ブログで吹き出しを表示させたいけど、それだけのためにプラグインはあんまり入れたくないな…
今回は、こんな疑問を解決していきます。
・吹き出しを表示するHTMLとCSSのソースコード
・実際の実装手順
・吹き出しデザインの変更方法
ブログ内で会話風の吹き出しUIを表示させてくれるプラグインは色々とありますが
- 自由にカスタマイズができない
- プラグインを入れすぎると動作が重くなる
- 保守性が下がる
- プラグインの更新時に動かなくなったりする可能性がある
などなど、プラグイン特有の様々なデメリットも出てきます。
今回はプラグインを使用せずにHTMLとCSSのみで実装できる吹き出しの実装方法を紹介します。
今回の記事を読むと、以下のような吹き出しを表示させることができるようになりますよ!

太郎

花子
吹き出しを表示するHTMLとCSSのソースコード
早速ですが、吹き出しを表示するHTMLとCSSのコードは以下のようになっています。
<!-- 左側表示の吹き出し -->
<div class="left-side">
<div class="icon">
<img src="★アイコン画像のURL★">
<p>★アイコン名★</p>
</div>
<div class="bubble">
★吹き出し内の文章★
</div>
</div>
<!-- 右側表示の吹き出し -->
<div class="right-side">
<div class="icon">
<img src="★アイコン画像のURL★">
<p>★アイコン名★</p>
</div>
<div class="bubble">
★吹き出し内の文章★
</div>
</div>
/* 左右共通のスタイリング */
.left-side,
.right-side {
width: 100%;
margin: 20px 0;
overflow: hidden;
}
.icon {
width: 100px;
text-align: center;
}
.icon img {
width: 70px;
height: 70px;
border: solid 1px #ccc;
border-radius: 50%;
}
.icon p {
margin: 0px;
word-wrap: break-word;
}
.bubble {
max-width: 70%;
padding: 20px;
border-radius: 10px;
display: inline-block;
background: #f5f5f5;
position: relative;
}
.bubble::before{
content: "";
width: 0;
height: 0;
border: 10px solid transparent;
position: absolute;
}
/* 左側表示の吹き出しのスタイリング */
.left-side .icon {
float: left;
margin-left: 10px;
}
.left-side .bubble{
margin: 10px 0 0 20px;
}
.left-side .bubble::before{
top: 15px;
left: -20px;
border-right-color: #f5f5f5;
}
/* 右側表示の吹き出しのスタイリング */
.right-side .icon {
float: right;
margin-right: 10px;
}
.right-side .bubble{
float: right;
margin: 10px 20px 0 0;
}
.right-side .bubble::before{
top: 15px;
right: -20px;
border-left-color: #f5f5f5;
}
次の章で詳しく説明しますが、HTMLコード内の「アイコン画像のURL」「アイコン名」「吹き出し内の文章」をそれぞれ編集することで、自由に吹き出しをカスタマイズすることができます。
また、吹き出しのデザインを変更したくなった場合はCSSを変更することになりますが、そちらについても後ほど具体例を交えつつ説明していきたいと思います。
吹き出しの実装手順【コピペでOK】

太郎
実際にソースコードを装飾する手順を説明していきたいと思いますが、
編集を行う前に、以下注意点です。
ざっくりとした流れとしては以下のような感じになります。
①「style.css」の編集(コピペ)
② HTMLコードのテンプレートを記事内に書く(コピペ)
③「アイコン画像」「アイコン名」「吹き出し内の文章」を編集する
①「style.css」の編集
以下のCSSコード(先ほど紹介したコードと同様)を「style.css」内の任意の場所にコピペしてください。
コピペする場所についてはどこでも大丈夫ですが、以下のコード内に書かれている要素やクラスに既にスタイリングを行っている場合には、クラス名を変更するなどしてスタイリングの上書きなどが起こらないよう気を付けてください。
/* 左右共通のスタイリング */
.left-side,
.right-side {
width: 100%;
margin: 20px 0;
overflow: hidden;
}
.icon {
width: 100px;
text-align: center;
}
.icon img {
width: 60px;
height: 60px;
border: solid 1px #ccc;
border-radius: 50%;
}
.icon p {
margin: 0px;
word-wrap: break-word;
}
.bubble {
max-width: 70%;
padding: 20px;
border-radius: 10px;
display: inline-block;
background: #f5f5f5;
position: relative;
}
.bubble::before{
content: "";
width: 0;
height: 0;
border: 10px solid transparent;
position: absolute;
}
/* 左側表示の吹き出しのスタイリング */
.left-side .icon {
float: left;
margin-left: 10px;
}
.left-side .bubble{
margin: 10px 0 0 20px;
}
.left-side .bubble::before{
top: 15px;
left: -20px;
border-right-color: #f5f5f5;
}
/* 右側表示の吹き出しのスタイリング */
.right-side .icon {
float: right;
margin-right: 10px;
}
.right-side .bubble{
float: right;
margin: 10px 20px 0 0;
}
.right-side .bubble::before{
top: 15px;
right: -20px;
border-left-color: #f5f5f5;
}
②HTMLコードのテンプレートを記事内に書く
以下のHTMLコード(先ほど紹介したコードと同様)のテンプレートを、記事内の吹き出しを表示したい場所にコピペします。
ブロックの詳細設定メニューから「HTMLとして編集」を選択して、以下のコードを貼り付けてください。
<!-- 左側表示の吹き出し -->
<div class="left-side">
<div class="icon">
<img src="★アイコン画像のURL★">
<p>★アイコン名★</p>
</div>
<div class="bubble">
★吹き出し内の文章★
</div>
</div>
<!-- 右側表示の吹き出し -->
<div class="right-side">
<div class="icon">
<img src="★アイコン画像のURL★">
<p>★アイコン名★</p>
</div>
<div class="bubble">
★吹き出し内の文章★
</div>
</div>
③「アイコン画像」「アイコン名」「吹き出し内の文章」を編集する
張り付けたHTMLコード内で
「★アイコン画像のURL★」
「★アイコン名★」
「★吹き出し内の文章★」
となっている部分を編集していきます。
「★アイコン名★」「★吹き出し内の文章★」の編集
「アイコン名」はアイコンの下に表示される名前、「吹き出し内の文章」はそのまま話している内容になります。
好きな名前や文章を入力してください。
文字列は設定した幅で折り返されるので、長い名前や文章でも大丈夫です。
「★アイコン画像のURL★」の編集
こちらは少し複雑ですが、アイコンに設定する画像のURLを調べてそれを記載する必要があります。
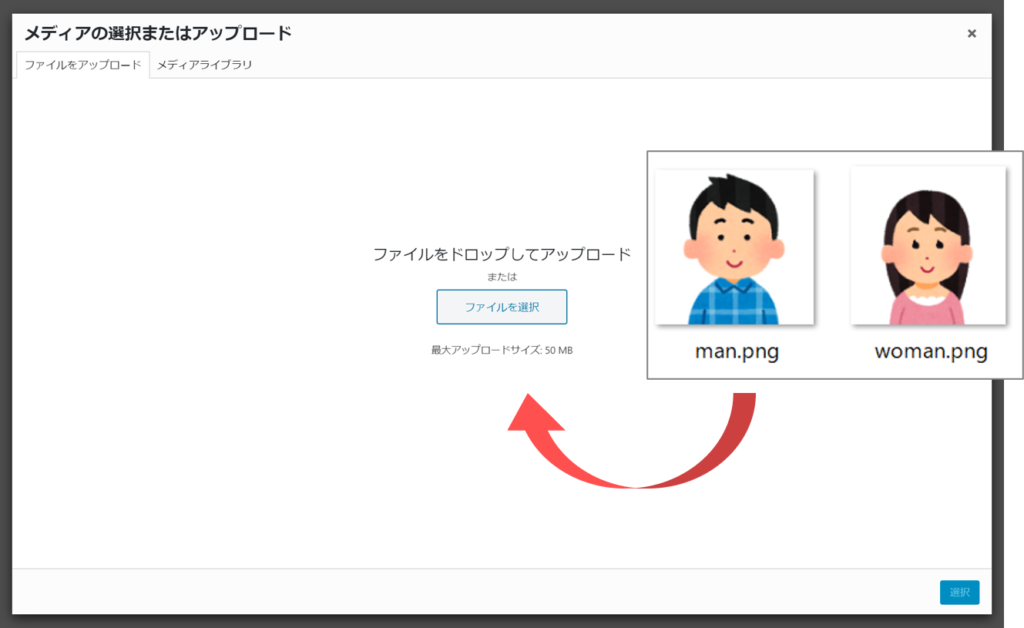
まず初めに、アイコンに設定したい画像をWordPress上にアップロードします。

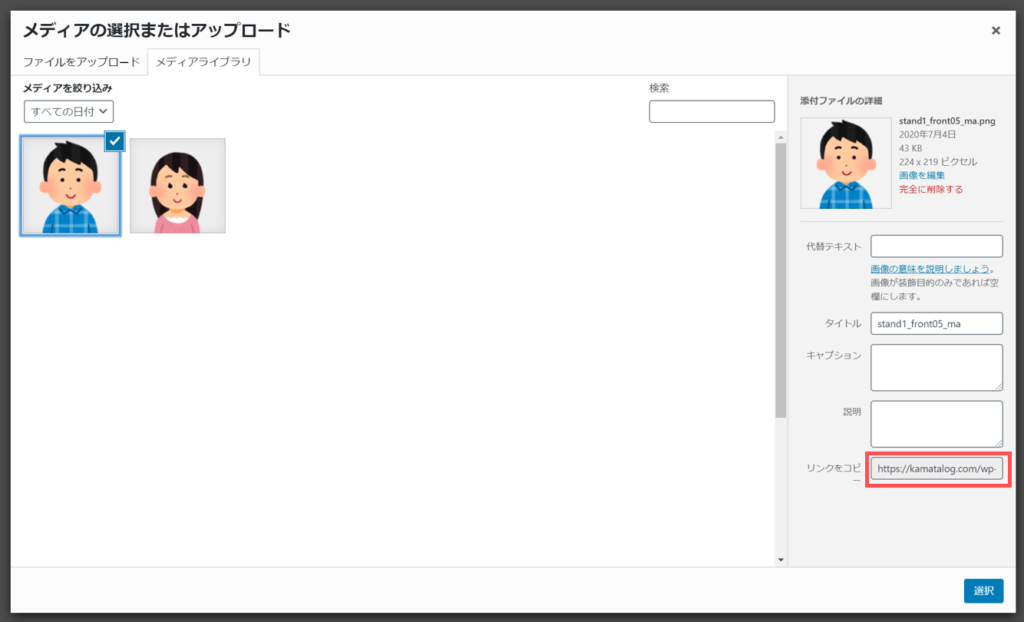
メディアライブラリに画像がアップロードされるので、設定したい画像を選択して「リンクをコピー」から画像のURLをコピーします。

最後にコピーしたURLを「★アイコン画像のURL★」部分に張り付ければ完成です!
1点注意点として、メディアライブラリ内の画像が削除されたり、画像のURLが変わってしまった場合などには、設定したアイコン画像が表示されなくなってしまうので気を付けましょう。

花子
お疲れ様でした!
吹き出しデザインの変更方法【具体例で解説】
前章までで吹き出しの実装は終わりましたが、使っているうちに「吹き出しのデザインをちょっと変えてみたいな~」と感じることもあると思います。
そこでこの章では、具体例を交えつつ、吹き出しのデザインを変更する方法について解説していきます。
【ケース1】アイコン画像のデザイン変更
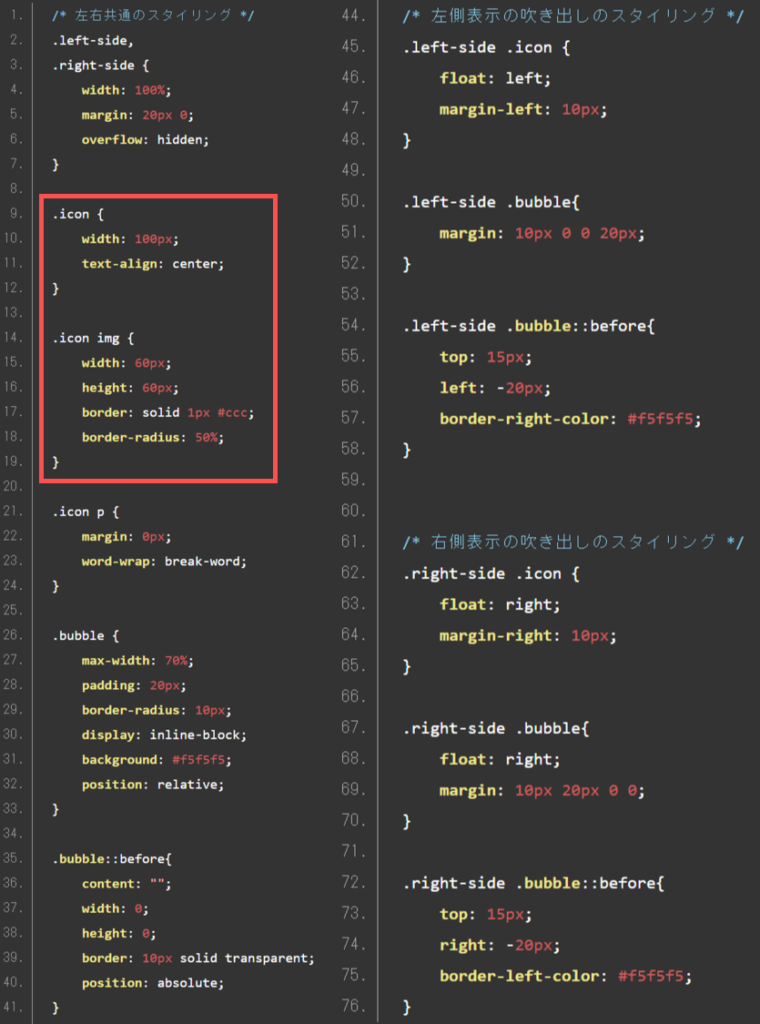
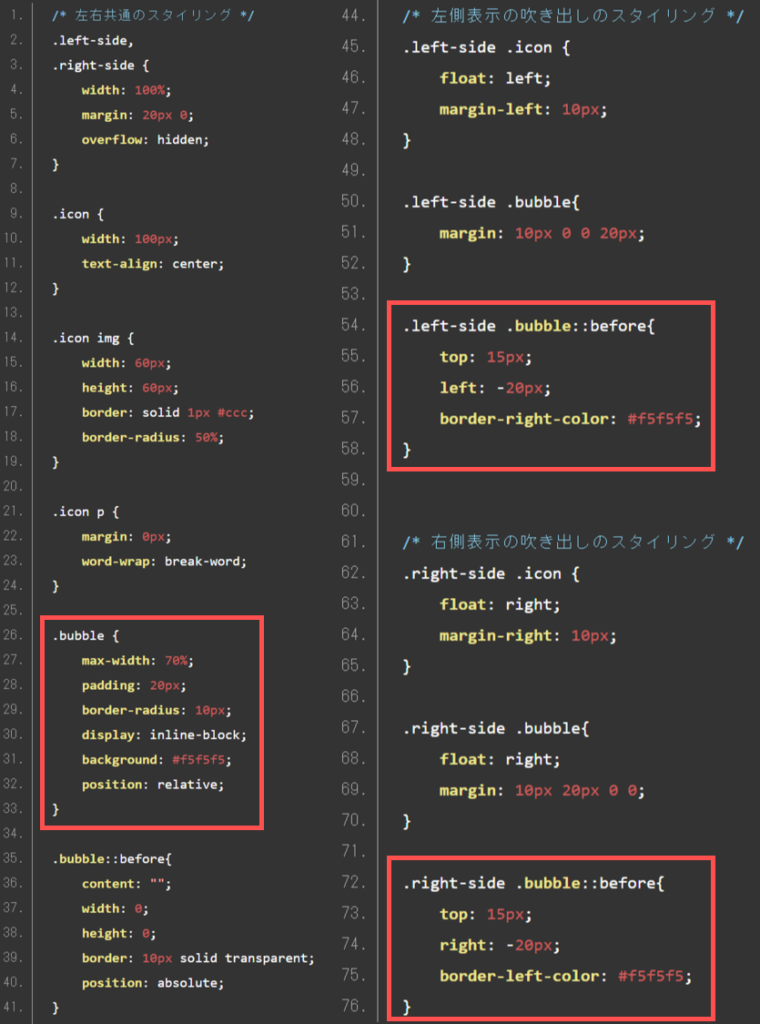
アイコン画像周りのデザインを変更したい場合は、以下の赤枠部分のクラスを編集していきます。

例えば、「画像をもう少し大きくして、外枠の形や幅なんかも変えたいな」という場合は以下のように編集してみましょう。
.icon {
width: 120px; /* アイコンブロックの幅をアイコン画像幅に合わせて広く設定 */
text-align: center;
}
.icon img {
width: 100px; /* アイコン画像幅を少し広く設定 */
height: 100px; /* アイコン画像の高さを少し高く設定 */
border: solid 3px #a8ffff; /* 外枠の色を水色に変え、少し太く設定 */
border-radius: 25%; /* 外枠の角を少し緩やかに設定 */
}
編集した後のアイコン画像は以下のように表示されます。

太郎
【ケース2】吹き出しのデザイン変更
吹き出しのデザインを変更したい場合は、以下の赤枠部分のクラスを編集していきます。

今回は「吹き出しの背景色を変え、文字を太字・白色にして、角にさらに丸みをつけて」みましょう。
.bubble {
max-width: 70%;
padding: 20px;
border-radius: 25px; /* 角にさらに丸みをつけるよう設定 */
display: inline-block;
color: #fff; /* 文字色を白色に設定 */
font-weight: bold; /* 文字を太字に設定 */
background: #ffd3a8; /* 背景色をオレンジ色に設定 */
position: relative;
}
.left-side .bubble::before{
top: 15px;
left: -18px; /* 吹き出しの三角形の位置を微調整 */
border-right-color: #ffd3a8; /* 背景色をオレンジ色に設定 */
}
.right-side .bubble::before{
top: 15px;
right: -18px; /* 吹き出しの三角形の位置を微調整 */
border-left-color: #ffd3a8; /* 背景色をオレンジ色に設定 */
}
編集した後の吹き出しは以下のように表示されます。

太郎

花子
【ケース3】頭の中で考えている風の吹き出しのデザイン
今までの吹き出しは全て「実際に声に出して話している風」のデザインでしたが、ここでは「頭の中で考えている風」の吹き出しを作っていきましょう。
今回は修正箇所が多いので、CSSソースコードを全て載せます。
「吹き出しの実装手順」の章で説明した通り、「style.css」にそのままコピペすれば使えるようになります。
/* 左右共通のスタイリング */.left-side,
.right-side {
width: 100%;
margin: 20px 0;
overflow: hidden;
}
.icon {
width: 100px;
text-align: center;
}
.icon img {
width: 70px;
height: 70px;
border: solid 1px #ccc;
border-radius: 50%;
}
.icon p {
margin: 0px;
word-wrap: break-word;
}
.bubble {
max-width: 70%;
padding: 20px;
border-radius: 10px;
display: inline-block;
background: #f5f5f5;
position: relative;
}
.bubble::before{
content: "";
width: 15px;
height: 15px;
border-radius: 50%;
background: #f5f5f5;
position: absolute;
}
.bubble::after{
content: "";
width: 10px;
height: 10px;
border-radius: 50%;
background: #f5f5f5;
position: absolute;
}
/* 左側表示の吹き出しのスタイリング */
.left-side .icon {
float: left;
margin-left: 10px;
}
.left-side .bubble{
margin: 10px 0 0 20px;
}
.left-side .bubble::before{
top: 15px;
left: -18px;
}
.left-side .bubble::after{
top: 25px;
left: -28px;
}
/* 右側表示の吹き出しのスタイリング */
.right-side .icon {
float: right;
margin-right: 10px;
}
.right-side .bubble{
float: right;
margin: 10px 20px 0 0;
}
.right-side .bubble::before{
top: 15px;
right: -18px;
}
.right-side .bubble::after{
top: 25px;
right: -28px;
}
内容としては少々複雑なのですが、左右の吹き出し表示をスタイリングするための「bubble」クラスに、新たにafter疑似要素を追加し、既存のbefore疑似要素とafter疑似要素とでアイコン画像と吹き出しの間にある「丸」をスタイリングしています(疑似要素の詳細については、リンク先の説明を参照ください)。
編集した後の吹き出しは以下のように表示されます。

太郎

花子
まとめ
今回はHTMLとCSSのみで作る会話風の吹き出しUIの実装をテーマにお話ししました。
吹き出しはプラグインでも表示することが可能ですが、冒頭でも説明した通り自由にカスタマイズできなかったり、保守性が下がったりとあまり良い面がありません。
自作の吹き出しは最初の導入こそ時間はかかりますが、一度作ってしまえばあとは自由にカスタマイズし放題なので、ぜひこちらの記事を参考にしていただき皆さんもオリジナルの吹き出しを作ってみてはいかがでしょうか。