
VSCodeで編集内容の自動保存設定ってどうやってやるの?
設定方法が知りたい。
こんな疑問を解決していきます。
今回はVisual Studio Code(以下VSCode)の自動保存の設定方法を紹介していきます。
この設定を行うと文字を入力した瞬間に自動で保存されるので、わざわざ「Ctrl+S」を押して保存しなくても良くなりますし、書いたプログラムを実行する際やVSCodeを閉じる際の保存忘れなどがなくなるので結構便利です。
今回は「メニューから簡単に設定する方法」「設定画面から設定する方法」「JSONファイル(setting.json)で設定する方法」の3つの方法をご紹介します。
自動保存の設定方法
メニューから簡単に設定する方法
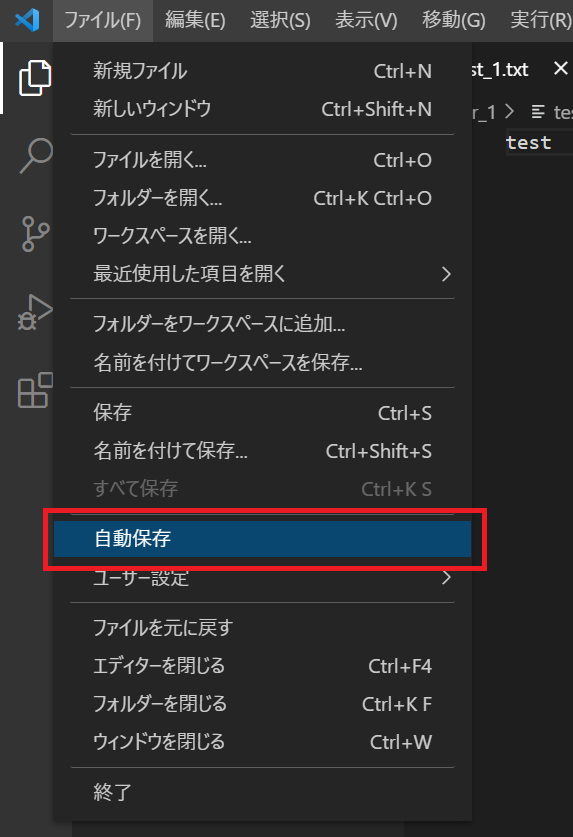
実はファイルの自動保存の設定はファイルメニュー内に標準で入っています。
①「ファイル」>「自動保存」を選択する

はい、たったのこれだけです笑
簡単すぎて拍子抜けしちゃいますよね。
再度ファイルメニューを開いて「自動保存」にチェックが入っていることを確認できたら、適当な編集を行ってみて、タブのファイル名の横に未保存の〇が表示されなくなっていることを確認しましょう。
これで自動保存の設定は完了です。
設定画面から設定する方法
設定画面からは単純な自動保存設定の他にもいくつか設定することが可能です。
こちらの設定方法も3ステップで比較的簡単にできます。
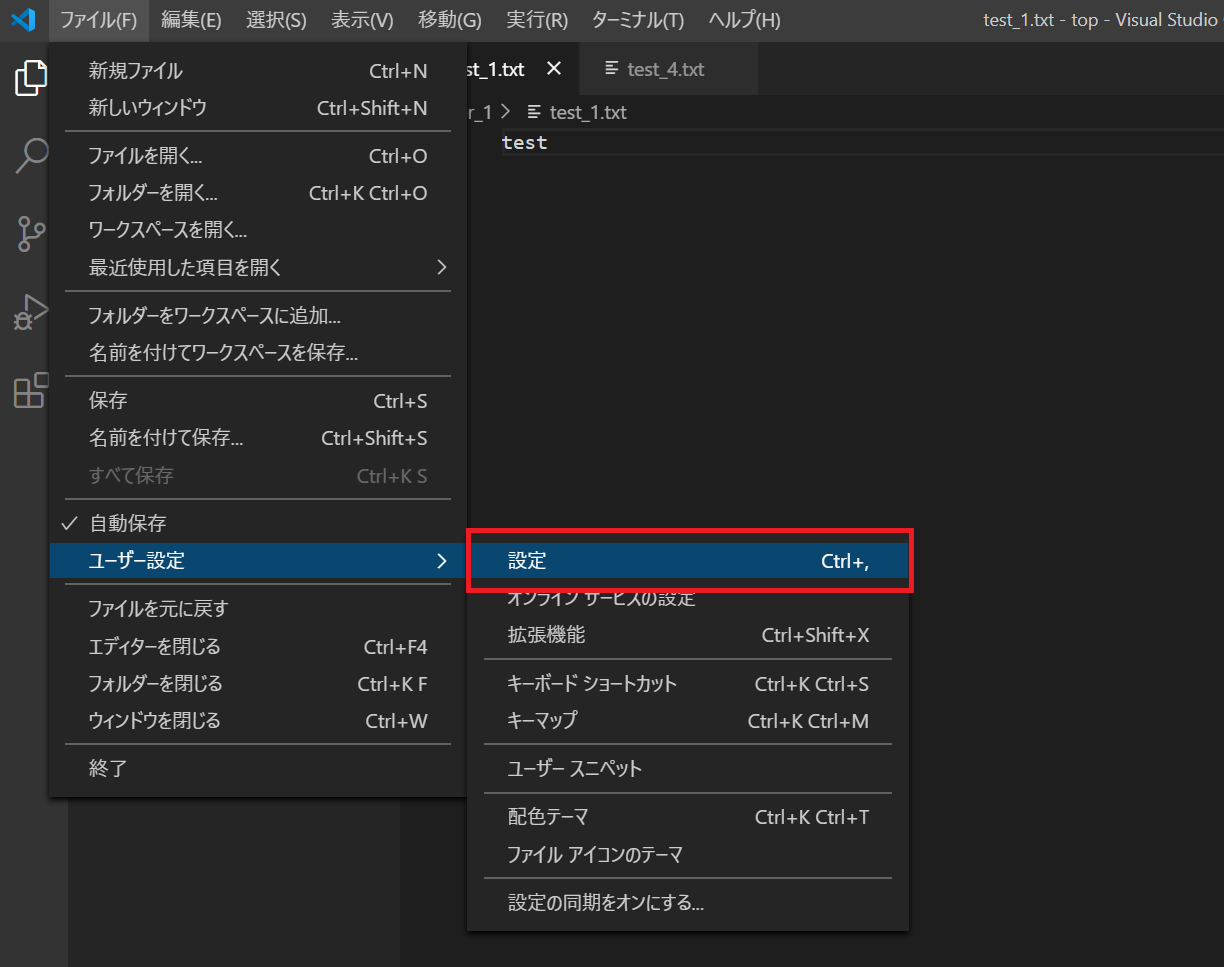
①「ファイル」>「ユーザー設定」>「設定」から設定画面を開く
Windowsなら「Ctrl+,」、Macなら「Command+,」のショートカットでも開けます。

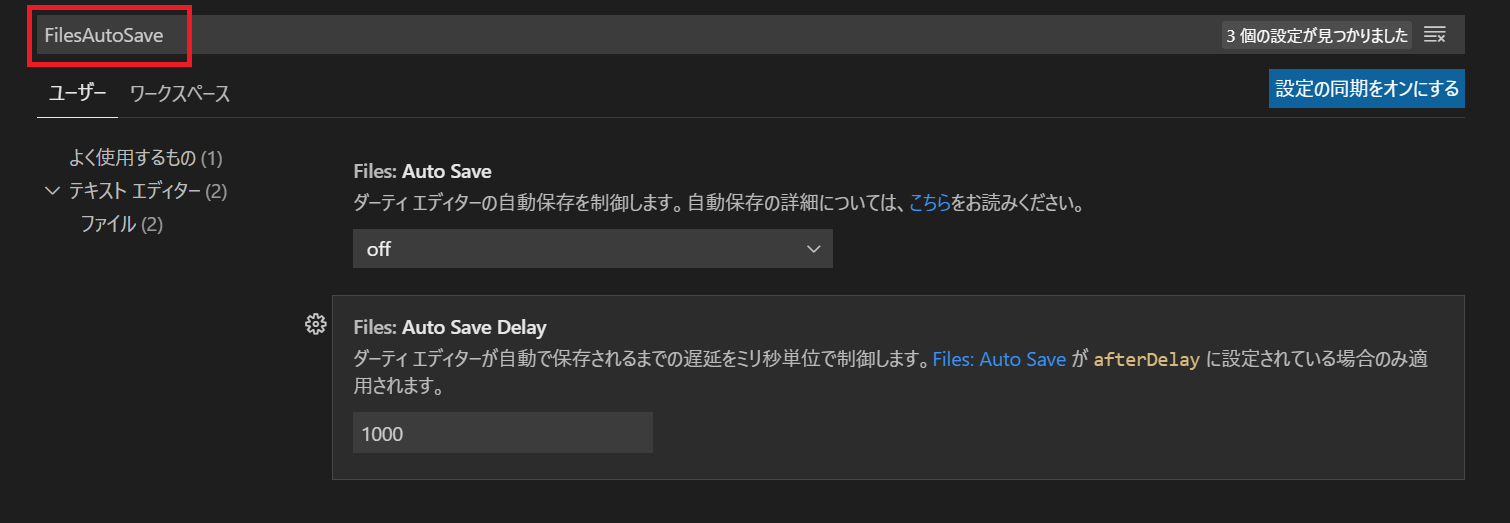
②「FilesAutoSave」と検索する
今回の件に関する「Files: Auto Save」の設定が表示されます。

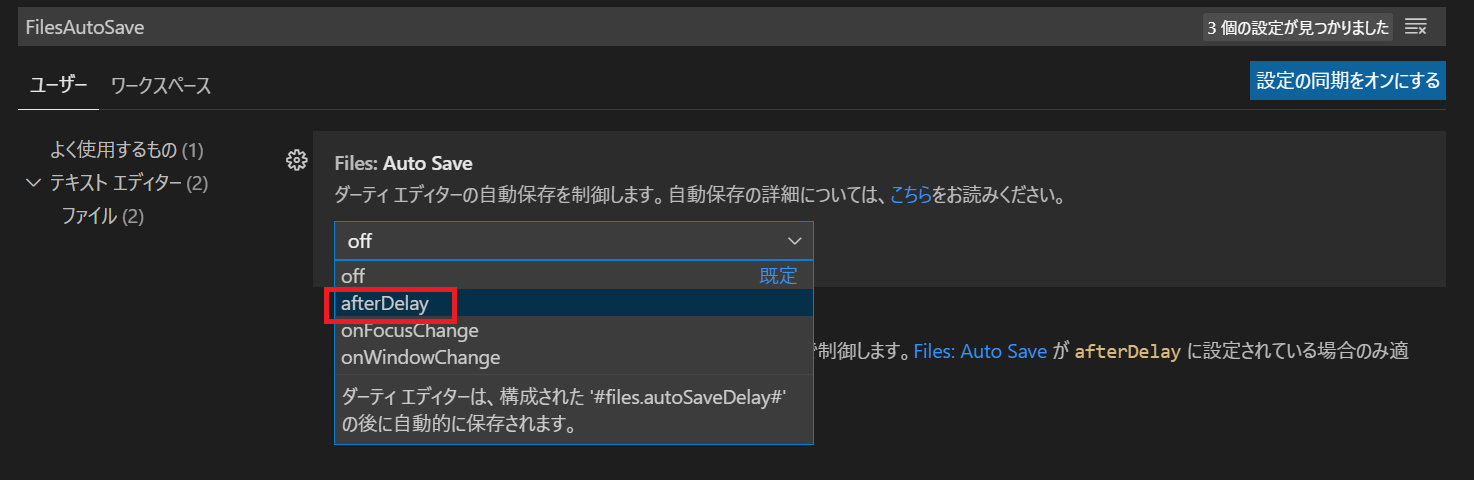
③設定値から「afterDelay」を選択する
設定値は4つあり、「afterDelay」を設定すると「ファイルの自動保存」がONになります。
| 設定値 | 内容 |
|---|---|
| off | エディターは自動的に保存されません |
| afterDelay | エディターは、構成された '#files.autoSaveDelay#' の後に自動的に保存されます |
| onFocusChange | エディターがフォーカスを失うと、ダーティ エディターが自動的に保存されます |
| onWindowChange | ウィンドウがフォーカスを失うと、ダーティ エディターが自動的に保存されます |

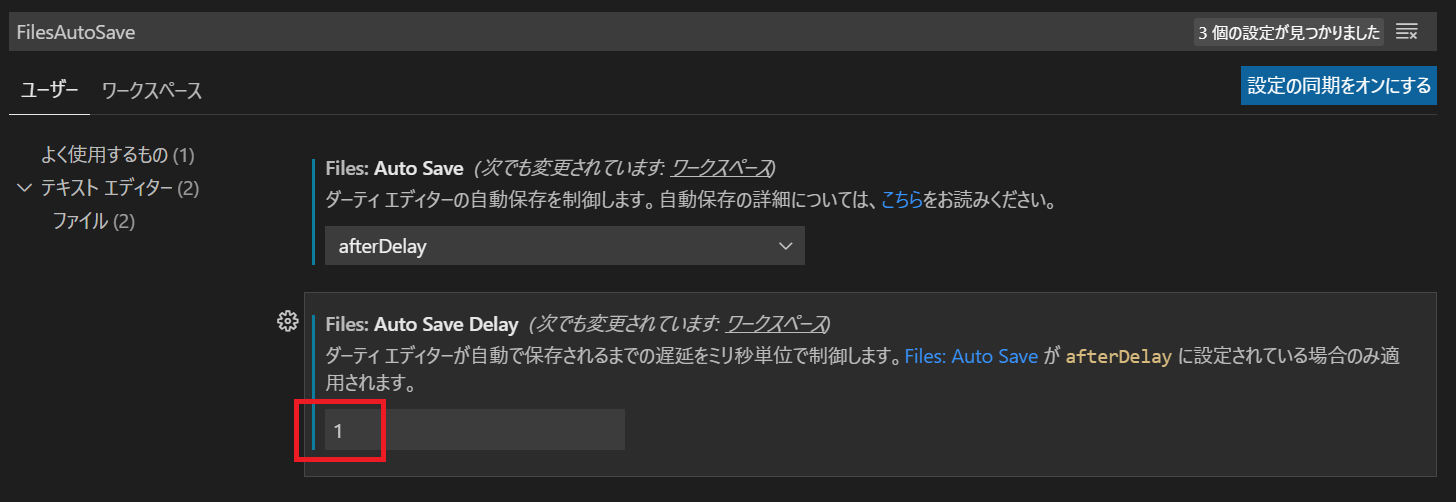
ちなみに、「afterDelay」の説明にある「files.autoSaveDelay」とは、「afterDelay」のすぐ下にある「Files: Auto Save Delay」のことで、デフォルトは「編集してから1000ミリ秒(1秒)後に自動保存」の設定になっています。
この1秒のラグが若干煩わしいな...という方は、ここの設定値を「1」ミリ秒などに設定すれば編集したのとほぼ同時のタイミングで自動保存されます。

ただし、「0」ミリ秒と設定すると自動保存が上手く動作しなくなるのでそこだけは注意しましょう。
JSONファイル(setting.json)で設定する方法
設定画面からではなく、「settings.json」で設定することもできます。
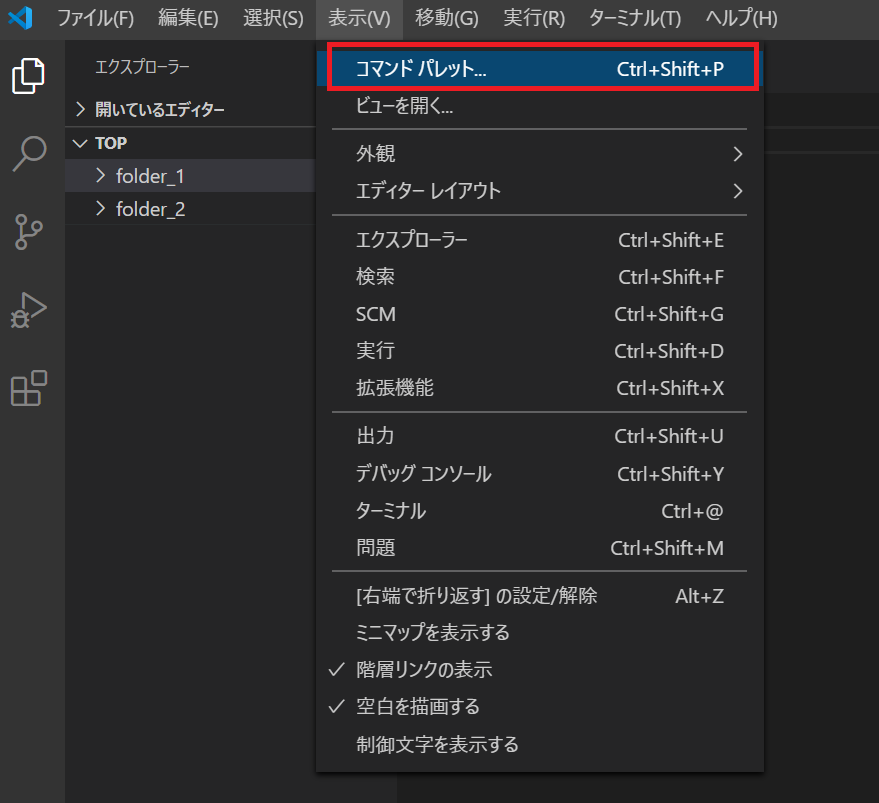
①「表示」>「コマンドパレット」と選択する
Windowsなら「Ctrl+Shift+P」、Macなら「Command+Shift+P」のショートカットでも開けます。

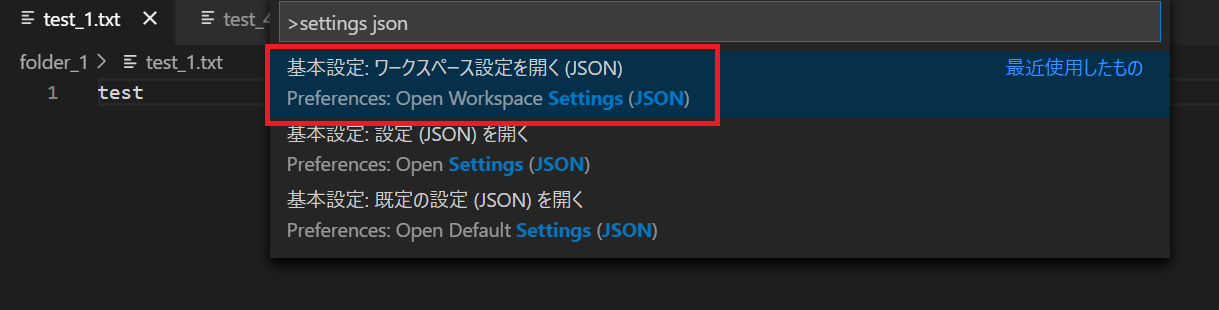
②「settings json」と検索し、「基本設定: ワークスペース設定を開く(JSON)」を選択する

③「settings.json」を以下のように編集し保存する
{
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 1
}
こちらの手順でもファイルの自動保存の設定ができます。
まとめ
以上、「ファイルの自動保存の設定方法」の紹介でした。
手順が分かっていれば1分もかからず簡単に設定できるので、「ファイル編集した際に自動で保存して欲しいな~」と思っている方は、ぜひこの記事を参考にご自身のVSCodeでも設定してみてください。