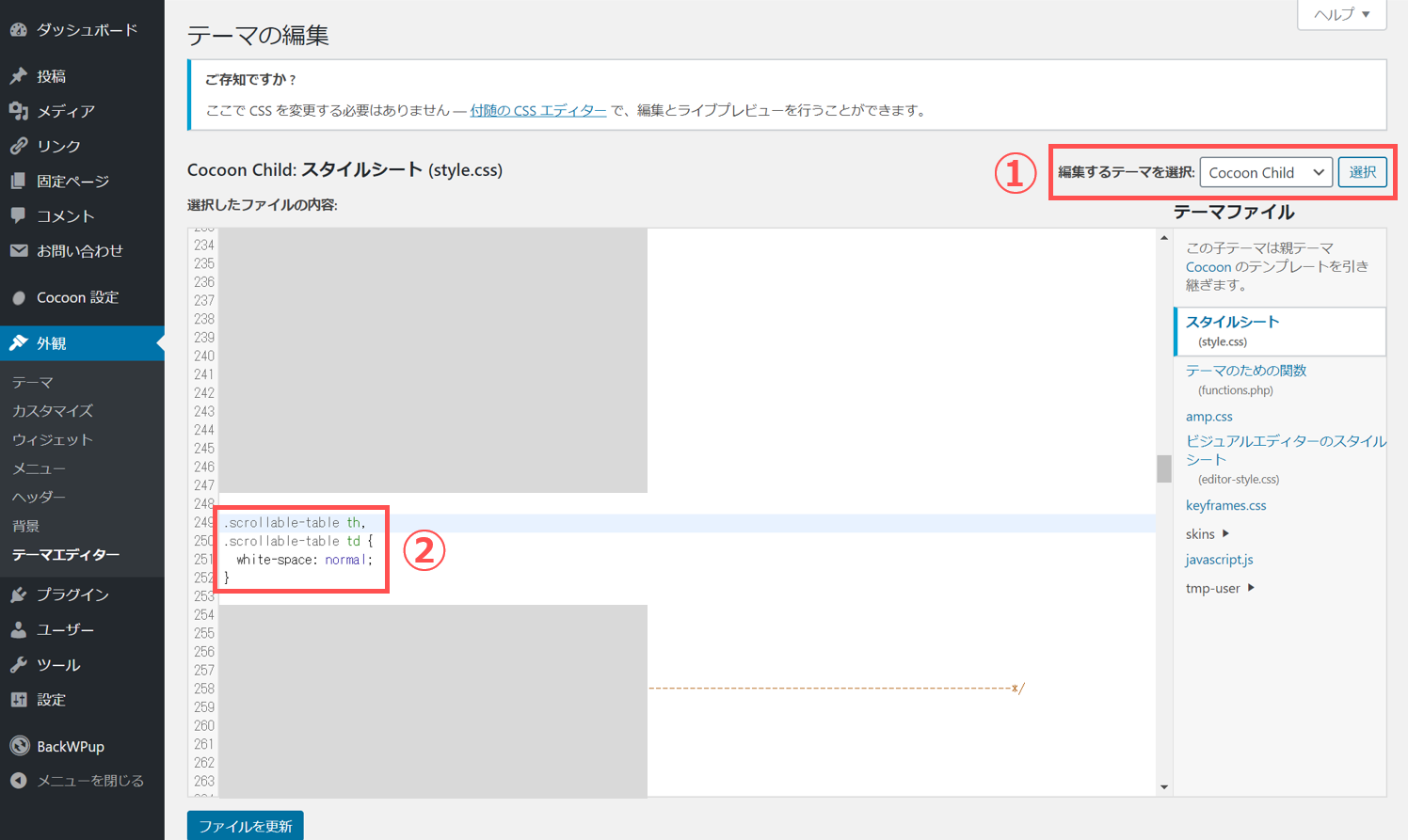
先ほどコピーしたスタイルを子テーマにペーストして、「white-space: normal;」でスタイルを上書きします。
「white-space」プロパティ以外の指定は、必要に応じて削除するなりコメントアウトするなりしてください。

記事内の表の表示を確認し、指定した横幅以上の文字数が格納された場合に、表から文字がはみ出さず折り返されていれば成功です!
お疲れ様でした。
ということで、今回は表中で文章の折り返しができないときの解決策をご紹介しました。
この記事が同じ問題を抱えている方の参考になれば幸いです。