
VSCodeでのエディターとターミナルの行き来にいちいちマウスを使うのが面倒だなあ...
ショートカットで行き来する方法があればいいんだけど。。
こんな悩みを解決していきます。
今回はVisual Studio Code(以下VSCode)でエディターとターミナルのフォーカスを行き来するショートカットの設定方法を紹介していきます。
ちょっとしたデバッグやプログラムの実行などを行う時にVSCode上でターミナルを扱えるのは便利ですが、エディターとターミナルのフォーカスを行き来する際にいちいちマウスを使わなきゃいけないのは面倒くさいですよね。
今回紹介する設定を行うと、もうキーボードから手を離さなくてもエディター⇔ターミナル間を自由に行き来できるようになるので、プログラミングなどの効率がめちゃくちゃ上がるのでぜひ参考にしてみてください。
今回は「キーボードショートカット一覧から設定する方法」「JSONファイル(keybindings.json)で設定する方法」の2つの方法をご紹介します。
エディターとターミナルのフォーカスを行き来するショートカットの設定方法
設定の概要
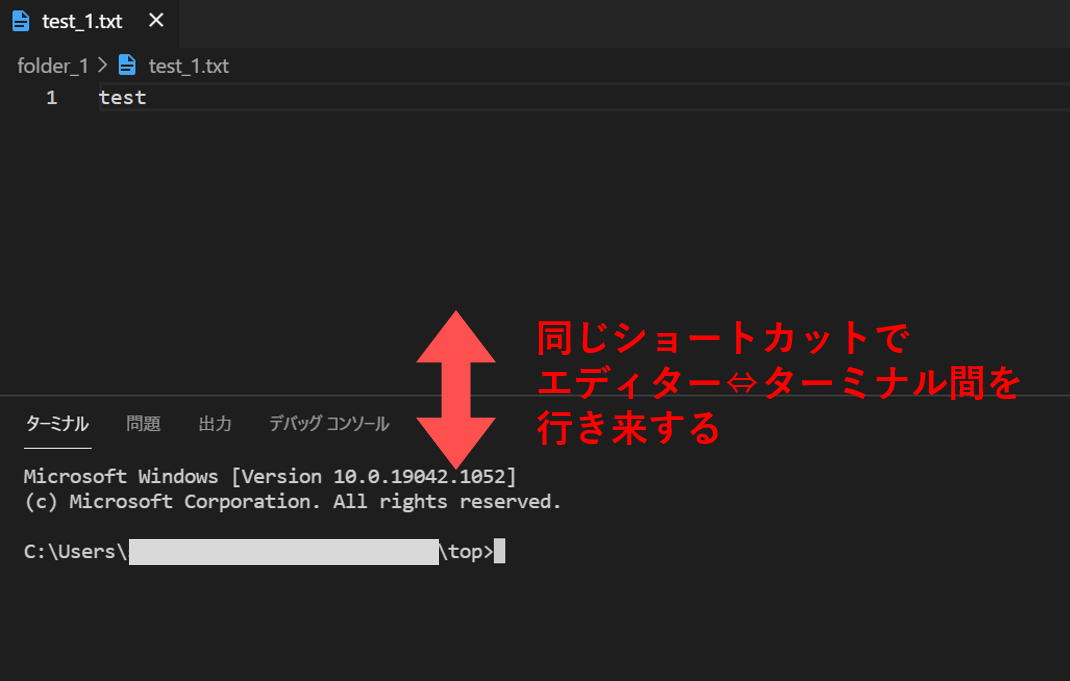
今回は以下の操作を行うショートカットを作成しようと思います。
・フォーカスがエディターの時にショートカットを入力するとターミナルへフォーカスが移る
・フォーカスがターミナルの時にショートカットを入力するとエディターへフォーカスが移る
・上記のショートカットはどちらも同じキー入力とする
つまり、同じショートカットを入力することで、エディター⇔ターミナル間を何度も行ったり来たりするような動作になります。

キーボードショートカット一覧から設定する方法
設定画面からは単純な自動保存設定の他にもいくつか設定することが可能です。
こちらの設定方法も3ステップで比較的簡単にできます。
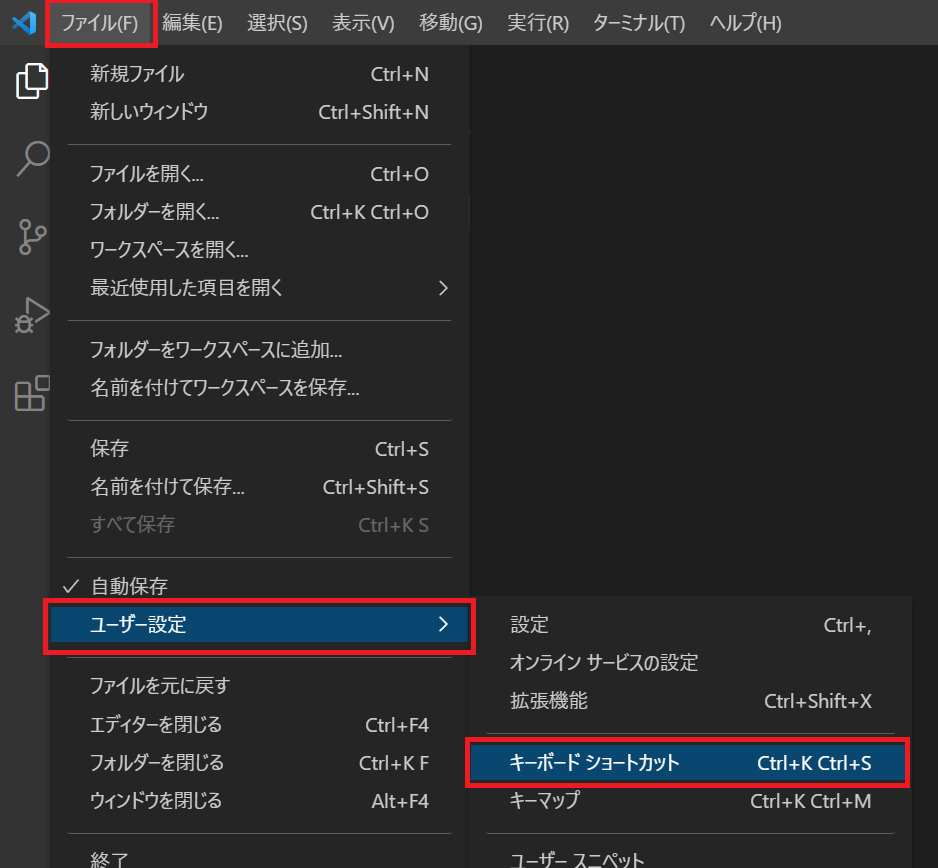
①「ファイル」>「ユーザー設定」>「キーボードショートカット」からキーボードショートカットの一覧画面を開く
Windowsなら「Ctrl+K, Ctrl+S(Ctrlを押したままK→S)」のショートカットでも開けます。

②「エディター → ターミナル」のショートカットを設定する
まずは「エディター → ターミナル」へフォーカスを移動するショートカットを設定します。
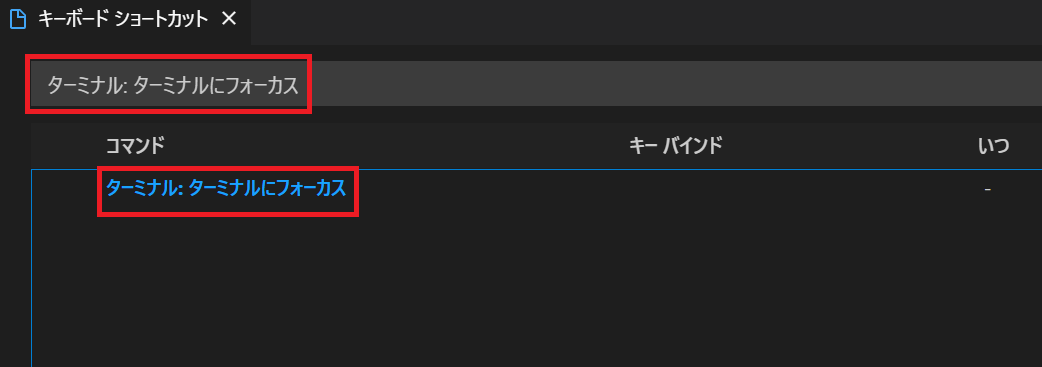
キーボードショートカット一覧画面の検索バーに「ターミナル: ターミナルにフォーカス」と入力してターミナルフォーカスを検索します。

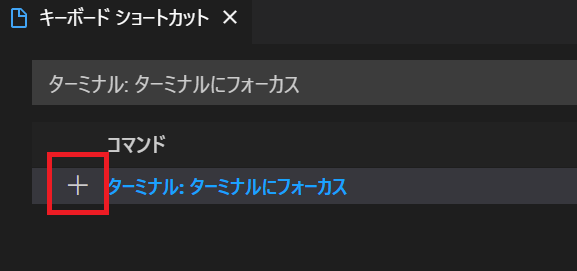
コマンドにマウスオーバーして左隣に表示される「+」アイコンをクリックします。
コマンドをダブルクリックしたり、右クリック >「キーバインドを追加する」でも同様の操作になります。

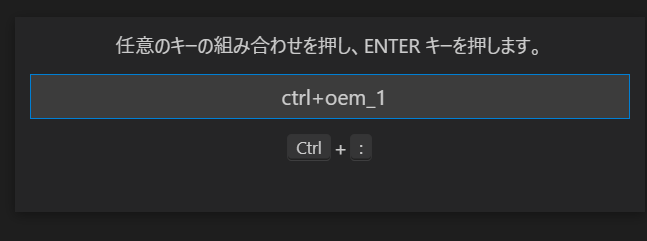
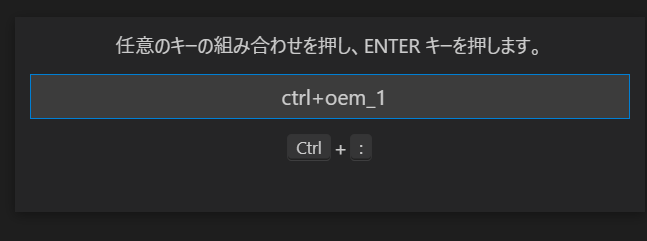
キーバインドの入力を求められるので、ショートカットとして設定したい任意のキーを入力します。
今回は「Ctrl+:」をショートカットとして設定してみます。


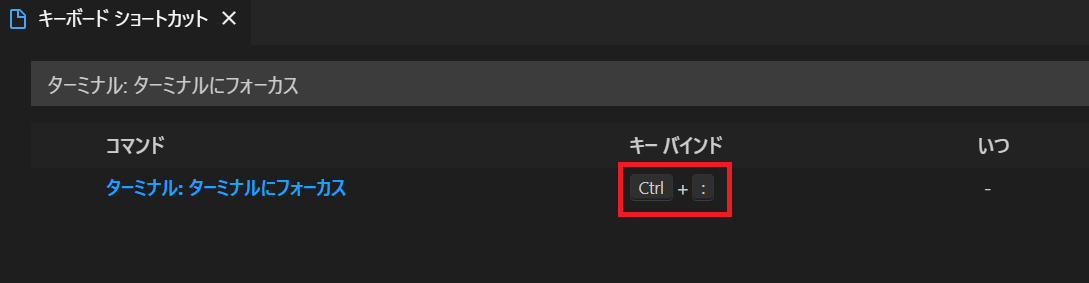
これでキーバインドの設定は完了しました。
続いて「When式」の設定を行います。
「When式」というのは、「設定したショートカットが『いつ』入力されたらコマンドの動作を行うのか」を決めるための値です。
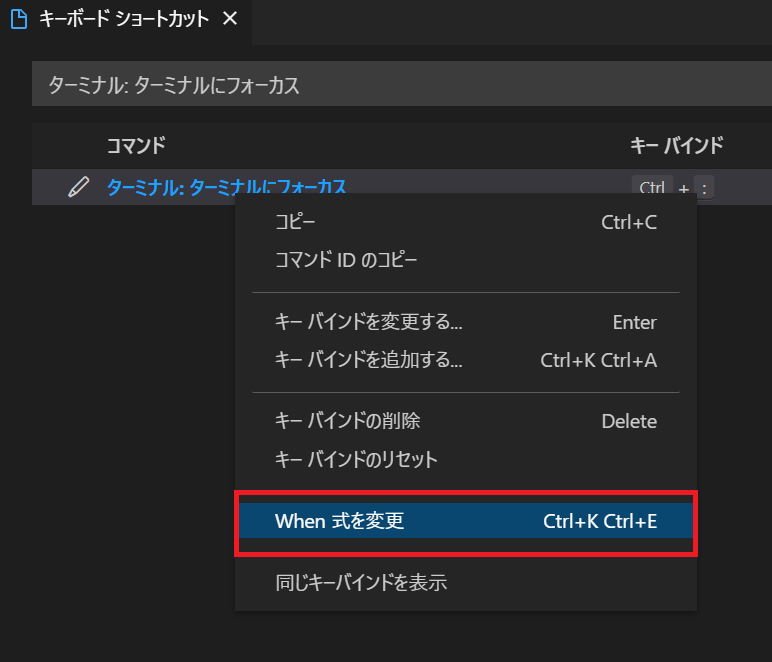
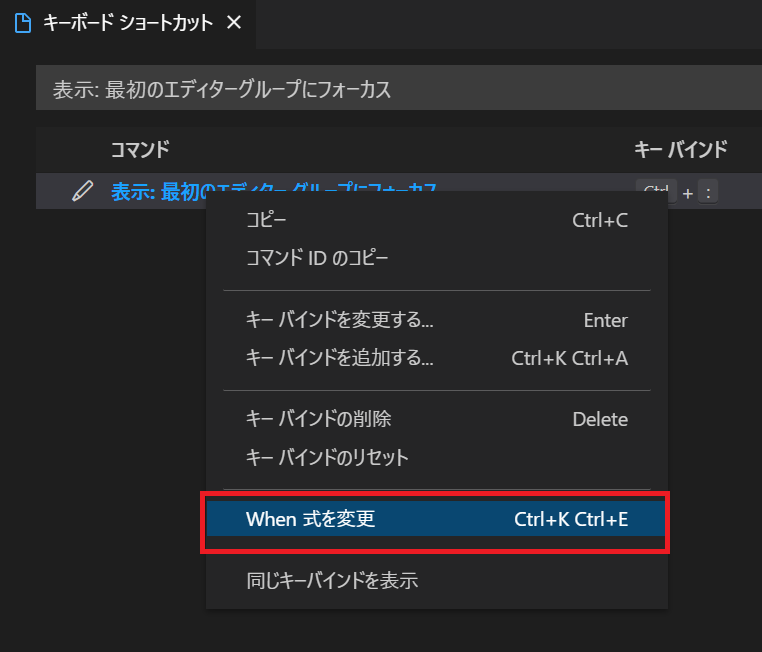
まずコマンドを右クリック >「When式を変更」と選択します。

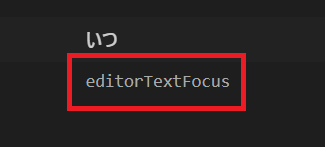
今回の場合は「フォーカスがエディターにある時にショートカットを入力するとターミナルにフォーカスを移動する」動作にしたいので、以下のように「editorTextFocus」と入力します。

これで「エディター → ターミナル」のショートカットの設定は完了です。
③「ターミナル → エディター」のショートカットを設定する
続いて「ターミナル → エディター」へフォーカスを移動するショートカットを設定していきます。
こちらも先ほどの②の手順とほぼ同様です。
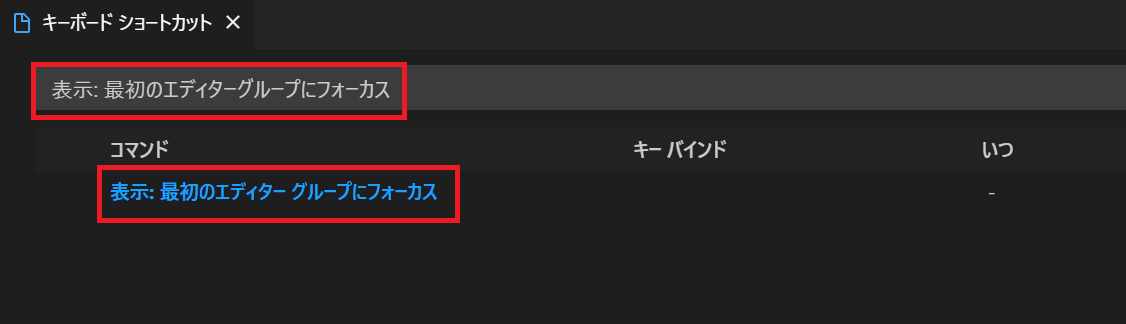
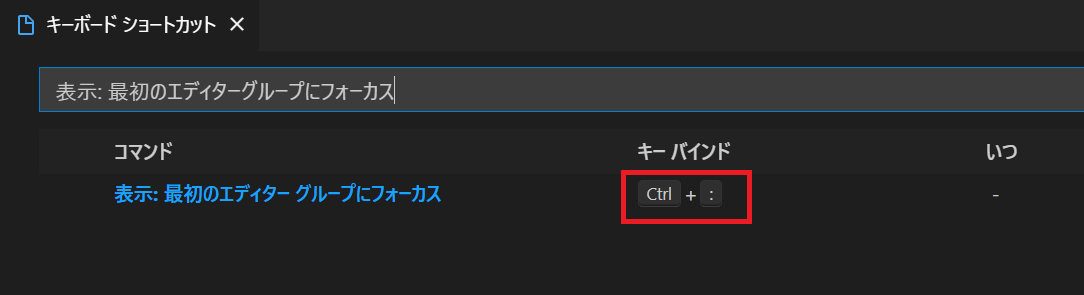
キーボードショートカット一覧画面の検索バーに「表示: 最初のエディターグループにフォーカス」と入力してエヒターグループフォーカスを検索します。

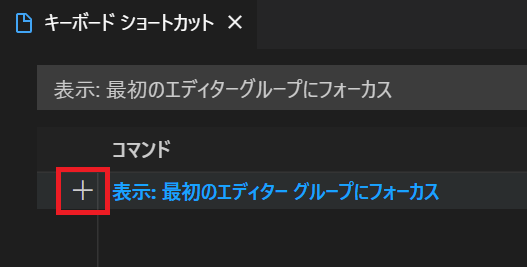
コマンドにマウスオーバーして左隣に表示される「+」アイコンをクリックします。
コマンドをダブルクリックしたり、右クリック >「キーバインドを追加する」でも同様の操作になります。

キーバインドの入力を求められるので、ショートカットとして設定したい任意のキーを入力します。
今回は同じショートカットでエディター⇔ターミナル間の行き来を実現したいので、②と同じ「Ctrl+:」をショートカットとして設定します。


キーバインドの設定が完了したので、②と同様に「When式」の設定も行っていきます。
コマンドを右クリック >「When式を変更」と選択します。

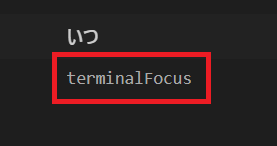
今回は「フォーカスがターミナルにある時にショートカットを入力するとエディターにフォーカスを移動する」動作にしたいので、②のときとは反対に「terminalFocus」と入力します。

これで全ての設定は完了です。お疲れ様でした。
適当なファイルとターミナルを開いて、設定したショートカット(今回の場合は「Ctrl+:」)でフォーカスが行き来するかどうかを確認してみてください。
JSONファイル(keybindings.json)で設定する方法
設定画面からではなく、「keybindings.json」で設定することもできます。
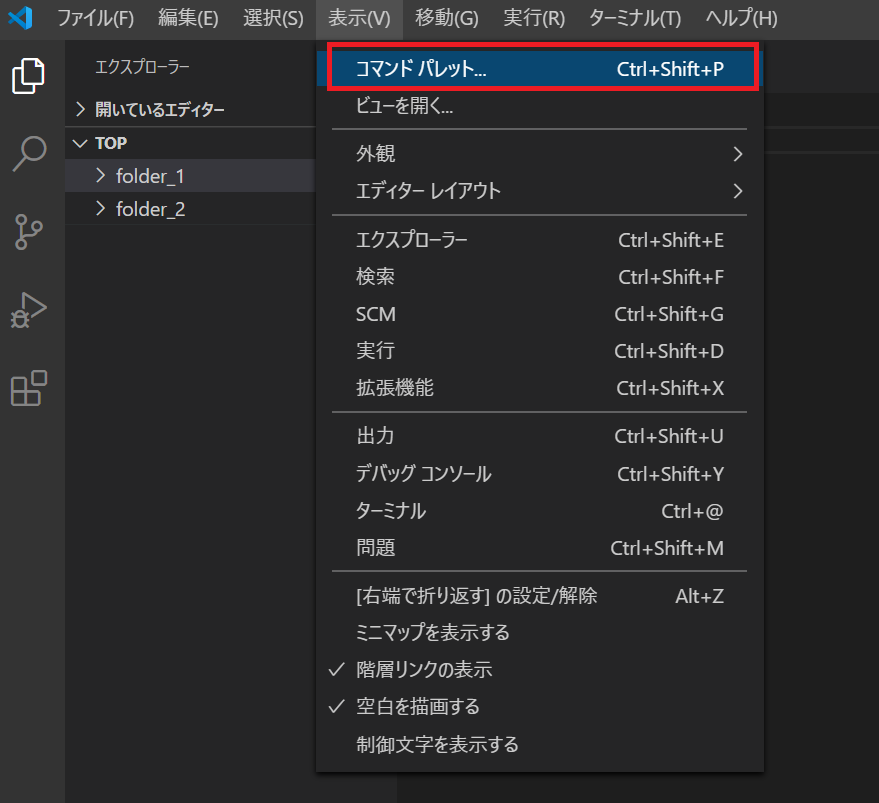
①「表示」>「コマンドパレット」と選択する
Windowsなら「Ctrl+Shift+P」、Macなら「Command+Shift+P」のショートカットでも開けます。

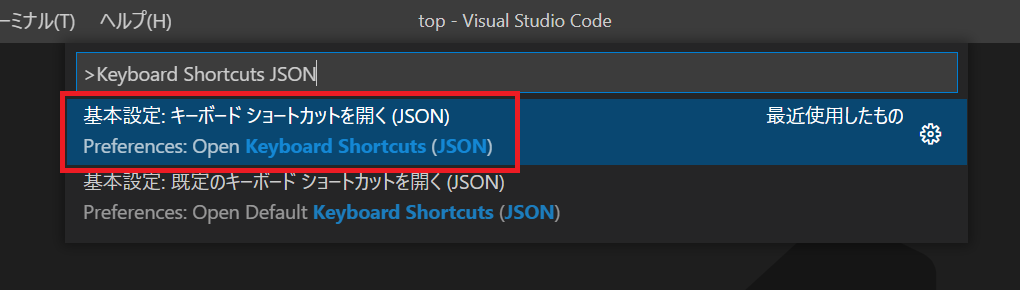
②「Keyboard Shortcuts JSON」と検索し、「基本設定: キーボードショートカットを開く(JSON)」を選択する

③「keybindings.json」を以下のように編集し保存する
[
{
"key": "ctrl+oem_1",
"command": "workbench.action.terminal.focus",
"when": "editorTextFocus"
},
{
"key": "ctrl+oem_1",
"command": "workbench.action.focusFirstEditorGroup",
"when": "terminalFocus"
}
]
こちらの手順でも「Ctrl+:」でエディター⇔ターミナル間の行き来をするショートカットの設定ができます。
まとめ
以上、「エディターとターミナルのフォーカスを行き来するショートカットの設定方法」の紹介でした。
手順が分かっていれば5分程で簡単に設定できるので、ぜひこの記事を参考にご自身のVSCodeでも設定してみてください。
またキーボードショートカット一覧画面では、現在設定されているショートカットの一覧を確認することができるので「このショートカットって使ったことなかったけど便利そうだな」という新たな発見につながると思います。
今回は1つのショートカットの設定のみでしたが、色々とショートカットを設定して自分だけのカスタマイズにしてみるのも面白いかもしれませんね。