
よくブログとかで「クリックでモザイクが外れる画像」とかがあるけど、あれってどうやって設定すれば良いんだろう...
何か特別な設定とか必要なのかな?
こんな悩みを解決していきます。
今回は「クリックでモザイクが外れる画像の設定方法」を紹介していきます。
実際に設定した画像がこちら。クリックするとモザイクが外れます。

手順の中ではHTMLコードの編集なども行っていますが、手順さえ覚えてしまえば1分ほどで簡単に設定することができるので、早速見ていきましょう。
ちなみに「そもそも画像にモザイクってどうやってかけるの?」という方は、前回の記事をご覧ください。
クリックでモザイクが外れる画像の設定方法
クリックでモザイクが外れる画像の設定は以下の3ステップで完了です。
① WordPressのメディアライブラリに「モザイクがかけられていない元画像」をアップロードし、画像のURLをコピーする
② ブログ記事内に「モザイクがかけられた画像」を挿入する
③ 「モザイクがかけられた画像」の<img>タグを「モザイクがかけられていない画像」の<a>タグで囲う
① WordPressのメディアライブラリに「モザイクがかけられていない元画像」をアップロードし、画像のURLをコピーする
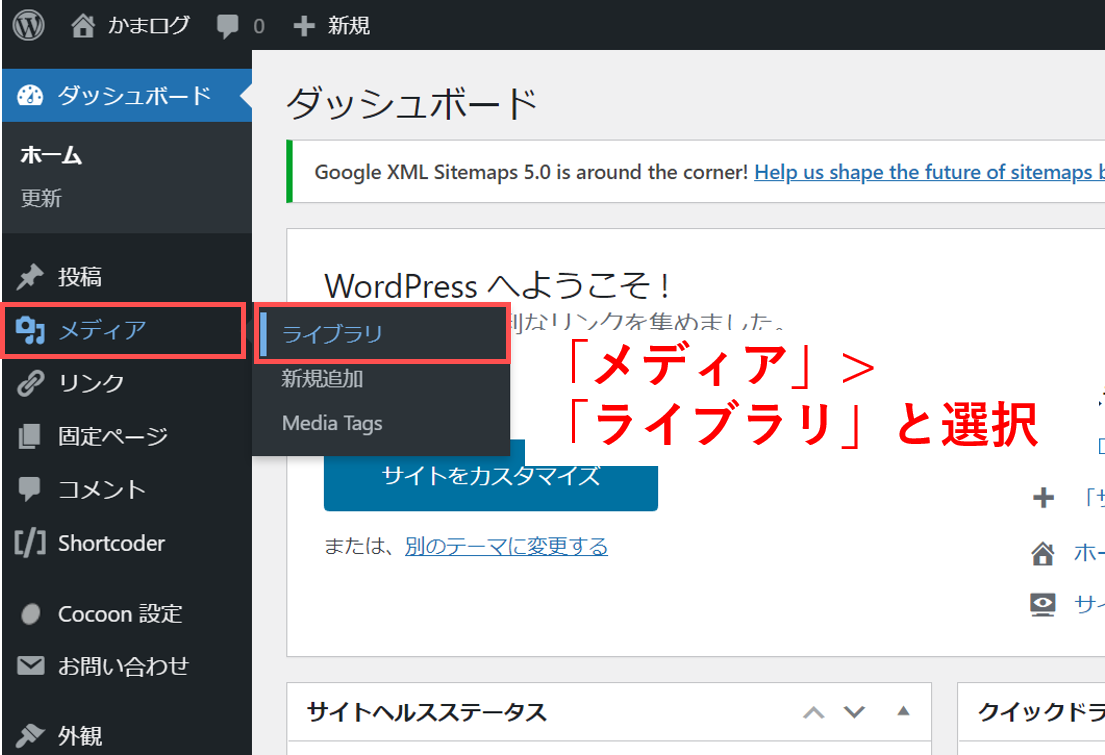
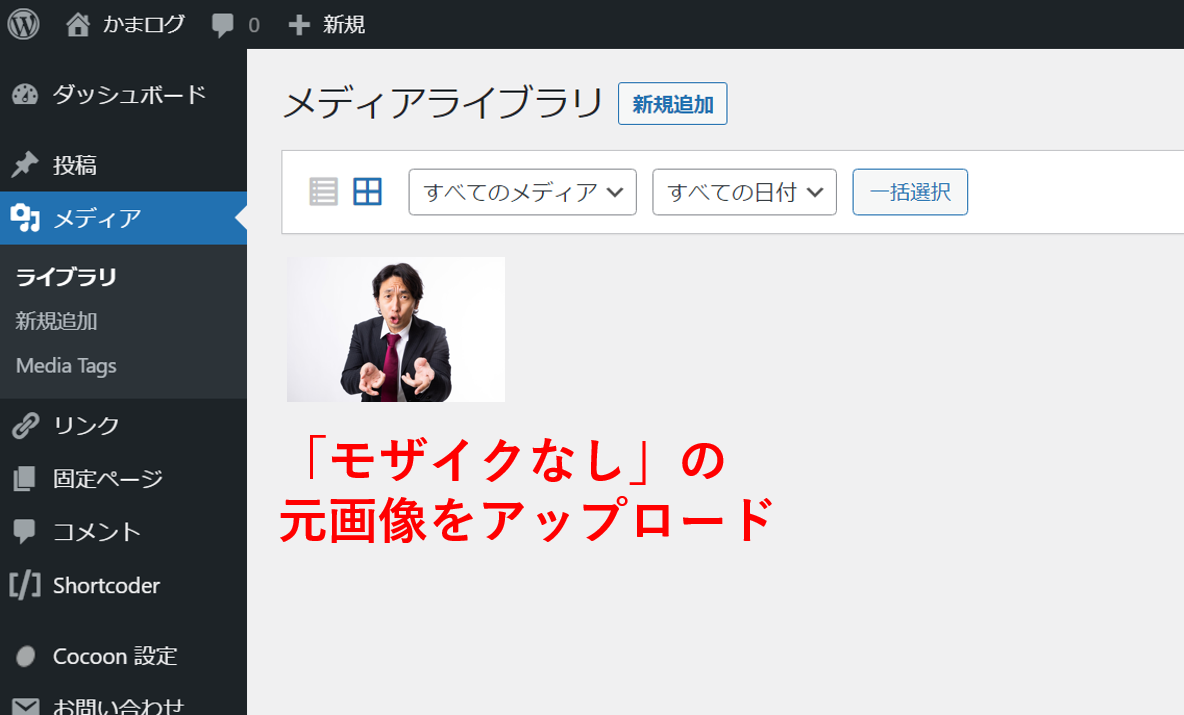
まずはWordPress管理画面の左メニューから「メディア」>「ライブラリ」と選択します。

メディアライブラリに「モザイクなし」の元画像をアップロードします。

アップロードした画像を選択して、画面右下の「URLをクリップボードにコピー」をクリックして画像のURLをコピーします。

② ブログ記事内に「モザイクがかけられた画像」を挿入する
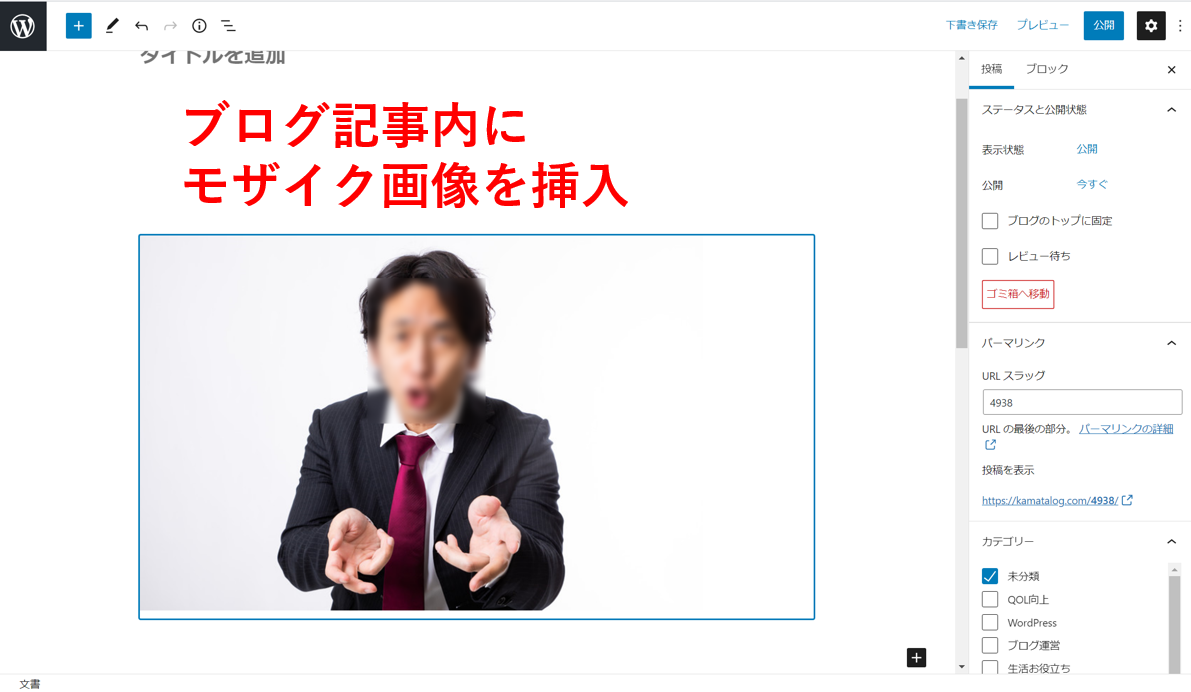
次にブログ記事内に通常と同じように「モザイクがかけられた画像」を挿入します。

③ 「モザイクがかけられた画像」の<img>タグを「モザイクがかけられていない画像」の<a>タグで囲う
ここからはHTMLの編集に入ります。若干難しいかもですが、手順通りにすれば大丈夫です。
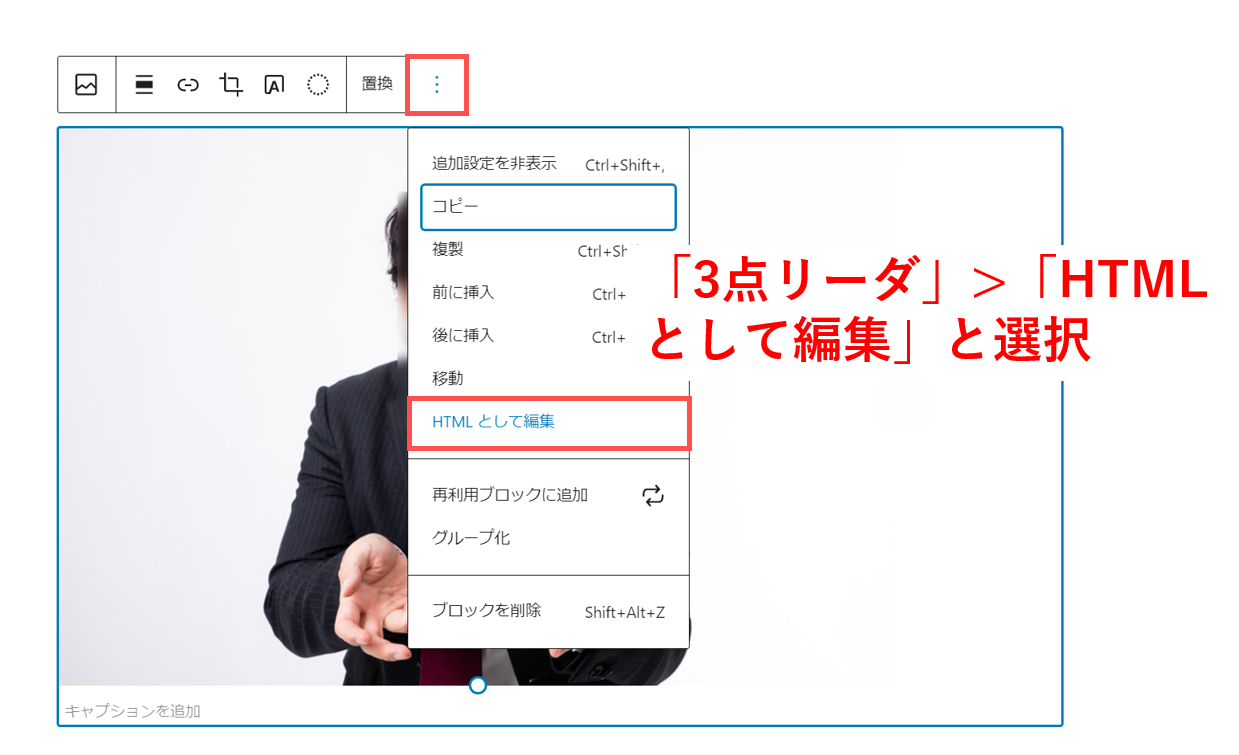
まず②で挿入した画像を選択して「3点リーダ」>「HTMLとして編集」と選択します。

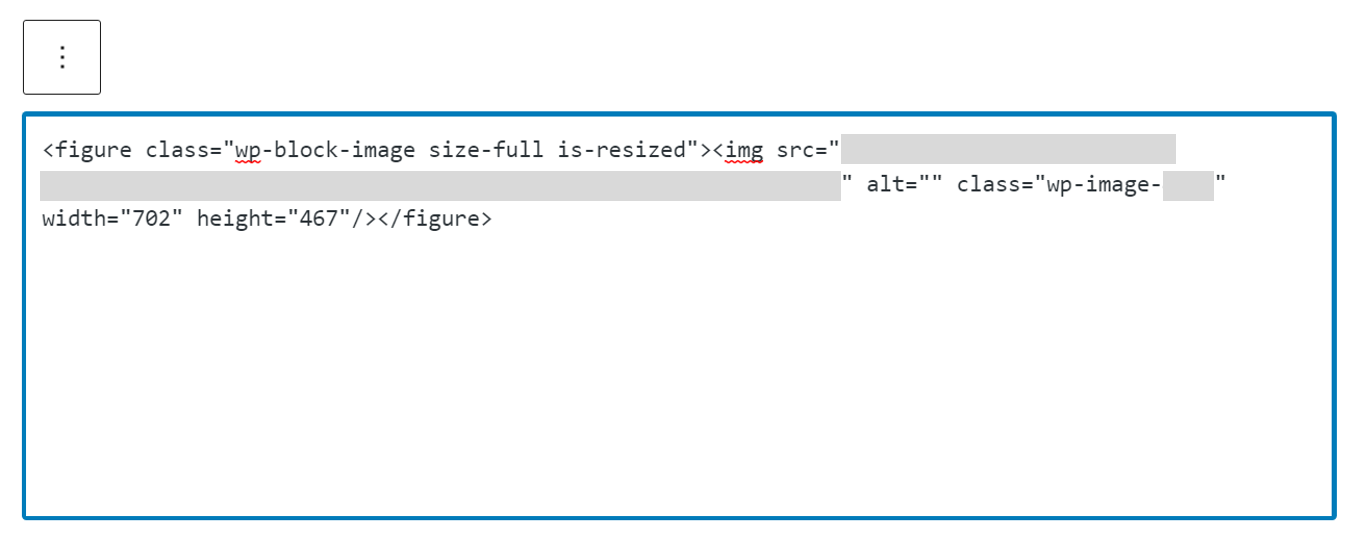
そうすると、以下のようにブロックがHTMLコードの編集モードに移ります。

画像のHTMLコードを見やすくインデント(字下げ)したのがこちら。
(「xxxx」の部分はそれぞれの画像で値が異なります)
<figure class="wp-block-image size-large is-resized">
<img src="モザイクがかけられた画像のURL" alt="" class="wp-image-xxxx" width="xxxx" height="xxxx"/>
</figure>
そして最後に、上記のコード内にある「モザイクがかけられた画像」の<img>タグを、以下のように「モザイクがかけられていない画像」の<a>タグで囲ってやればOK。
その際に「★モザイクがかけられていない画像のURL★」の部分には、①の手順でコピーしておいたURLを入れてください。
<figure class="wp-block-image size-large is-resized">
<a href="★モザイクがかけられていない画像のURL★">
<img src="モザイクがかけられた画像のURL" alt="" class="wp-image-xxxx" width="xxxx" height="xxxx"/>
</a>
</figure>
これで「クリックでモザイクが外れる画像」の設定は完了です。

設定方法について簡単に解説
上記の設定手順について簡単に説明します。
以下のHTMLコード編集で行った「<img>タグを「aタグ」で囲う」が何を行っているのか?ですが、こちらは「元々挿入されていた『モザイクがかけられた画像』に『モザイクがかけられていない画像』のリンクを付与した」と考えてもらえれば分かりやすいかと思います。
<figure class="wp-block-image size-large is-resized">
<a href="★モザイクがかけられていない画像のURL★">
<img src="モザイクがかけられた画像のURL" alt="" class="wp-image-xxxx" width="xxxx" height="xxxx"/>
</a>
</figure>
<a>タグの中の「href属性」でハイパーリンク(この場合だとモザイクなし画像のURL)を設定してあげることによって、モザイクあり画像をクリックするとモザイクなし画像のURLにアクセスさせるようにしたということですね。
ちなみにクリックした後のURL先の遷移の仕方ですが、これはWordPressテーマによって設定が異なると思うのでご自身の使用しているテーマの設定を確認してみてください。
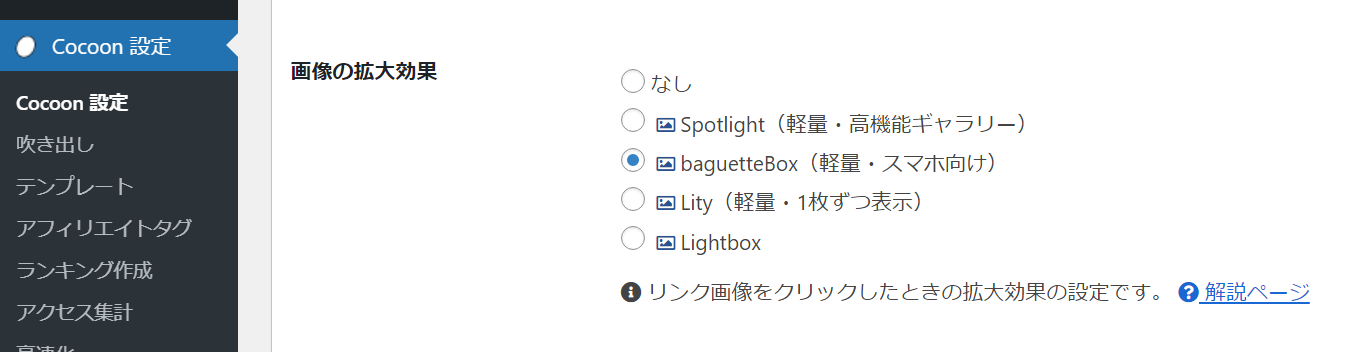
僕が使用しているWordPressテーマ「Cocoon」の場合だと、 WordPress管理画面の左メニューから「Cocoon設定」>「画像」タブ>「画像の拡大効果」でリンク画像クリック時の挙動を設定することができます。

「クリックでモザイクが外れる」の応用
上記で紹介した「クリックでモザイクが外れる」設定ですが、こちらを応用することによって例えば以下のようなクリック要素を持った画像を設定することができます。


これらはすべて「元画像に、変更後の画像のURLをリンクとして付与する」ことでこのような挙動になっています。
【モザイク解除】
・元画像:モザイクありの画像
・リンク先画像:モザイクなしの画像
【画像拡大】
・元画像:サイズが小さい画像
・リンク先画像:サイズが大きい画像
【テキスト付与】
・元画像:テキストなしの画像
・ リンク先画像 :テキストありの画像
まとめ
以上、「 クリックでモザイクが外れる画像の設定方法 」の紹介でした。
最後にもう一度、手順をおさらいしておきます。
① WordPressのメディアライブラリに「モザイクがかけられていない元画像」をアップロードし、画像のURLをコピーする
② ブログ記事内に「モザイクがかけられた画像」を挿入する
③ 「モザイクがかけられた画像」の<img>タグを「モザイクがかけられていない画像」の<a>タグで囲う
手順が分かっていれば1分程で簡単に設定することができるので、ぜひこの記事を参考にしてみてください。