
ブラウザでスクショを取るときにいちいちペイントに貼り付けて保存するのが面倒くさい...
「Snipping tool」も使えないこともないけど若干手順が多いしな~
もうちょっと簡単にブラウザでスクショが撮れるChrome拡張機能はないかな?
こんな悩みを解決していきます。
今回はスクリーンショット取得用のChrome拡張機能「FireShot」の使い方とおすすめ設定を紹介していきます。
この「FireShot」を追加すると、以下のようにブラウザ上でさっと簡単にスクリーンショットを撮ることができるようになります。

今まで「PrintScreenキーでスクショ取ってペイントに貼り付けて...」とやっていた人は今までと比べてものすごく手軽にスクショを撮ることができるようになり作業効率がUPします!
また、Windows OSには標準のスクリーンキャプチャツールとして「Snipping tool」がありますが、デフォルトの保存先が変更できなかったり、ショートカットでパッとスクショできなかったりと、個人的には使い勝手が若干悪いと思うんですよね。。
「スクショを手軽に撮る」という点においては「FireShot」が断然使いやすい&簡単なので、ぜひこの記事を参考にして使い方をマスターしてみてください。
「FireShot」の追加方法
それでは早速「FireShot」の追加方法から解説していきます。
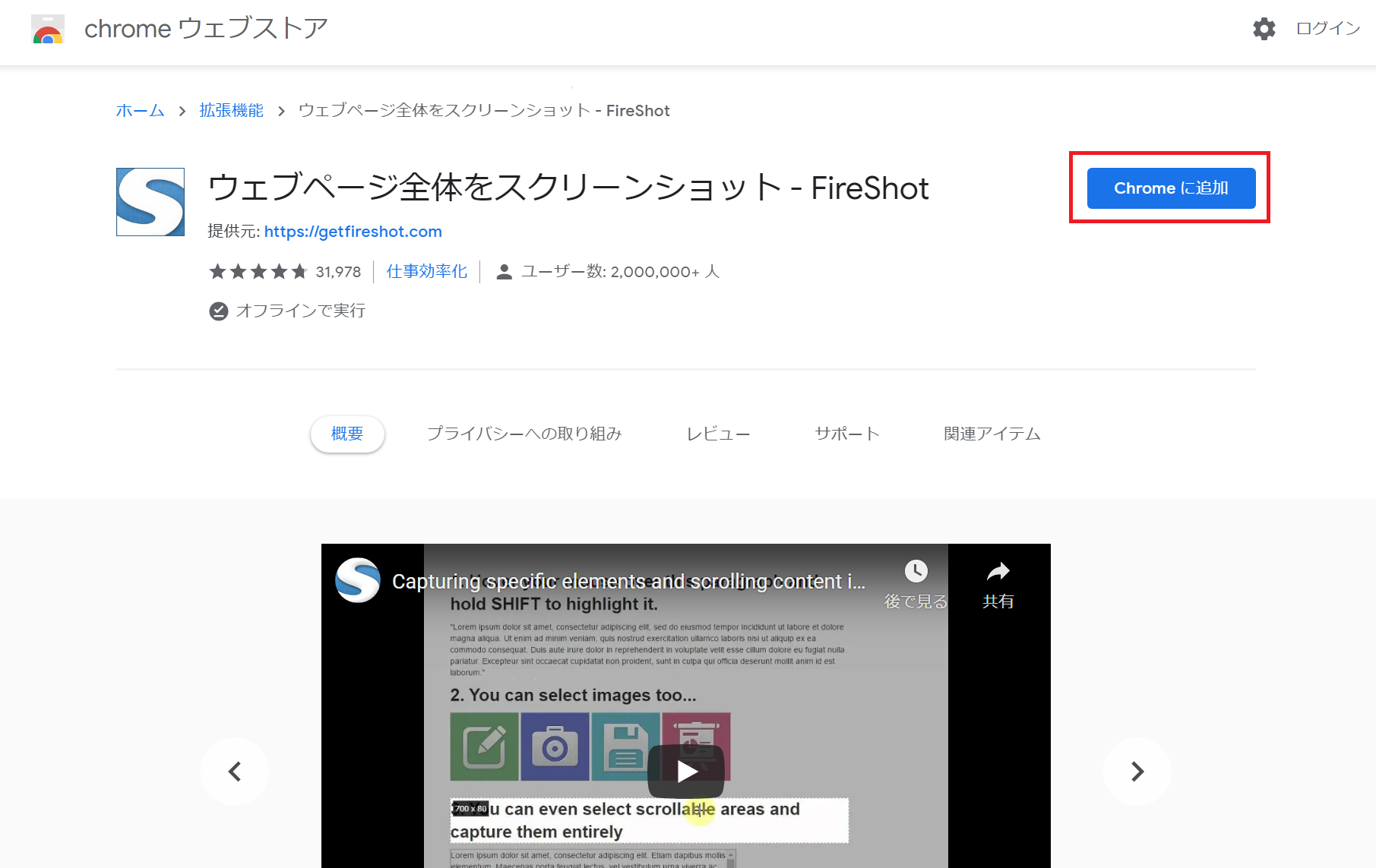
① Chromeウェブストアの「FireShot」のページにアクセスする
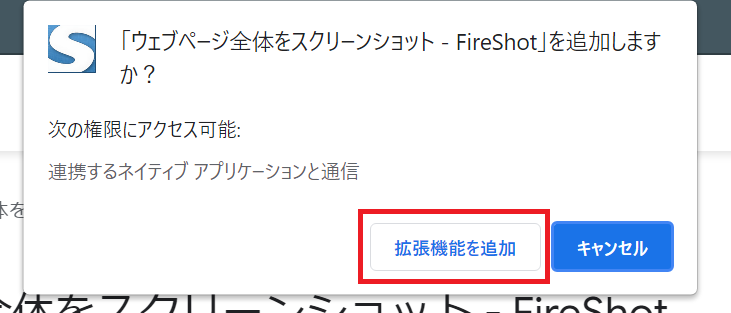
②「Chromeに追加」>「拡張機能を追加」とクリックする


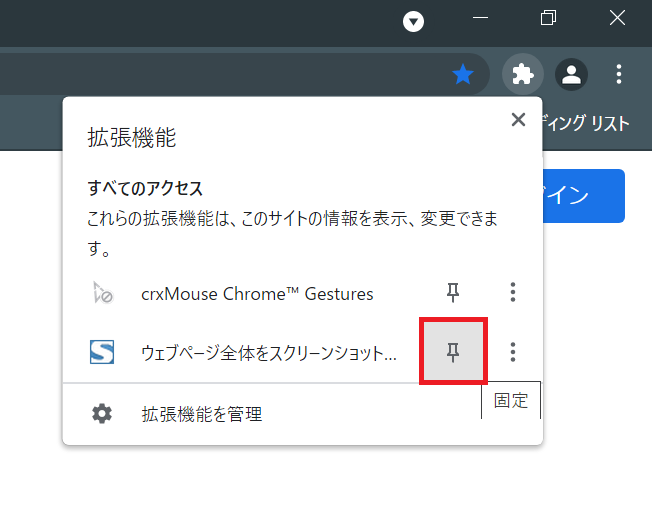
③ブラウザのアドレスバーの右隣にある「パズルピースアイコン」>「FireShotのピン止めアイコン」と選択し、「FireShot」をアドレスバー右隣に固定する

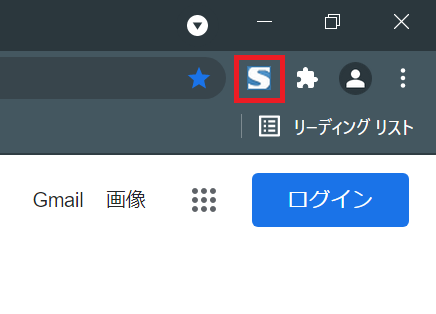
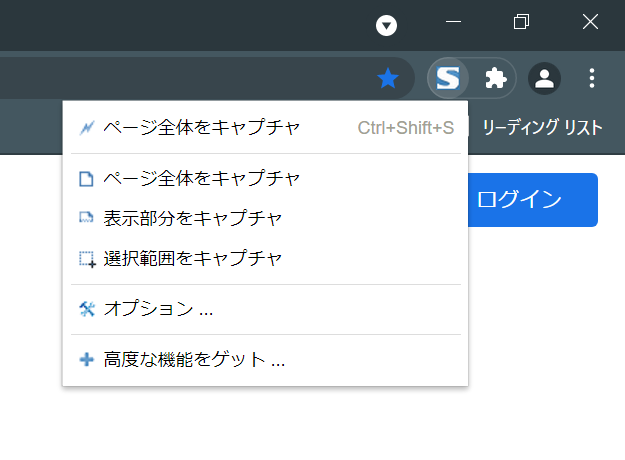
そうするとアドレスバーの右隣、Chromeの拡張機能が表示される欄に「青背景に白文字でS」というアイコンが表示され、これをクリックするとスクショ取得のメニューが表示されます。


以上で「FireShot」をChromeに追加&使う準備ができました。
「FireShot」の使い方
「FireShot」のスクショ取得方法は以下の①~③の3つです。
順番に説明していきます。

①ページ全体をキャプチャ
まず最初の方法が「ページ全体をキャプチャ」です。
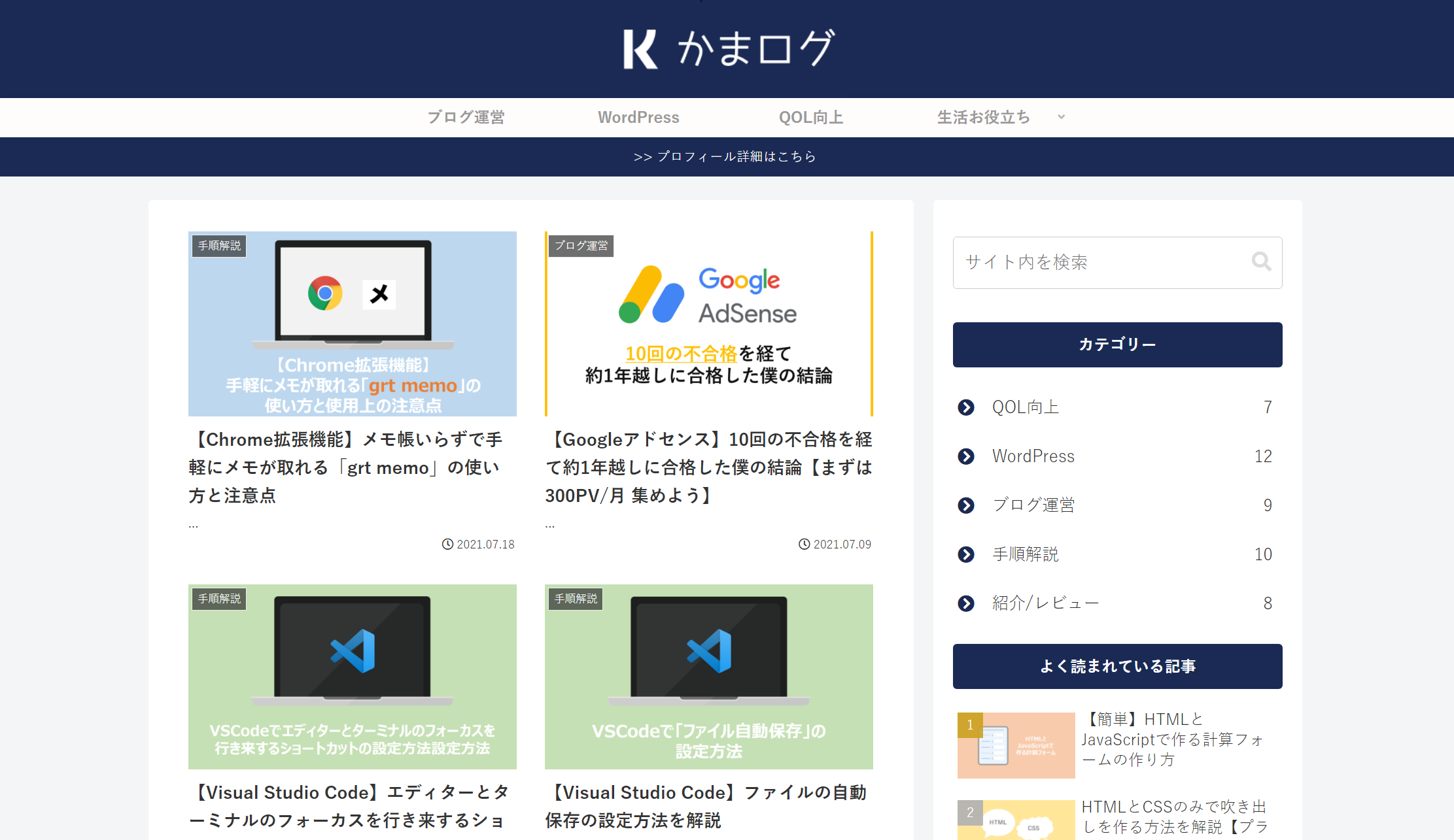
これは縦長のページのスクショなんかを撮る際にとても便利な方法ですが、より直感的に伝わるように当かまログのトップページを例に説明していきます。
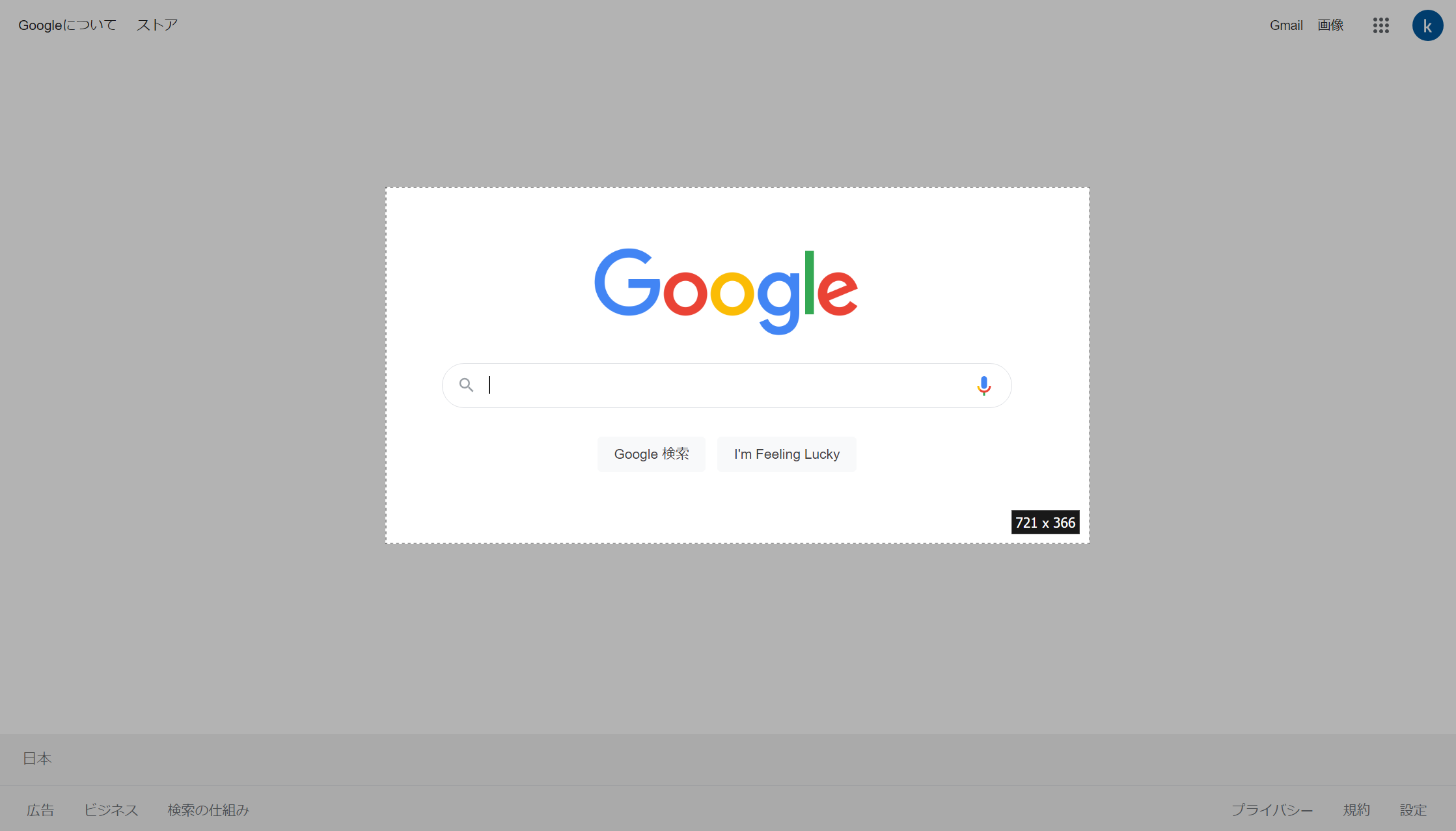
まず、通常のスクショであれば画面上に表示されている領域を取得することしかできないので、以下のようなスクショになります。

一方、「ページ全体をキャプチャ」で同じトップページのスクショを取得してみるとどうでしょうか。
そうです。文字通りページ全体の縦長のスクショが撮れちゃうんです!
通常のスクショと比べれば一目瞭然ですね。

LP(ランディングページ)やコーポレートサイトなど、縦長のページをスクショするときに重宝する機能だと思います。
②表示部分をキャプチャ
続いては「表示部分をキャプチャ」ですが、これは通常のスクショ取得と一緒なので割愛します。

③選択範囲をキャプチャ
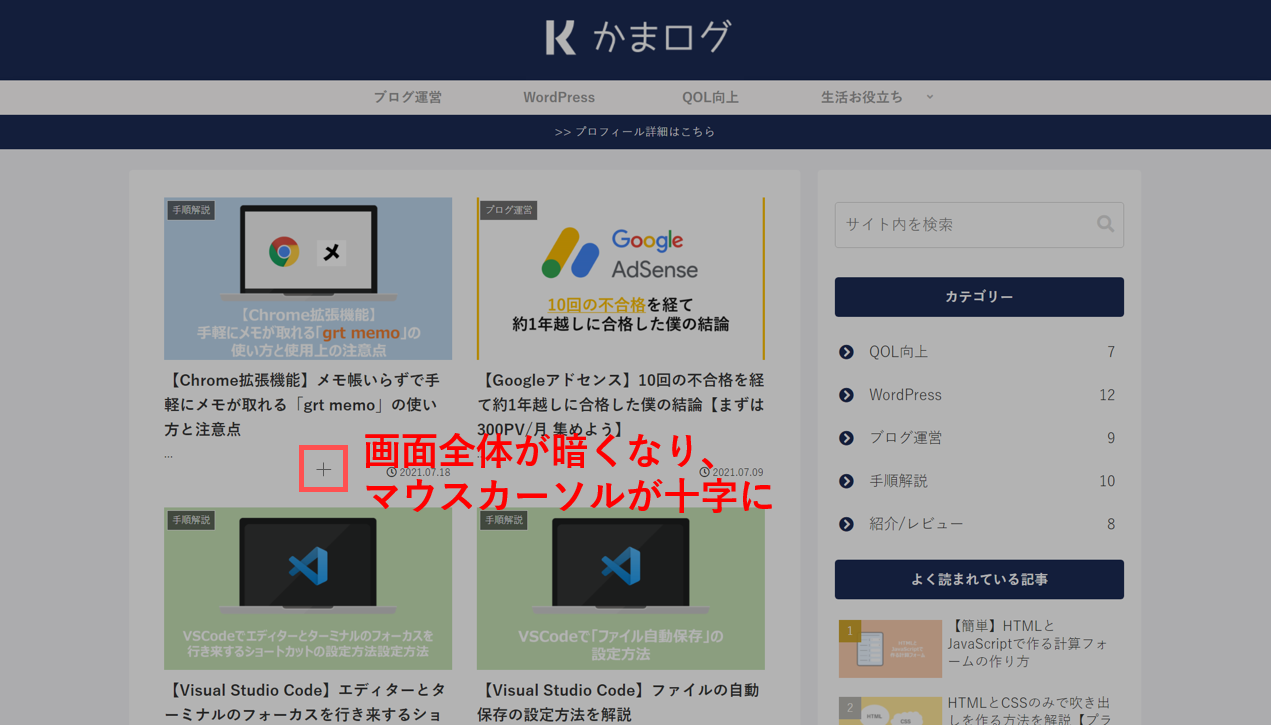
最後は「選択範囲をキャプチャ」です。
こちらを選択するとまず画面全体が暗くなり、カーソルが十字になって範囲選択状態になります。

次に選択範囲の始点(範囲の左上)になる部分でマウスを左クリックしてから、終点(範囲の右下)までドラッグして範囲を選択します。
以下はGoogleアドセンスの記事のアイキャッチ(画像)とタイトル部分を範囲選択した状態です。

このように選択すれば、スクショしたい部分だけ切り取って取得することができます。

スクショ取得後の保存方法
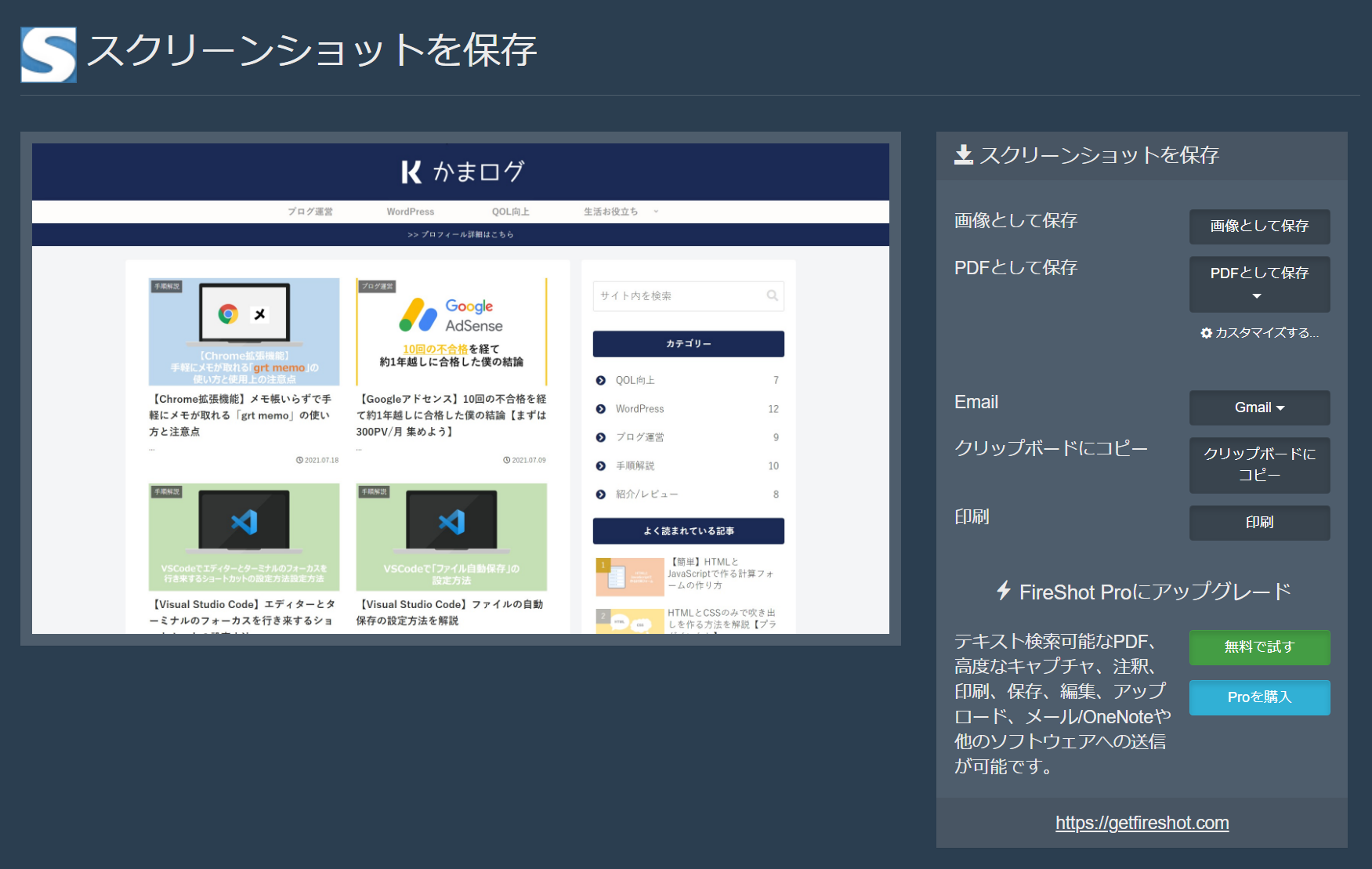
上記①~③の方法でスクショを取得した後、以下のような「スクリーンショットを保存」の画面になり、取得したスクショをどうするかを決めることができます。

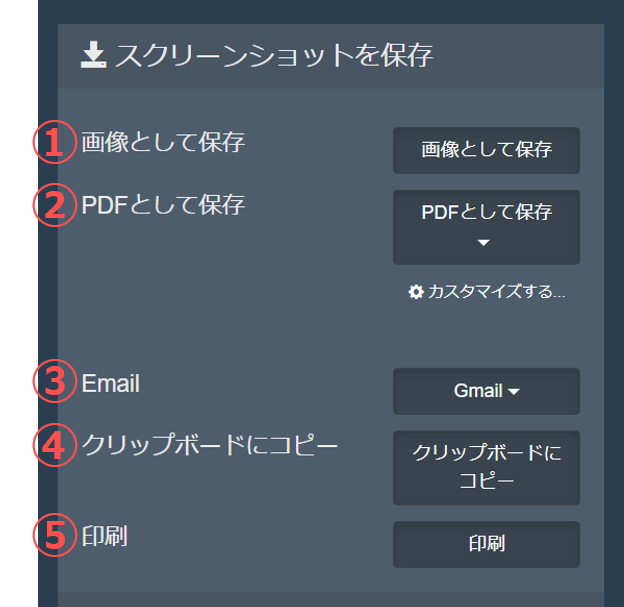
こちらも以下の画像をもとに、①~⑤について順番に説明していきます。

① 画像として保存
一番オーソドックスな操作で、スクショを指定したファイル形式で指定した保存先に保存します。
保存形式や保存先の設定は本記事の「FireShotの設定方法」の章で説明しています。
② PDFとして保存
スクショをPDFとしても保存することができます。
ちなみに「▼」をクリックすると、さらに「PDF上でのテキスト検索可能」など色々設定ができるのですが、すべて有料版の機能なのでここでは割愛します。
③ Email
スクショの形式を「PNG」「JPG」「PDF」から選択してGmailで送付することもできます。
スクショを第三者にパッと送るときに便利です。
④ クリップボードにコピー
一応、通常のスクショと同じようにクリップボードにもコピーできるようです。
が、それだとあまり意味がないので使い道は少ないかと思います。
⑤ 印刷
取得したスクショの印刷もできます。
ほとんどの場合が「①画像として保存」を選択するかと思いますので、それ以外はおまけくらいに考えておけば良いですね。
「FireShot」の設定方法
次に「FireShot」の設定方法です。
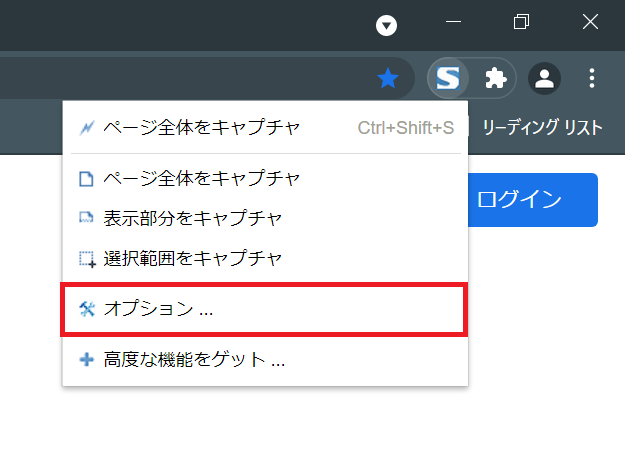
「FireShot」のメニューから「オプション」を選択すると「FireShotオプション」画面が別タブで開かれます。

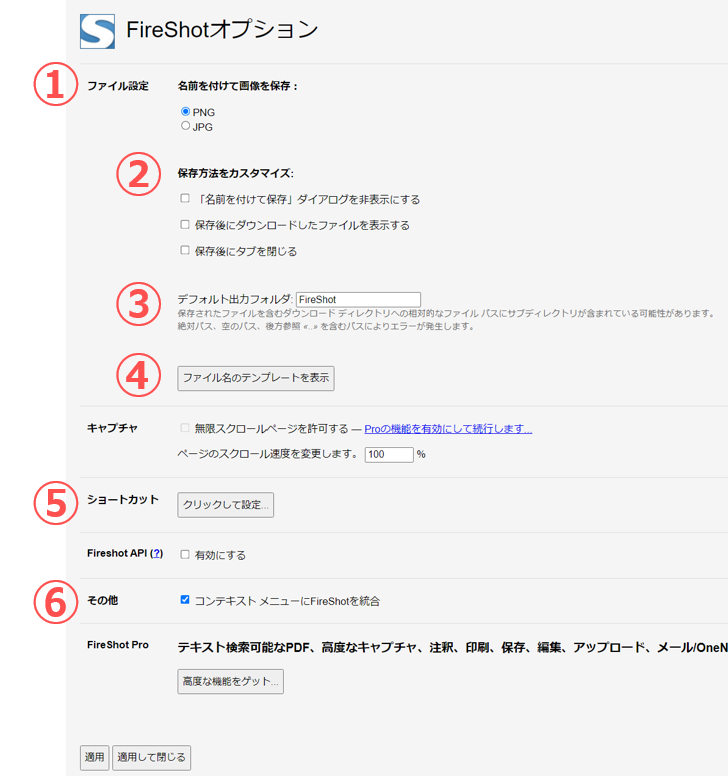
こちらも以下の画像をもとに、①~⑥について順番に説明していきます。

① 名前を付けて画像を保存
スクショのデフォルトの保存形式を「PNG」「JPG」から選択できます。
デフォルトは「PNG」形式になっています。
② 保存設定をカスタマイズ
「名前を付けて保存」ダイアログを非表示にする:
→スクショを取得して「画像として保存」「PDFとして保存」を選択したときに、
「名前を付けて保存」のダイアログを非表示にします。
デフォルトはダイアログが表示されます。
保存後にダウンロードしたファイルを表示する:
→スクショ保存後に保存先の場所をエクスプローラーで開きます。
デフォルトは保存先の場所は表示されません。
保存後にタブを閉じる:
→スクショを保存した後に「スクリーンショットを保存」画面のタブを閉じます。
デフォルトは保存後もタブを閉じません。
③ デフォルト出力フォルダ
スクショのデフォルトの保存先フォルダを設定できます。
設定するフォルダパスはダウンロードフォルダからの相対パスになります。
デフォルトは「ダウンロード/FireShot」にフォルダが作られそこに保存されます。
④ ファイル名のテンプレート設定
ここは設定がやや複雑なので、「ファイル名のテンプレート設定方法」の章で説明します。
⑤ ショートカット
スクショ取得のショートカットを設定できます。
こちらも別画面に飛んで設定が必要になってくるので、「ショートカットの設定方法」の章で説明します。
⑥ その他
右クリックメニュー内に「FireShot」のメニューを表示します。
デフォルトはメニューを表示します。
ファイル名のテンプレート設定方法
この章では「ファイル名のテンプレートの設定方法」を詳しく説明していきます。
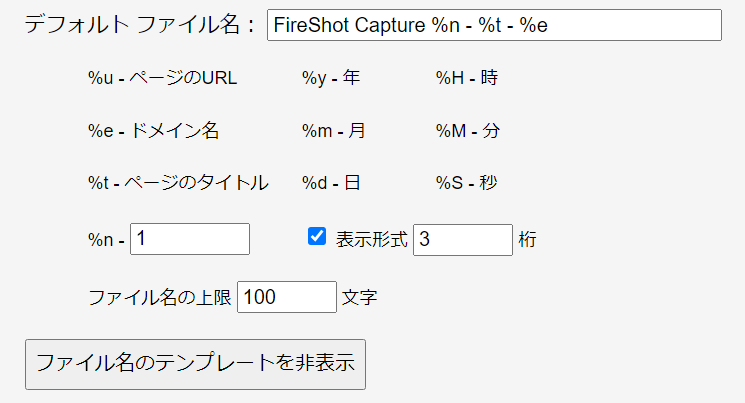
まずFireShotオプション画面で「ファイル名のテンプレートを表示」をクリックすると、新たに以下のような設定項目が表示されます。

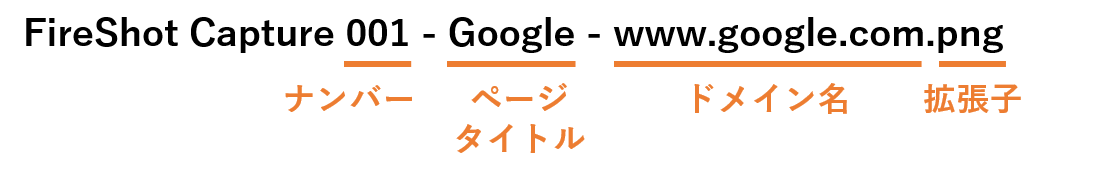
こちらはスクショのデフォルトの保存ファイル名を決めることができる設定値で、デフォルトは「FireShot Capture %n - %t - %e」、つまり「FireShot Capture ナンバー - ページタイトル - ドメイン名」となっています。
例えば、Googleの検索ページでスクショを撮った場合のデフォルト保存ファイル名は以下のようになります。

こちらの保存ファイル名の設定は上記の画像の通り、ページのURLだったりスクショを取得した日付だったりと色々な値を設定できて便利なのですが、個人的にはファイル名が長くなってしまうような「URL(%u)」や「ドメイン名(%e)」は使わない方が良いんじゃないかなあと思っています。
今回は僕が実際に使っているおすすめの設定値を「おすすめの設定方法(+使い方)」の章で紹介していますので、ぜひそちらを参考に設定してみてください。
ショートカットの設定方法
この章では「ショートカットの設定方法」を詳しく説明していきます。
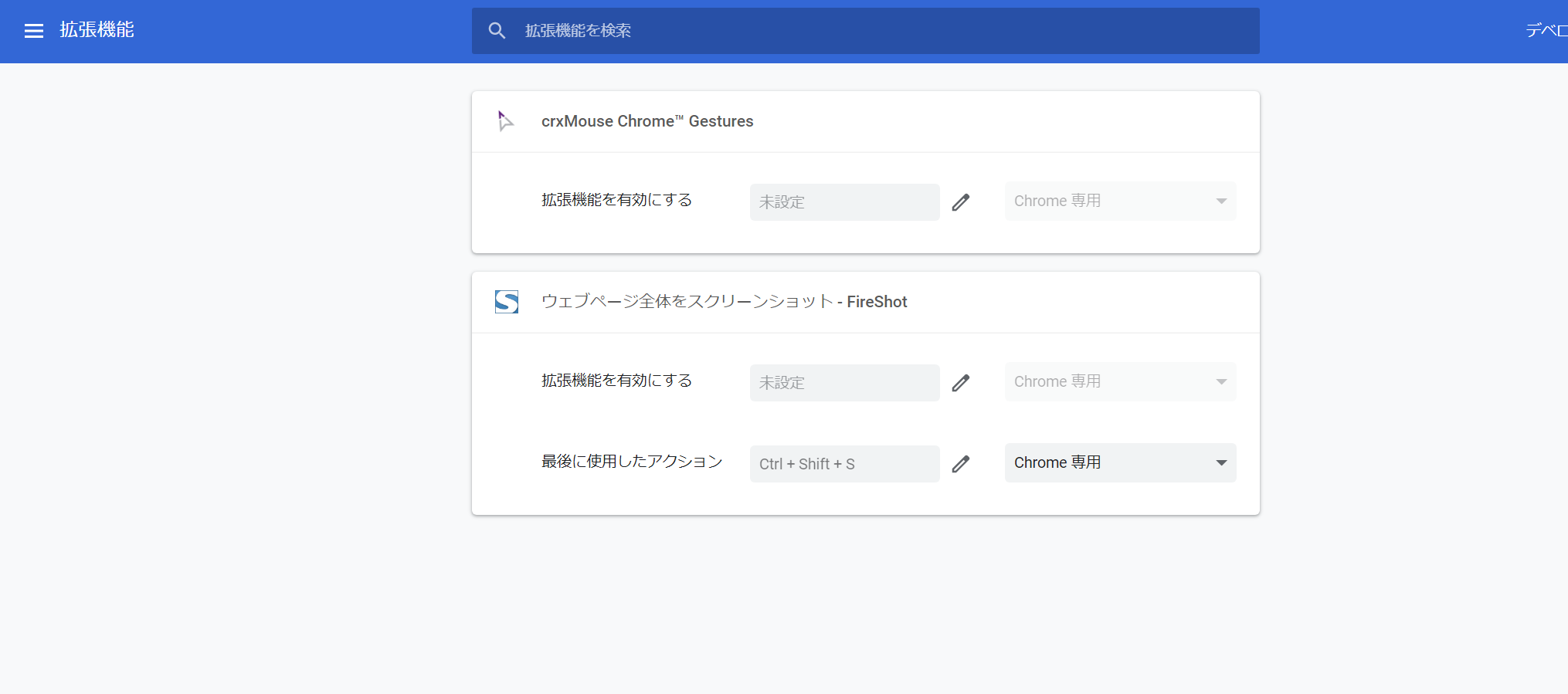
FireShotオプション画面で「ショートカット」の項目の「クリックして設定...」をクリックすると、別タブで拡張機能のショートカット設定画面が開かれます。

この画面で「FireShot」のショートカットを設定していきますが、設定項目は2つあります。

① 拡張機能を有効にする
「FireShot」のメニューを表示するショートカットを設定しますが、こちらは正直あまり使わないと思うので設定しなくても大丈夫です。
デフォルトも未設定になっています。
② 最後に使用したアクション
本命はこちら。最後に使用したアクション(スクショの取得方法)をし設定したショートカットで呼び出してくれます。
デフォルトは「Ctrl+Shift+S」というショートカット設定になっています。
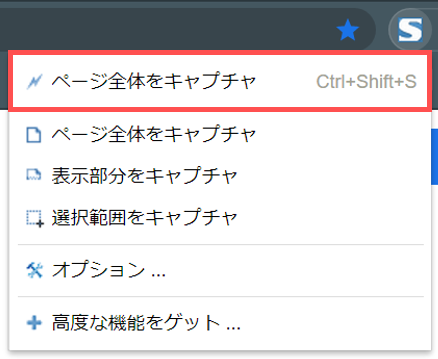
ちなみに「最後に使用したアクション」は「FireShot」のメニューの一番上に表示されています。

設定方法としては、鉛筆のアイコンをクリックするとショートカットを入力するモードに入るので、あとは実際に設定したいショートカットキーを入力すれば設定は完了です。


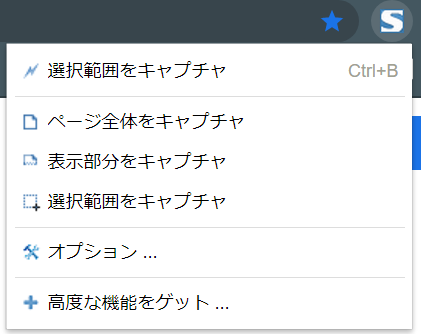
今回の例では、「Ctrl+B」をショートカットとして設定してみました。
おすすめの設定方法(+使い方)
この章では僕が実際にしている設定方法と使い方を紹介します。
「追加してみたけど情報が多くてイマイチ分からない...」
「さっと設定してとにかく早く使い始めたい」
という方は参考にしてみてください。
スクショ方法は「選択範囲をキャプチャ」一択
キャプチャ方法は3種類ありますが、基本は「選択範囲をキャプチャ」一択でOKです。
理由は「他の2つの使い方を包括している」から。
実際に試してもらえれば分かるんですが、範囲を選択することで表示範囲だろうがペ-ジ全体だろうがスクショが撮れちゃうんですよね。
なので基本は「選択範囲をキャプチャ」を使いましょう。
最後に使用したのが「選択範囲をキャプチャ」になっているとショートカットが効いてさらに便利です。

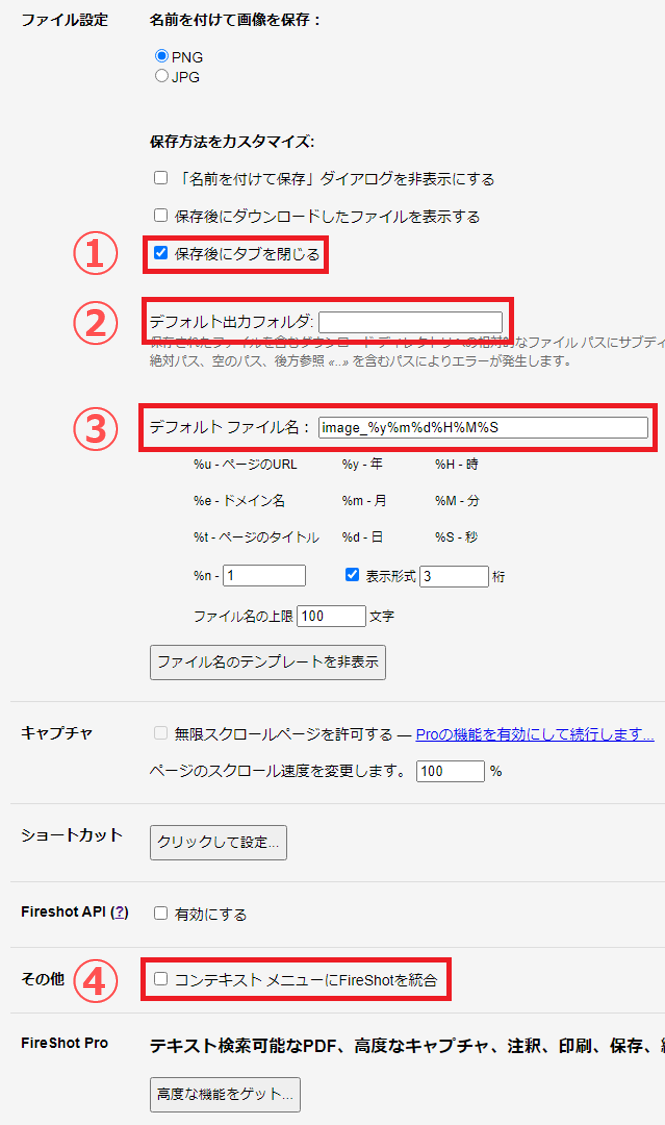
設定値はシンプルに【画像の通り設定でOK】
設定値は以下の通り。デフォルトから変更している部分だけ説明します。

① スクショ保存後はタブは閉じて欲しいのでチェックを入れています。
② 「デフォルト出力フォルダ」を空にすることで、デフォルト保存先が「ダウンロードフォルダ」に設定されます。
③ 管理しやすいので、保存ファイル名にはスクショ取得日時の「image_%y%m%d%H%M%S」を設定しています。
例えば「image_20210720120000.png」のようになります。
時間の部分がいらない場合は「image_%y%m%d%」でも良いかもしれません。
その場合は「image_20210720120.png」になります。
④ 右クリックメニューに「FireShot」のメニューはいらないので、チェックを外しています。
ショートカットの設定も忘れずに
基本的にショートカットでスクショを取得するので、ショートカットの設定は必ずしておきましょう。
設定は拡張機能のショートカット設定画面(URL:chrome://extensions/shortcuts)から「最後に使用したアクション」の鉛筆アイコン→ショートカットの入力で完了です。
これでいつでもショートカットでスクショが取得できます。
まとめ
以上、「FireShotの使い方とおすすめ設定」の紹介でした。
今回の記事では結構情報量多めにお伝えしてきましたが、基本的には「おすすめの設定方法(+使い方)」を読んでもらえればさっと設定を済ませて簡単に使い始められますよ。
「FireShot」はスクショをさっと撮れて本当に便利な拡張機能なので、ぜひご自身のChromeにも追加して使ってみてください。

