
ブログでおすすめのお店を紹介したいんだけど、お店の場所のマップを埋め込む方法が分からない...
何か設定したりしないといけないのかな?
こんな悩みを解決していきます。
今回はWordPressのブロックエディタでGoogleマップを埋め込む方法を紹介していきます。
例として、実際に「東京スカイツリー」のマップを埋め込んだ様子がこちら。
特に設定なども必要なく、1分程で簡単に埋め込むことができますよ。
Googleマップを埋め込む方法【5ステップで完了】
Googleマップを埋め込む手順は、以下の5ステップで簡単にできます。
① ブログに載せたい場所をGoogleマップで検索
② 「共有」アイコンをクリック
③ 「地図を埋め込む」タブを選択
④ 「HTMLをコピー」をクリック
⑤ ブロックエディタの「カスタムHTML」でコピーしたコードを貼り付け
以下、1つ1つの手順を解説していきます。
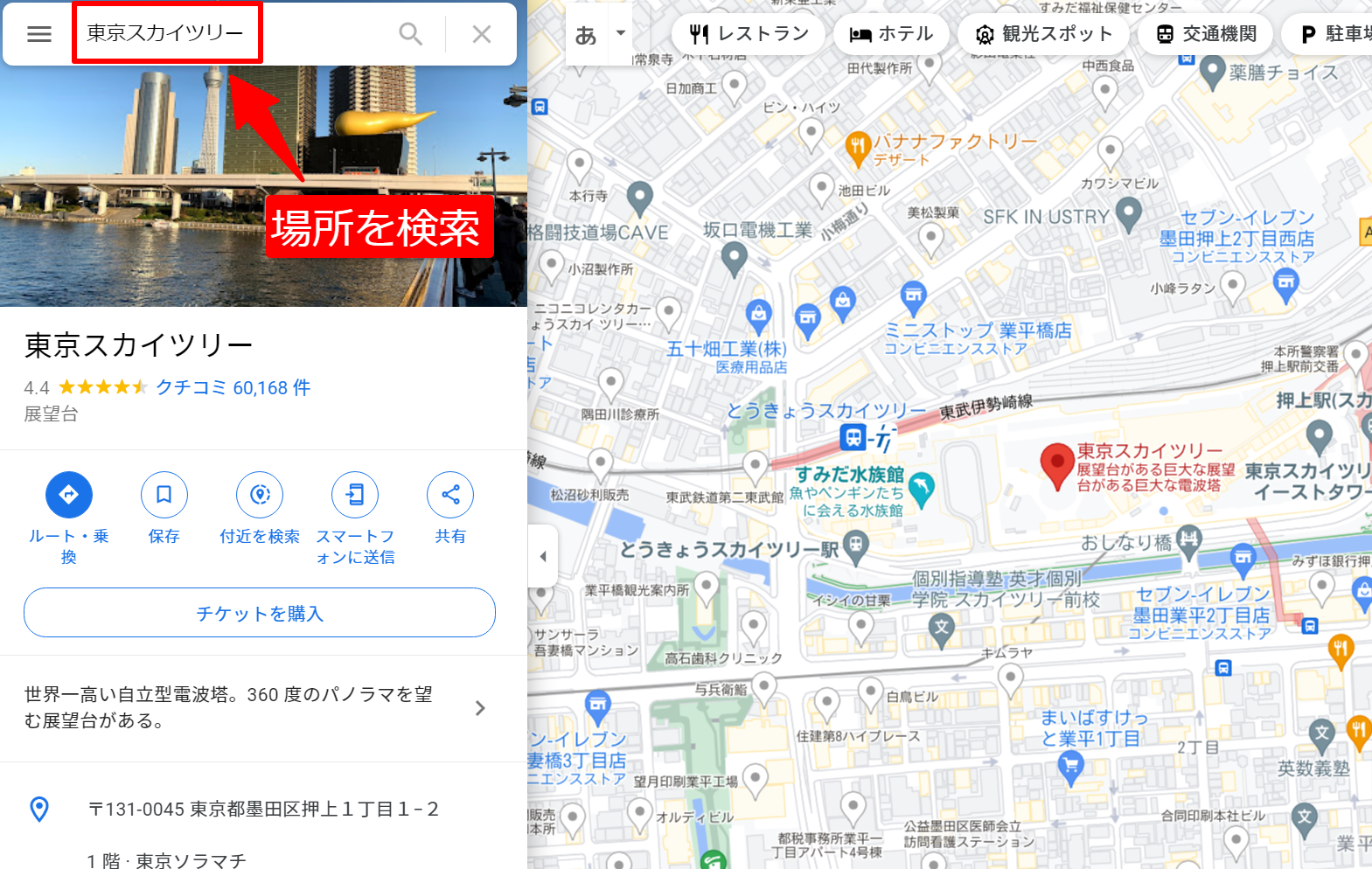
① ブログに載せたい場所をGoogleマップで検索
まずは「Googleマップ」を開き、載せたい場所を検索します。
今回は例として「東京スカイツリー」を検索しています。

② 「共有」アイコンをクリック
「共有」アイコンをクリックします。

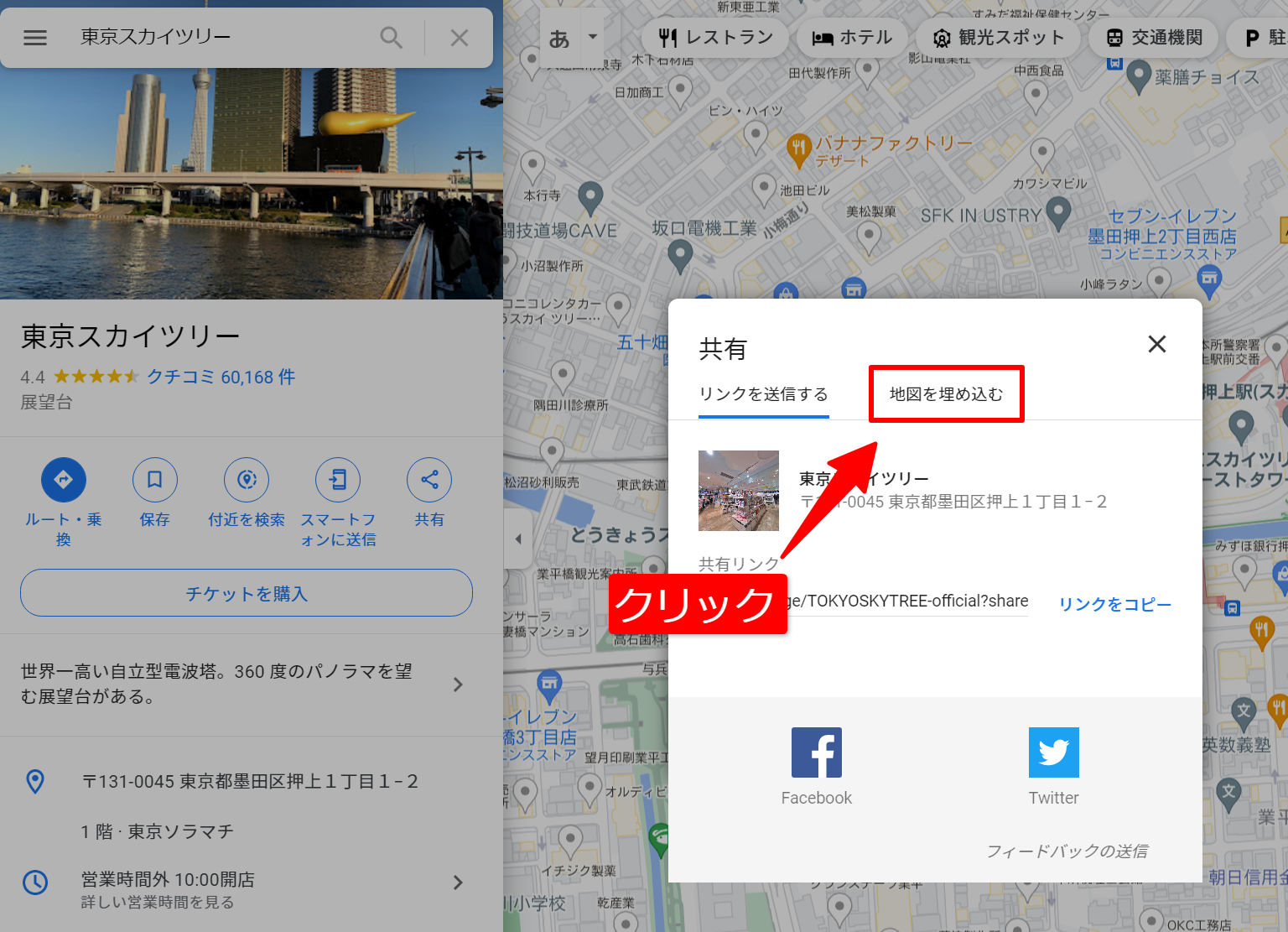
③ 「地図を埋め込む」タブを選択
「共有」のダイアログが表示されるので、「地図を埋め込む」タブを選択します。

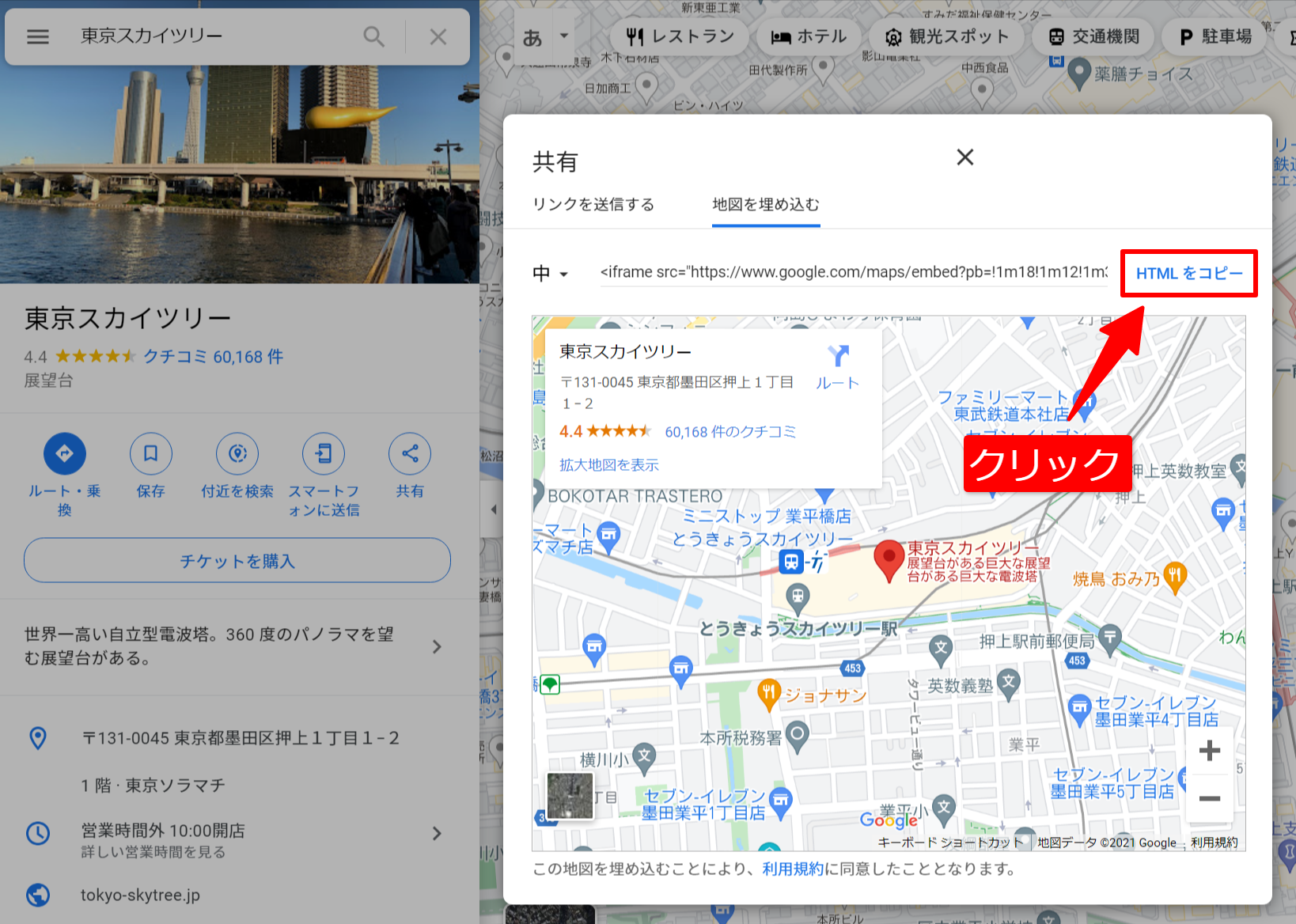
④ 「HTMLをコピー」をクリック
「HTMLをコピー」をクリックしてHTMLコードをコピーします。

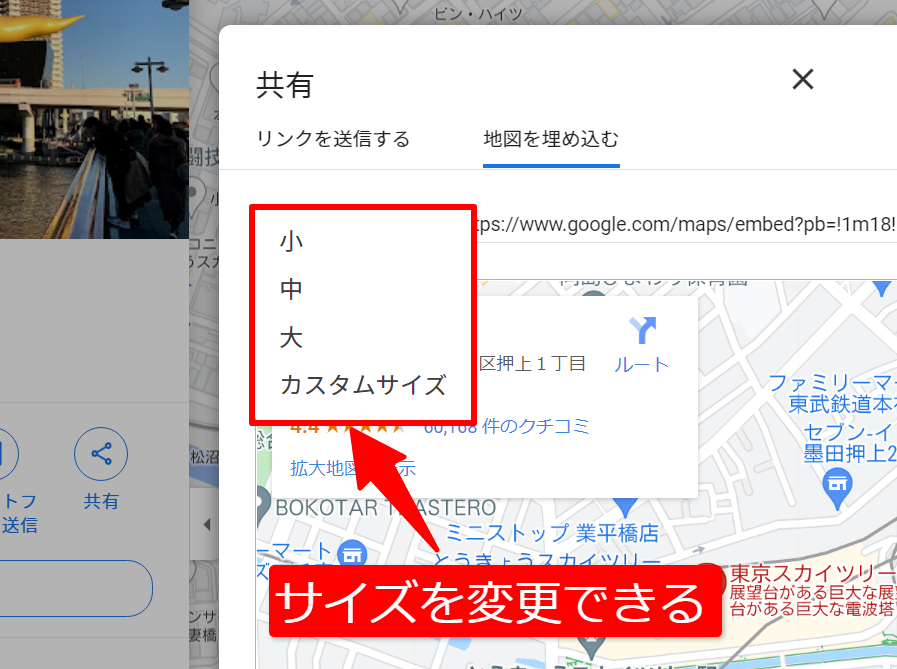
また、HTMLコード左隣のプルダウンをクリックすると、埋め込むマップのサイズを変更することができます。

それぞれのサイズ、サイズ感は以下の通り。ブログでは「中」サイズがよく使われているようです。
小:300px × 400px
中:450px × 600px
大:600px × 800px
カスタム:自由入力
⑤ ブロックエディタの「カスタムHTML」でコピーしたコードを貼り付け
コピーしたHTMLコードをブログ内に貼り付けていきます。
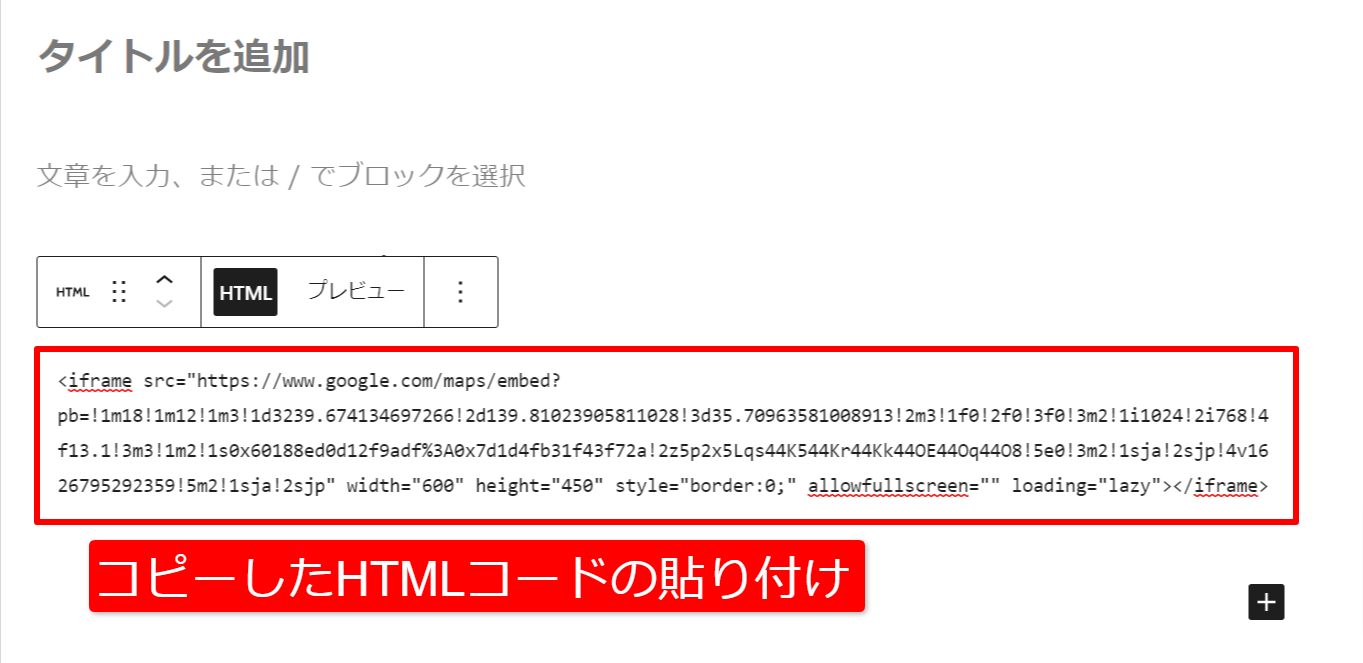
ブロックエディタの「+」アイコンをクリックして、「カスタムHTML」を選択します。
「カスタムHTML」が表示されていない場合は、ブロックの検索で「カスタムHTML」と検索すれば表示されます。

「HTMLを入力...」にコードを貼り付けます。

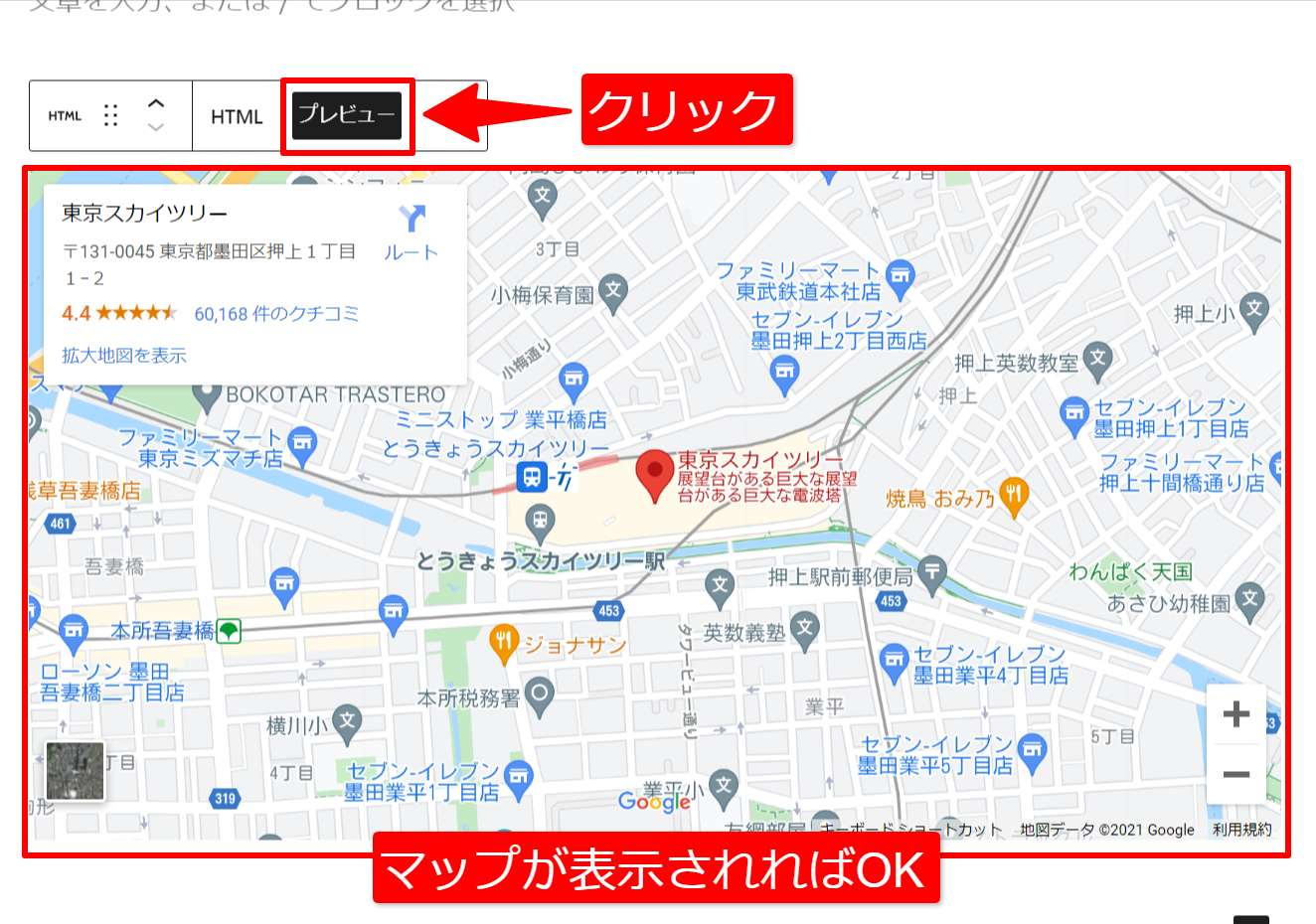
「プレビュー」を選択し、正しくマップが表示されていれば完了です。

おまけ① 経路図を埋め込む方法
通常のマップの埋め込みとほぼ同じ手順で、経路図を埋め込むこともできます。
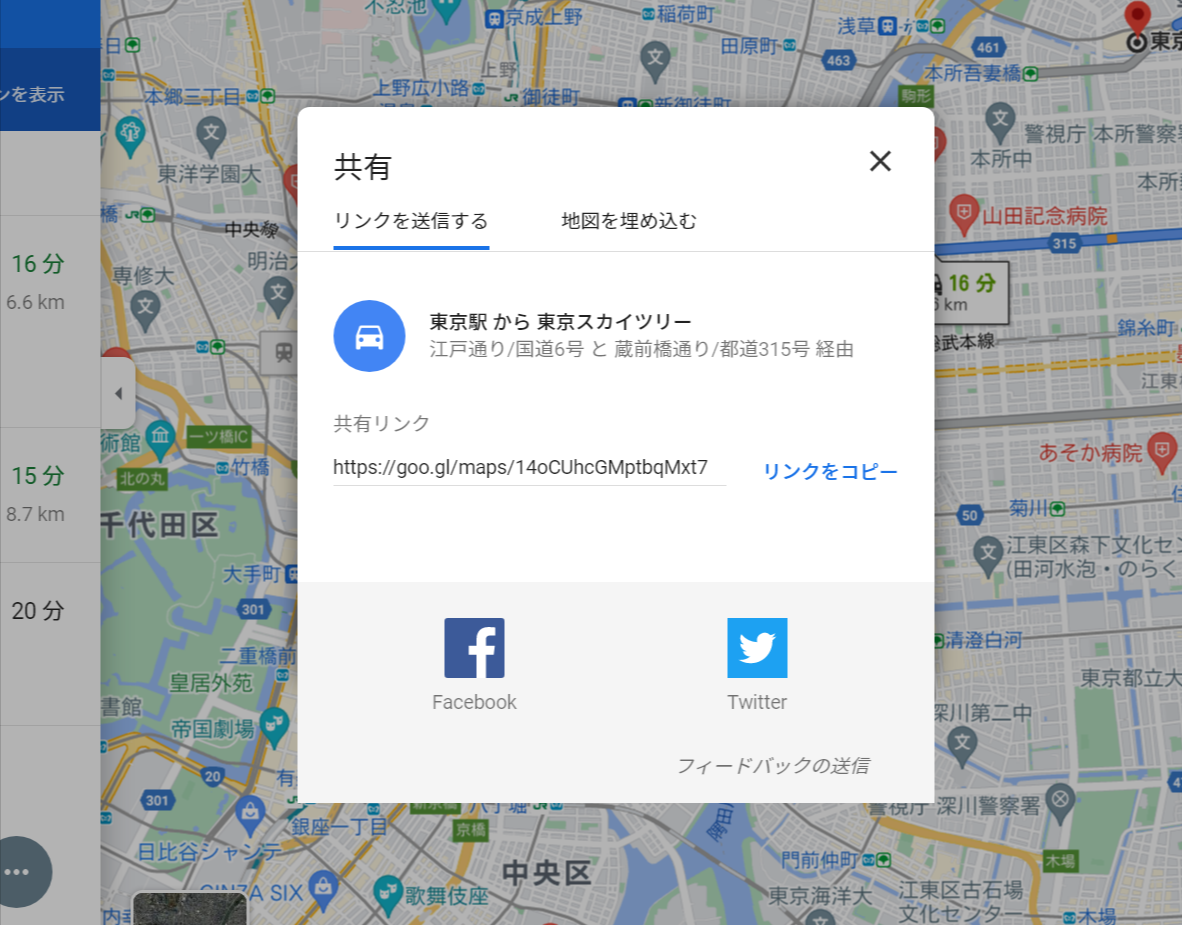
例として、以下では「東京駅~スカイツリー」の経路図を埋め込んでいます。
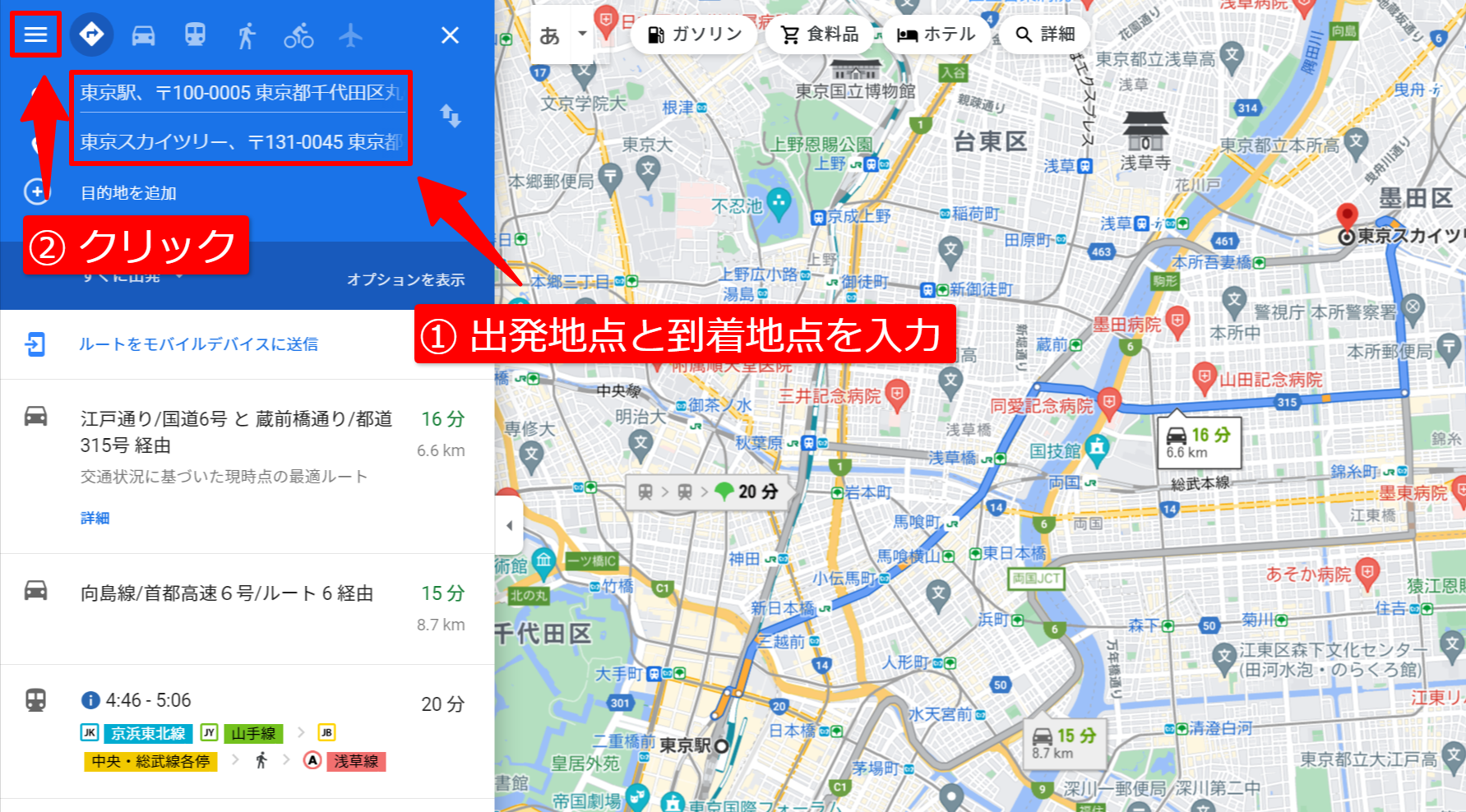
まず、出発地点~到着地点が入力(経路が設定)されている状態にし、メニュー左上のハンバーガーアイコンをクリックします。

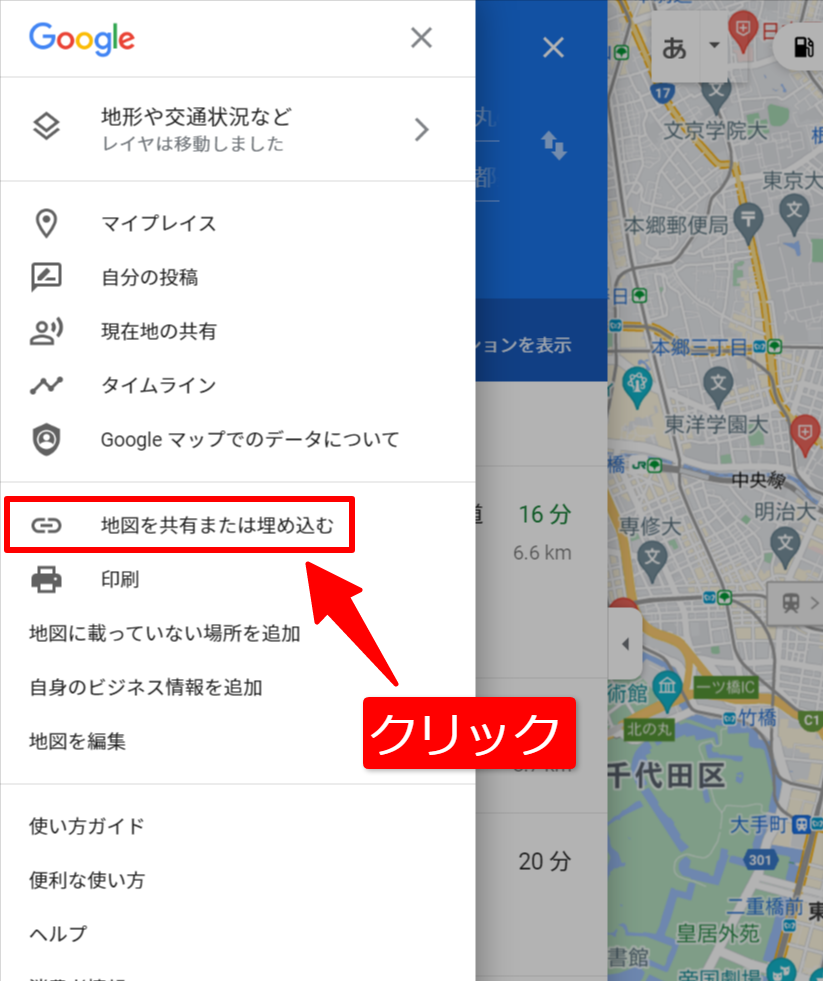
左側から追加メニューが表示されるので、「地図を共有または埋め込む」を選択します。

通常のマップの埋め込みと同様に「共有」ダイアログが表示されるので、以降は「③ 「地図を埋め込む」タブを選択」と同じ手順で経路図の埋め込みができます。

おまけ② ストリートビューを埋め込む方法
ストリートビューを埋め込むこともできます。こちらもほぼ同じ手順です。
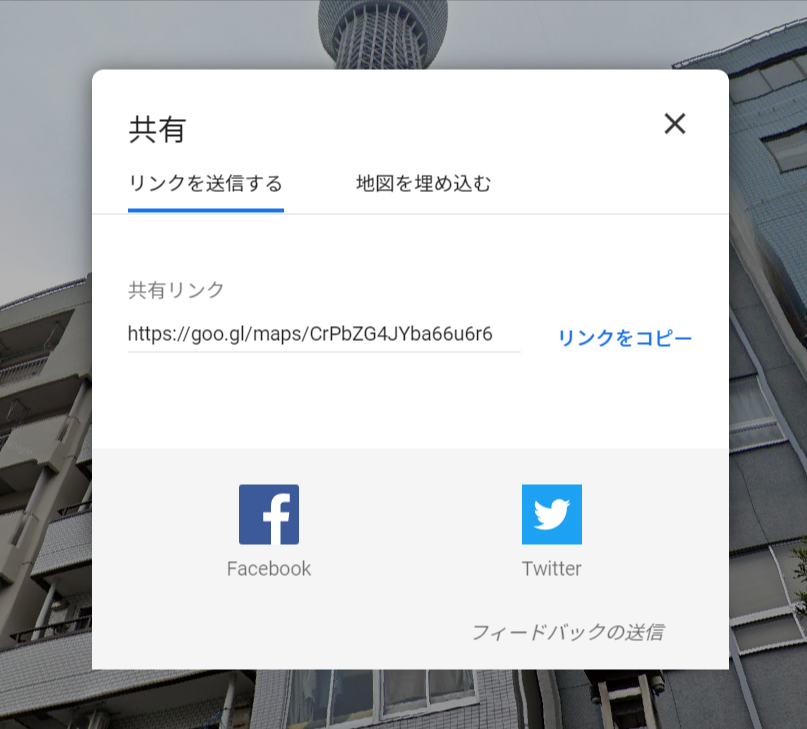
例として、以下では「スカイツリーを見上げた状態」のストリートビューを埋め込んでいます。
まず、Googleマップ画面右下の人形アイコンをストリートビューを表示したい場所の付近へドラッグ&ドロップします。

ストリートビューが表示されるので、アングルが決まったら画面左上の「3点リーダ」アイコン >「地図を共有または埋め込む」と選択します。

通常のマップの埋め込みと同様に「共有」ダイアログが表示されるので、以降は「③ 「地図を埋め込む」タブを選択」と同じ手順でストリートビューの埋め込みができます。

まとめ
以上、「WordPressのブロックエディタでGoogleマップを埋め込む方法」の紹介でした。
最後にもう一度、手順の5ステップをおさらいしておきます。
① ブログに載せたい場所をGoogleマップで検索
② 「共有」アイコンをクリック
③ 「地図を埋め込む」タブを選択
④ 「HTMLをコピー」をクリック
⑤ ブロックエディタの「カスタムHTML」でコピーしたコードを貼り付け
手順が分かっていれば1分程で簡単に埋め込むことができるので、「おすすめの場所をブログで紹介したいな~」と思っている方は、ぜひこの記事を参考にご自身のブログにもGoogleマップを埋め込んでてみてください。

