
ブログを始めたけど、そう言えばサイトアイコン(ファビコン)をまだ作ってなかったな。
お金はかけたくないけど、自分にアイコンを作るようなセンスもないしどうしよう...
こんな疑問を解決していきます。
今回はCanva(キャンバ)というデザイン作成ツールを使用して、ブログのサイトアイコン(ファビコン)を簡単に作成する方法をご紹介していきます。
Canvaについては、過去にブログのヘッダーロゴを作ったときの記事に概要をまとめているので、よろしければこちらもあわせてご覧ください。
ちなみにファビコンというのはブラウザタブのページタイトル左隣に表示される小さなアイコンのことです。
実際に作ってみたファビコンは以下の通り。


めちゃくちゃシンプルな作りなんですが、Canvaを使えばこのようなファビコンも一瞬で作成することができます。
Canvaでファビコンを作成する手順【5分で完成】
Canvaでファビコンを作成する手順は、大まかに以下の4ステップです。
①Canvaに登録する
② キャンバスを作成する
③ ファビコンをデザインする
④ 作成したファビコンをダウンロードする(+ブログへの設定まで)
以下、1つ1つの手順を解説していきます。
① Canvaに登録する
Canvaを利用するには会員登録が必要なのでまずはそれから。
まずCanvaのトップページにアクセスします。
登録方法としては、「Google」「Facebook」「メールアドレス」の3種類があります。
メールアドレスで登録する場合は、「名前」「メールアドレス」「パスワード」の3つの情報を登録します。

GoogleやFacebookのアカウントを既に持っている方は、各アカウントでログインするだけですぐに使い始められるので便利ですね。
② キャンバスを作成する
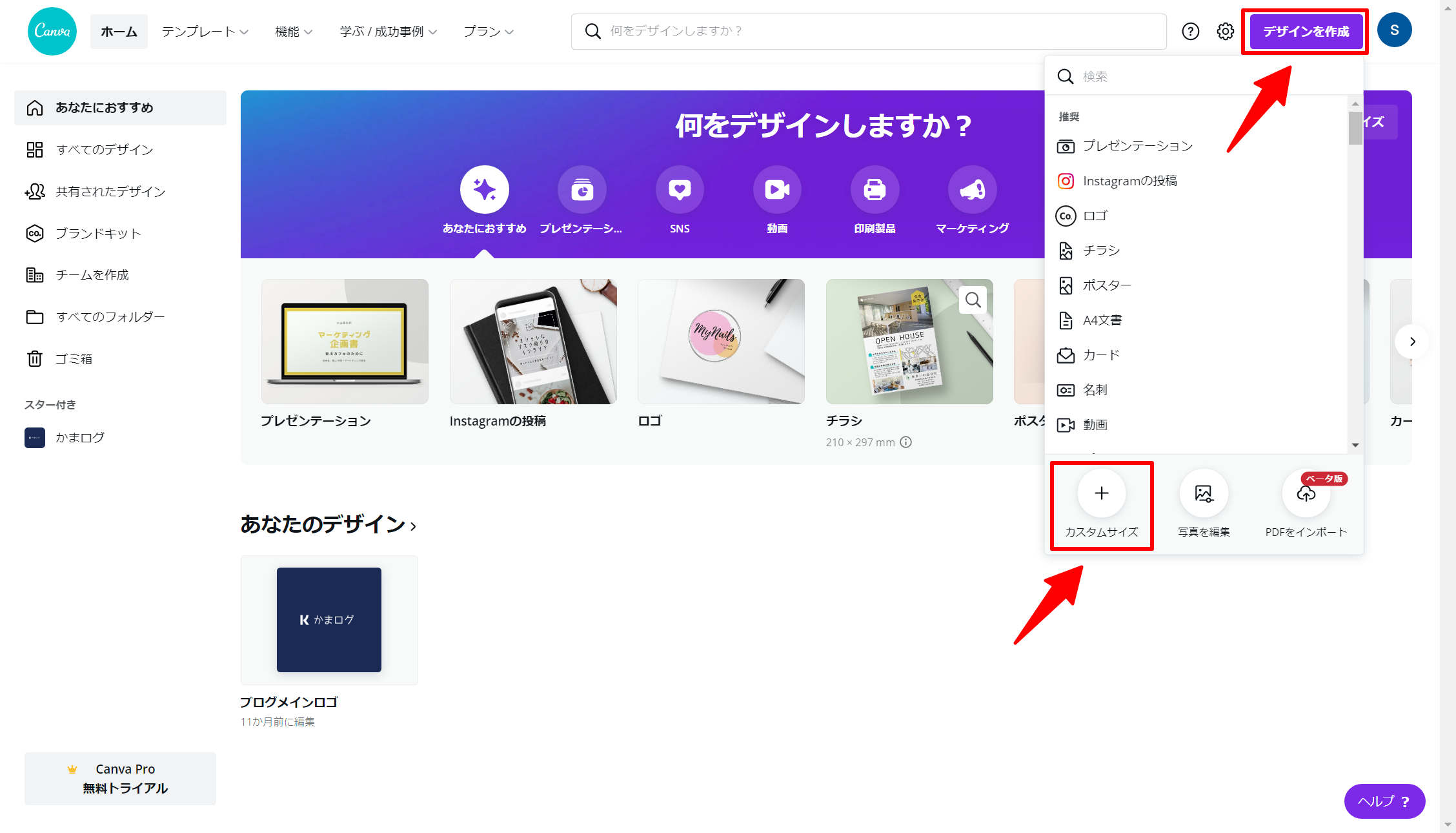
ログイン後のトップページから画面右上の「デザインを作成」>「カスタムサイズ」と選択します。

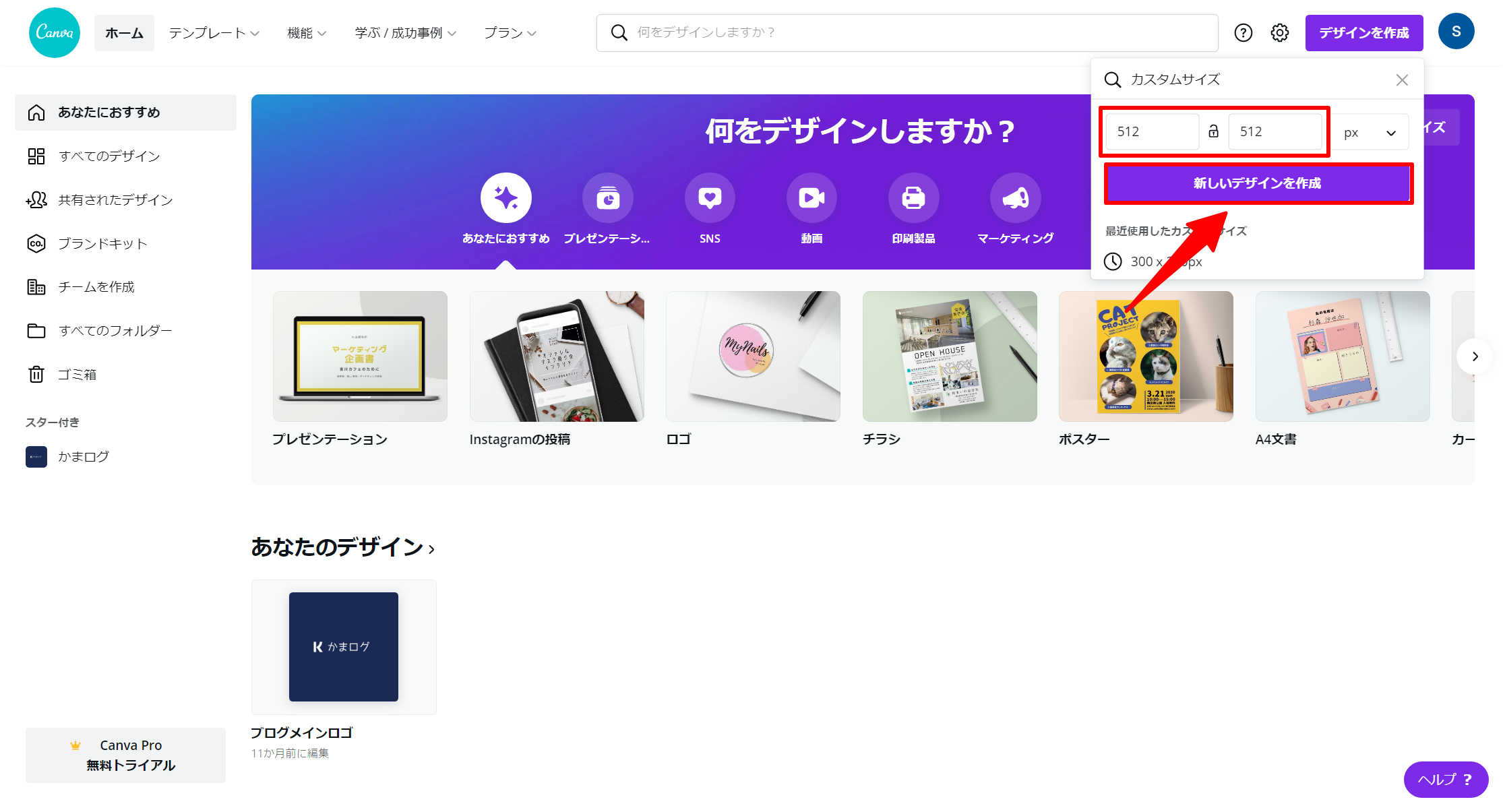
続いてキャンバスのサイズを指定します。
今回はファビコンをデザインするのでサイズは「512×512」pxに指定しています。
キャンバスサイズを指定したら「新しいデザインを作成」をクリックしてキャンバスを作成しましょう。

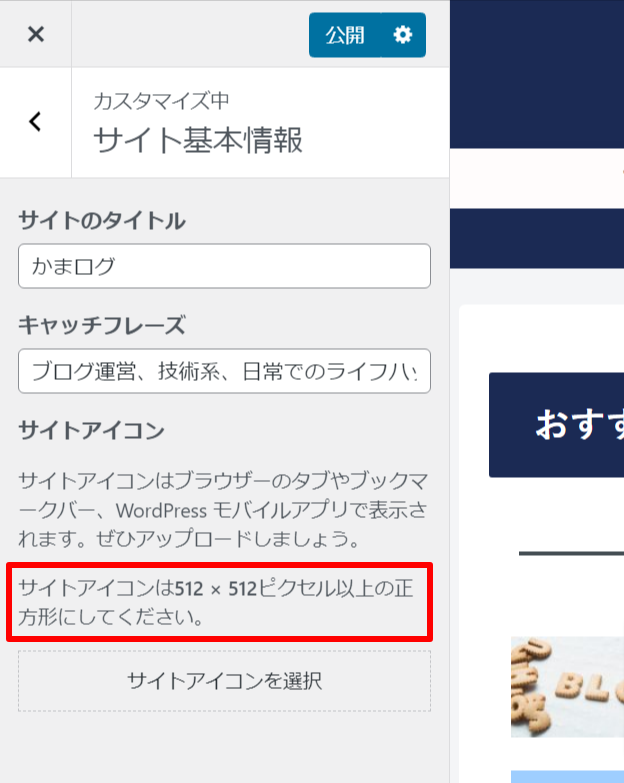
ちなみにファビコンの推奨サイズは基本 「512×512」px で問題ないかとは思いますが、WordPressテーマによっては若干異なる可能性もあるので事前に確認しておきましょう。
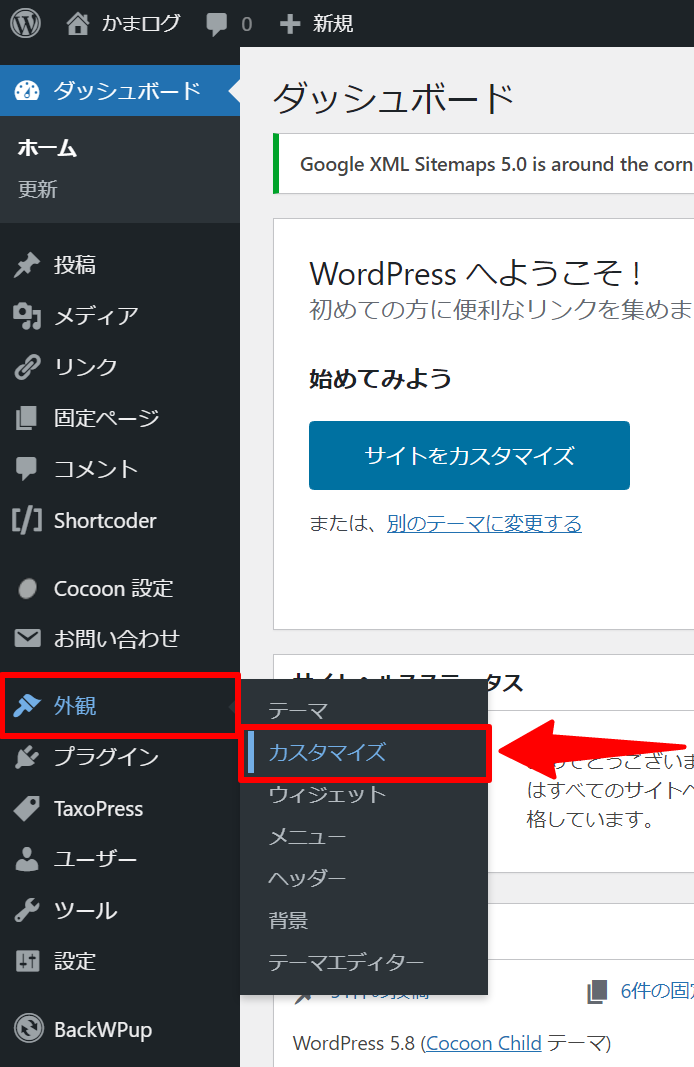
WordPressテーマが「Cocoon」の当ブログを例にすると、WordPress管理画面の左メニューから「外観」>「カスタマイズ」と選択し、カスタマイズ画面の左メニューから「サイト基本情報」を選択するとファビコンの推奨サイズを確認できます。

③ ファビコンをデザインする
いよいよデザインを作成していきます。
デザイン作成画面ではたくさんの操作を行うことができますが、ファビコンのデザインはシンプルなものがオススメ。
なのでここでは基本的な以下の2つの操作に絞って解説していきます。
① 背景のデザイン
② 文字のデザイン
① 背景のデザイン
まず背景色を塗っていきましょう。
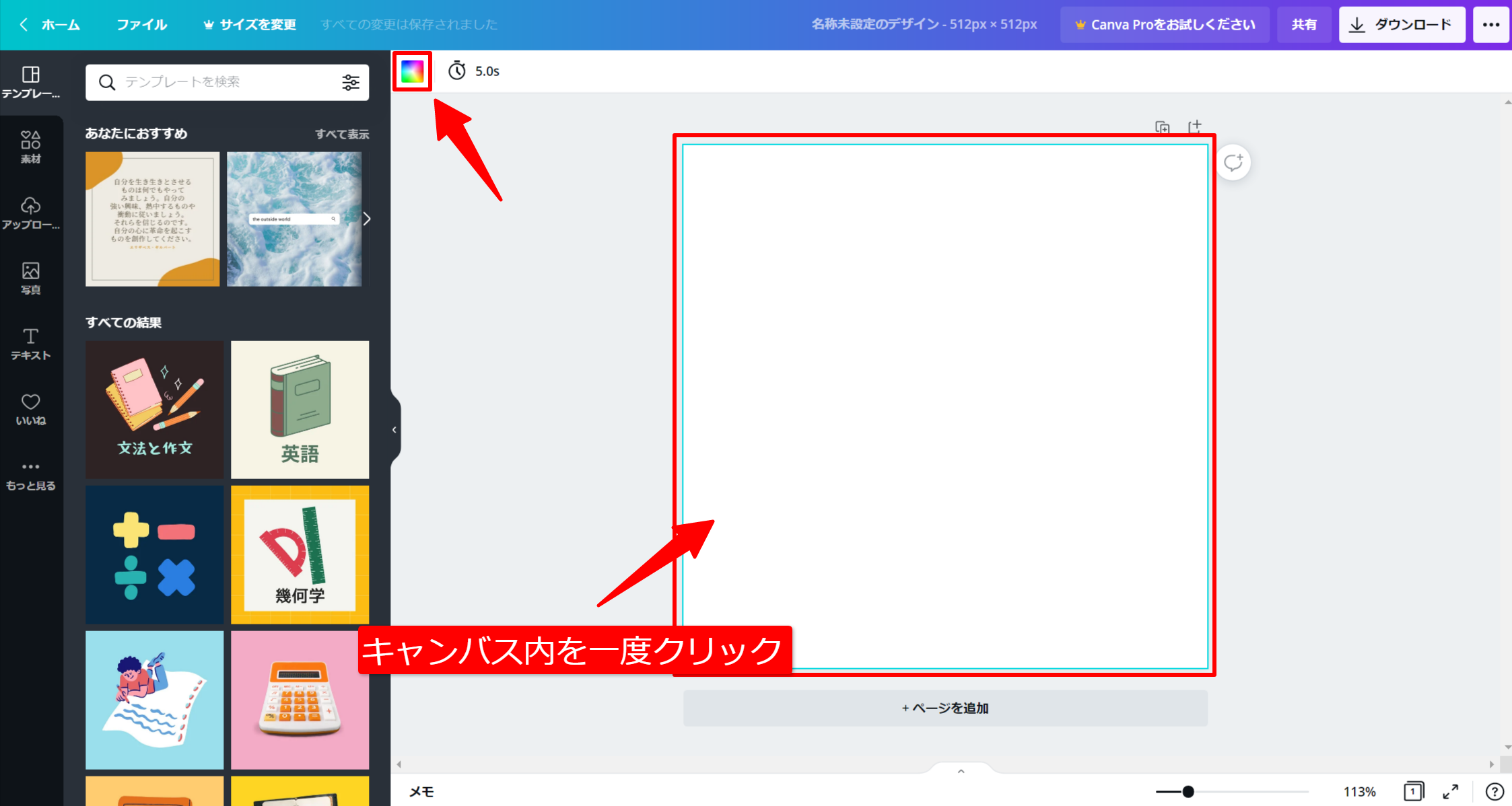
キャンバス内を一度クリックして選択状態にし、左上の「背景色」をクリックします。

そうすると画面左側の領域に色の選択画面が表示されるので、好きな色を選択してください。
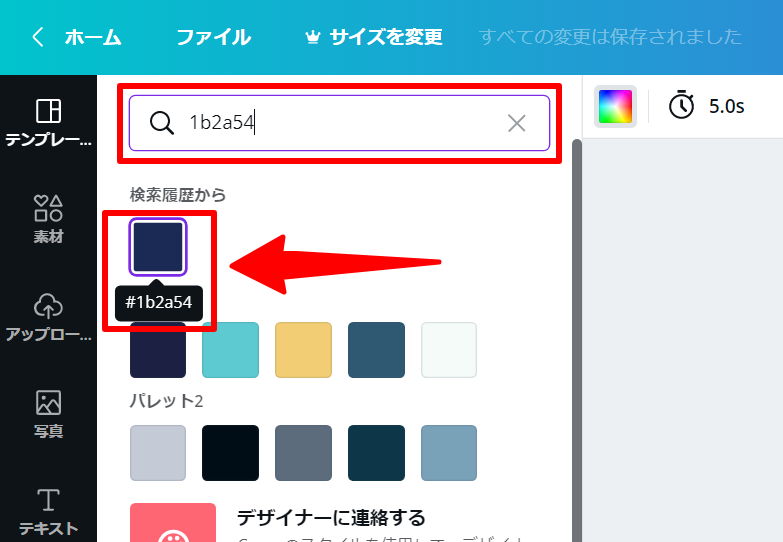
色はカラーコードでも指定することができます。
今回は当ブログのメインカラーである「#1b2a54」(ネイビー)を選択しています。

② 文字のデザイン
次に文字を入れていきましょう。
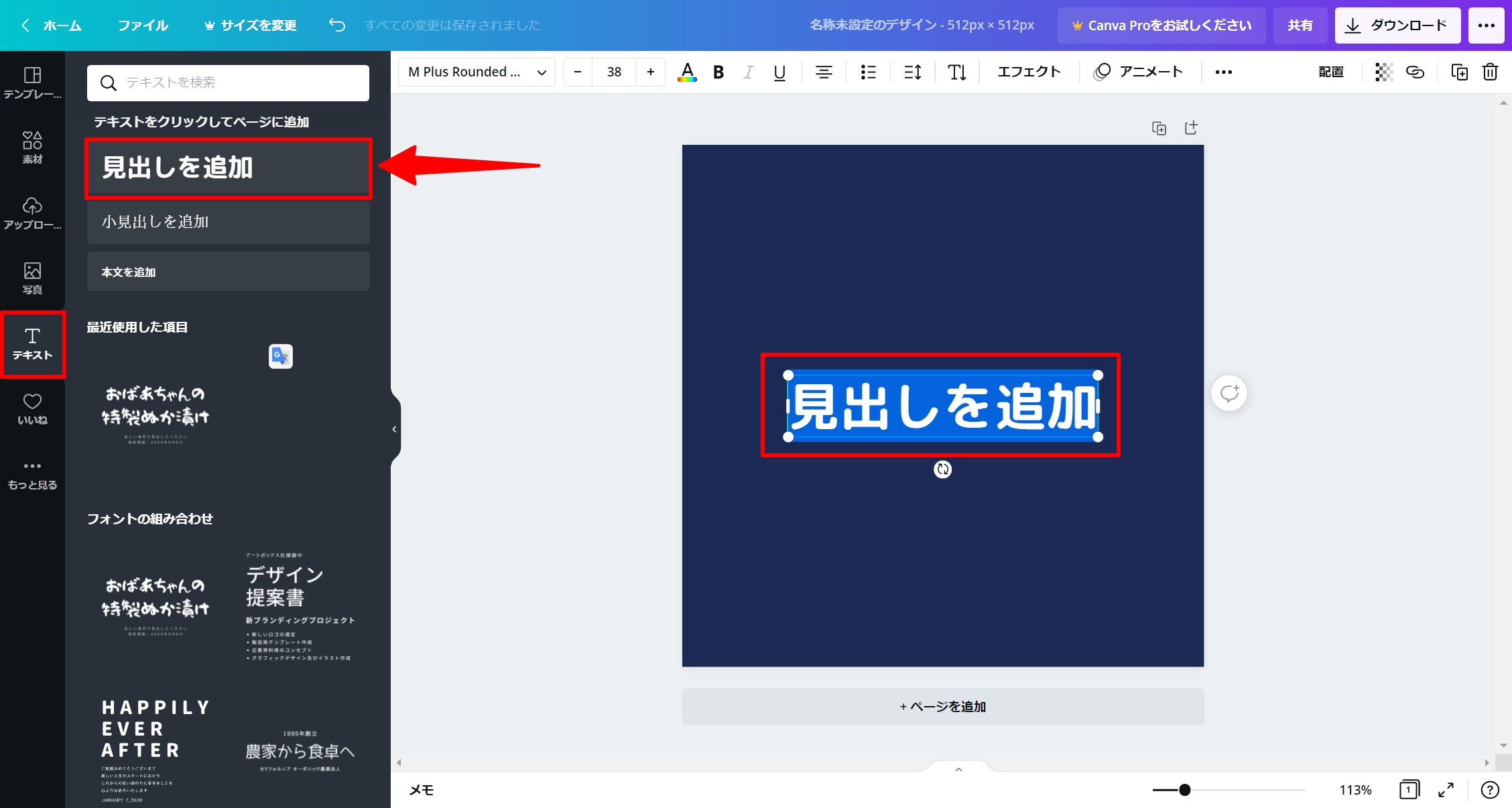
左メニューの「テキスト」から「見出しを追加」を選択して、キャンバスに見出しを追加します。

続いて文字を入力します。
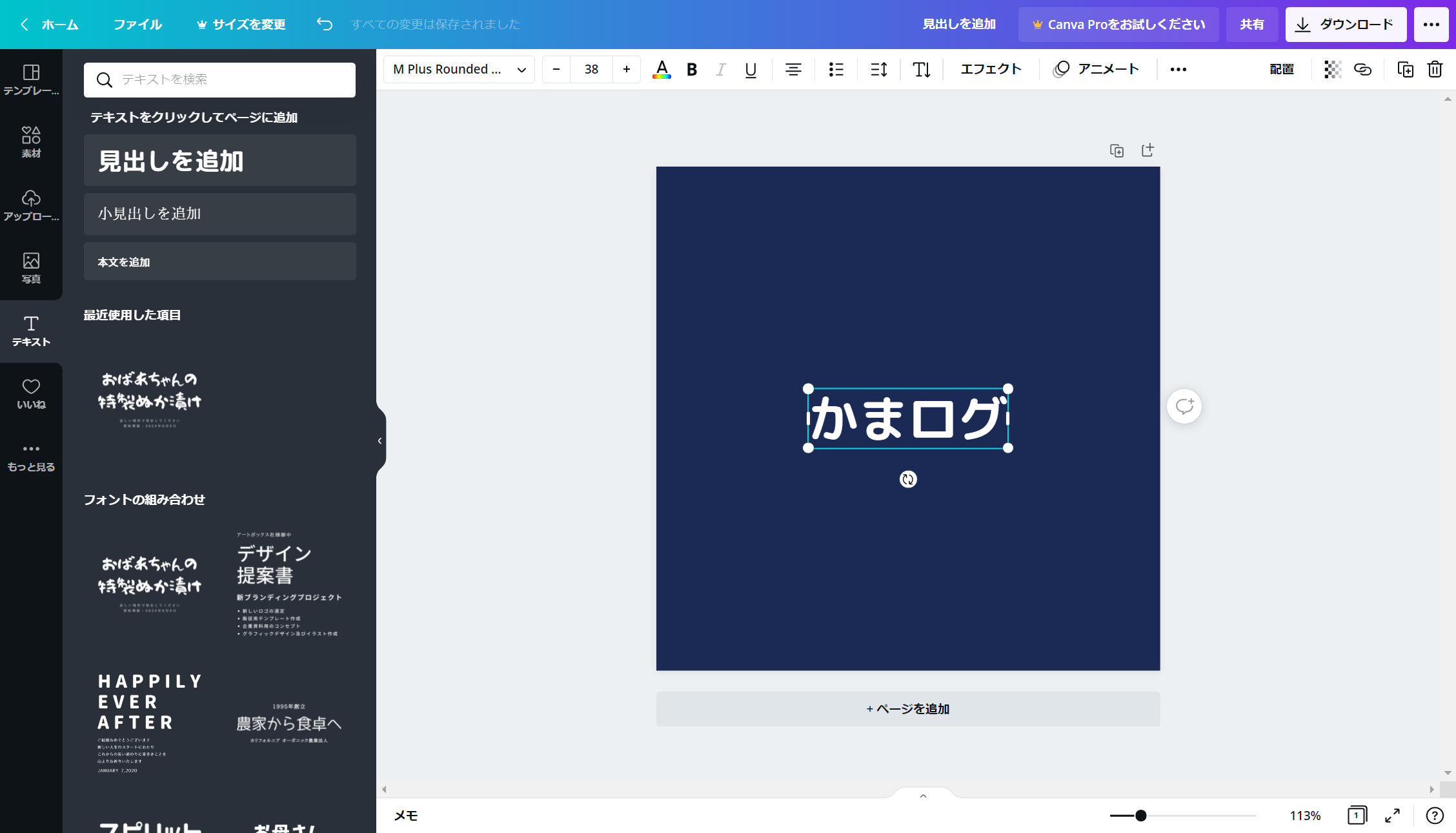
見出しをダブルクリックして入力モードにし、好きな文字を入力してください。
今回は当ブログのブログ名「かまログ」と入力しています。

このままでも悪くないのですが、ちょっと味気ないのでフォントを変更します。
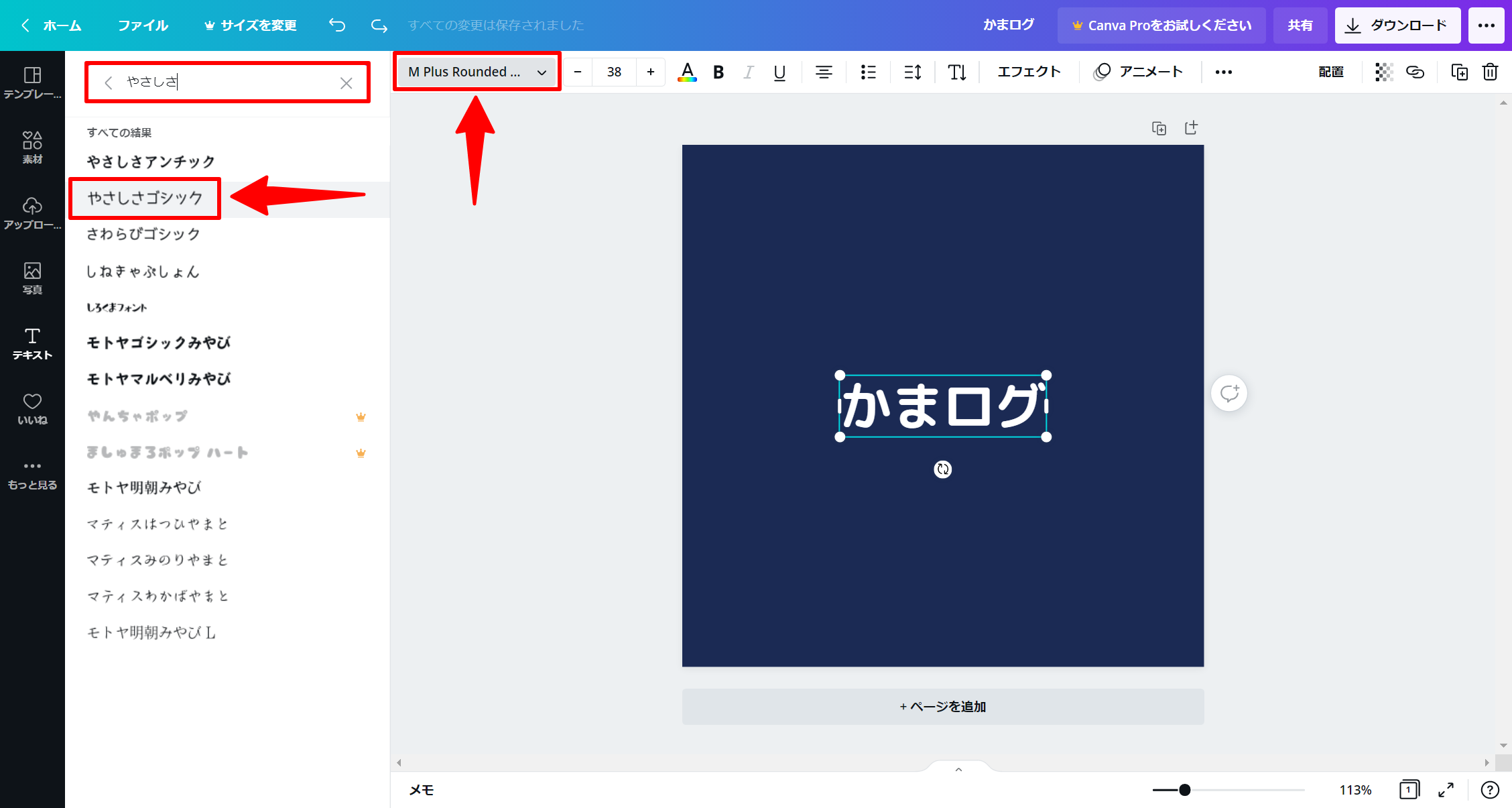
まず入力した文字が選択されている状態で左上のフォントのプルダウンをクリックします。
そうすると画面左側の領域にフォントの選択画面が表示されるので、 好きなフォントを検索して選択します。
今回は当ブログのヘッダーロゴにも使っている「やさしさゴシック」を選択しています。

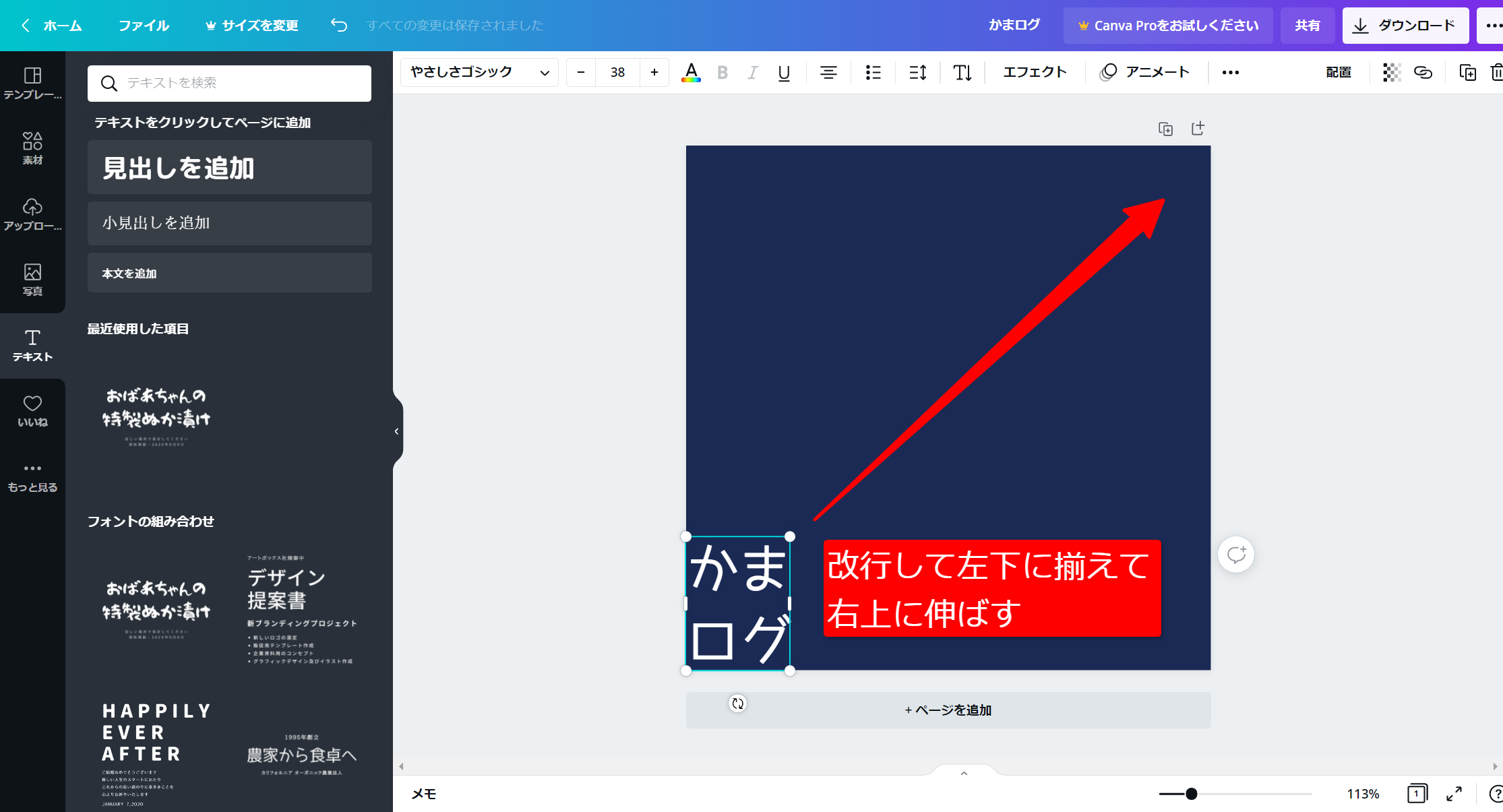
続いて入力した全体のレイアウトを整えていきます。
今回入力した文字は「かまログ」の4文字なので、ちょうど2文字ずつで改行すれば正方形に良い感じに収まります。
またそのままのフォントサイズだと小さすぎるので、一旦左下に揃えてから右上に向かって拡大します。

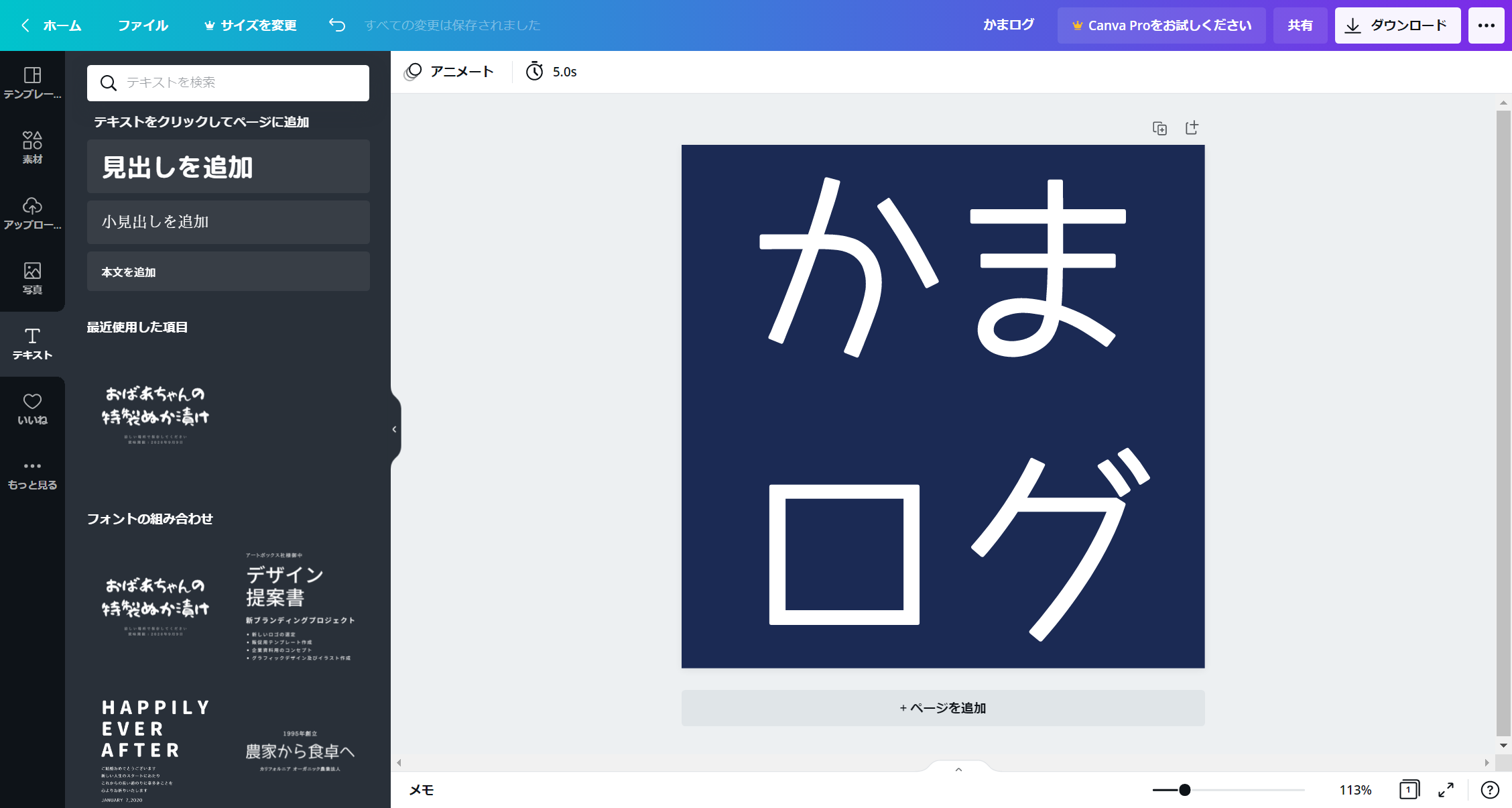
これでファビコンの完成になります。
めっちゃシンプルなデザインですが、それっぽく仕上がったんじゃないかと思います。

④ 作成したファビコンをダウンロードする(+ブログへの設定まで)
最後に作成したファビコンをダウンロードします。
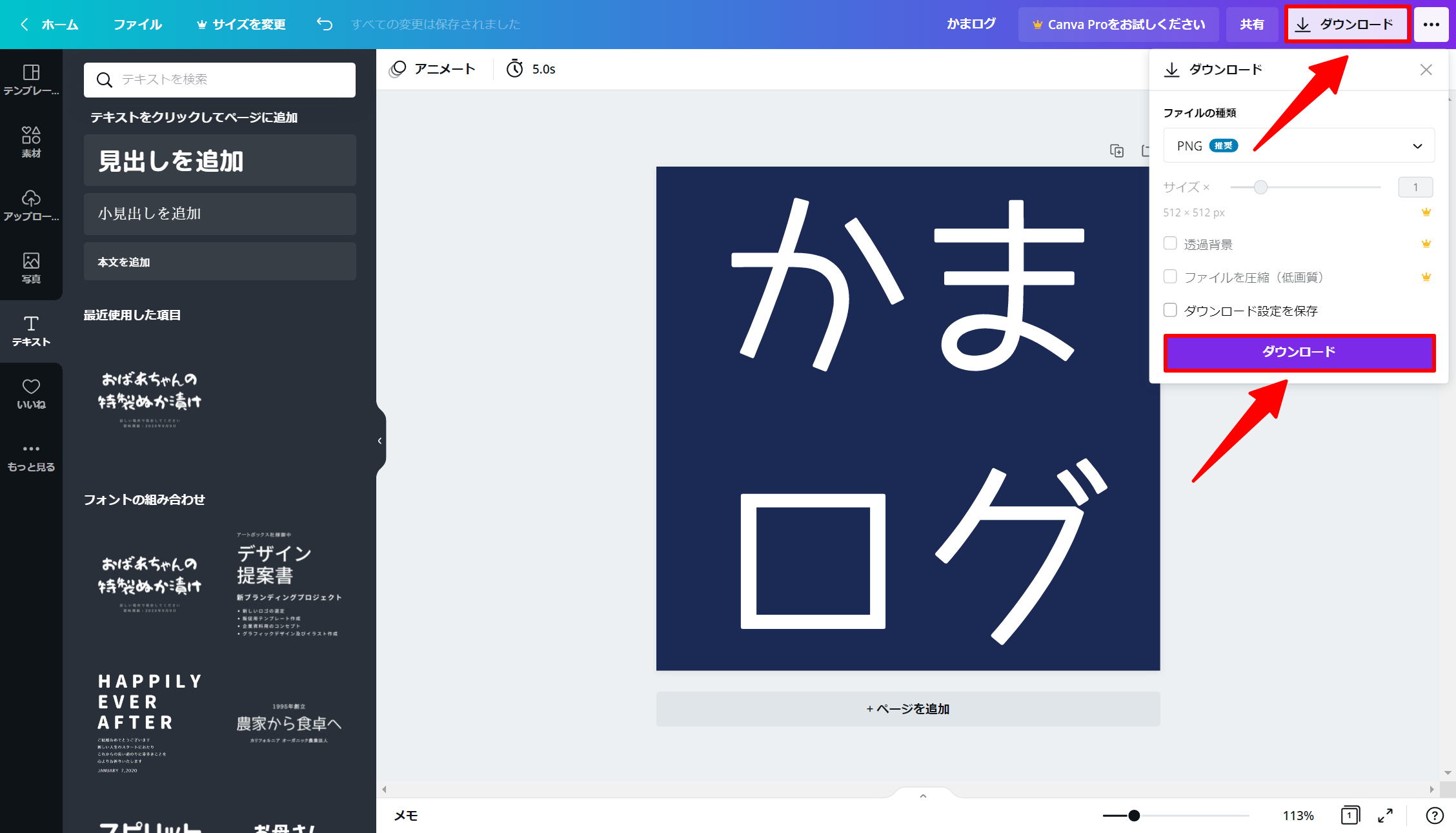
画面右上のメニューから「ダウンロード」>「ダウンロード」と選択します。
ファイルの形式はデフォルトでPNG(推奨)が選択されています。
基本はそのままで大丈夫ですが、ファイルサイズが気になる場合はJPGなどにも変更できます。

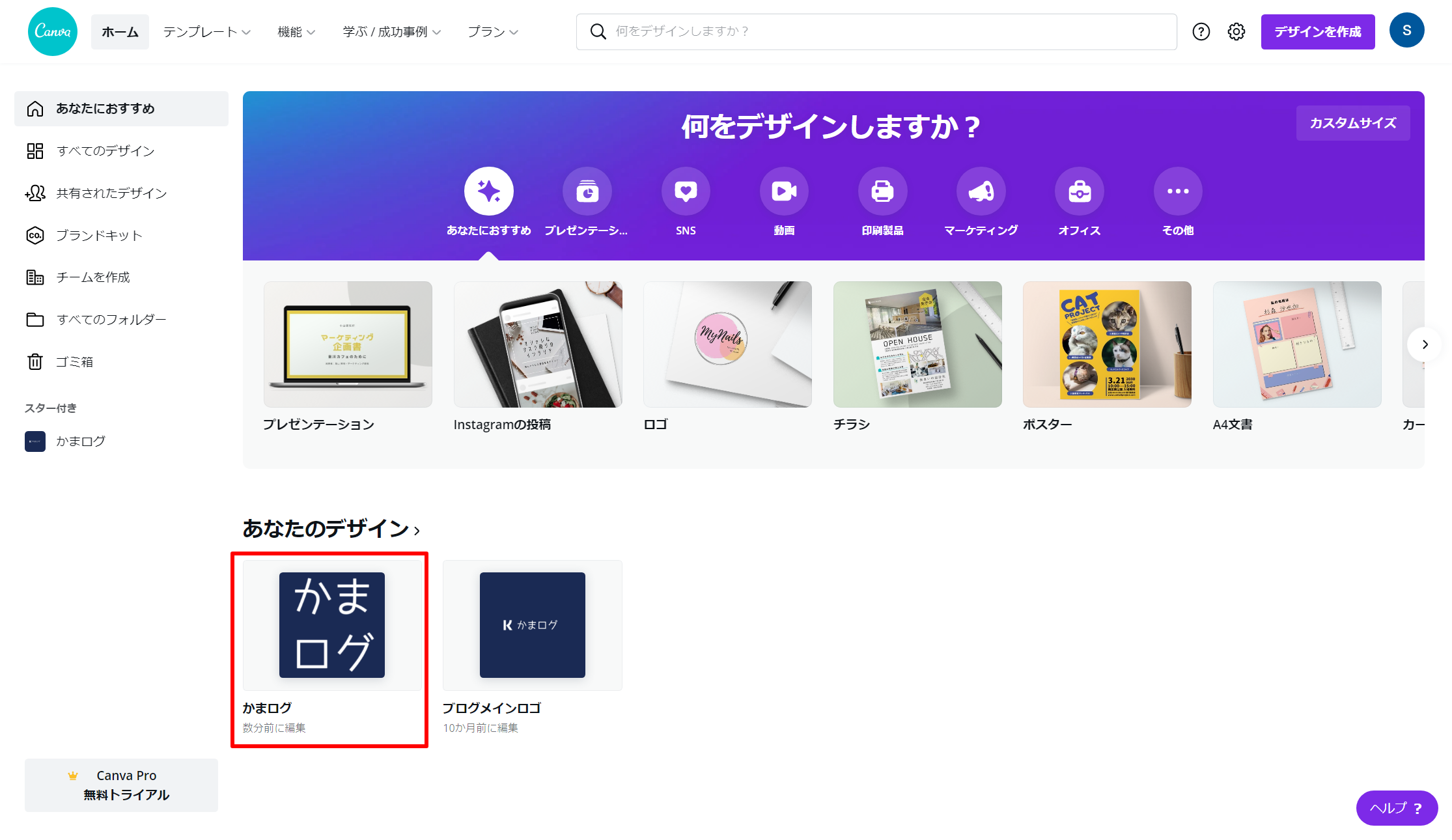
トップページに戻ると作成したデザインが「あなたのデザイン」の欄に表示されます。

以上でファビコンの作成は完了ですが、せっかくなので作成したファビコンをブログに設定してみましょう。
今回は当ブログのWordPressテーマ「Cocoon」を例にして説明しますが、他のWordPressテーマでも手順はそこまで変わらないと思います。
WordPress管理画面の左メニューから「外観」>「カスタマイズ」と選択ます。

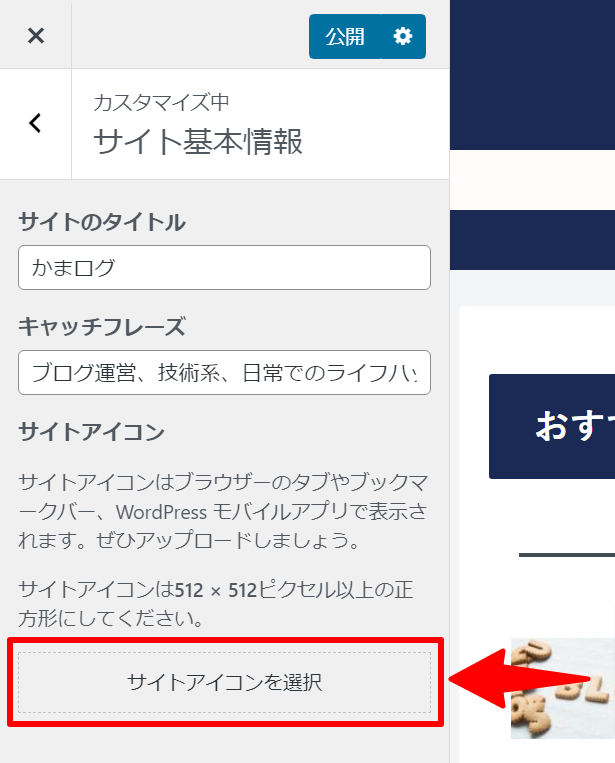
カスタマイズ画面の左メニューから「サイト基本情報」を選択し、「サイトアイコンを選択」をクリックすると画像の選択画面が表示されるので、作成したファビコンをアップロードしてサイトアイコンとして選択しましょう。

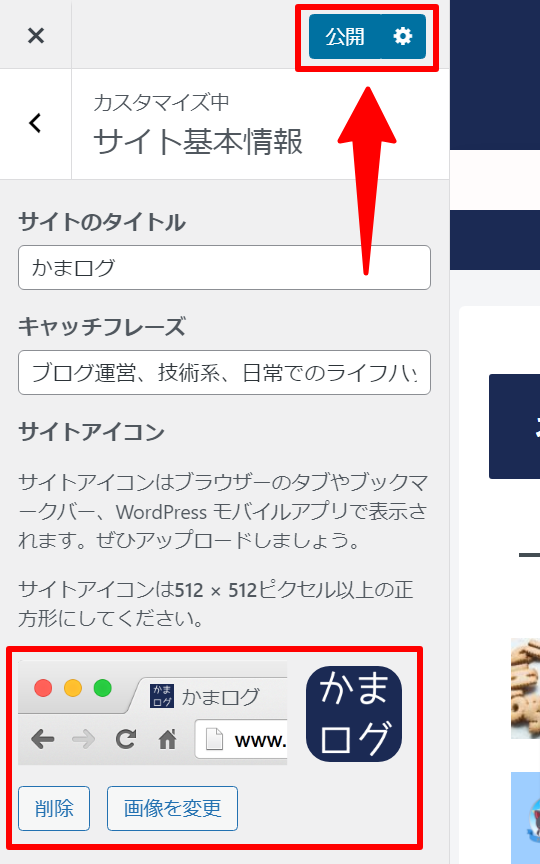
プレビューが表示されるので、問題なければ最後に「公開」をクリックします。

これでファビコンの設定は完了です。
もしアイコンが変わらない場合は画面を更新するか、ブラウザのキャッシュを削除してみてください。

まとめ
以上、「ブログのファビコンを作成する方法」の紹介でした。
最後にもう一度、手順をおさらいしておきます。
①Canvaに登録する
② キャンバスを作成する
③ ファビコンをデザインする
∟ 背景のデザイン
∟ 文字のデザイン
④ 作成したファビコンをダウンロードする(+ブログへの設定まで)
手順が分かっていれば5分程で簡単に作成することができるので、ぜひこの記事を参考にしてみてください。
・豊富な素材とテンプレートで、初心者でも手軽におしゃれなデザインを作成
・画像だけでなく、PowerPoint、GIF、動画(mp4)、PDFなど様々なファイル形式に対応
・作成したデザインをTwitterやInstagram、Googleドライブなど様々なサービスと連携

当ブログでは、今回ご紹介したもの意外にもCanvaで様々なデザインを作っています。
作り方も紹介しているので、興味があればどうぞ。