CocoonにはQ&Aボックスのブロックが用意されてないんだよな~
プラグインを入れずに簡単に自作のQ&Aボックスを作れないかな...
こんな疑問を解決していきます。
・Q&Aボックス完成版の紹介
・Q&Aボックスの作成手順
・簡単なコード解説
今回はWordPressテーマの「Cocoon」向けに、CSSで作れる簡単なQ&Aボックスの作り方をご紹介します。
今回ご紹介する方法では、プラグインなどを使わずにCocoon標準のトグルボックスを使います。
CSSスタイリング時のクラス名などはCocoon用のものになりますが、トグルボックスが標準で付いているテーマであれば同じような考え方で作ることができますので、ぜひ参考にしてみてください。
Q&Aボックス完成版の紹介
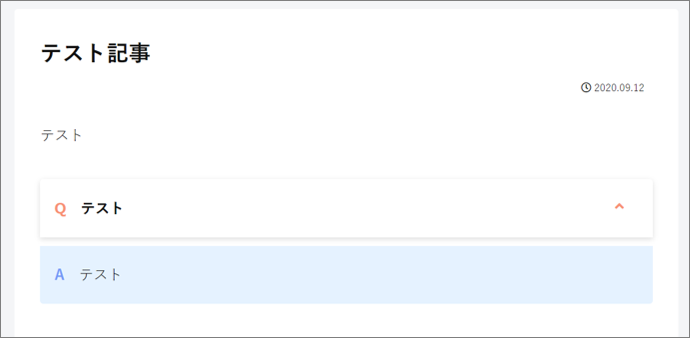
手順解説の前に、まずは完成版をお見せします。
実際にトグルを開閉してみてください。
これは回答です。これは回答です。これは回答です。これは回答です。
かなりシンプルな作りですが、すっきりとした見た目になっているかと思います。
今回スタイリングを行っている個所はトグルボックスの外観、および矢印アイコン(ボックス右側)のアニメーションのみなので、トグルボックスを開閉する際のアニメーションは既存のアニメーションをそのまま採用しています。
Q&Aボックスの作成手順
今回のQ&Aボックスは、スタイルシート(style.css)へのコードのコピペで簡単に作成できます。
編集を行う前に、以下注意点です。
それでは見ていきましょう。
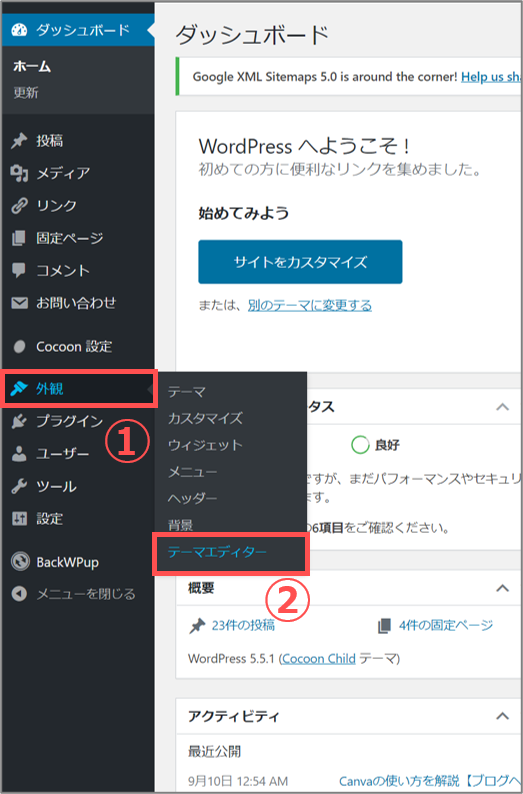
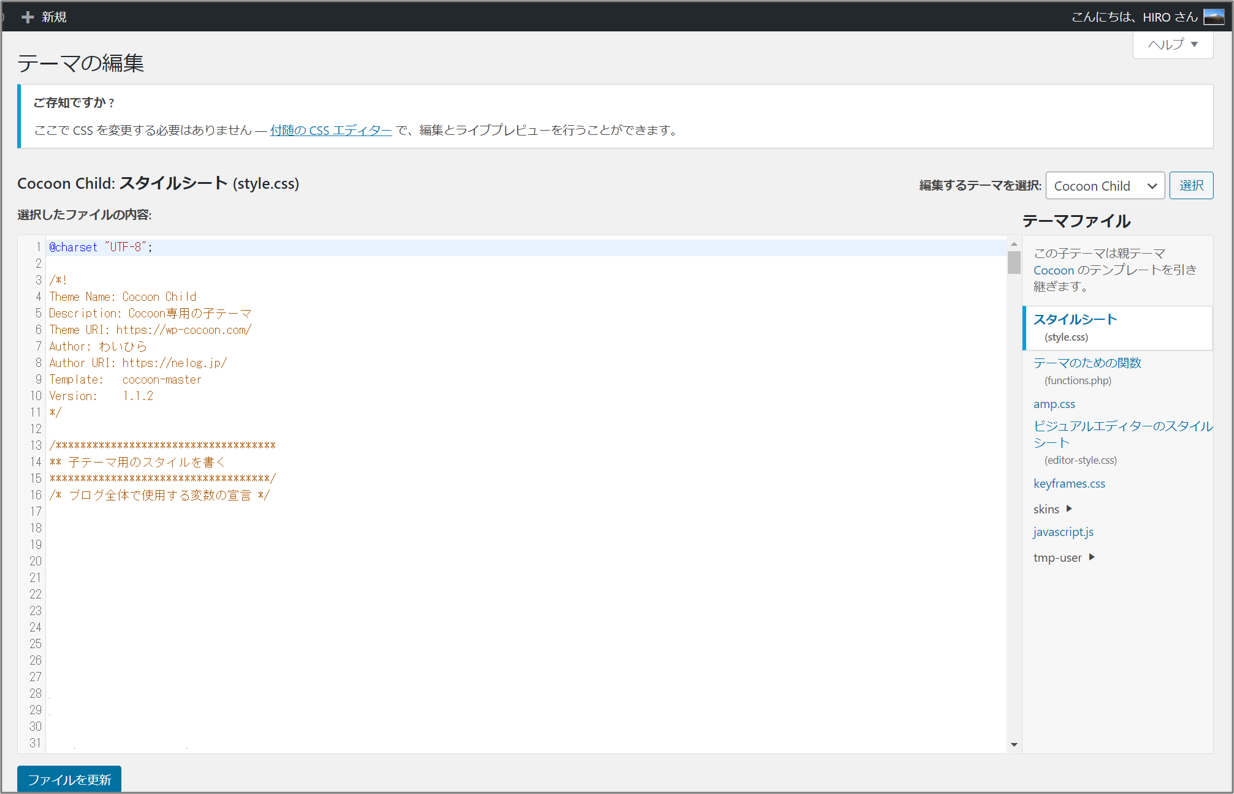
WordPress管理画面の左メニューから「外観」>「テーマエディター」と選択し、テーマの編集画面を表示します。


次にこちらのコードをコピーして、スタイルシートの任意の場所にペーストし、「ファイルを更新」で編集内容を保存します。
.toggle-button {
background: #fff;
text-align: left;
font-weight: bold;
box-shadow: 0 2px 6px 0px #ddd;
border: none;
padding: 1em;
}
.toggle-button::before,
.toggle-checkbox:checked~.toggle-button::before {
content: 'Q';
color: #f89174;
font-size: 1em;
margin-right: 1em;
}
.toggle-button::after,
.toggle-checkbox:checked~.toggle-button::after {
font-family: "Font Awesome 5 Free";
content: '\f107';
color: #f89174;
font-size: 1em;
font-weight: bold;
position: absolute;
right: 2em;
transition: 0.3s;
}
.toggle-checkbox:checked~.toggle-button::after {
transition: 0.3s;
transform: rotate(180deg) translateY(3px);
}
.toggle-checkbox:checked~.toggle-content {
background: #e5f2ff;
margin-top: 10px;
border: none;
padding: 1em;
}
.toggle-checkbox:checked~.toggle-content p:first-of-type::before {
content: 'A';
color: #7499f7;
font-size: 1em;
font-weight: bold;
margin-right: 1em;
}
スタイルシートの編集が完了したら、実際にトグルボックスの表示を確かめてみましょう。
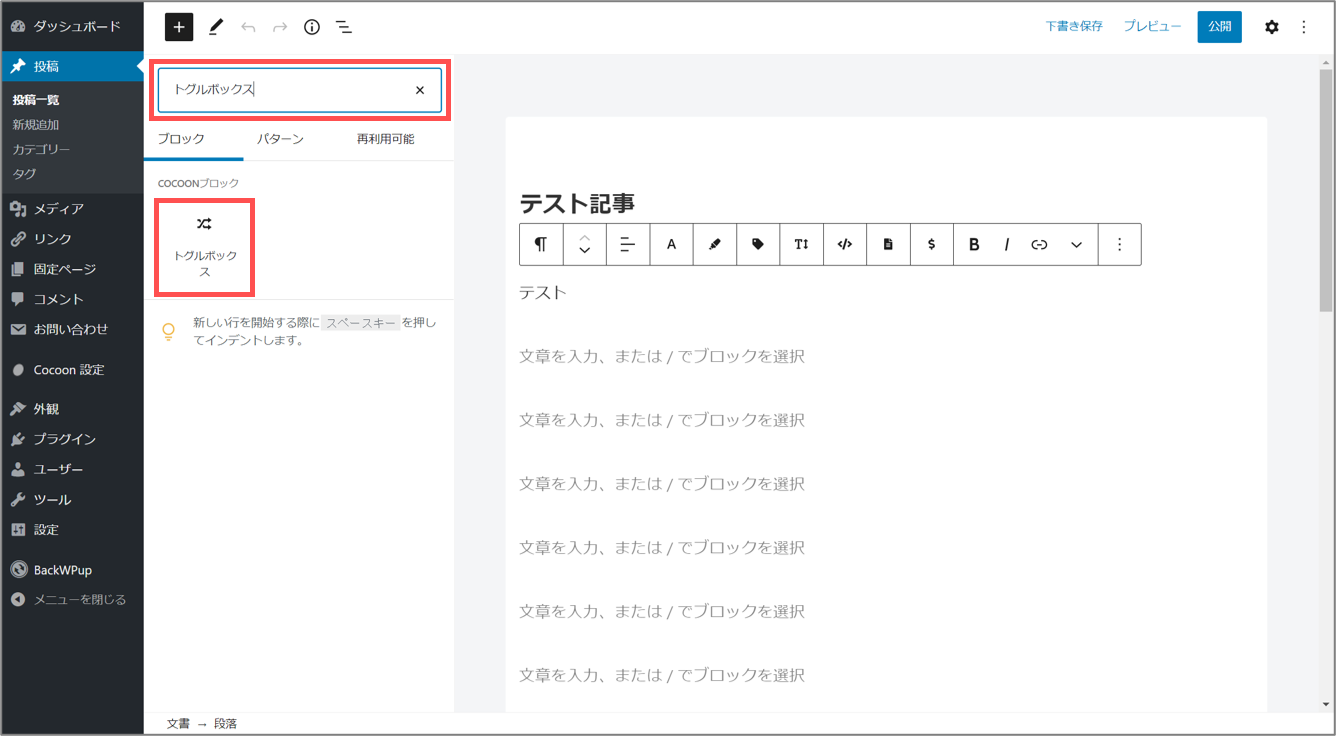
記事の編集画面でブロックからトグルボックスを選択し、トグルボックスのタイトル(質問文)とコンテンツ(回答文)にそれぞれ文章を入力して保存します。


プレビューを表示し、表示崩れや挙動がおかしくなければこれでQ&Aボックスの完成です!

簡単なコード解説
ここからは、先ほどスタイルシートにコピペしたコードの解説をしていきます。
いくつかのまとまりごとに解説していくので、自分で修正を加えたい個所などがあればその部分の解説を参考にしてみてください。
.toggle-button {
background: #fff;
text-align: left;
font-weight: bold;
box-shadow: 0 2px 6px 0px #ddd;
border: none;
padding: 1em;
}
まずはトグルボックスのボタン(質問文を入力する上側部分)のスタイリングです。
背景が白なのに対し「box-shadow」プロパティで影を付け、背景から少し浮いたようなデザインになっています。
Cocoonのトグルボックスのボタンは、デフォルトで文章が中央揃え、文字の太さが通常、枠線付きとなっているので、それぞれのプロパティで上書きし見栄えが良くなるようスタイリングしています。
.toggle-button::before,
.toggle-checkbox:checked~.toggle-button::before {
content: 'Q';
color: #f89174;
font-size: 1em;
margin-right: 1em;
}
.toggle-button::after,
.toggle-checkbox:checked~.toggle-button::after {
font-family: "Font Awesome 5 Free";
content: '\f107';
color: #f89174;
font-size: 1em;
font-weight: bold;
position: absolute;
right: 2em;
transition: 0.3s;
}
.toggle-checkbox:checked~.toggle-button::after {
transition: 0.3s;
transform: rotate(180deg) translateY(3px);
}
こちらはトグルボックスボタンの左側の「Q」という文字と右側の「矢印アイコン(∨)」に対するスタイリングです。
これらのスタイリングは、それぞれ「::before」「::after」疑似要素で実現しており、「before」で「Q」を、「after」で「∨」をそれぞれ表示しています。
before/after疑似要素の詳細は、こちらの記事を参照です。
また、「∨」はFont Awesomeのアイコンを採用しているので、11,12行目の記述はそれぞれ「Font Awesome 5 Free」と「表示させたいアイコンのコード」となります。
Font Awesomeの詳細についても、またまたサルワカさんの記事が分かりやすい内容でした。
あとはトグルを開閉したときに、「∨」→「∧」と変更する必要があるので、22,23行目の記述で矢印アイコンが180度回転する、つまり上下反転するようなアニメーションを入れています。
「Q」と「∨」、それぞれの色を変更したい場合は4,13行目の「background」プロパティの値を変更してください。
.toggle-checkbox:checked~.toggle-content {
background: #e5f2ff;
margin-top: 10px;
border: none;
padding: 1em;
}
.toggle-checkbox:checked~.toggle-content p:first-of-type::before {
content: 'A';
color: #7499f7;
font-size: 1em;
font-weight: bold;
margin-right: 1em;
}
最後はトグルボックスのコンテンツ(回答文を入力する下側部分)のスタイリングです。
こちらはトグルを閉じている間は表示されないので、ボタンと比べてやや単純なスタイリングになっていますが、特筆すべきは8行目の「p:first-of-type::before」です。
これはコンテンツ内で改行(段落分け)をした際に、before疑似要素のコンテンツである「A」という文字が2つ以上作られないように、一番最初の段落のみにbefore疑似要素がスタイリングされるようするための記法です。
背景色や「A」の文字色を変えたい場合は2,10行目の「background」プロパティの値を変更してください。
以上で「Cocoon」向けのCSSで作れる簡単なQ&Aボックスの作り方の解説を終わります。
余談ですが、トグルボックスは今回のQ&Aボックス以外にも、「ネタバレ」などの最初から見せたくない情報を書くときや、「補足説明」などの必要な人にだけ見せたい情報を書くときなんかに重宝するので、ぜひ今回の記事を参考にオリジナルのトグルボックスをカスタマイズしてみてください。