
ブログを始めたけど、アイキャッチ作るの面倒くさいな~
何だか統一感もないし、どうすればおしゃれな感じになるのかも分からない...
こんな疑問を解決していきます。
今回はCanva(キャンバ)というデザイン作成ツールを使用して、ブログのアイキャッチを作成するのがおすすめな理由とその方法をご紹介していきます。
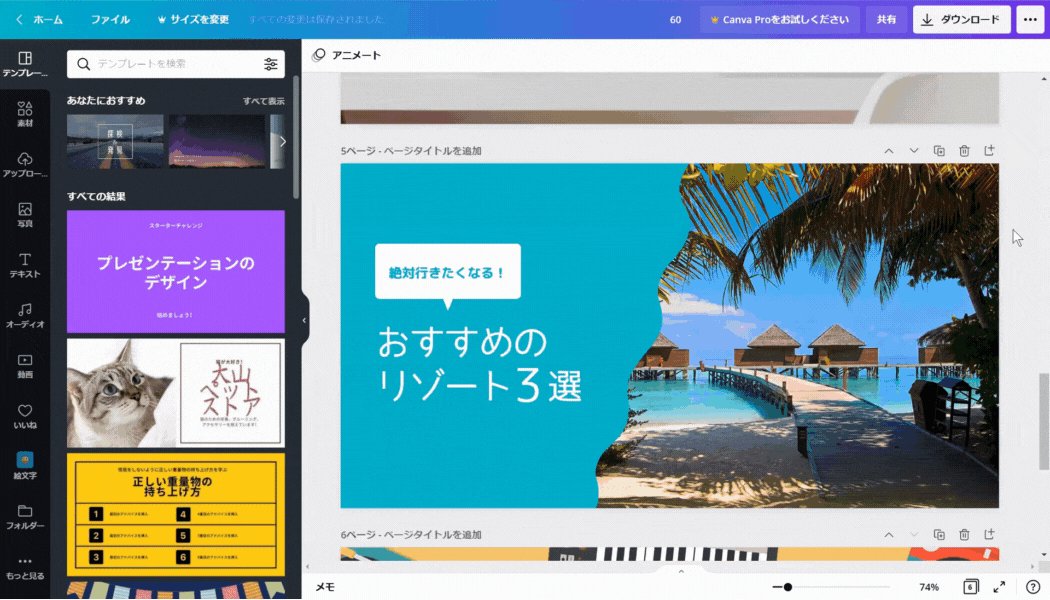
今回、実際に作ってみたアイキャッチはこちら。
(クリックで拡大、「< >」で移動できます)
これらのアイキャッチ、一見作るのが難しそうに見えますが、作成時間はすべてたったの3分ほど。
Canvaを使えば、
・手間なし
・センスなし
で、簡単におしゃれなアイキャッチを作ることができます。
Canvaでアイキャッチを作成するのがおすすめな理由
まずはCanvaがおすすめな理由の解説から。
Canvaがおすすめな理由は、以下の3つです。

豊富な素材・テンプレート
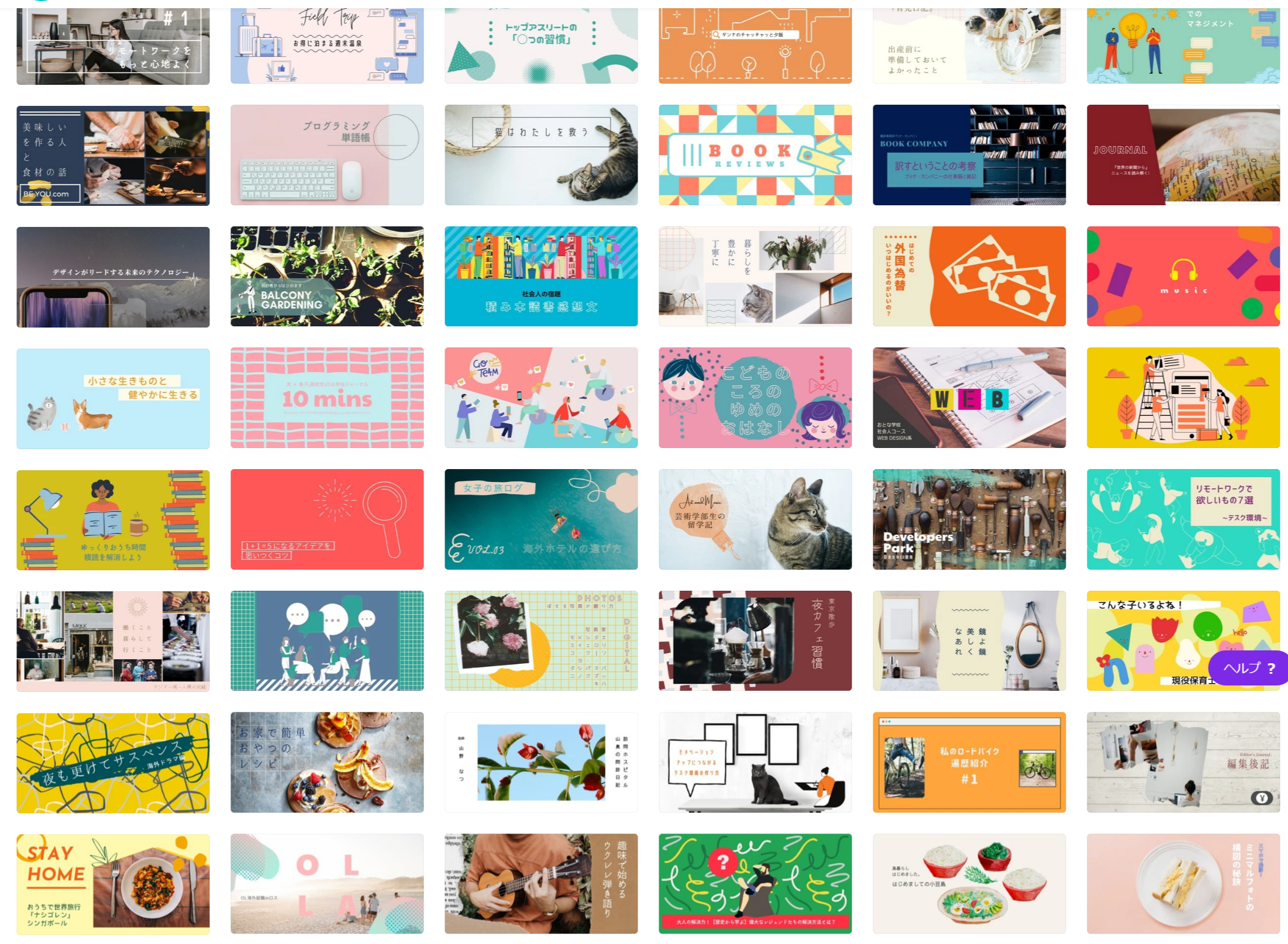
Canvaの一番の特長が、この素材・テンプレートの豊富さです。
Canvaにはおしゃれな素材・テンプレートが数えきれないくらい揃っているので、
「書こうとしている記事のジャンルにあったテンプレート」
「何となくデザインが気に入った素材」
が必ず見つかります。

画像差し替えだけの簡単操作
「素材が豊富なのは分かったけど、操作とかが難しいんじゃないの?」
いえいえ、そんなことはまったくありません。
この豊富な素材・テンプレートから好きなものを選んで少し手を加えるだけで、あっという間におしゃれなデザインを作成することができます。

基本的にはテンプレートに対して「画像の差し替え」や「文字・色の編集」を行うだけ。
直感的に操作できるので、難しいことは一切ナシです。

アイキャッチの一括管理
アイキャッチ画像の管理、あなたはどうしてますか?
「ローカル上のフォルダにまとめているけど、数が多くてごちゃごちゃに...」
そんな方には、ぜひCanvaの利用をおすすめします。
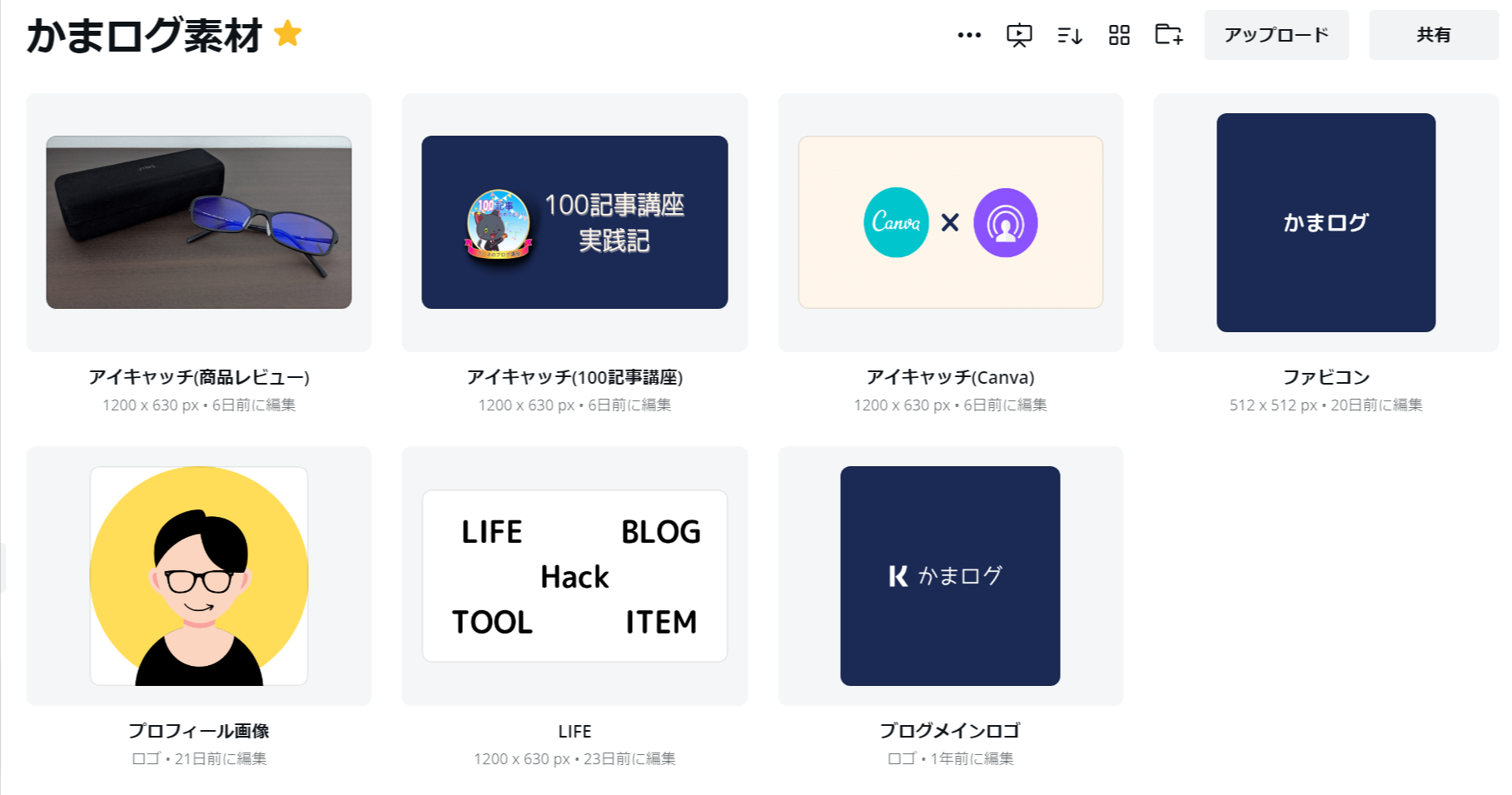
Canvaでは以下のように、1つのデザイン内に複数のキャンバスを作成できるので、1つ1つのアイキャッチがバラバラにならずに一括で管理することができます。

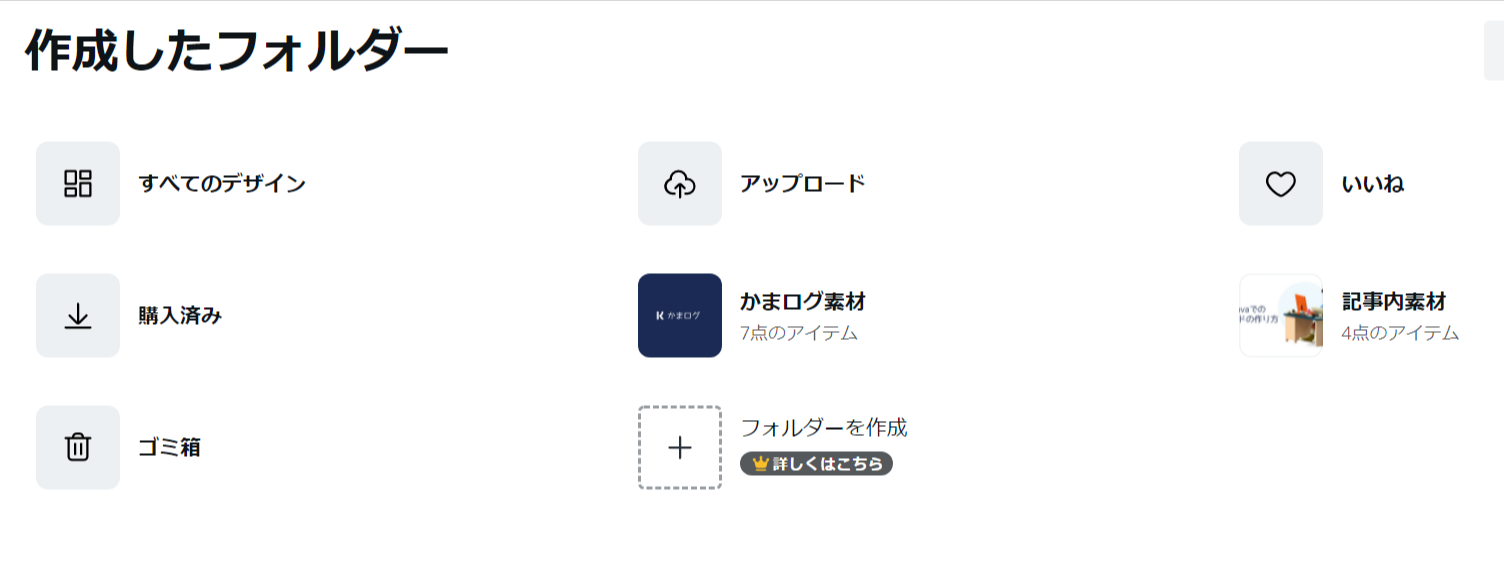
さらに、Canva内でフォルダを作成したりスター(お気に入り)登録をすることもできるので、作成したデザインをジャンルやカテゴリーごとに整理することも可能です。

Canvaで作成したデザインはそのままCanva内で管理可能。
他のサービスやパソコンのローカルを行ったり来たりしなくて済むので、管理がとても楽になります。


Canvaでアイキャッチを作成する手順
さて、前置きが長くなりましたが、いよいよアイキャッチの作成手順の解説に入っていきます。
Canvaでアイキャッチを作成する手順は、以下の5ステップです。

以下、1つ1つの手順を解説していきます。
① Canvaに登録する
Canvaを利用するには会員登録が必要なのでまずはそれから。
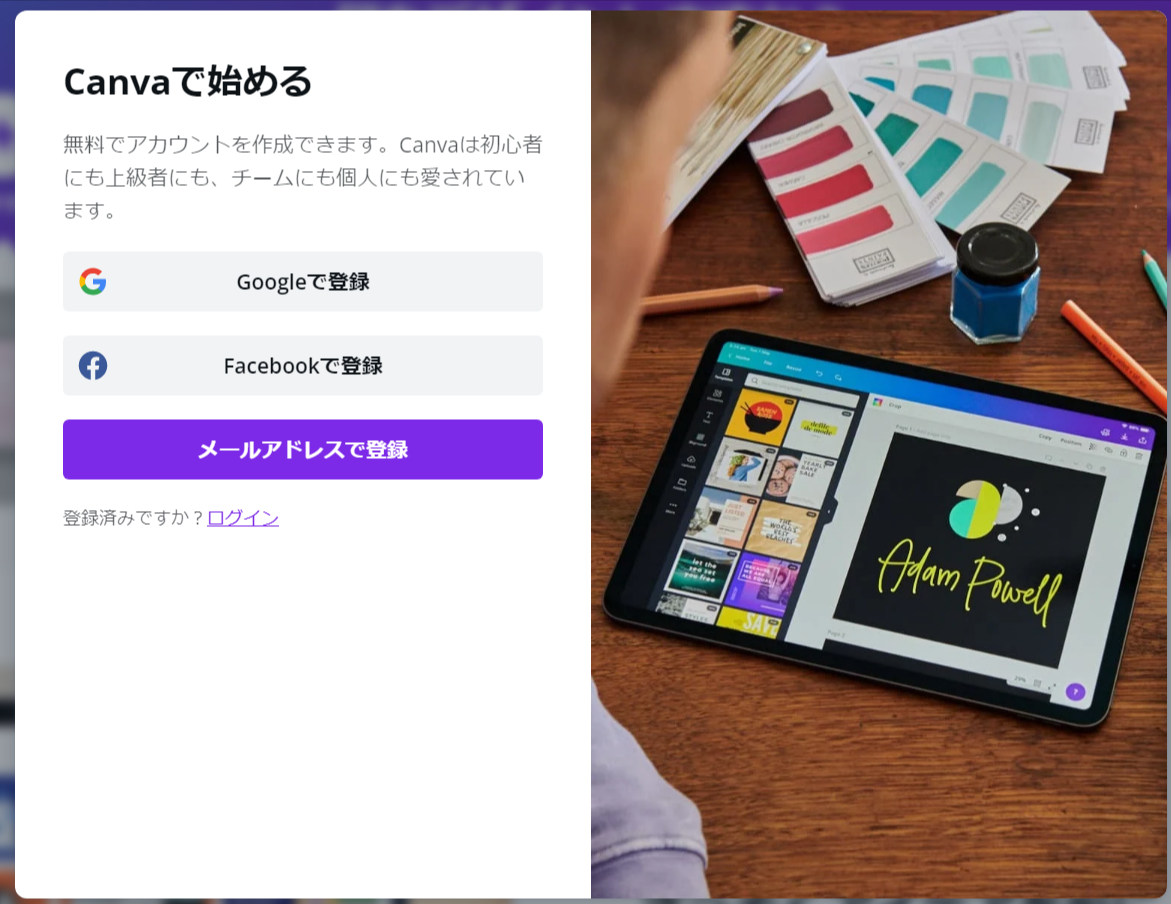
まず、Canvaのトップページにアクセスします。
登録方法としては、「Google」「Facebook」「メールアドレス」の3種類があります。
メールアドレスで登録する場合は、「名前」「メールアドレス」「パスワード」の3つの情報を登録します。


GoogleやFacebookのアカウントを既に持っている方は、各アカウントでログインするだけですぐに使い始められるので便利ですね。
② テンプレートとなるアイキャッチ画像を選択する
今回はアイキャッチを作成するので、まずはテンプレートとなるアイキャッチ画像を選択します。
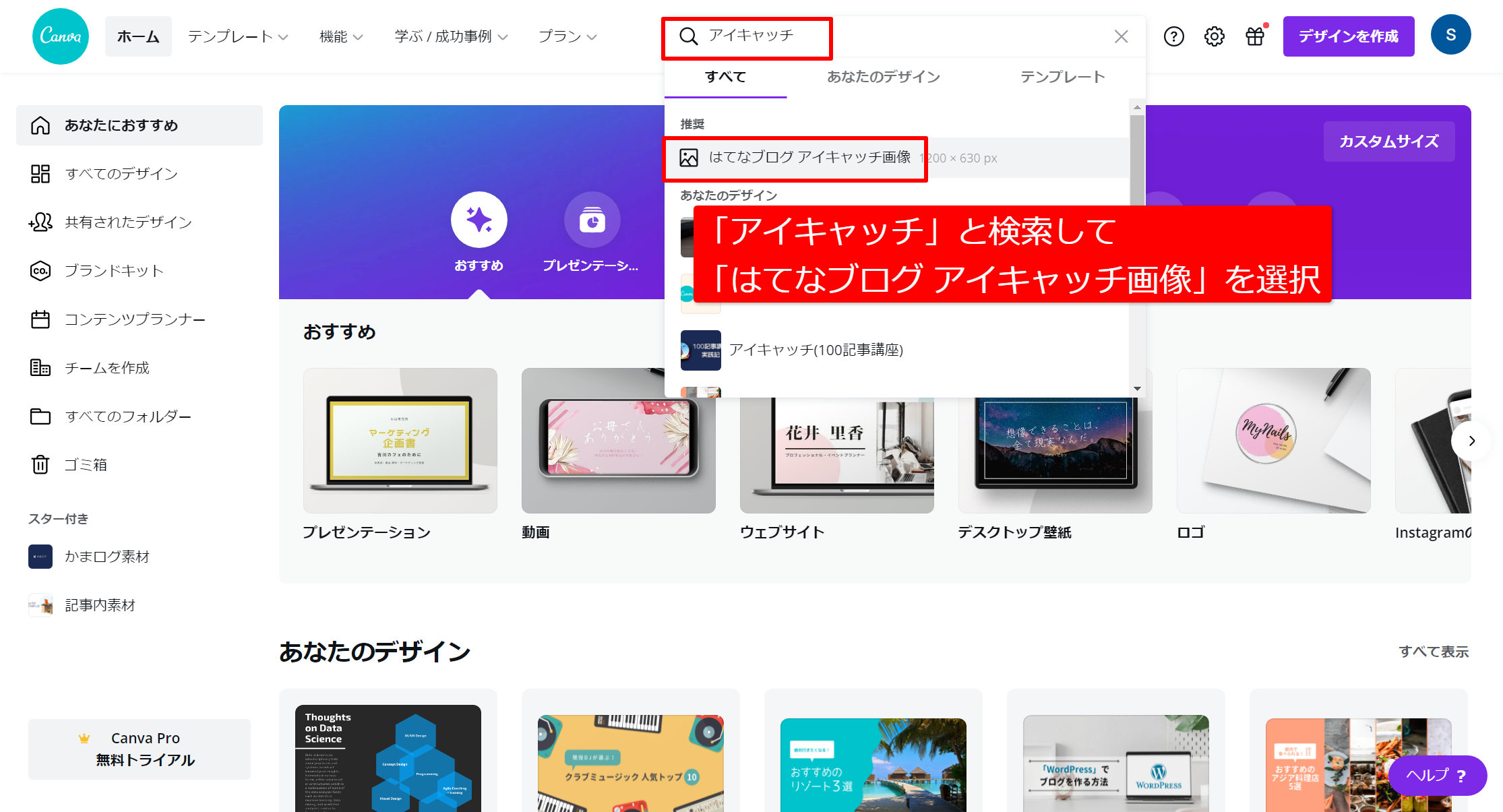
ログイン後のトップページから「アイキャッチ」と検索して、候補に出てくる「はてなブログ アイキャッチ画像」を選択します。

テンプレートの一覧が表示されるので、書きたい記事のイメージにあったテンプレートを選択しましょう。
今回は以下のアイキャッチをテンプレートとして選択してみました。
テンプレートを選択したら、「このテンプレートをカスタマイズ」をクリックしてデザイン作成に入っていきましょう。

③ テンプレートの画像を差し替える
いよいよアイキャッチをデザインしていきます。
デザイン作成画面ではたくさんの操作を行うことができますが、まずはアイキャッチのメインとなる画像を差し替えてみましょう。
今回は例として、「おすすめのリゾート3選」を紹介する記事のアイキャッチを作成していきます。
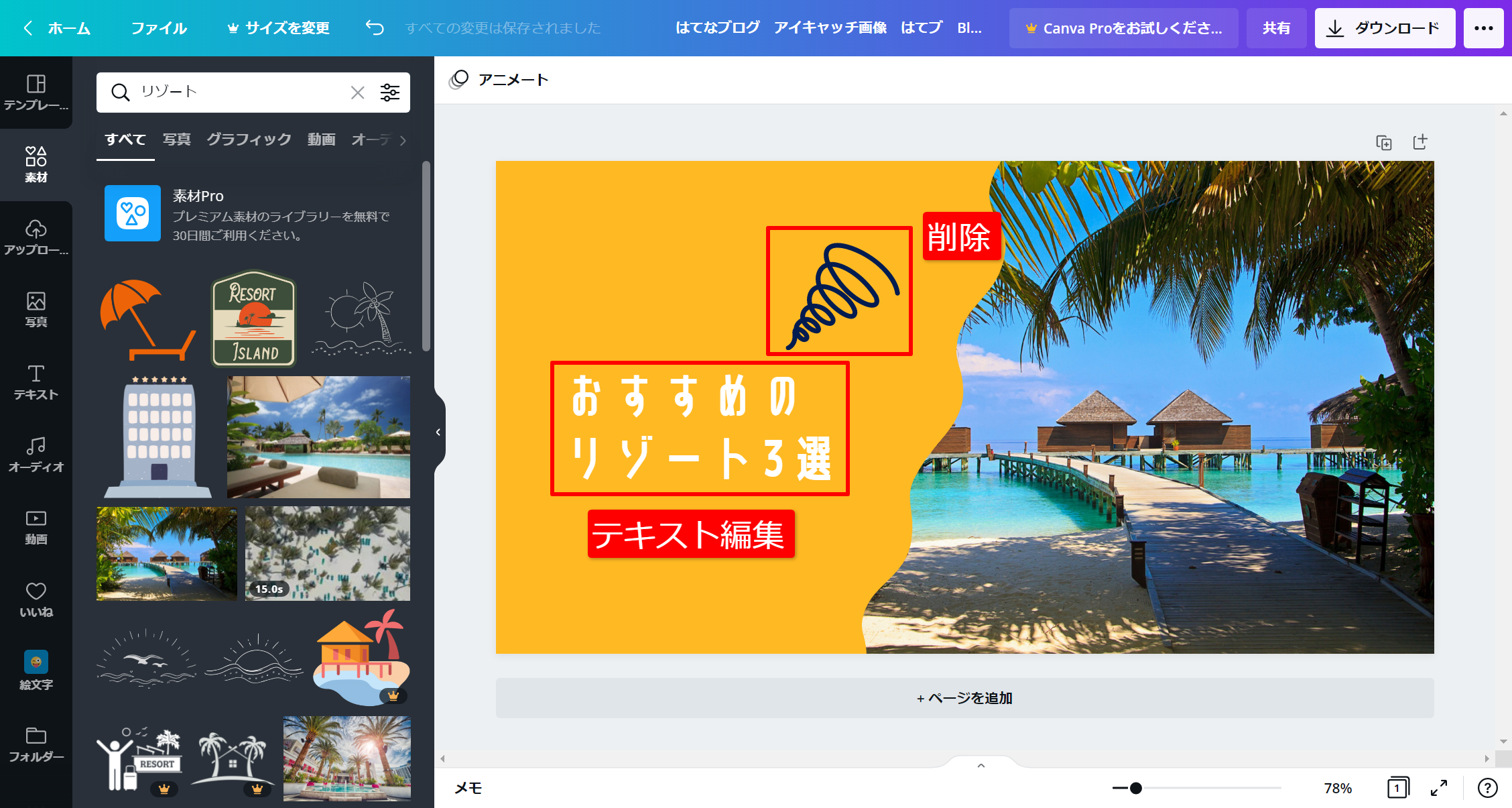
まずは「素材」から「リゾート」と検索し、検索結果から良さげな画像を探していきます。
今回は以下のリゾートっぽい画像を使ってみました。

次に選択した画像を元画像と差し替えていきます。
選択した画像を元画像上にドラッグ&ドロップすると、サイズや位置を自動で修正してぴったりとハマってくれます。めっちゃ簡単ですよね。

ちなみに差し替える画像は、自分で撮った写真などをアップロードして使うこともできます。
こちらもやり方は簡単で、「アップロード」から既にアップロードされている画像を選択するか、直接キャンバス内にドラッグ&ドロップすることで画像の挿入が可能です。

④ 文字や背景色を編集する
画像の差し替えが完了したら、今度は文字や背景色の調整、余計な装飾の削除をしていきましょう。
今回は「おすすめのリゾート3選」を紹介する記事なので、テキストボックスをダブルクリックしてそのまま「おすすめのリゾート3選」と入力します。
また、テンプレートにいらない図や画像が入っている場合は、そちらも選択してDeleteキーで削除していきましょう。

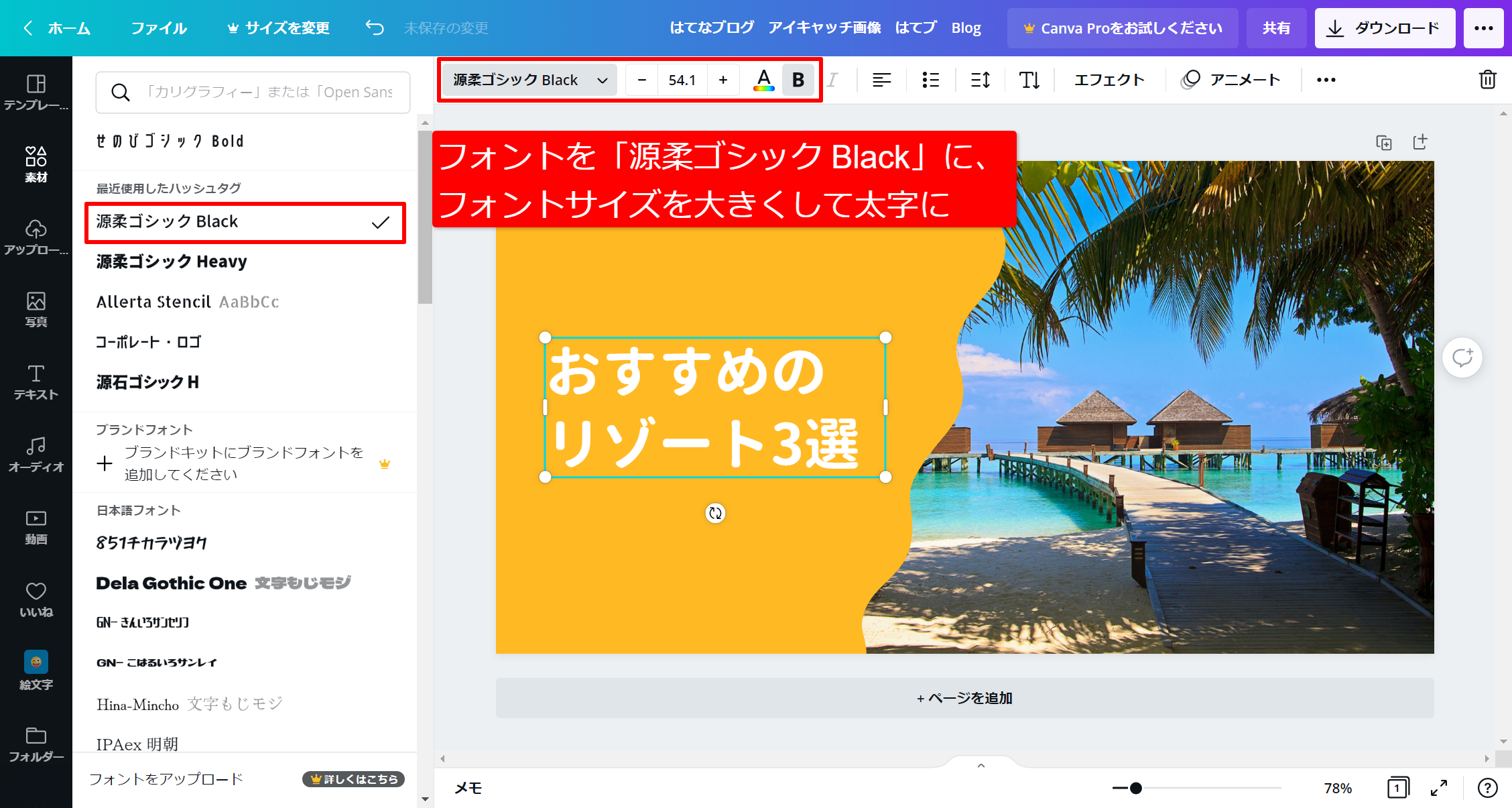
入力した文字が見づらい場合は、フォントサイズを少し大きくしたり、フォントの種類やその他の効果を変えてみても良いかもしれません。
今回はフォントを「厳柔ゴシック Black」に、フォントサイズを大きくしてさらに太字で強調してみました。
結構見やすくなったんじゃないでしょうか。

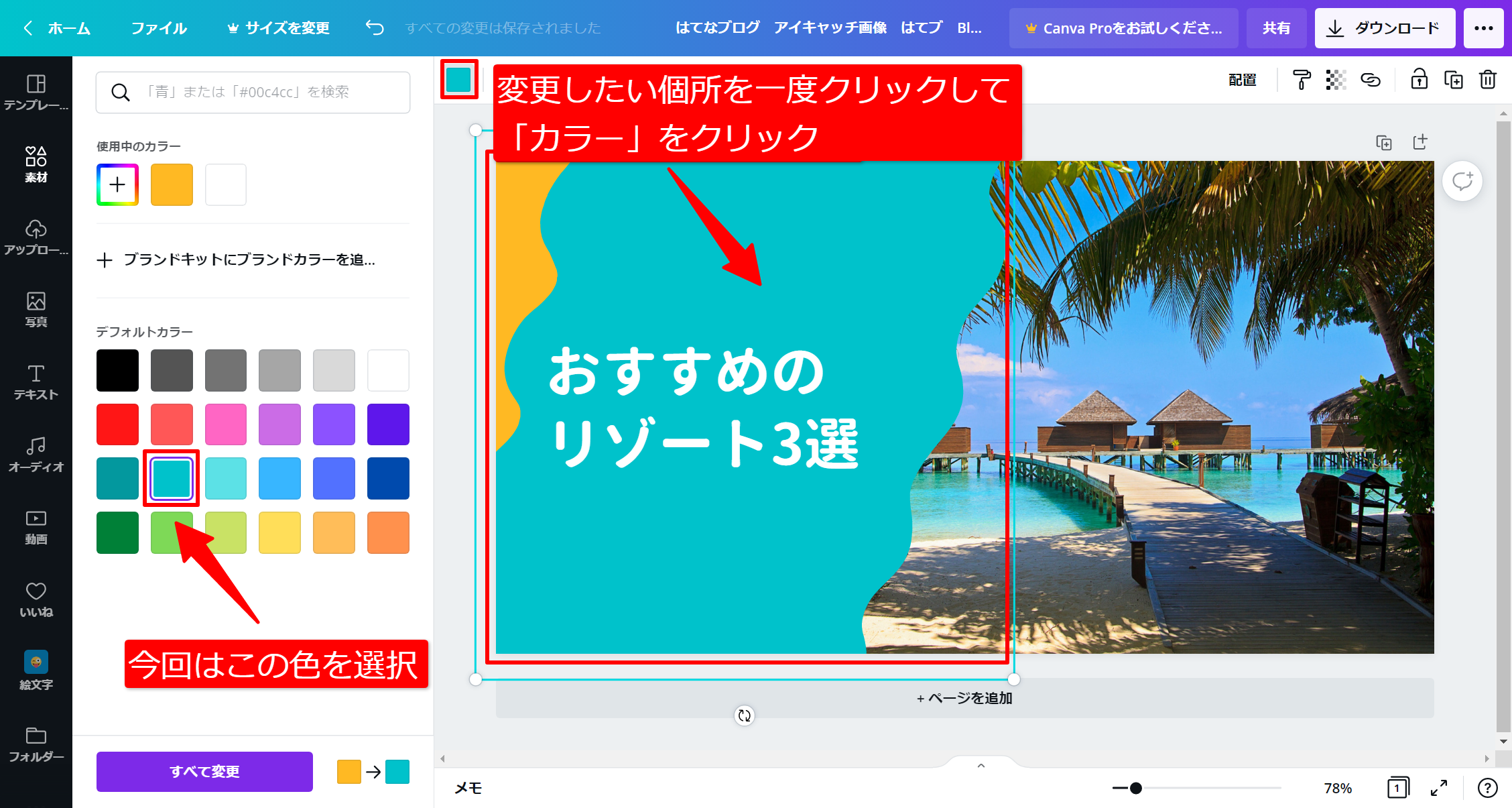
続いて色の編集です。
変更したい個所(今回は以下の波型の図形)を選択してから「カラー」をクリックし、色を選択していきましょう。
今回はデフォルトで用意されている「アクアブルー」を選択してみました。

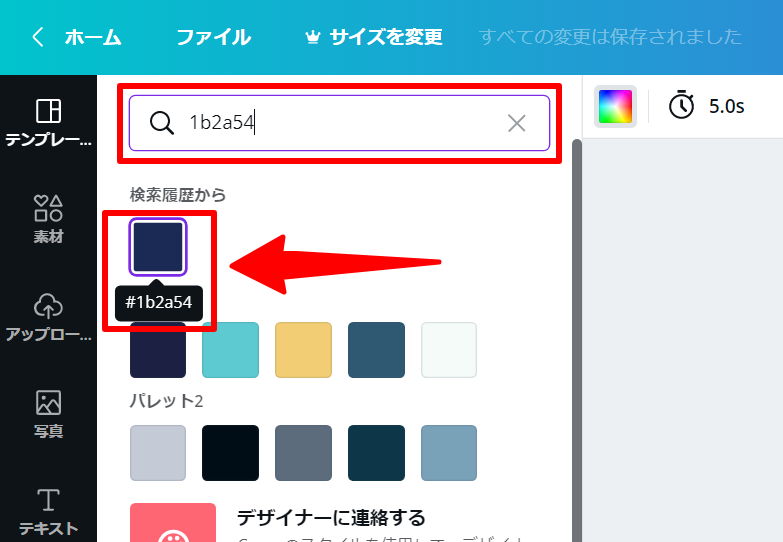
また、色はカラーコードでも指定することができます。

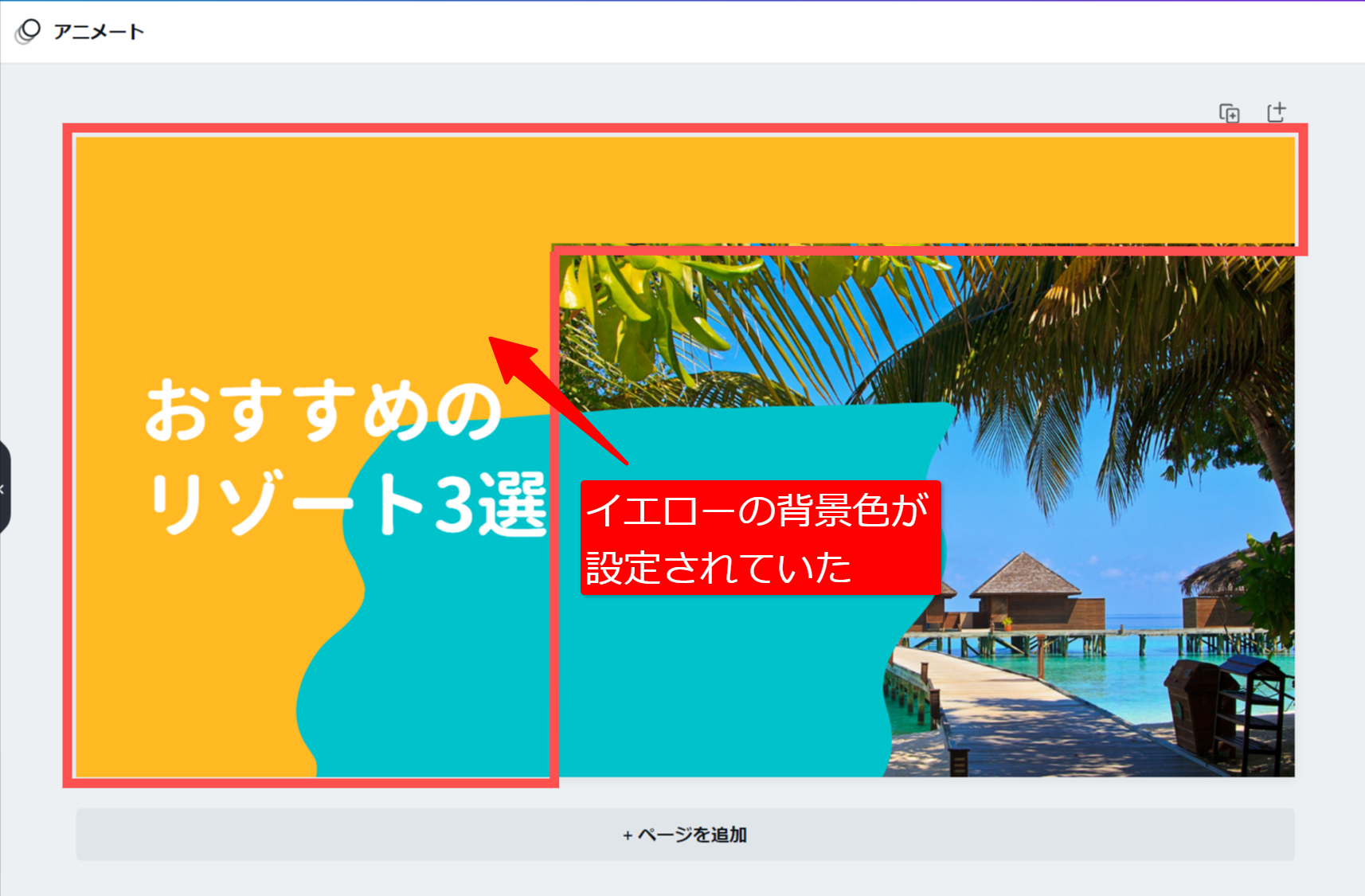
ここで、キャンバス内の左上に微妙にイエローの領域が残っていることに気づくと思います。
これは図形や画像をずらしてみると分かるのですが、背面にイエローの背景が設定されていました。
今回選んだこちらのテンプレートのように、「背景に色が設定されている」テンプレートは多いですが、こちらも合わせて変更していきましょう。


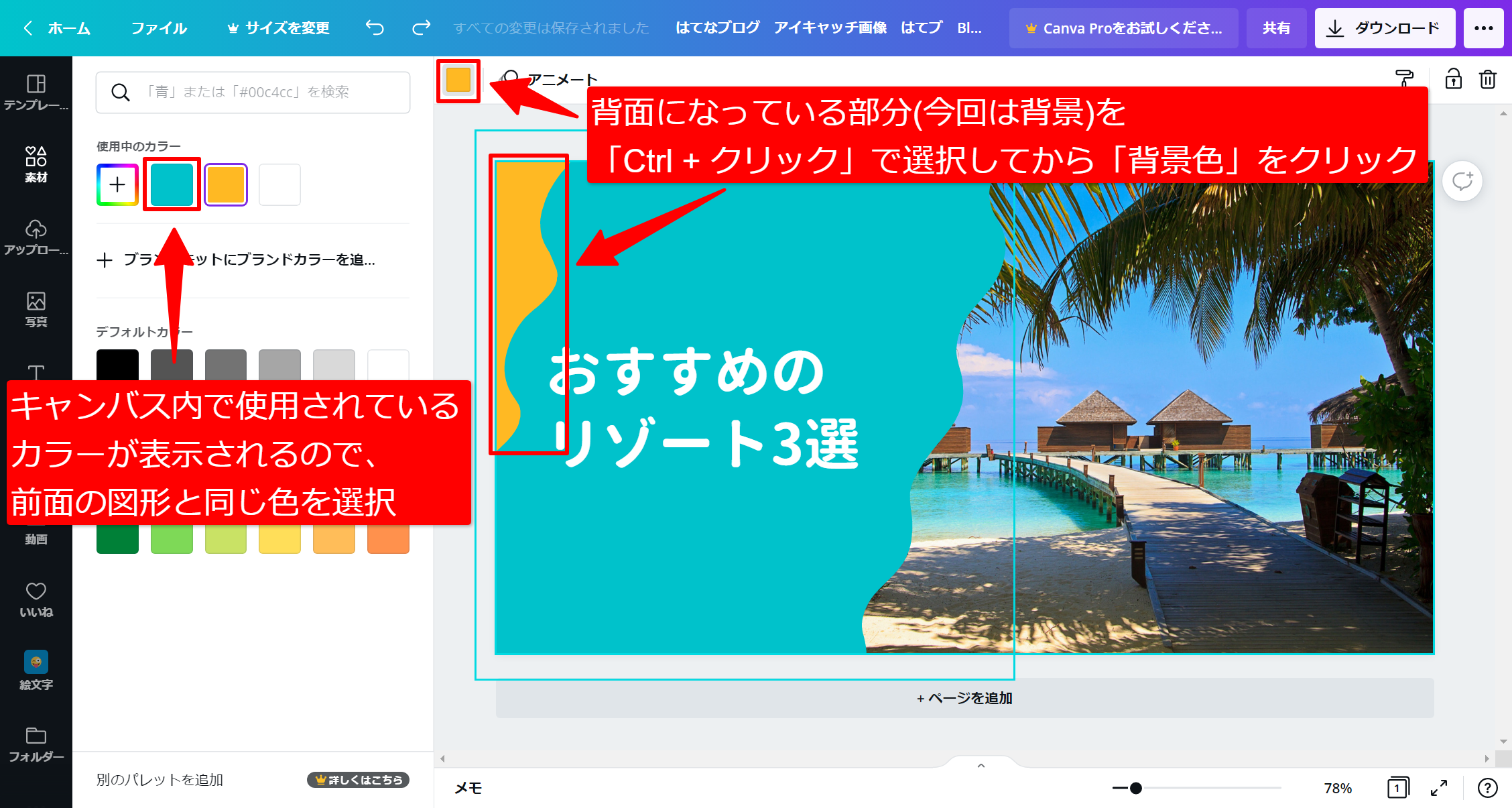
図形が重なっていて背面になっている部分を選択したい場合には、「Ctrl + クリック」することで選択することができます。
あとは同じように「背景色」を選択して、前面の図形と同じ色を選択してあげましょう。

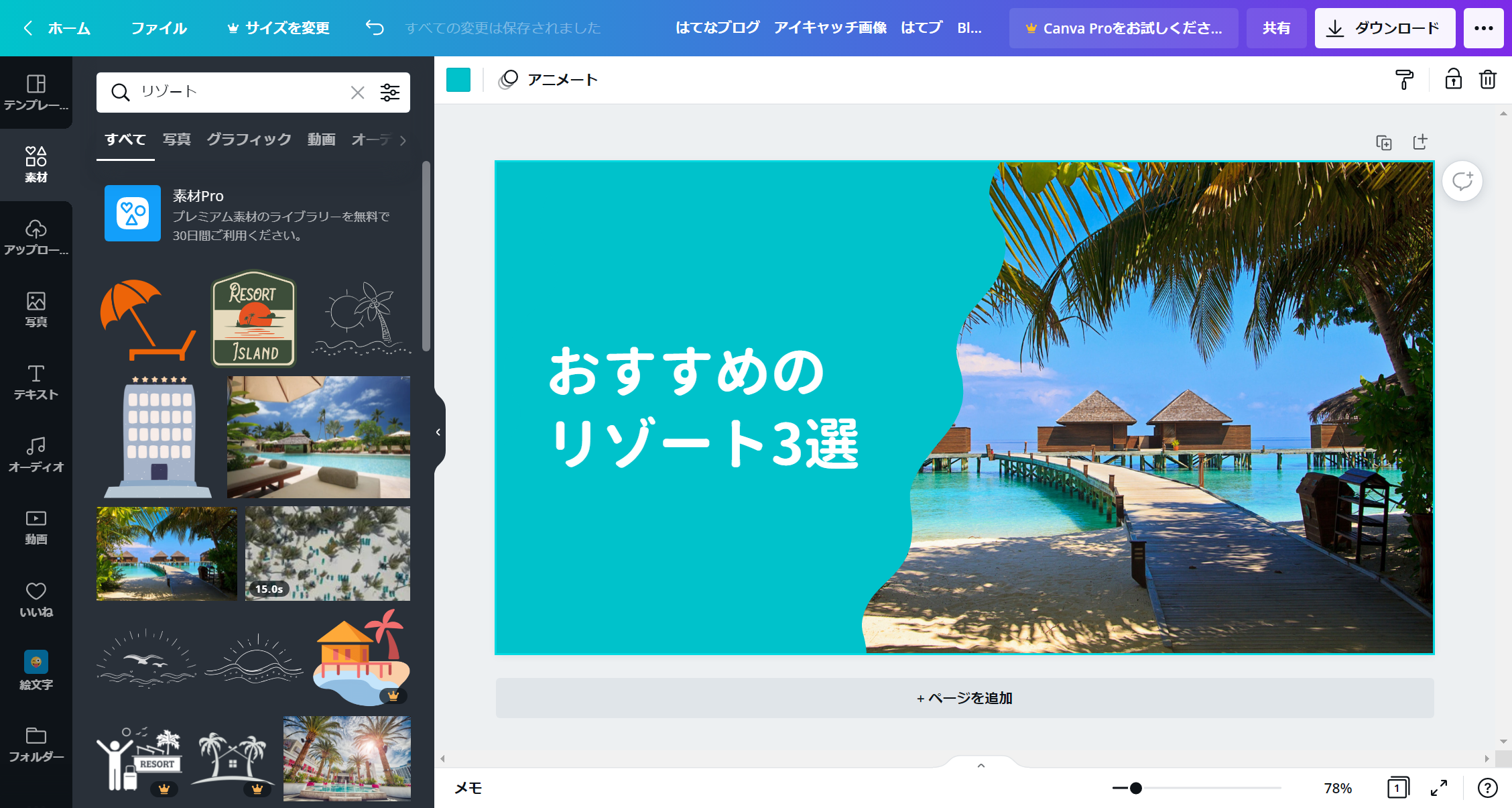
これで文字と背景色の編集は完了です。

⑤ 素材を追加する
さて、これで完成でも悪くはないのですが、左側が文字だけだとちょっと寂しいですよね?
そんなときは余白を埋めるように素材を追加してみると、いい感じにおしゃれに見えます。

僕が良く使っている方法は「吹き出し + ちょい足し情報」を入れることです。
デザインとしてもポップな印象を加えることができるのでおすすめですよ!
ただし、ごちゃごちゃしてしまうと逆に汚く見えてしまうのでやりすぎには注意。
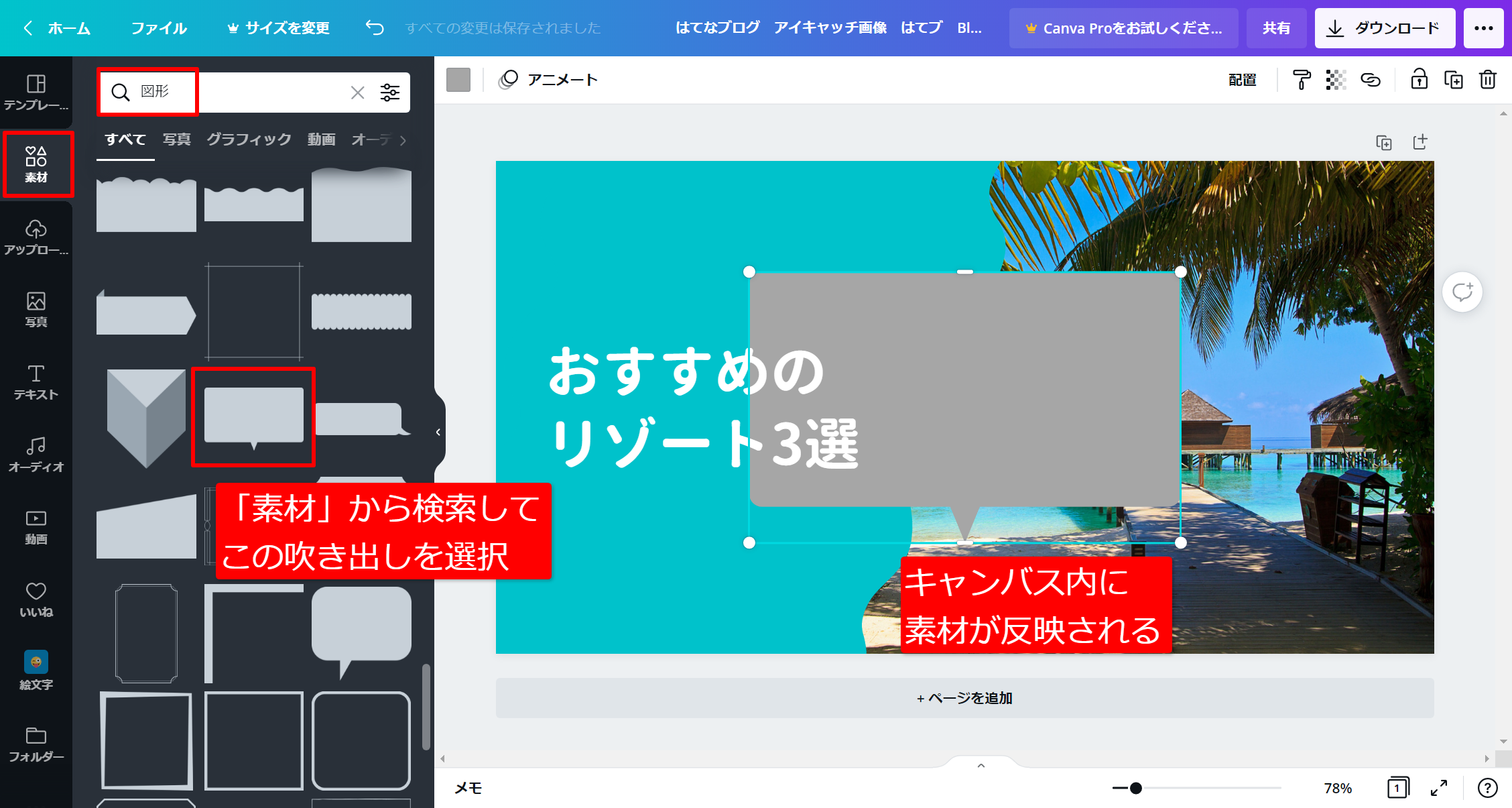
まずは「素材」から「図形」と検索し、検索結果から良さげな吹き出しを探していきます。
今回はこちらの四角形の吹き出しを使ってみました。

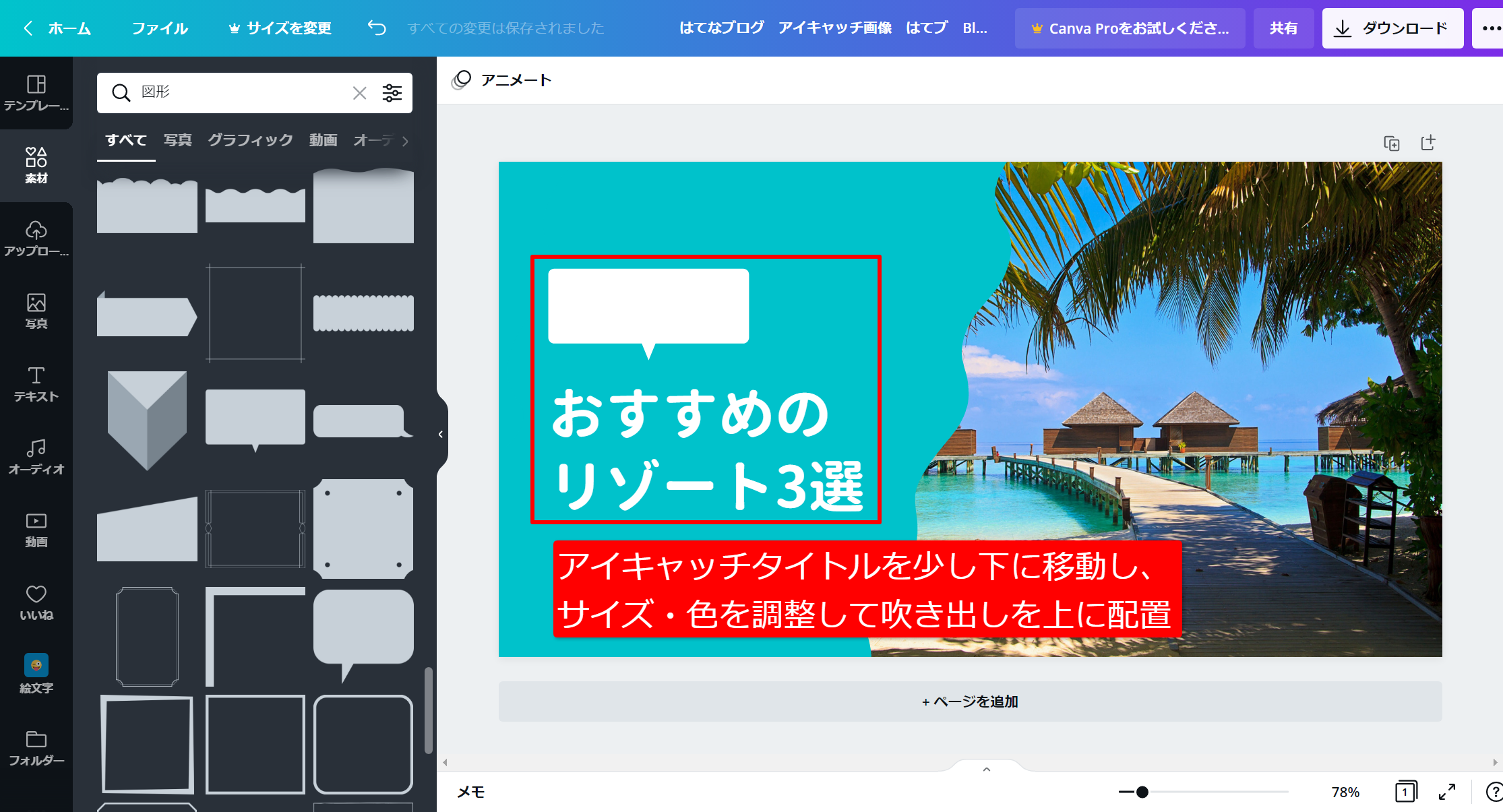
次に吹き出しのサイズや色、配置を調整していきます。
今回はタイトルを少し下に移動し、吹き出しの色を白、サイズを小さめに調整してタイトルの上に配置してみました。

続いて吹き出しの中に入れる文字の追加です。

文字の追加にはショートカットを使いましょう。
キーボードの「T」を押すことで、テキストボックスを追加することができますよ!
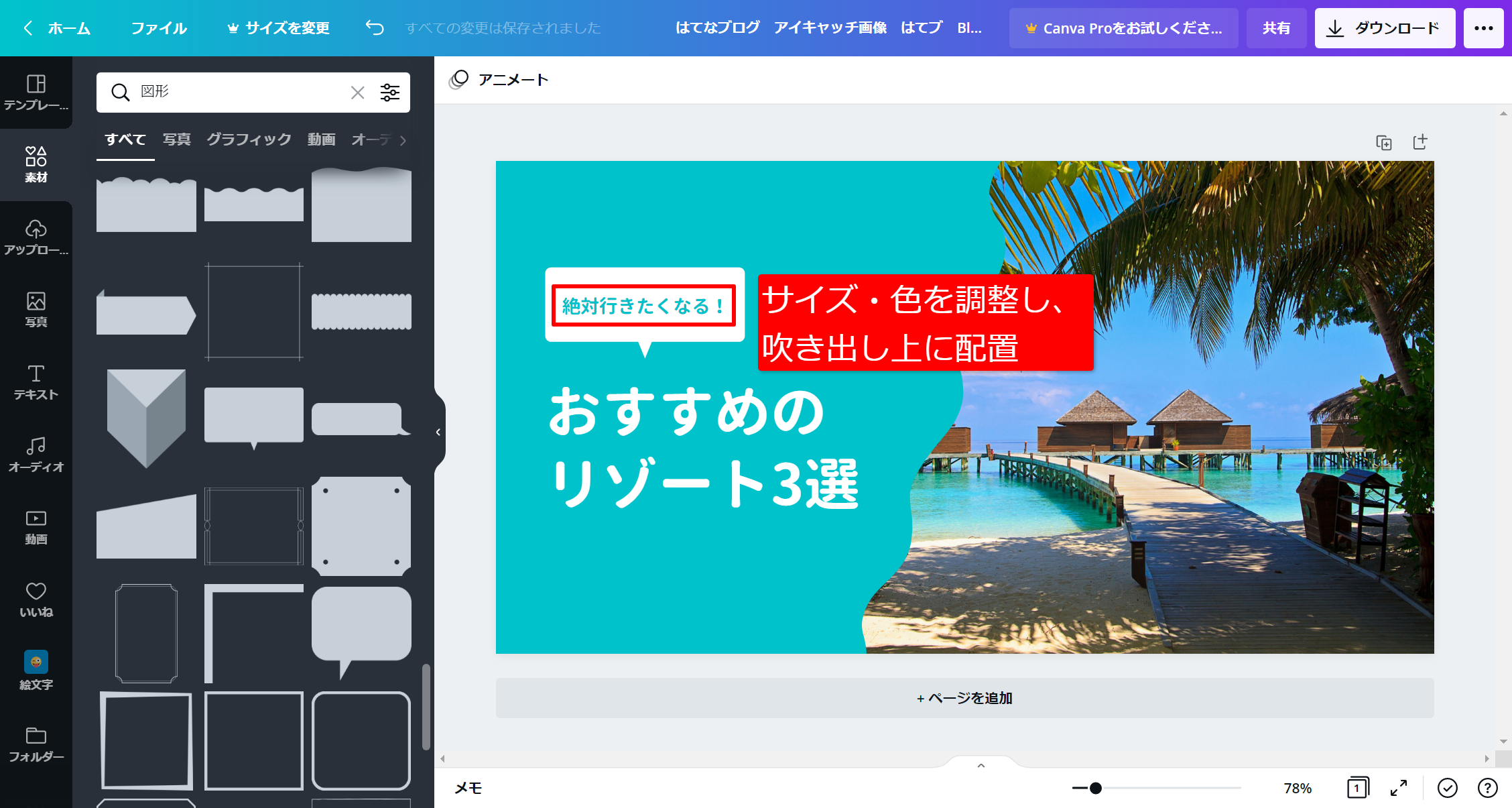
追加した文字の大きさや色を調整し、吹き出し上に配置します。

これで今回のアイキャッチは完成です。

いかがだったでしょうか?
画像の差し替えや文字・色の編集、素材の追加などの簡単な操作で、おしゃれなアイキャッチを作ることができました。
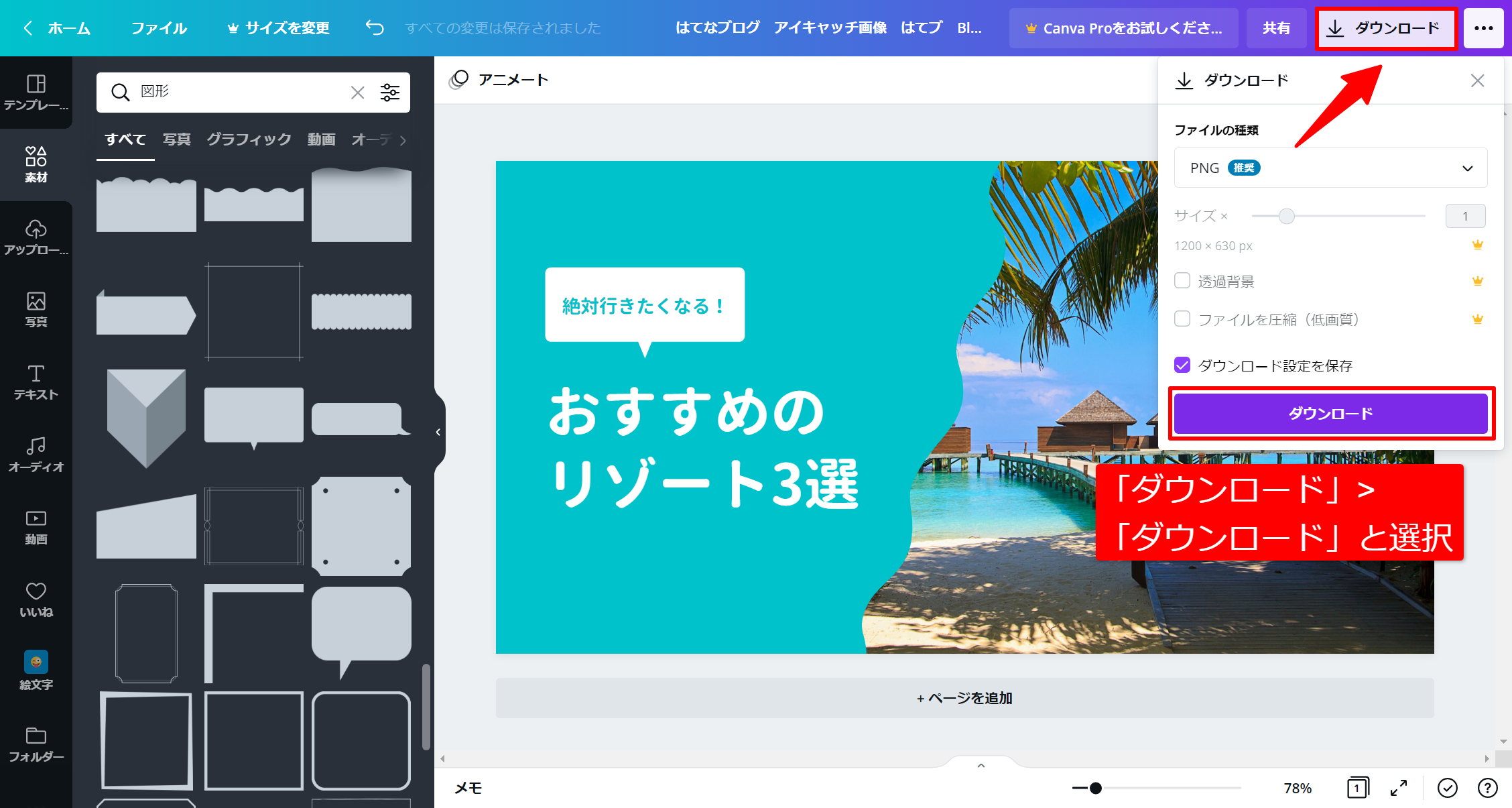
最後に作成したアイキャッチ画像をダウンロードしましょう。
メニューから「ダウンロード」>「ダウンロード」と選択します。

ファイルの形式はデフォルトでPNG(推奨)が選択されています。

基本はそのままで大丈夫ですが、ファイルサイズが気になる場合はJPGに変更も可能です。
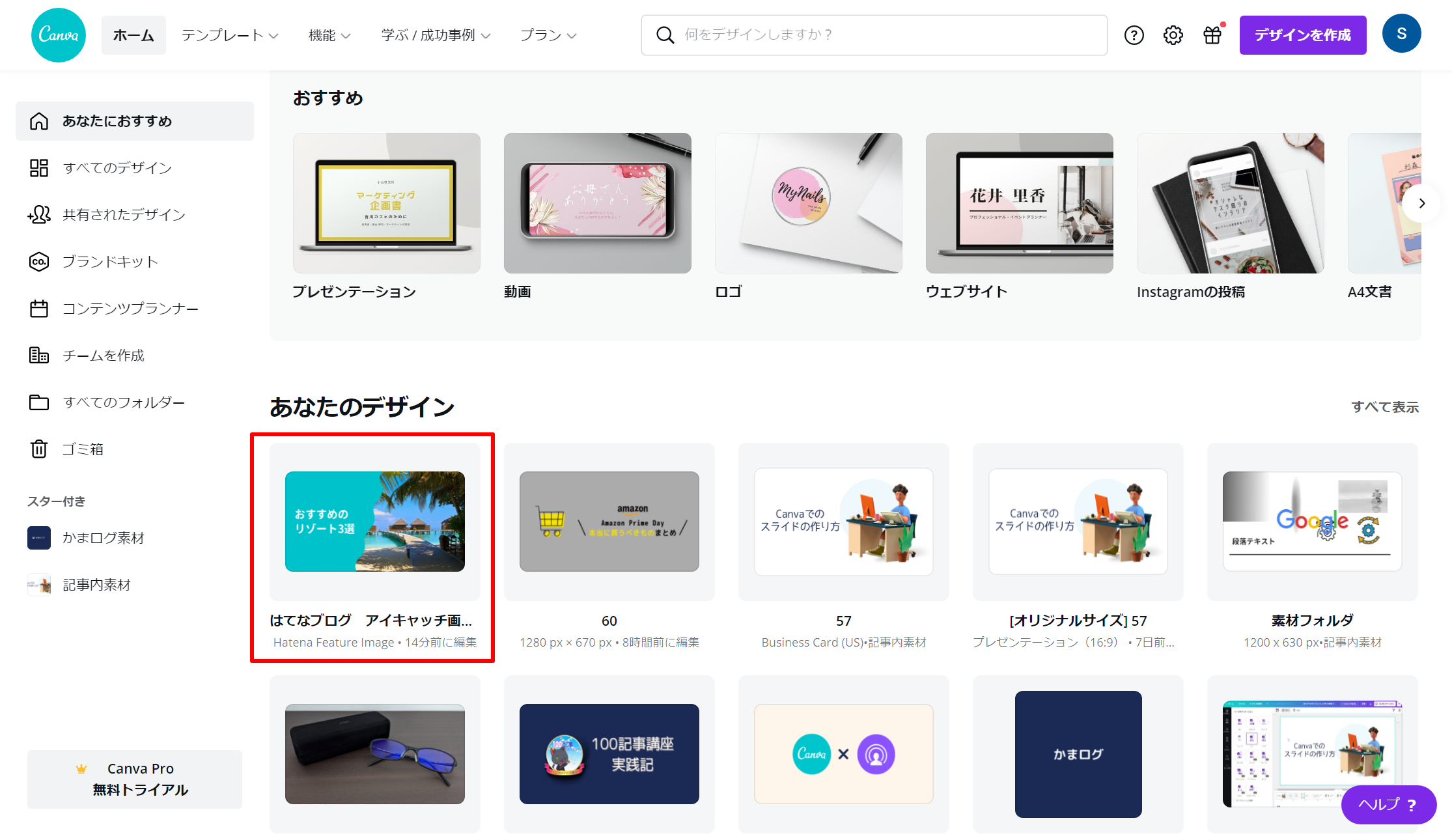
トップページに戻ると、作成したデザインが「あなたのデザイン」の欄に表示されます。

まとめ
以上、「Canvaでブログのアイキャッチを作成するのがおすすめな理由とその方法」の紹介でした。
最後にもう一度、内容をおさらいしておきます。


ぜひこの記事を参考に、Canvaでおしゃれなアイキャッチを作成してみてください。
・豊富な素材とテンプレートで、初心者でも手軽におしゃれなデザインを作成
・画像だけでなく、PowerPoint、GIF、動画(mp4)、PDFなど様々なファイル形式に対応
・作成したデザインをTwitterやInstagram、Googleドライブなど様々なサービスと連携

当ブログでは、今回ご紹介したもの意外にもCanvaで様々なデザインを作っています。
作り方も紹介しているので、興味があればどうぞ。