ブログを始めてみたのはいいけどヘッダーロゴをまだ作ってないな。
お金はかけたくないけど、自分にロゴを作るようなデザインセンスもないしどうしよう...
こんな疑問を解決していきます。
・Canvaの特徴
・Canvaでヘッダーロゴを作成する手順
今回はCanva(キャンバ)というデザイン作成ツールを使用して、ブログのヘッダーロゴを簡単に作成する方法をご紹介していきます。
ロゴ作成と聞くと「デザインセンスが必要なんじゃ?」と思うかもしれませんが、必ずしもそうとは限りません。
現にデザインセンスがほとんどない僕でも、Canvaを使って「それっぽい」ヘッダーロゴを作ることができました(あまりクオリティが高くないのは気にしないでください...笑)。

手順も非常に簡単なので、ぜひ本記事を参考にオリジナルのヘッダーロゴを作ってみましょう!
Canvaの特徴
まず手順の説明に入る前に、Canvaの特徴をさらっと見ておきましょう。
基本的に無料で使える
Canvaは基本無料で使えるサービスです。
一応「プロ」と「企業」という2種類の有料プランがありますが、ちょっとしたロゴの作成など個人で使うレベルなら無料プランで十分です。
無料/有料プランの比較や各プランの料金についてはこちらを参照してください。
多種多様なテンプレート
Canvaの最大の特徴は、何といってもデザインのテンプレートの豊富さでしょう。
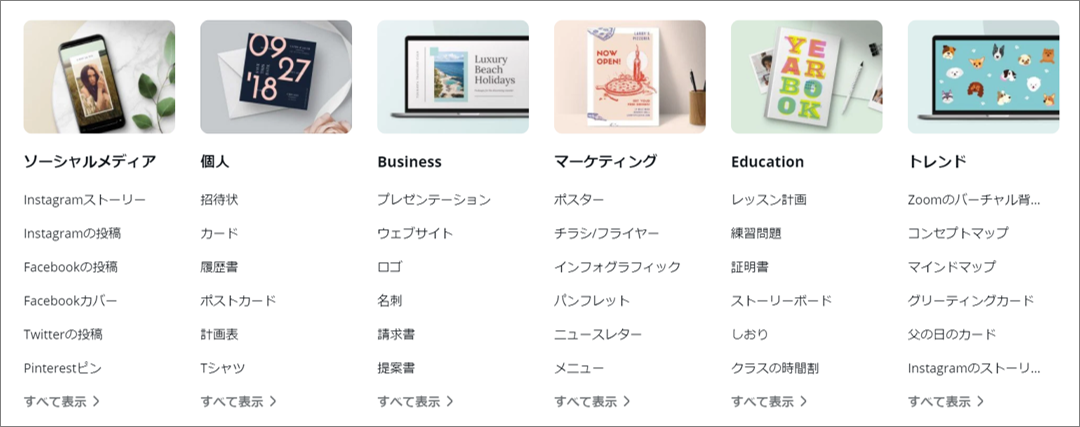
Canvaには招待状やプレゼンテーション、ポスターなど100種類以上のデザインカテゴリーがあり、さらに各カテゴリーには数多くのテンプレートが用意されています。
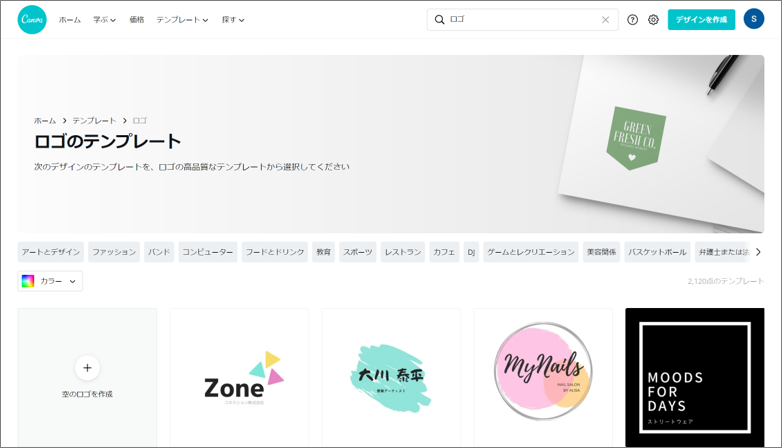
例として、今回使用する「ロゴ」カテゴリーには合計2120点ものテンプレートがあり、↓の画像のようにそのままでも使えそうなロゴがたくさんあります。

こんなにたくさんのテンプレートを無料で使えるなんて、Canvaさん太っ腹すぎます...
Canvaでヘッダーロゴを作成する手順【10分で完成】
それでは実際にヘッダーロゴを作成する手順について説明していきます。
Canvaに登録する
まずこちらからCanvaの公式サイトのトップページにアクセスします。
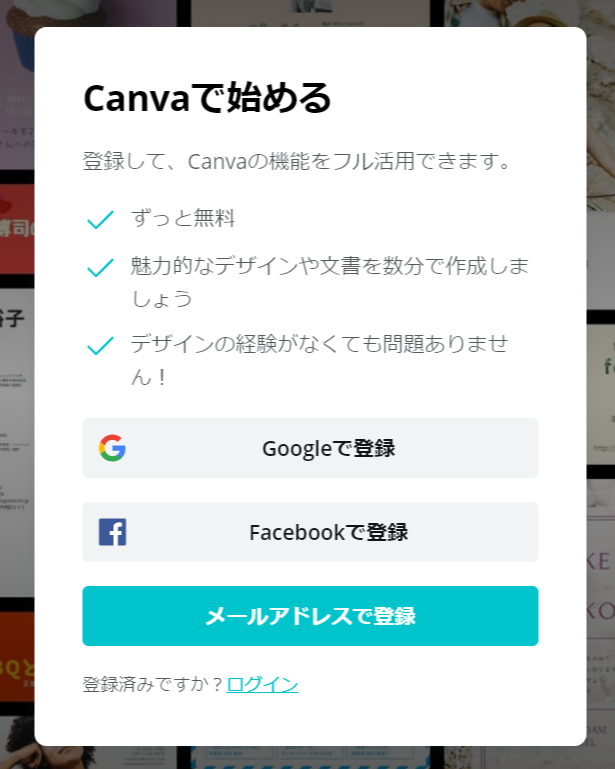
Canvaを利用するには会員登録が必要です。
登録方法としては、「Google」「Facebook」「メールアドレス」の3種類があります。
メールアドレスで登録する場合は、「名前」「メールアドレス」「パスワード」の3つの情報を登録します。

GoogleやFacebookのアカウントを既に持っている方は、各アカウントでログインするだけですぐに使い始められるので便利ですね。
テンプレートを選択する
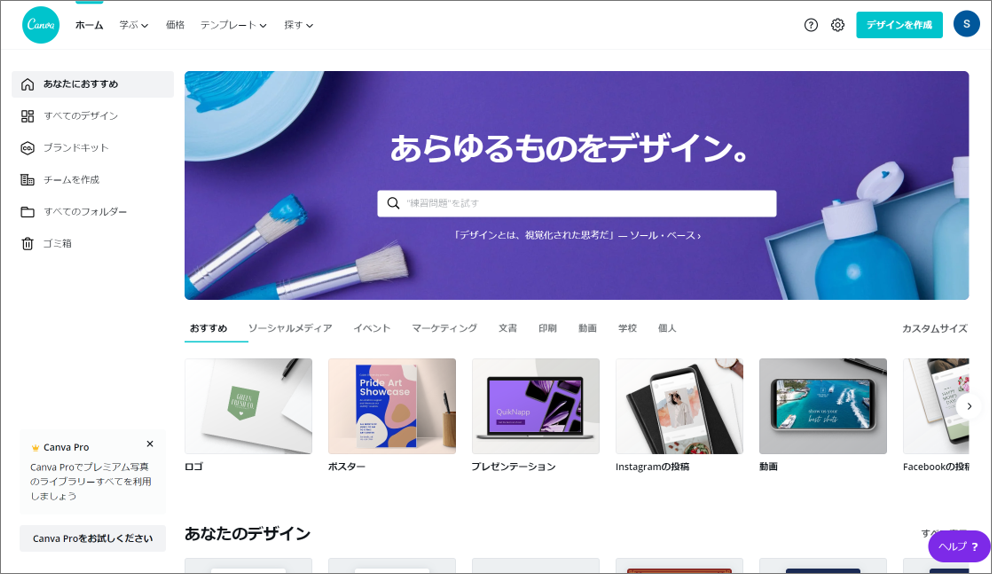
ログインするとこのようなトップページが表示されます。

デザインを作成する方法は色々ありますが、今回はCanvaの特徴を生かした「テンプレートを元に作成」する方法を解説していきます。
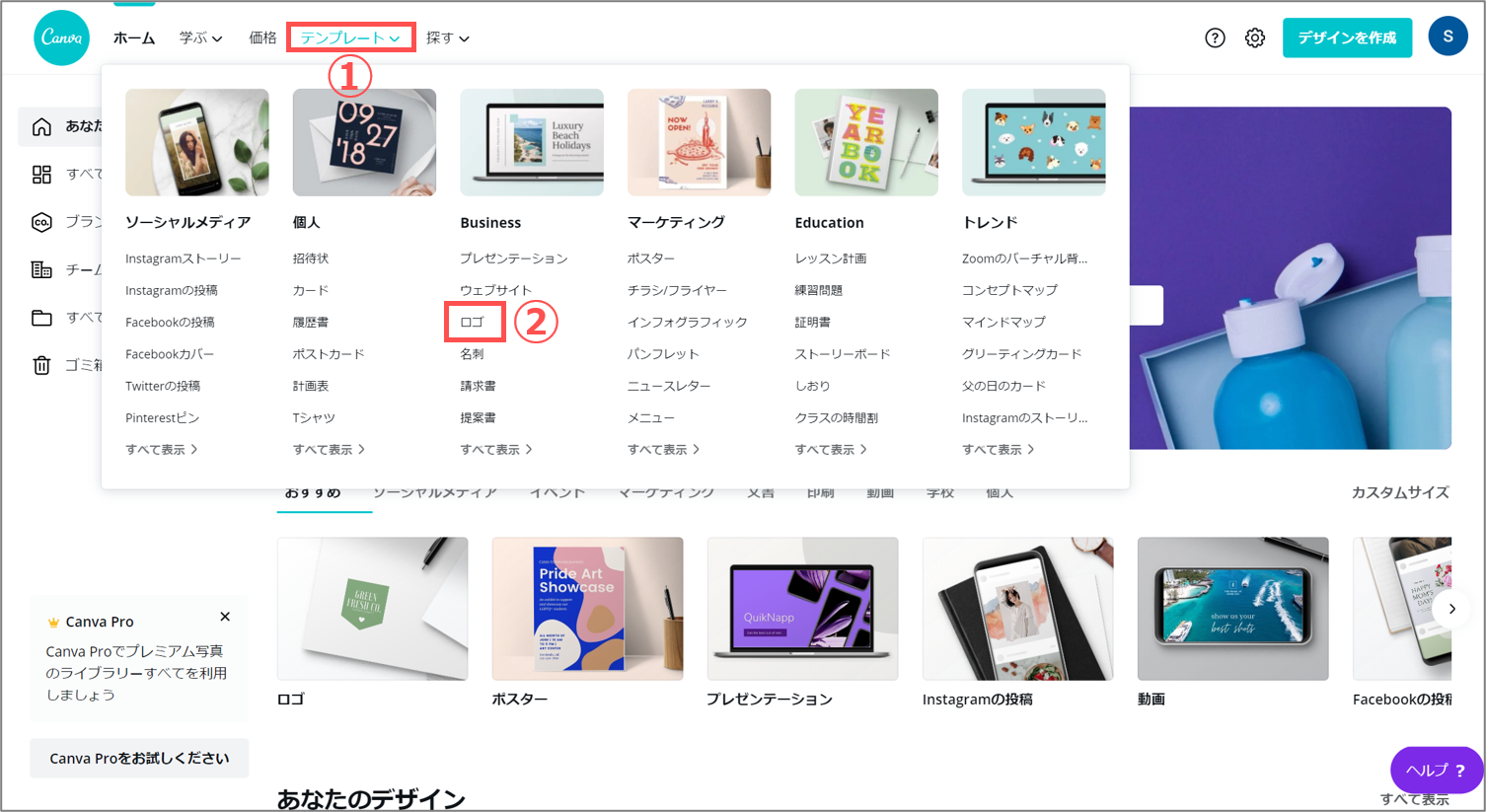
今回の例ではヘッダーロゴを作成するので、上部のメニューからテンプレートのリストを選択し、カテゴリーから「ロゴ」を選択します。

ロゴカテゴリーのテンプレートページに飛びます。

表示されたテンプレート一覧の中から使用したいテンプレートを選択します。
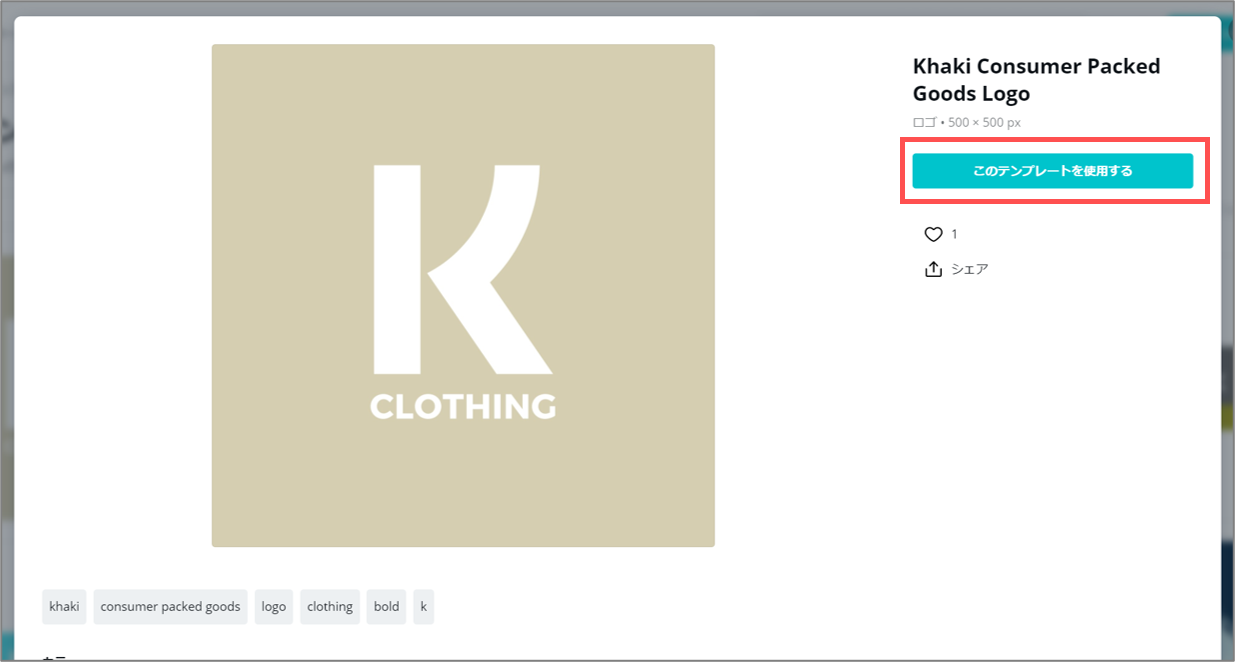
今回の例では、実際に当ブログのヘッダー作成時に使用したこちらのテンプレートを選んでみました。
右上の「このテンプレートを使用する」をクリックすると、別タブでデザイン作成ページが表示されます。


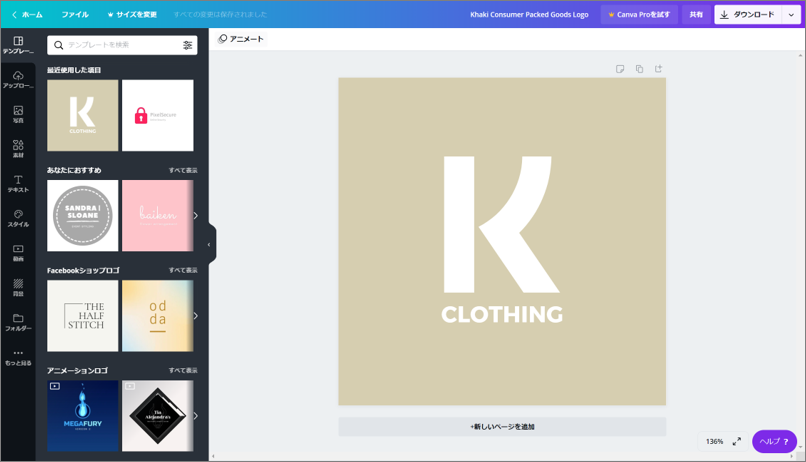
このような画面が表示されたら、ひとまずテンプレートの選択までは完了です。
ここで初めてCanvaを使う人の中には、テンプレートを選ぶ際に

テンプレートの数が多すぎて選べない...
もう少しイメージごとのテーマとかで絞り込めないのかな?
と考える方もいるかと思います。
そこで、テンプレートを選ぶ際の絞り込み方法を2つ紹介します。
①ブログに合ったテーマのテンプレートで絞り込む
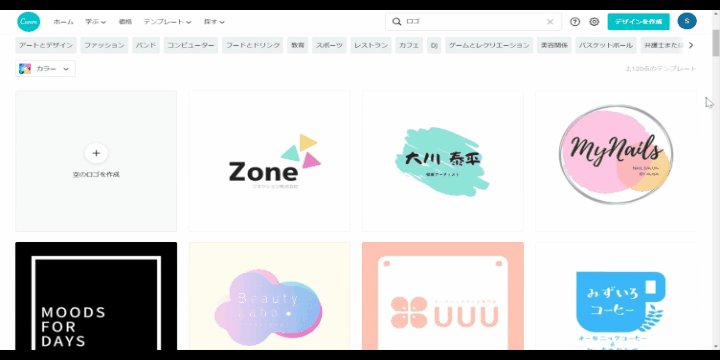
テンプレートはカテゴリーを選択した後、さらにテーマに絞って表示することができます。
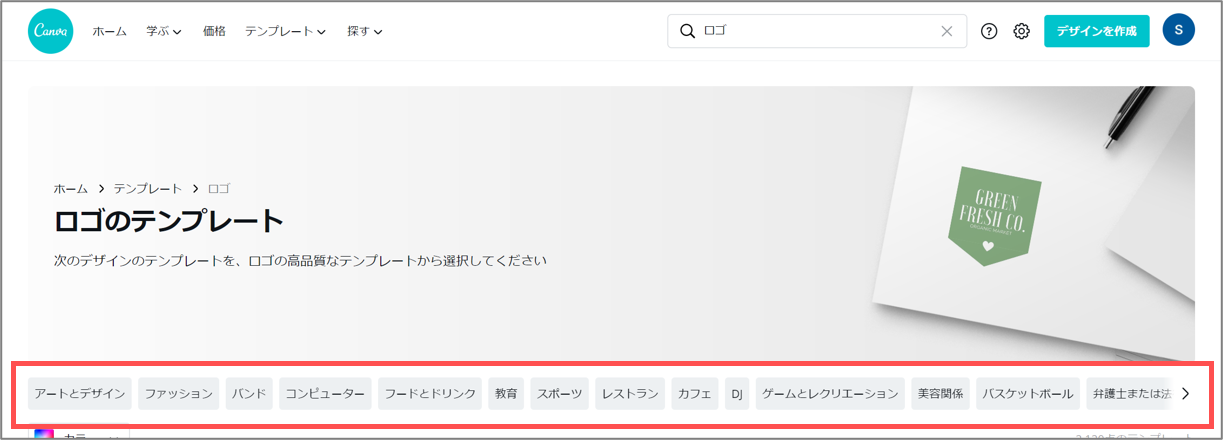
ロゴカテゴリーのテンプレートページを見ると、中央あたりにテンプレートのテーマを表す項目が並んでいます。
ここから自分のブログテーマに合ったものを選択すると、そのテーマに近いロゴテンプレートの一覧を絞り込んで表示してくれます。

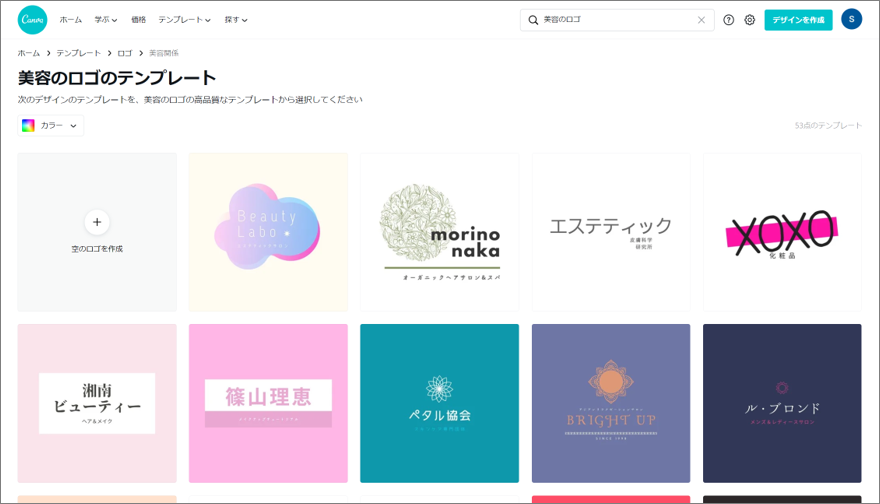
例えば「美容関連の商品を紹介するブログ」を運営している場合、「美容関係」という項目を選択すると、以下のように「美容」をイメージしたロゴテンプレートの一覧が表示されます。

自分のブログテーマに近い項目がある場合は、選択して絞り込んでみると良いでしょう。
②ワード検索で絞り込む
テンプレートはワード検索でも絞り込んで表示することができます。
例えば、自分が「車関連の情報について発信するブログ」を運営しているとします。
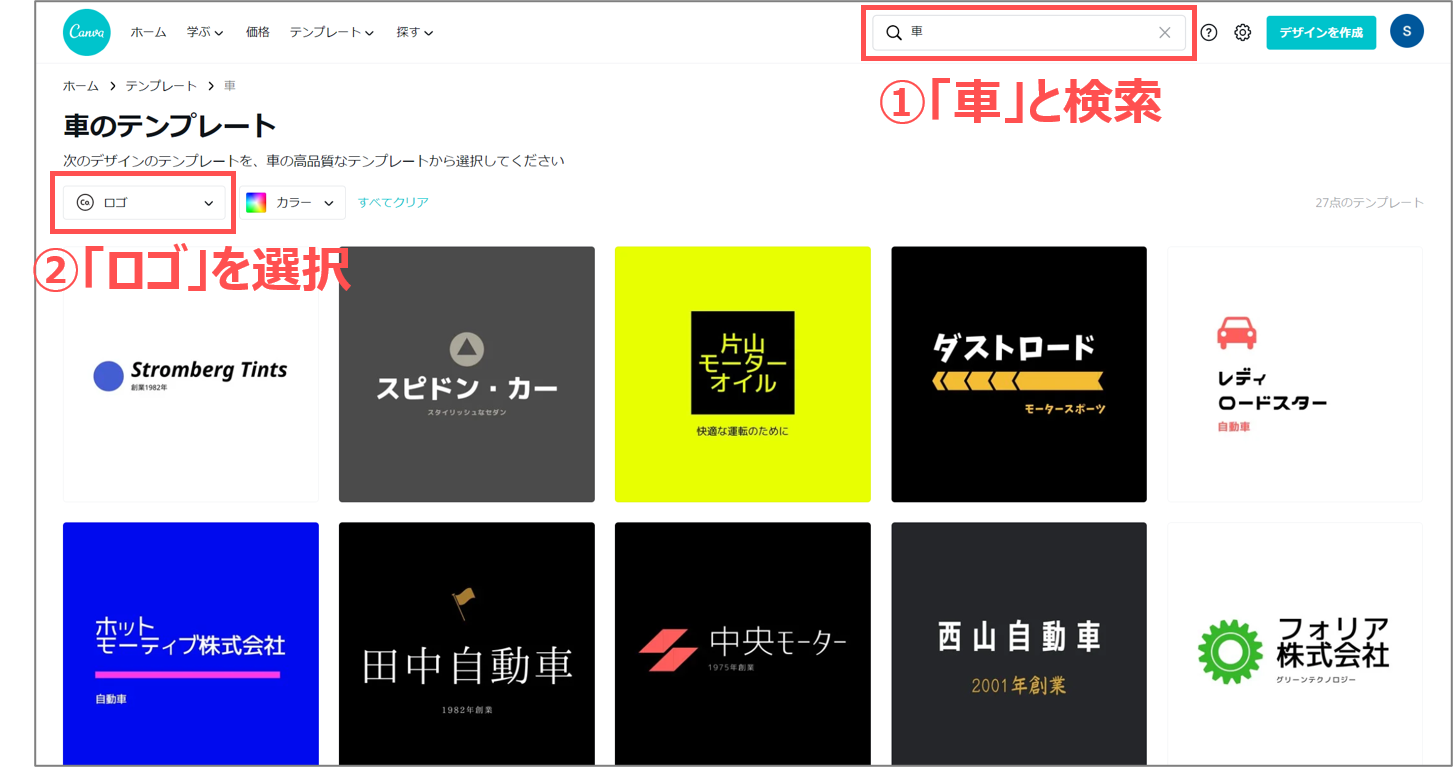
その場合、まずロゴカテゴリーのテンプレートページの検索ボックスで「車」「自動車」などで検索します。
そうすると、検索したワードに関連する全てのテンプレートが表示されるので、カテゴリーのドロップダウンリストから再度「ロゴ」を選択します。
そうすると、以下のように「車」関連の「ロゴ」カテゴリーとしてテンプレートが絞り込まれます。

先ほどのテーマでの絞り込みで、自分のブログテーマに近い項目がなかった!という方は、ブログテーマのワードで検索をかけてみると良いでしょう。
ロゴのデザインを作成する
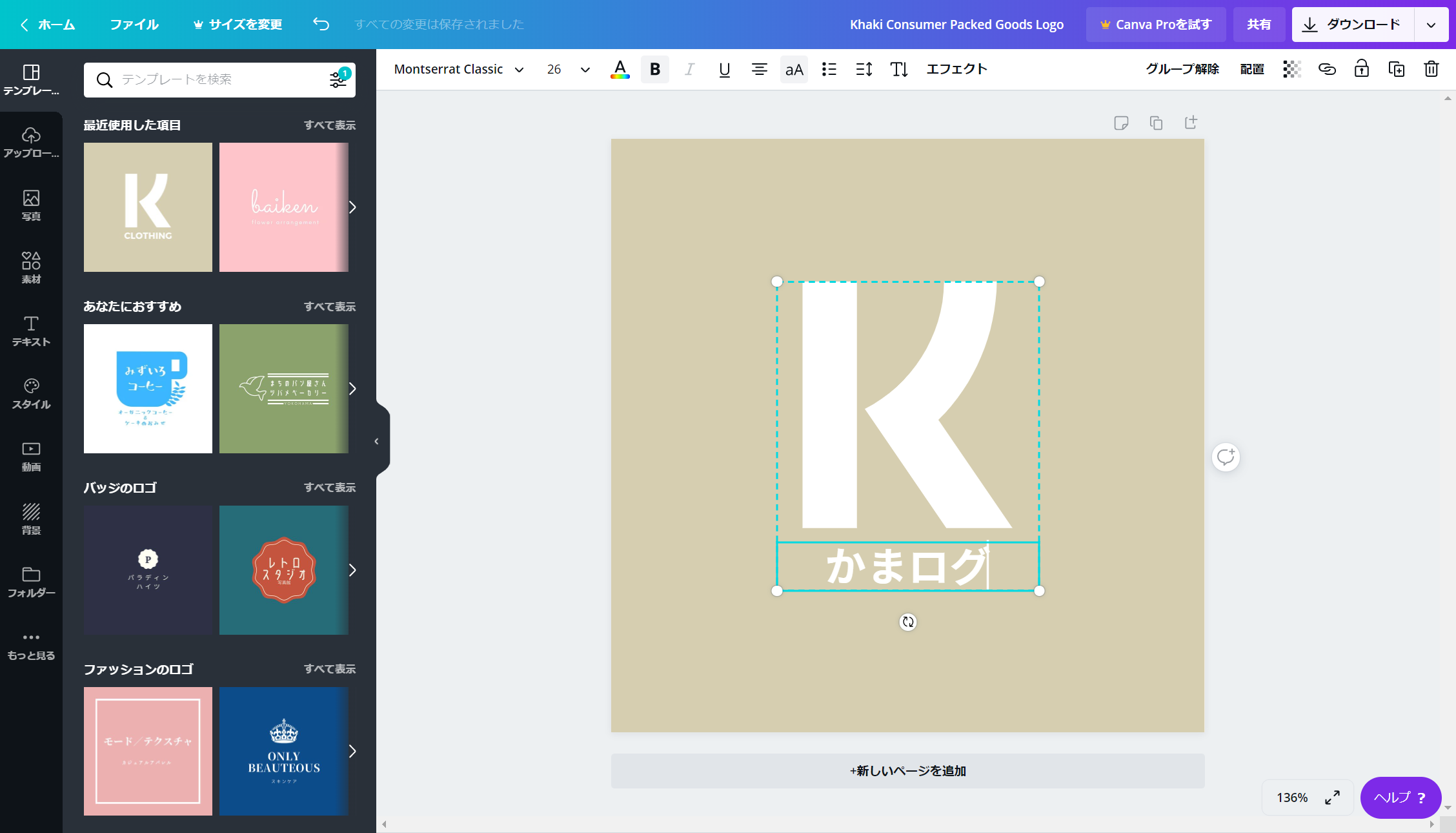
いよいよデザインを作成していきます。
デザイン作成画面ではたくさんの操作を行うことができますが、あまりにも機能の数が多すぎるのでここでは基本的な以下の3つの操作に絞って解説していきます。
①文字列のデザイン
②ロゴマークのデザイン
③全体のレイアウト
①文字列のデザイン
テンプレートの文字列部分をダブルクリックすると、カーソルが表示され文字を入力することができます。

また、挿入した文字列はフォント、フォントサイズ、フォントカラー、装飾やエフェクトなどの編集を行うことができます。

今回はフォントを「やさしさゴシック」、フォントサイズを「36px」に設定してみました。
フォントを変えることによって少し雰囲気が柔らかくなり、ロゴっぽい雰囲気が出てきましたね。

②ロゴマークのデザイン
文字列と一緒にデザインされているロゴは、文字列と同じくクリックして選択することで、カラーの変更、切り抜き、水平/垂直反転、回転などの編集を行うことができます。

ここで、テンプレートのロゴマークと文字列は同じグループとして設定されていることが多く、グループのままだと移動や回転をした際に文字列まで影響を受けるので、先にグループを解除をしておきましょう。
今回は色や向きは特に変えず、大きさだけ文字と同じくらいに調整してみました。

③全体のレイアウト
最後に全体のレイアウトを整えます。
ここまでで気づいた方もいるかもしれませんが、テンプレートのキャンバスのサイズは残念ながら無料プランでは変更することができません。
サイズを変更するためには、作成したデザインをダウンロード後にトリミングなどをする必要がありやや面倒ですが、WordPress上のメディアライブラリ内の編集でもできるので特に問題はないかと思います。
話は戻って、今回の例で作成するのはヘッダーロゴなので、デザインは横方向に長くするためロゴマークと文字列を横並びにします。
もちろんアイキャッチやその他のロゴのデザインなどであれば自由に配置しても大丈夫です。
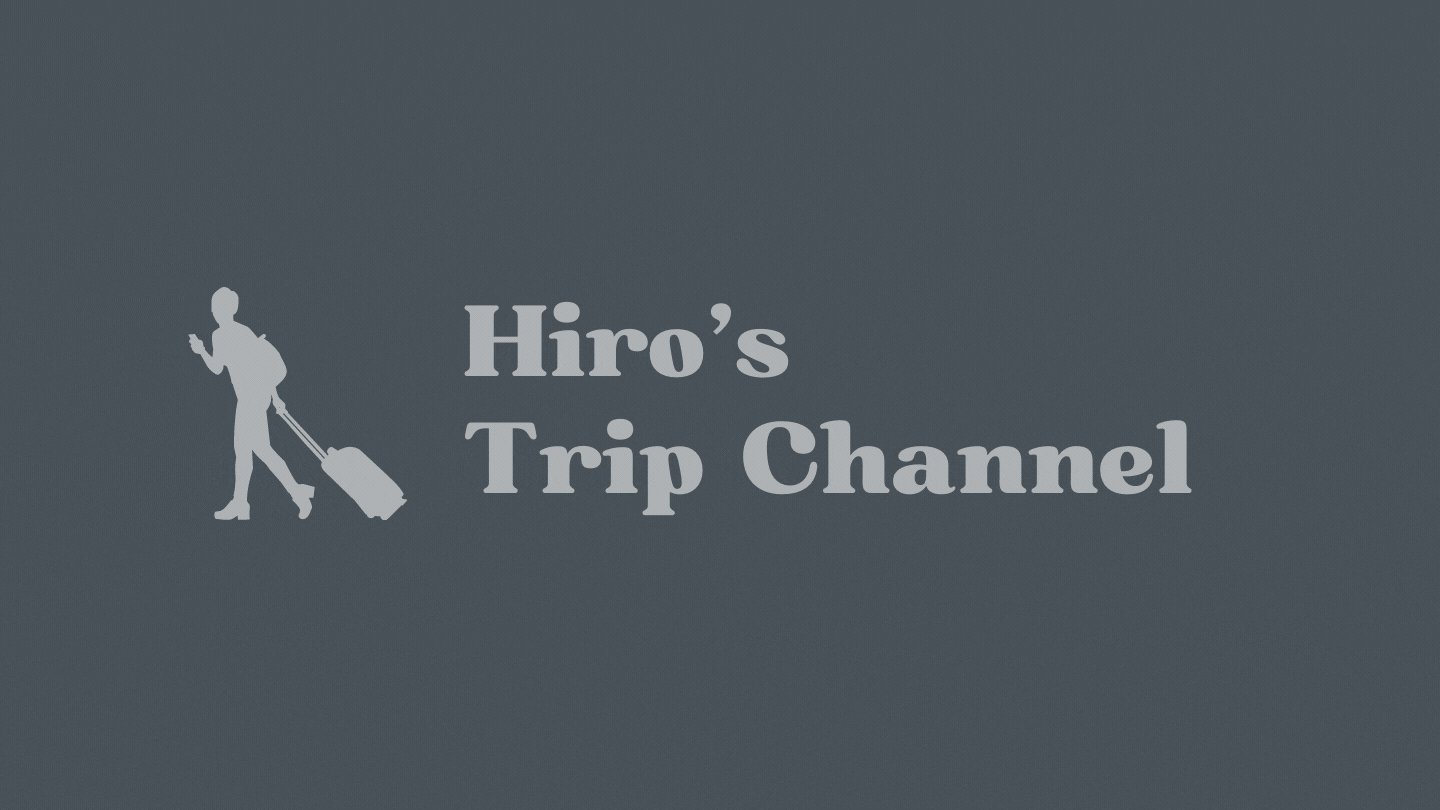
今回は背景色を当ブログのテーマカラー(紺色)と同じ色に変更し、ロゴマークと文字列を中央に横並びに配置してみました。

全体のレイアウト調整まで終わったら、作成したデザインをダウンロードします。
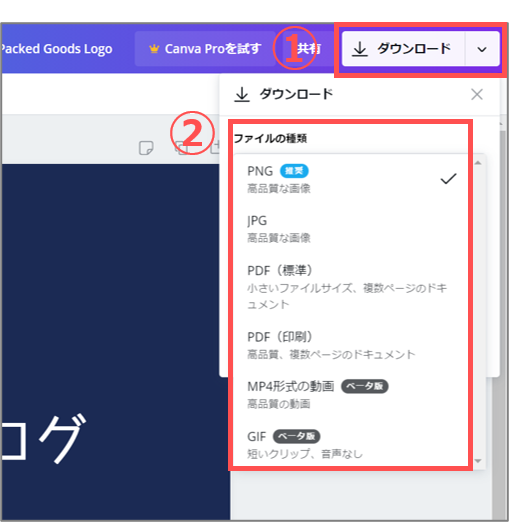
画面右上のメニューから「ダウンロード」>「ファイルの種類」を選択します。
PNG形式が推奨されていますが、ファイルサイズが気になる場合はJPGなどでも良いでしょう。

まとめ
以上、「Canvaでヘッダーロゴを作成する手順」の紹介でした。
やってみると思ったよりも直感的にさくさく作れると思うので、まずは実際に触ってみることをおすすめします!
ぜひこの記事を参考に、Canvaでおしゃれなヘッダーロゴを作成してみてください。
・豊富な素材とテンプレートで、初心者でも手軽におしゃれなデザインを作成
・画像だけでなく、PowerPoint、GIF、動画(mp4)、PDFなど様々なファイル形式に対応
・作成したデザインをTwitterやInstagram、Googleドライブなど様々なサービスと連携

当ブログでは、今回ご紹介したもの意外にもCanvaで様々なデザインを作っています。
作り方も紹介しているので、興味があればどうぞ。