
Twitterのタイムラインをブログのサイドバーやフッターに配置する方法が分からない...
プラグインとか使わないとできないのかな?
こんな疑問を解決していきます。
・Twitterのタイムラインを配置する方法
今回は自分のTwitterのタイムラインを、ブログのサイドバーやフッターなどに配置する方法を紹介します。
Twitter PublishというTwitter社公式のWEBツールを使うことで簡単にできるので、ぜひ参考にしてみてください!
Twitterのタイムラインを配置する方法【2ステップで完了】
以下の2ステップで配置していきます。
① Twitter PublishでHTMLコードを取得する
② HTMLコードを配置する
①、②の手順を合わせても5分くらいで完了します。
また、今回はこちらのテスト用のTwitterアカウントを使って説明していきます。

①Twitter PublishでHTMLコードを取得する
まずTwitterにアクセスし、自分のTwitterアカウントのURL(=プロフィールページのURL)をコピーしておきます。
今回の場合は「https://twitter.com/kamalog_3」がURLになります。

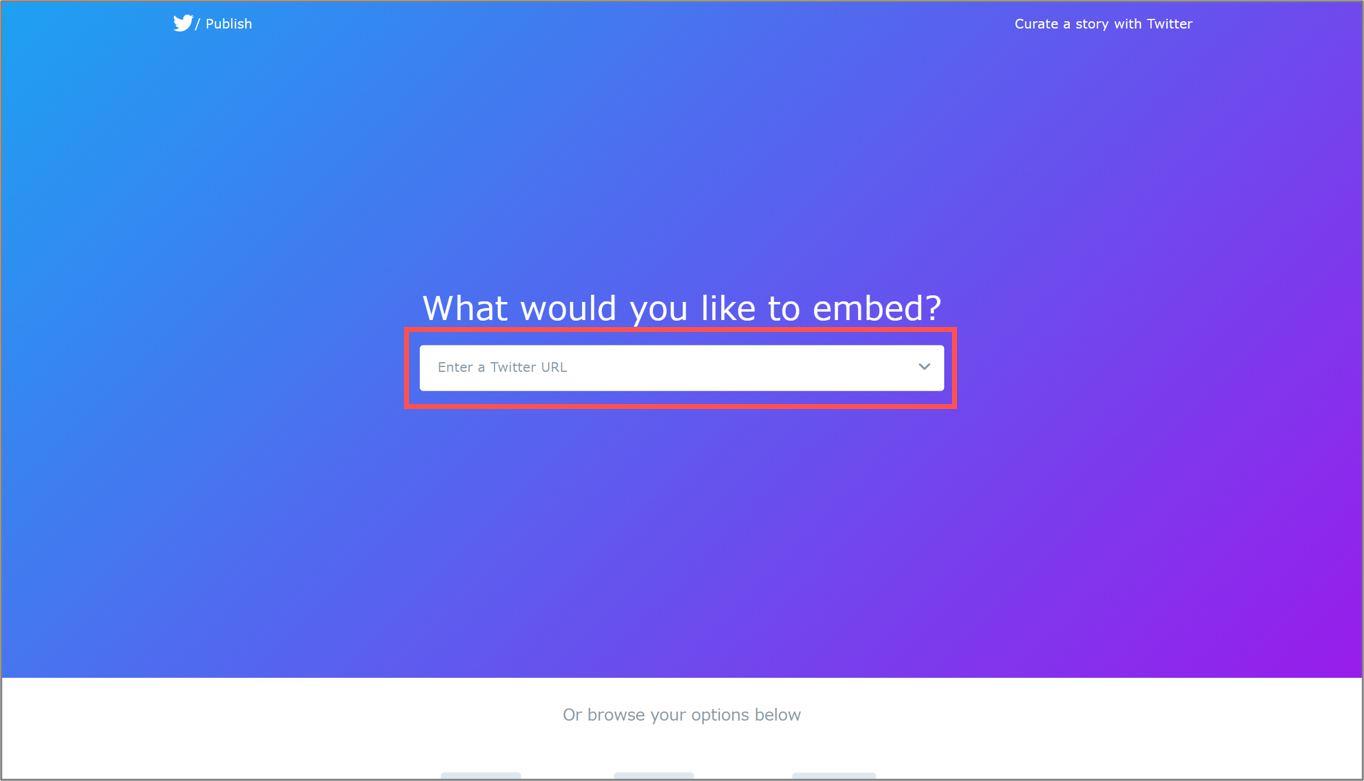
Twitter Publishにアクセスし、入力ボックスに先ほどコピーしたURLを貼り付けてEnterキーを押します。

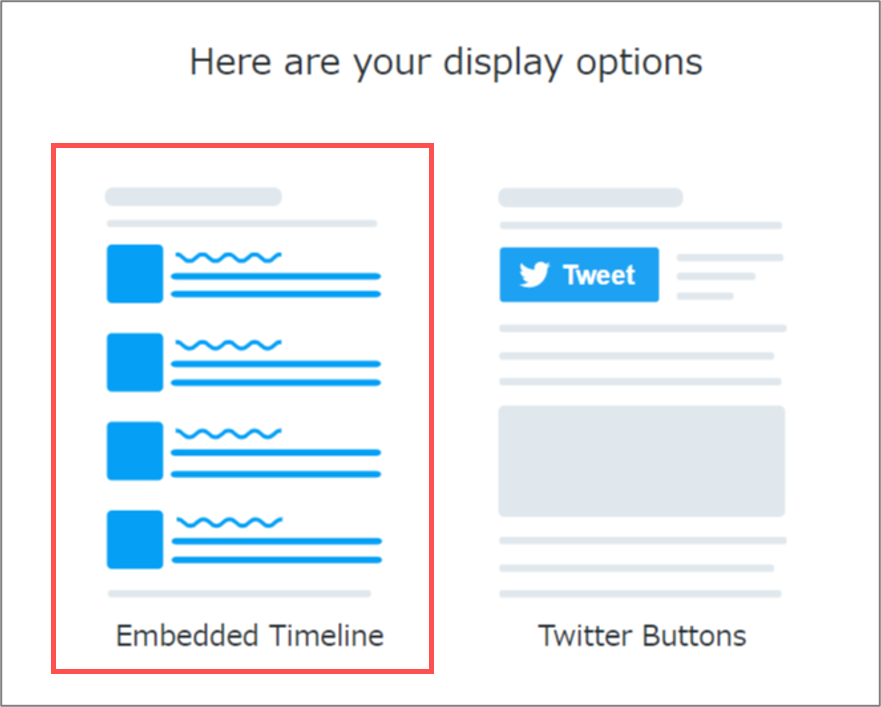
画面が下にスクロールして表示オプションの選択肢が出てくるので、左側の「Embedded Timeline(埋め込みタイムライン)」を選択します。

また画面が下にスクロールします。
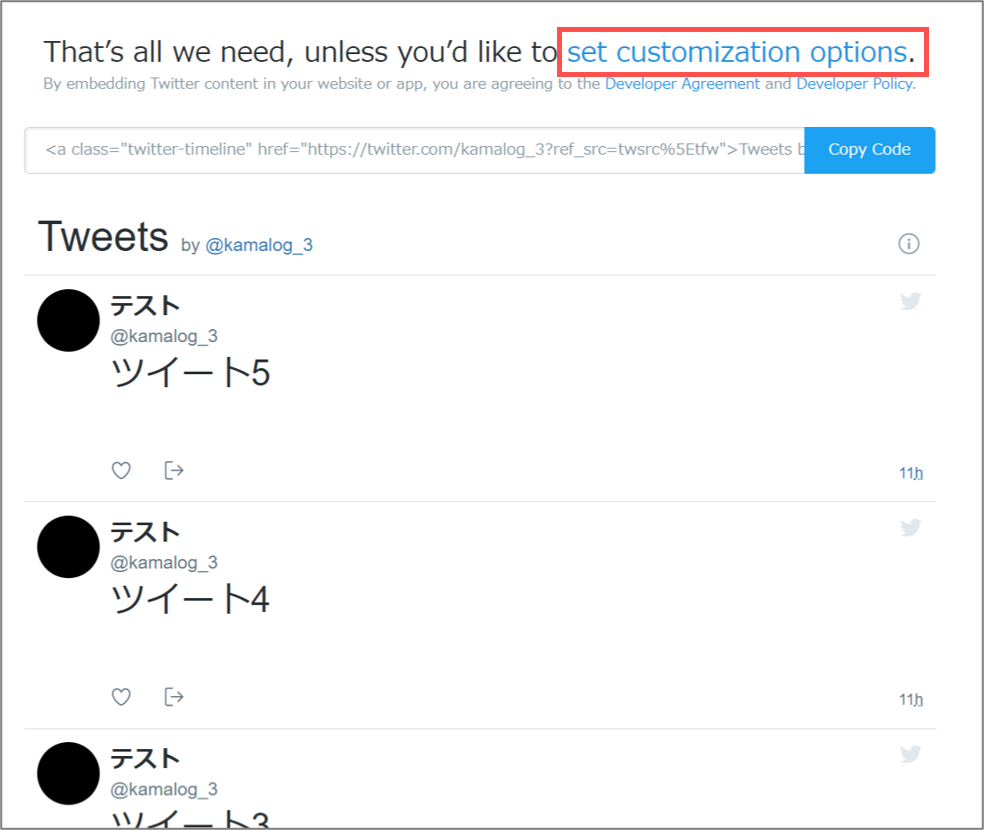
この時点で既にHTMLコードは生成された状態になりますが、デフォルトの設定値だとタイムライン上に表示されるツイートが直近の20件になり、高さがかなり大きくなってしまうのでカスタマイズしましょう。
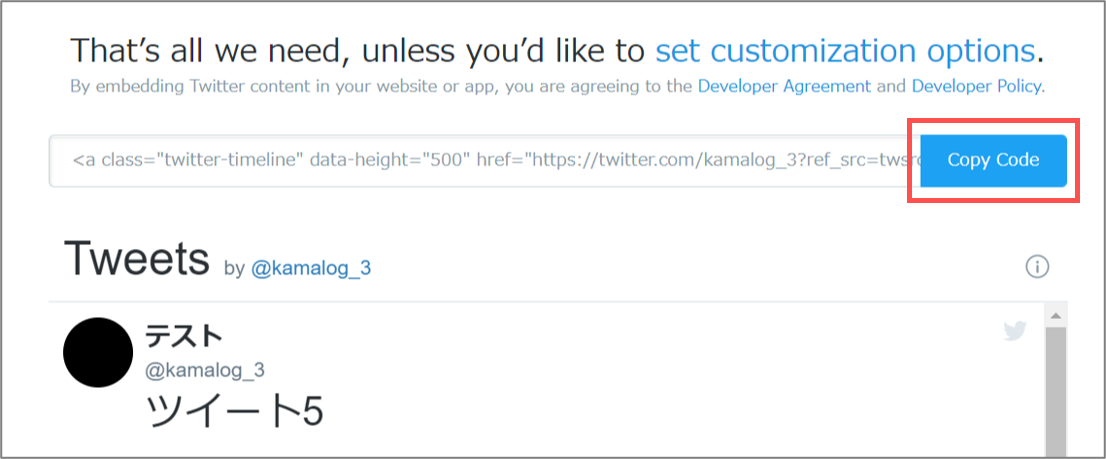
上の文章の青文字になっている「set customization options」をクリックします。

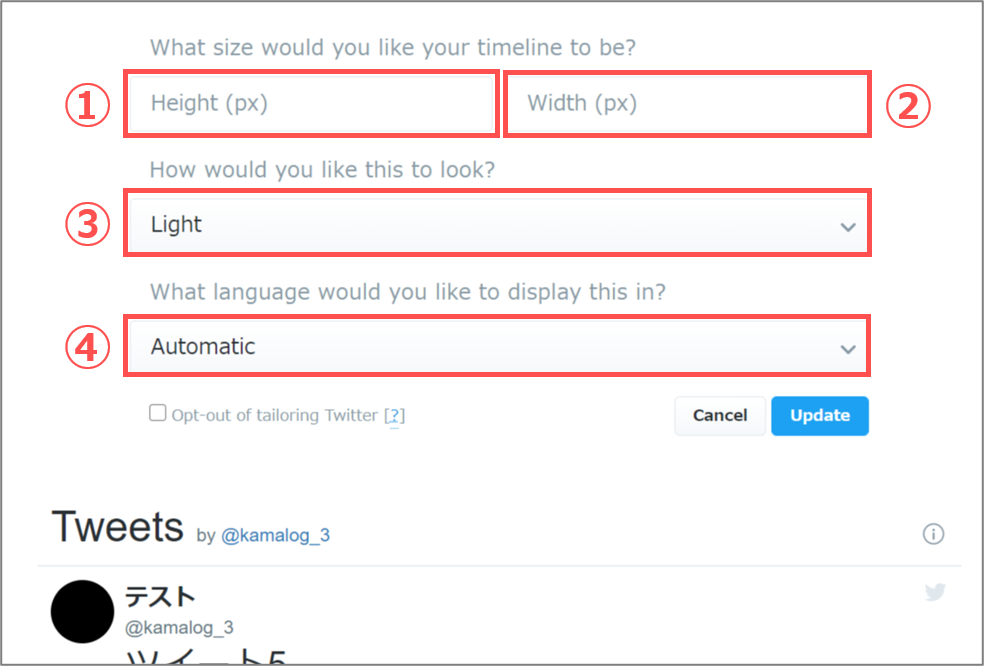
設定画面が表示され、以下の値を設定できます。
① タイムラインの高さ
② タイムラインの横幅
③ タイムラインの配色(Light/Dark)
④ 表示言語

主に設定するのは①の高さです。
1ツイートの長さにもよりますが、500~600pxがおすすめですね。あとは実物を見つつ微調整するのが良いと思います。
②の横幅に関しては配置したときに自動調整されるので、サイドバーやフッターに配置する場合は特に指定する必要はありません。
③は背景を白 or 黒に変更できます。そのままの表示で良い場合は「Light」でOKです。
④の値もデフォルトで大丈夫です(プレビュー表示は英語になっていますが、それはTwitter Publishの画面が英語表示だからです)。
設定が完了したら青色の「Update」ボタンをクリックします。
コードが再生成されるので、「Copy Code」ボタンをクリックします。

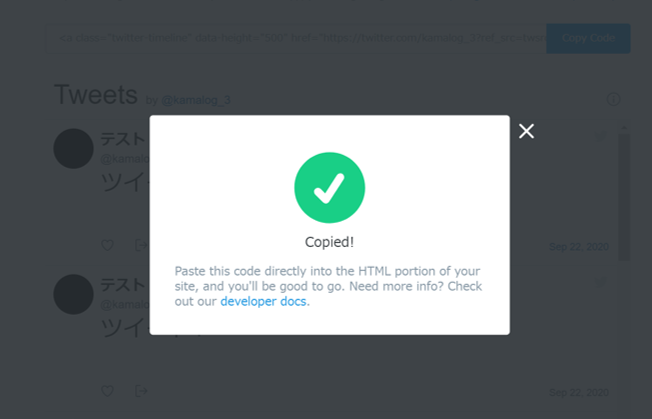
「Copied!」が表示されれば、これでHTMLコードの取得は完了です!

②HTMLコードを配置する
次に、コピーしたコードをタイムラインを表示させたい場所に配置していきます。
「サイドバー」と「フッター」どちらに配置する場合でも、手順は同じです。
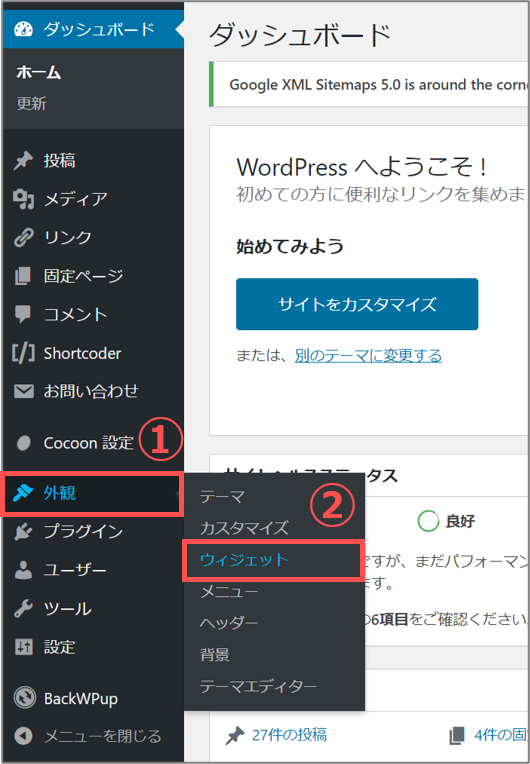
WordPress管理画面の左メニューから、「外観」>「ウィジェット」と選択します。

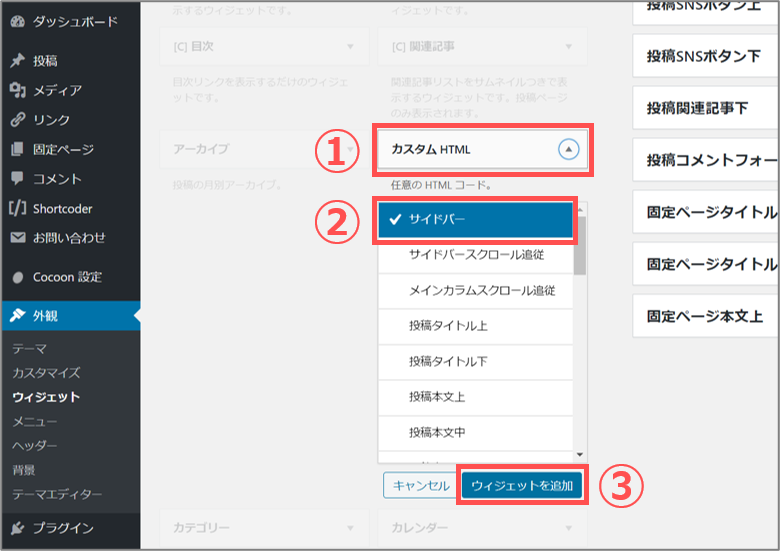
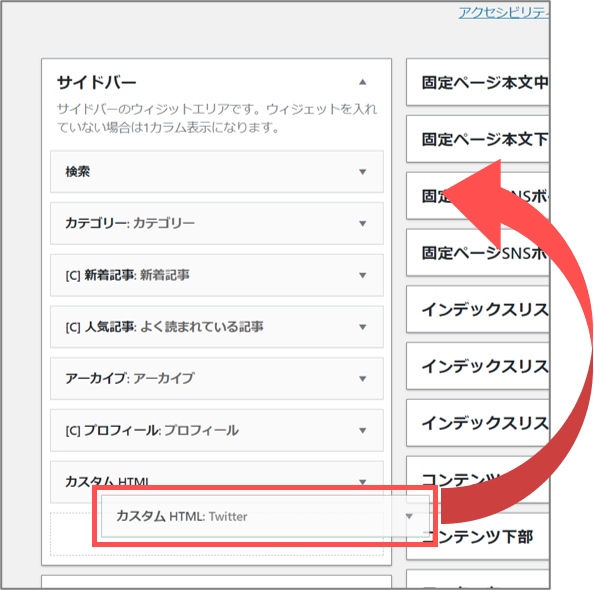
「利用できるウィジェット」の欄から「カスタムHTML」をクリックし、配置する場所を選択します。
・サイドバーに配置する場合:「サイドバー」を選択
・フッターに配置する場合:「フッター左 / 中 / 右」のどれかを選択

最後に「ウィジェットを追加」をクリックすると、選択した場所にカスタムHTMLが追加されます。
今回は、サイドバーに配置します。
「タイトル」を入力します。タイトルは、サイドバーやフッターの見出しとして表示されます。
今回は「Twitter」とします。
「内容」の欄に先ほど取得しておいたHTMLコードを貼り付け、最後に「保存」ボタンをクリックします

これでHTMLコードの配置は完了です!
最後に、表示確認をしてみましょう。
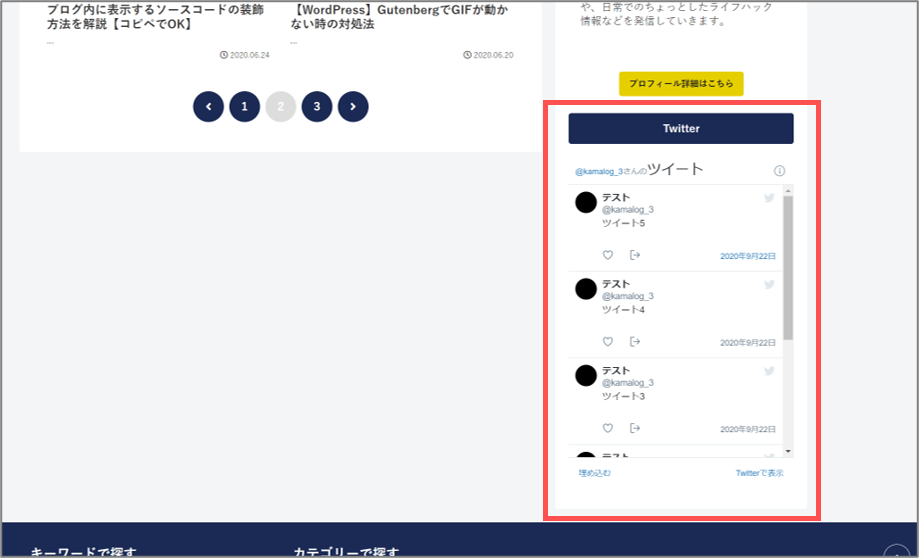
サイドバーに配置した場合の表示例
ちゃんと表示されていますね。
高さ500pxだとこのような感じです。高さを調整したい場合は、HTMLコードの取得に戻ってコードの再生成を行ってください。

また、デフォルトでカスタムHTMLはサイドバーの一番下に配置されますが、違う場所に配置したいという場合は先ほどのサイドバーウィジェットにてドラッグ&ドロップで好きな場所に配置できます。

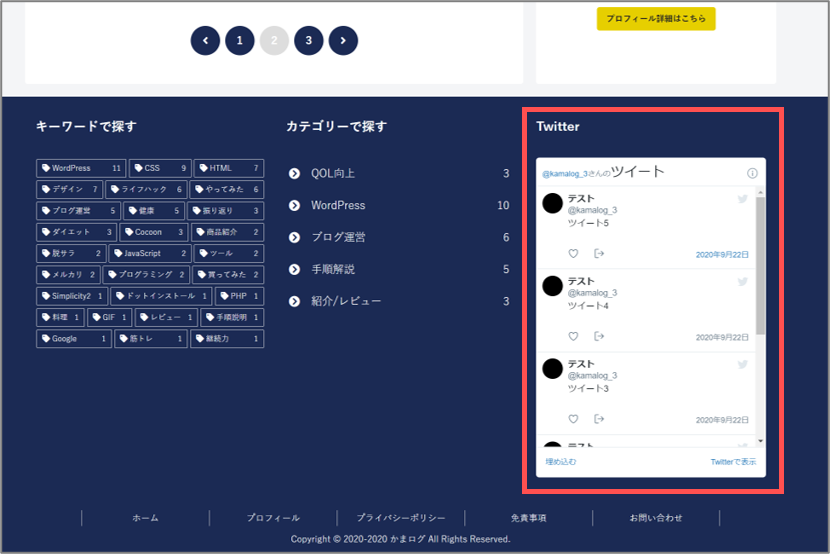
フッターに配置した場合の表示例
こちらもちゃんと表示されています。
フッターに配置する場合でも、他の項目の高さにもよりますが500~600pxくらいがちょうどよいかと思います。

以上、Twitterのタイムラインをブログのサイドバーやフッターなどに配置する方法の紹介でした。
ブログとSNSを連動する際、サイドバーなどの目の付くところにタイムラインを表示していれば、どんなツイートをしている人なのか?が分かりやすくなるのでおすすめです。
また、今回使用したTwitter Publishですが、同じような流れでTwitterのフォローボタンを配置することもできます。
詳細は以下の記事を参照してください。


