
Twitterのフォローボタンをブログのプロフィール欄に配置する方法が分からない...
プラグインとか使わないとできないのかな?
こんな疑問を解決していきます。
・Twitterのフォローボタンを配置する方法
今回は自分のTwitterのフォローボタンを、ブログのプロフィール欄に配置する方法を紹介します。
ちなみにフォローボタンとは、クリックするとTwitterアカウントのフォローを促す画面を表示する以下のようなボタンのことです。
試しにボタンをクリックしてみてください。今回のために用意したテスト用アカウントをフォローする画面が表示されるかと思います。
Follow @kamalog_3このようなボタンはTwitter PublishというTwitter社公式のWEBツールを使うことで簡単にできるので、ぜひ参考にしてみてください!
Twitterのフォローボタンを配置する方法【2ステップで完了】
以下の2ステップで配置していきます。
① Twitter PublishでHTMLコードを取得する
② HTMLコードを配置する
①、②の手順を合わせても5分くらいで完了します。
また、今回は先ほどのテスト用Twitterアカウントを使って説明していきます。

①Twitter PublishでHTMLコードを取得する
まずTwitterにアクセスし、自分のTwitterアカウントのURL(=プロフィールページのURL)をコピーしておきます。
今回の場合は「https://twitter.com/kamalog_3」がURLになります。

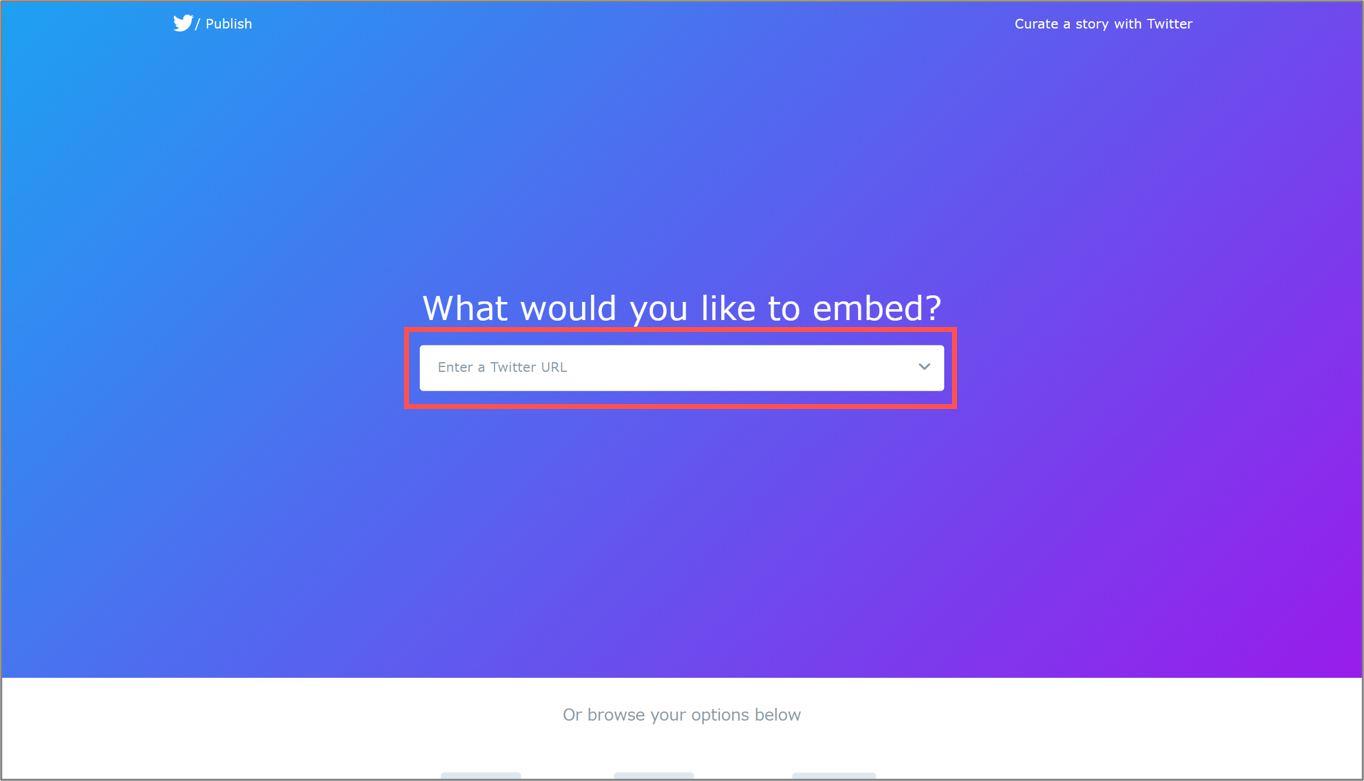
Twitter Publishにアクセスし、入力ボックスに先ほどコピーしたURLを貼り付けてEnterキーを押します。

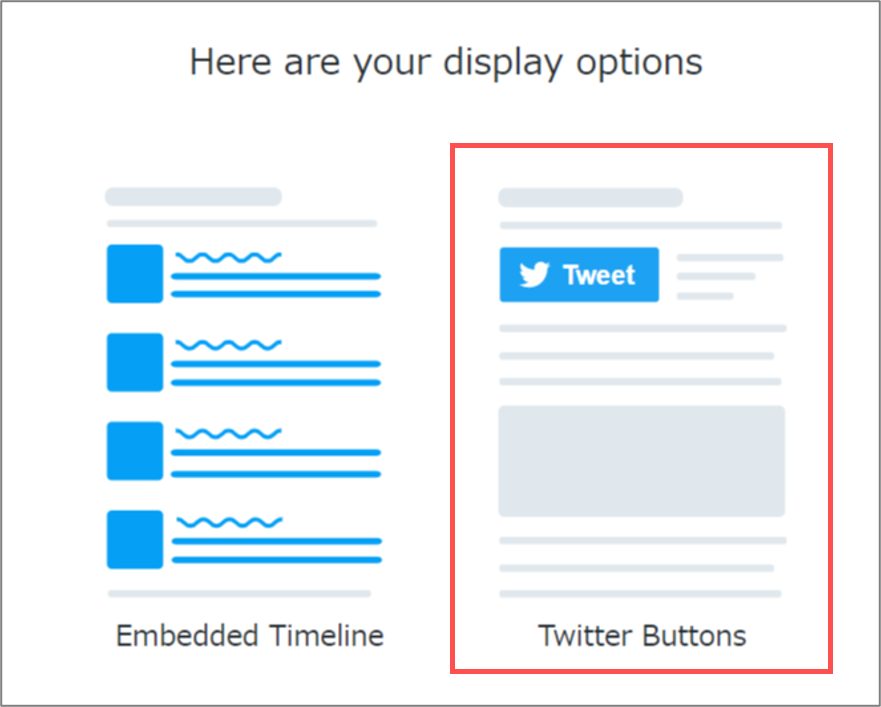
画面が下にスクロールして表示オプションの選択肢が出てくるので、右側の「Twitter Buttons」を選択します。

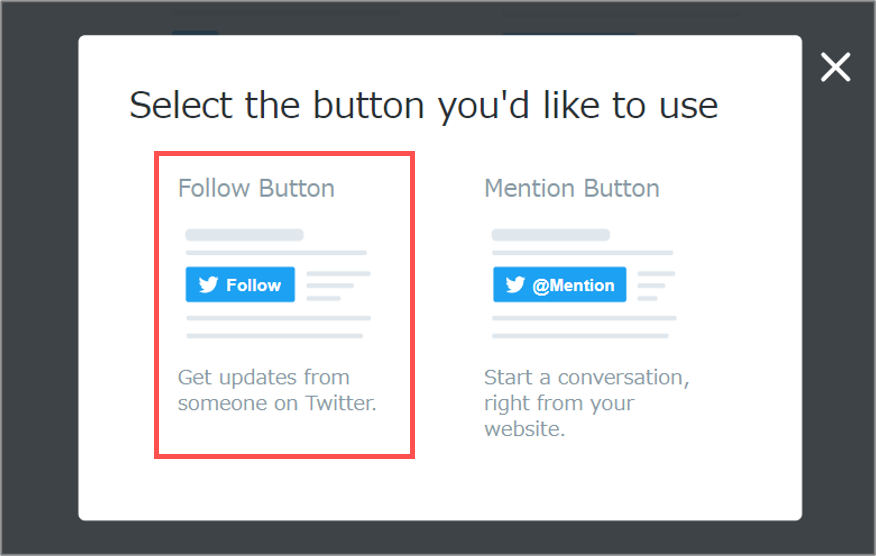
ボタンの種類の選択肢が出てくるので、左側の「Follow Button」を選択します。
(ちなみに右側の「Mention Button」は自分へのリプライを促すボタンです)

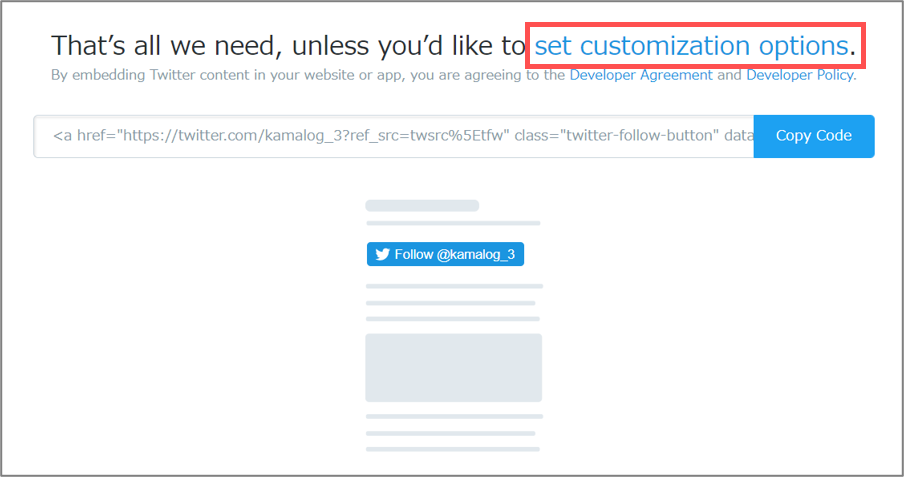
この時点で既にHTMLコードは生成された状態になりますが、オプション設定でデザインを変更することもできます。
上の文章の青文字になっている「set customization options」をクリックします。

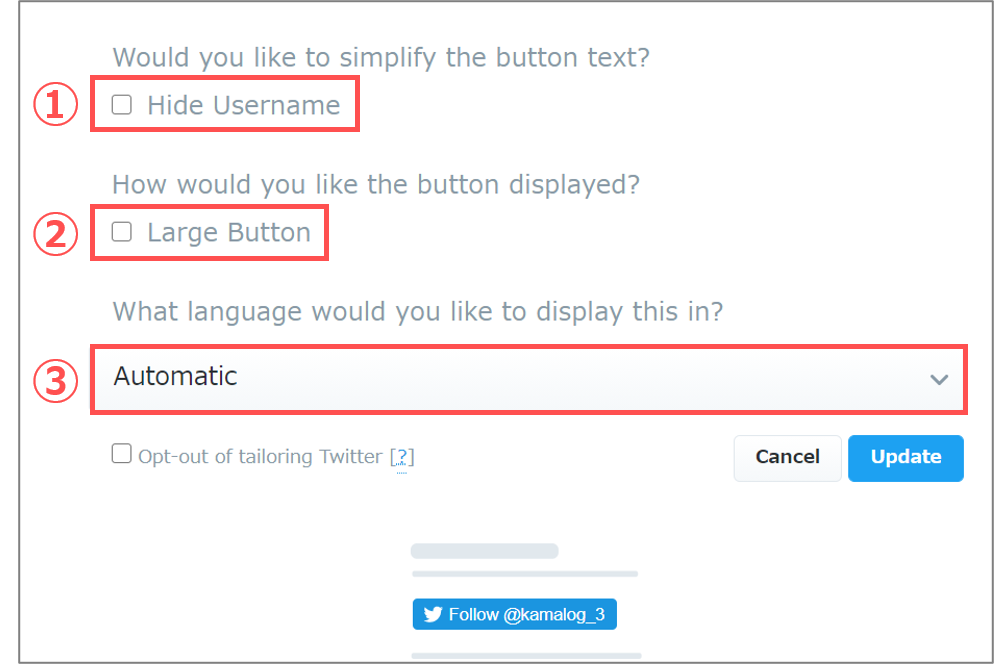
設定画面が表示され、以下の値を設定できます。
① ボタン上のユーザー名の表示/非表示
② ボタンの大きさ(通常ボタン/大きいボタン)
③ 表示言語

単語だけだと分かりづらいと思うので、実際に「ユーザー名あり/なし」×「通常ボタン/大きいボタン」の組み合わせ4パターンを作ってみました。参考にしてください。
- ユーザー名あり/通常ボタン : Follow @kamalog_3
- ユーザー名なし/通常ボタン : Follow @kamalog_3
- ユーザー名あり/大きいボタン: Follow @kamalog_3
- ユーザー名なし/大きいボタン: Follow @kamalog_3
また、③の値はデフォルトで大丈夫です(プレビュー表示は英語になっていますが、それはTwitter Publishの画面が英語表示だからです)。
設定が完了したら青色の「Update」ボタンをクリックします。
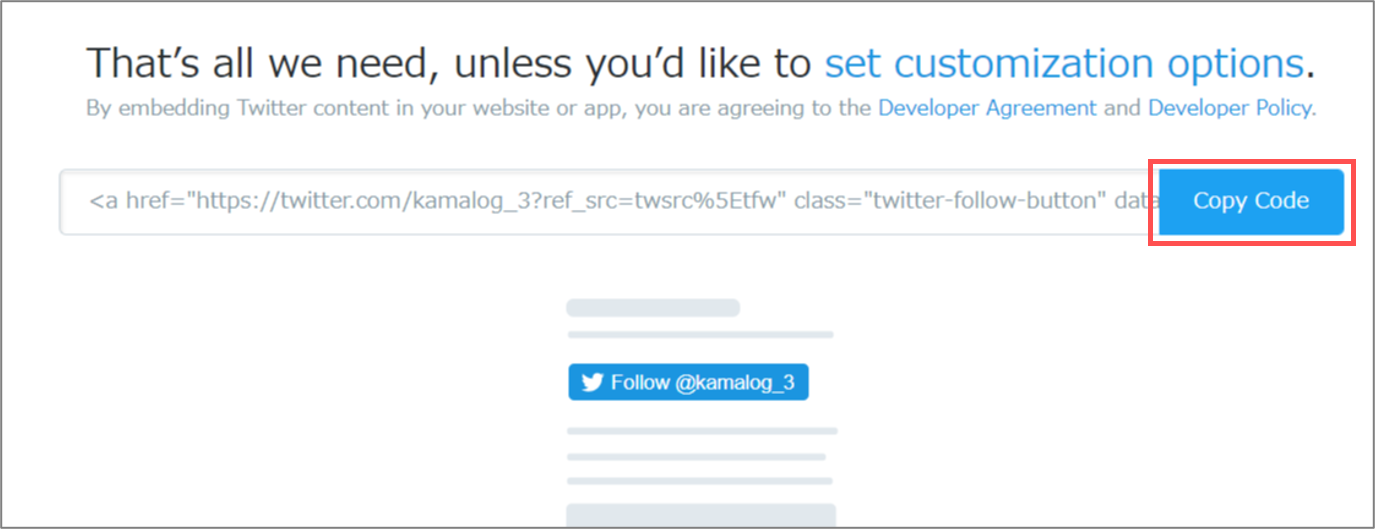
コードが再生成されるので、「Copy Code」ボタンをクリックします。

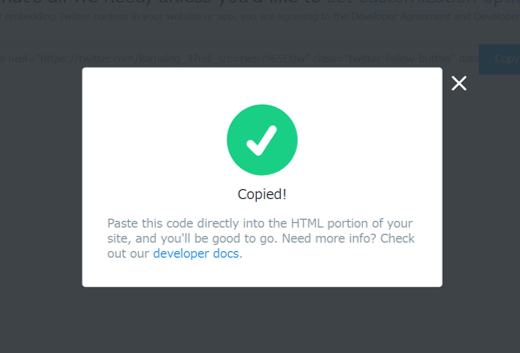
「Copied!」が表示されれば、これでHTMLコードの取得は完了です!

②HTMLコードを配置する
次に、コピーしたコードをフォローボタンを表示させたい場所に配置していきます。
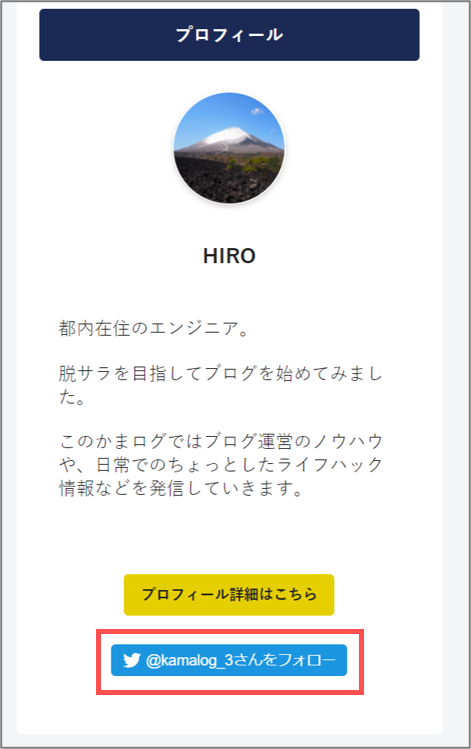
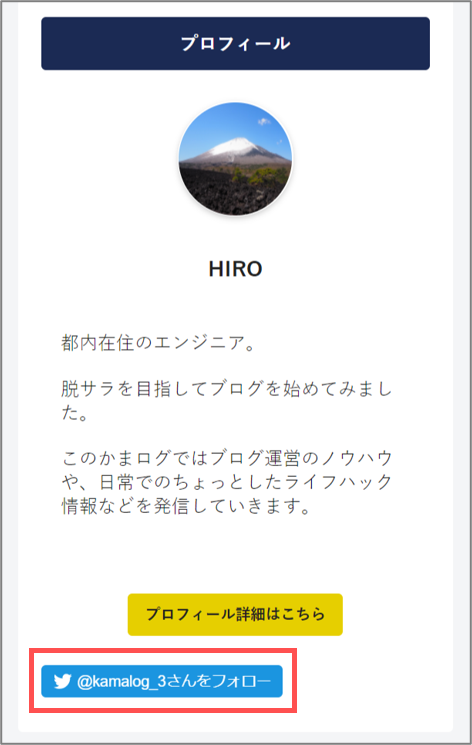
今回は、サイドバーのプロフィール欄の下にフォローボタンを配置する例を解説していきます。

ちなみに、サイドバープロフィールの作成方法については以下の記事で解説しているので、「プロフィール欄をまだ作ってない!」という方は、あわせて参考にしてみてください。
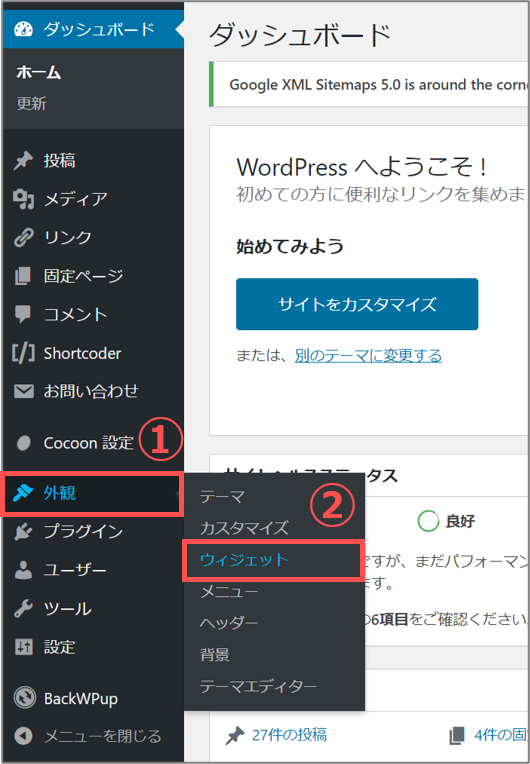
WordPress管理画面の左メニューから、「外観」>「ウィジェット」と選択します。

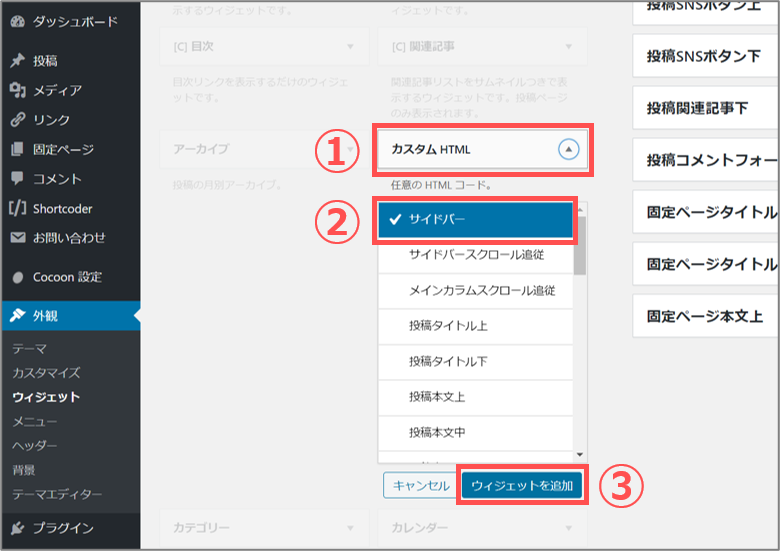
「利用できるウィジェット」の欄から「カスタムHTML」をクリックし、「サイドバー」を選択して「ウィジェットを追加」をクリックすると、サイドバーにカスタムHTMLが追加されます。

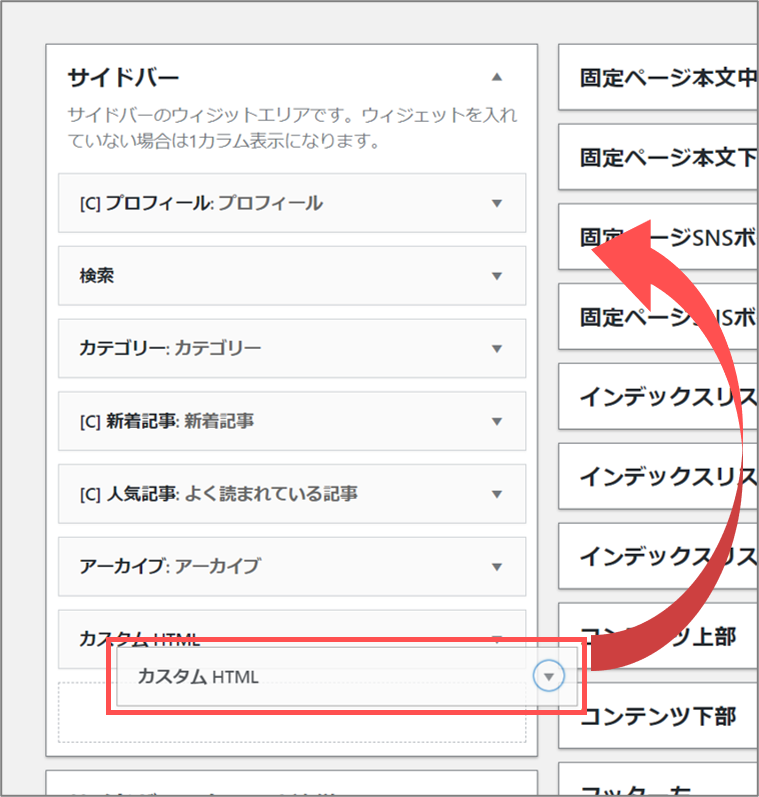
追加したカスタムHTMLはデフォルトでサイドバーの一番下に配置されるので、ドラッグ&ドロップでプロフィール欄の下に移動します。

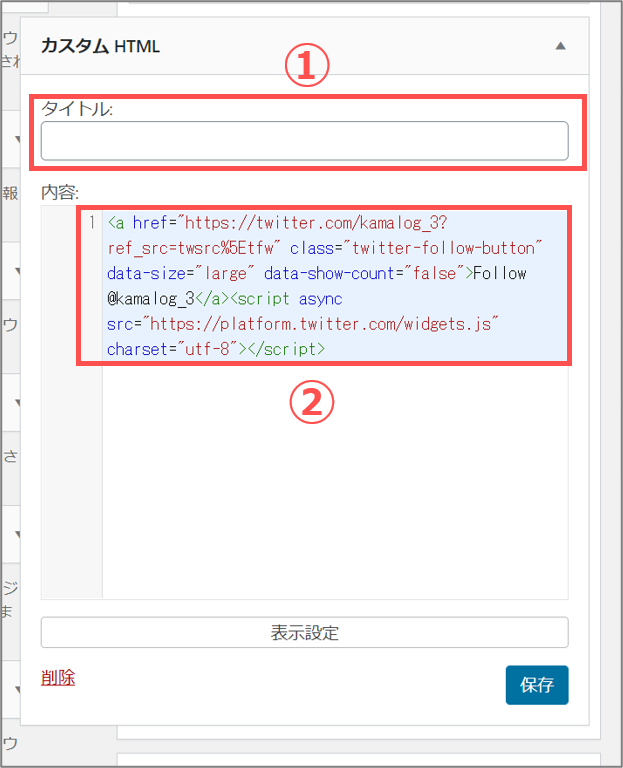
カスタムHTMLの編集ですが、今回はプロフィール欄の下に配置するので「タイトル」は空欄のままで大丈夫です。
「内容」の欄に先ほど取得しておいたHTMLコードを貼り付け、最後に「保存」ボタンをクリックします。

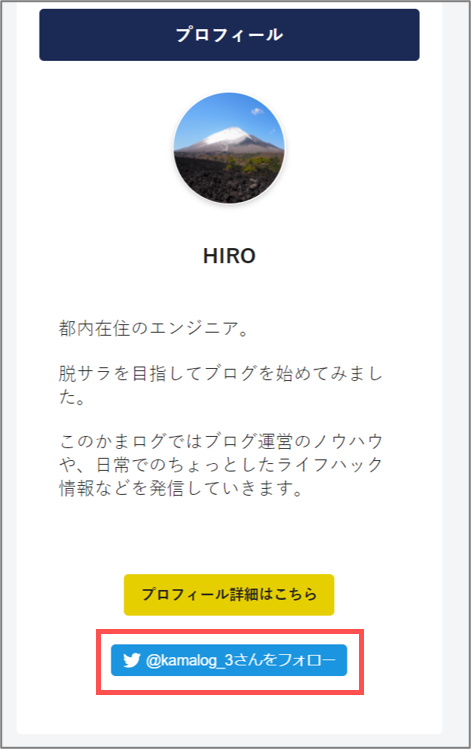
ここまででHTMLコードの配置は完了ですが、実際に表示を確認してみると(WordPressテーマにもよりますが)多くの場合は左端にずれて表示されてしまっていると思います。

そういった場合は、先ほど貼り付けたコードを以下のように<a>タグを<div>タグで囲って、クラスをつけて中央表示にしてあげてください。
<div style="text-align: center;">
<a href="https://twitter.com/kamalog_3?ref_src=twsrc%5Etfw" class="twitter-follow-button" data-size="large" data-show-count="false">Follow @kamalog_3</a>
</div>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
もう一度表示を確認し、中央に表示されていれば完成です!

以上、Twitterのフォローボタンをブログのプロフィール欄に配置する方法の紹介でした。
ブログとSNSを連動する際、プロフィール欄の下などの目の付くところにフォローボタンを表示していれば、読者を自然にTwitterのフォローの導線に乗せられるのでおすすめです。
また、今回使用したTwitter Publishですが、同じような流れでTwitterのタイムラインを配置することもできます。詳細は以下の記事を参照してください。



