
ブログを始めたけど、そう言えばプロフィール画像をまだ作ってなかったな。
どうせならちょっとおしゃれな感じにしたいけど、自分に凝ったデザインを作るようなセンスもないしどうしよう...
こんな疑問を解決していきます。
今回はCanva(キャンバ)というデザイン作成ツールを使用して、ブログのプロフィール画像を簡単に作成する方法をご紹介していきます。
過去にブログのヘッダーロゴやファビコンも作っているので、こちらも参考にどうぞ。
今回、実際に作ってみたプロフィール画像はこちら。

シンプルな作りではありますが、Canvaを使えばこのようなプロフィール画像も簡単に作成することができます。
また、ブログ以外にもTwitterやYoutubeなどのアイコンとしても使えるので、この記事を参考にぜひオリジナルのプロフィール画像を作ってみてください。
Canvaでプロフィール画像を作成する手順
Canvaでプロフィール画像を作成する手順は、大まかに以下の5ステップです。
①Canvaに登録する
② テンプレートとなるアイコンを選択する
③ 全体の色をデザインする
④ パーツを追加する
⑤ 作成したプロフィール画像をダウンロードする(+ブログへの設定まで)
以下、1つ1つの手順を解説していきます。
① Canvaに登録する
Canvaを利用するには会員登録が必要なのでまずはそれから。
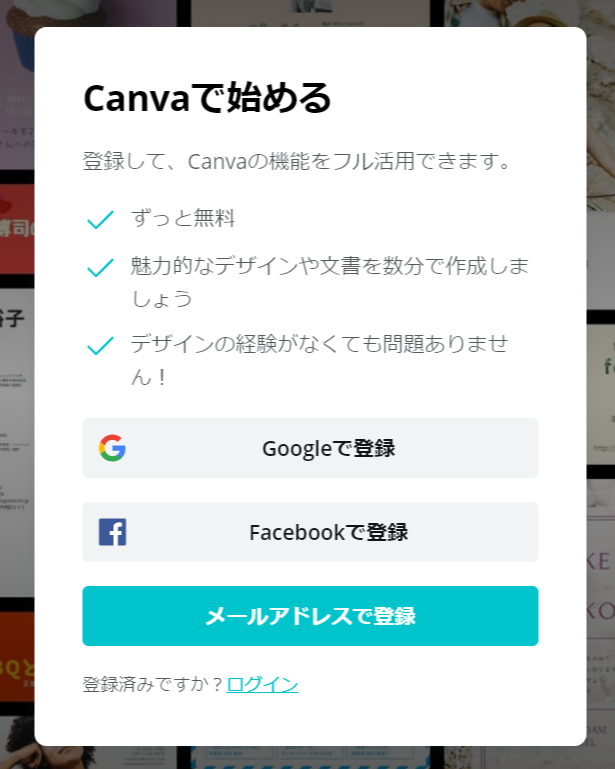
まずCanvaのトップページにアクセスします。
登録方法としては、「Google」「Facebook」「メールアドレス」の3種類があります。
メールアドレスで登録する場合は、「名前」「メールアドレス」「パスワード」の3つの情報を登録します。

GoogleやFacebookのアカウントを既に持っている方は、各アカウントでログインするだけですぐに使い始められるので便利ですね。
② テンプレートとなるアイコンを選択する
今回はプロフィール画像を作成するので、まずはテンプレートとなるアイコンを選択します。
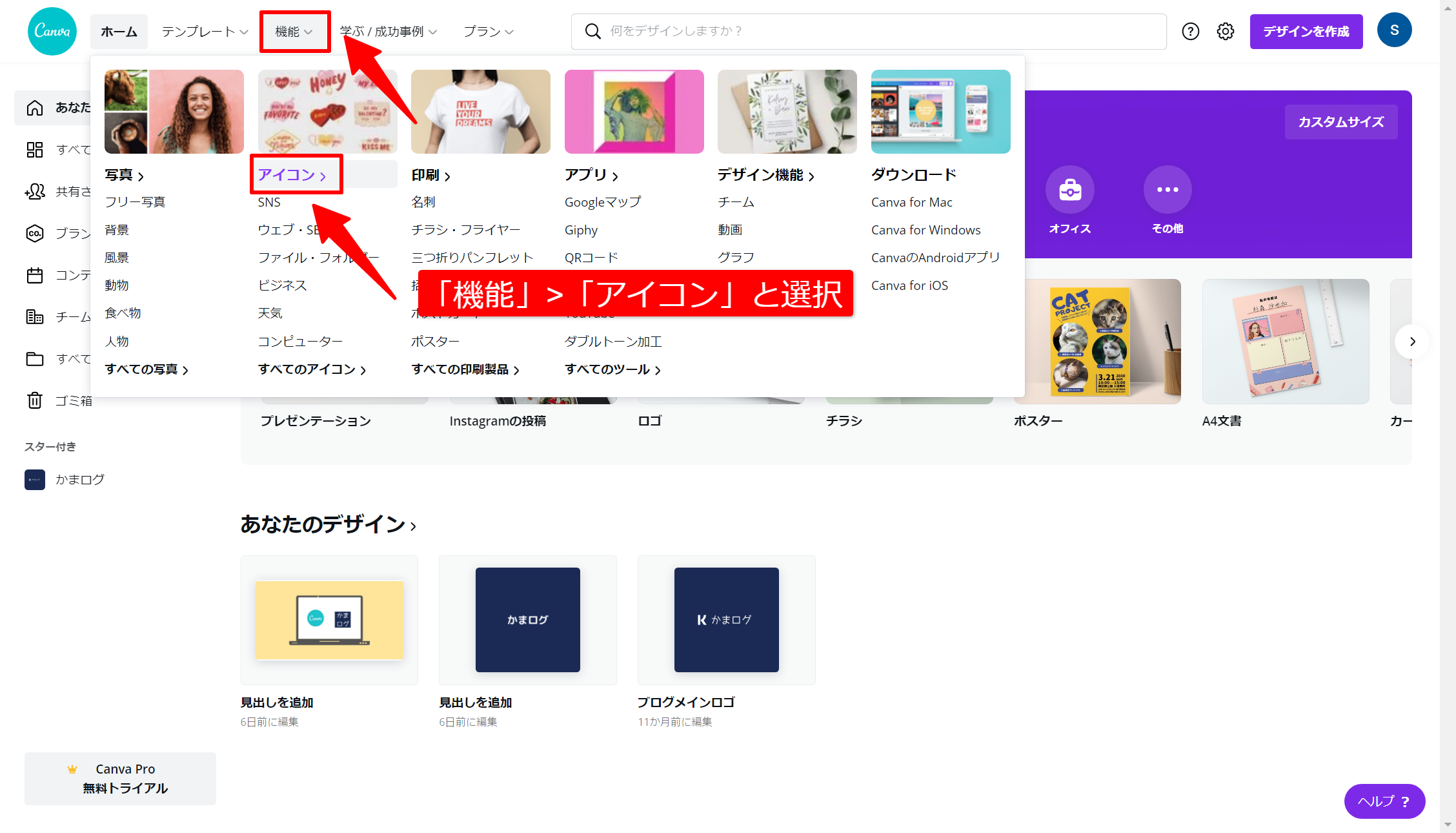
ログイン後のトップページから画面左上の「機能」>「アイコン」と選択するとアイコンのページが表示されるので、ここからアイコンを探していきます。

一覧やカテゴリーなどから探すこともできますが、アイコンの数は全部で530万点以上。
数が多すぎるので、検索するのが一番早いです。
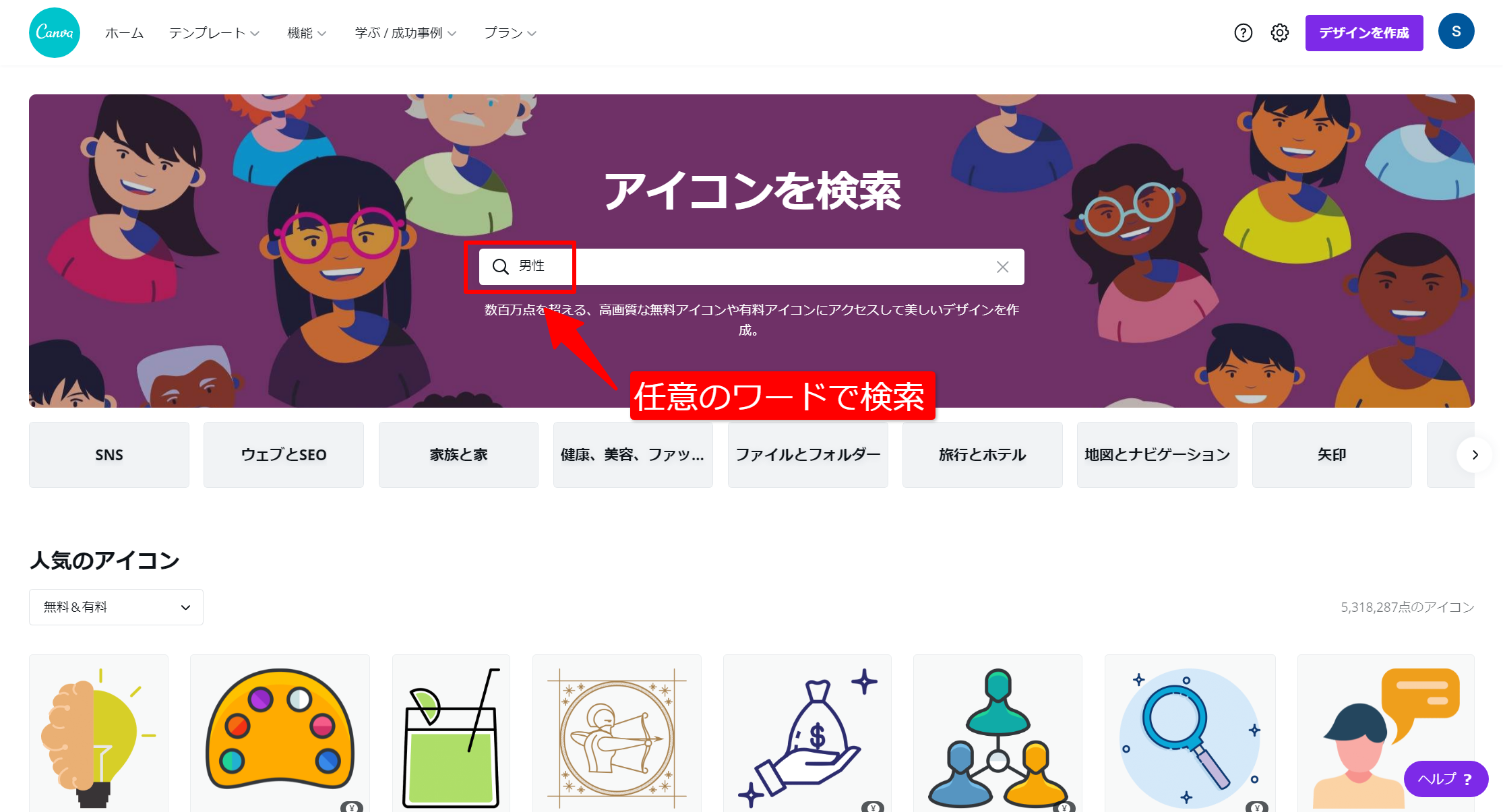
今回はざっくりと「男性」と検索して良さげなアイコンを探していきます。

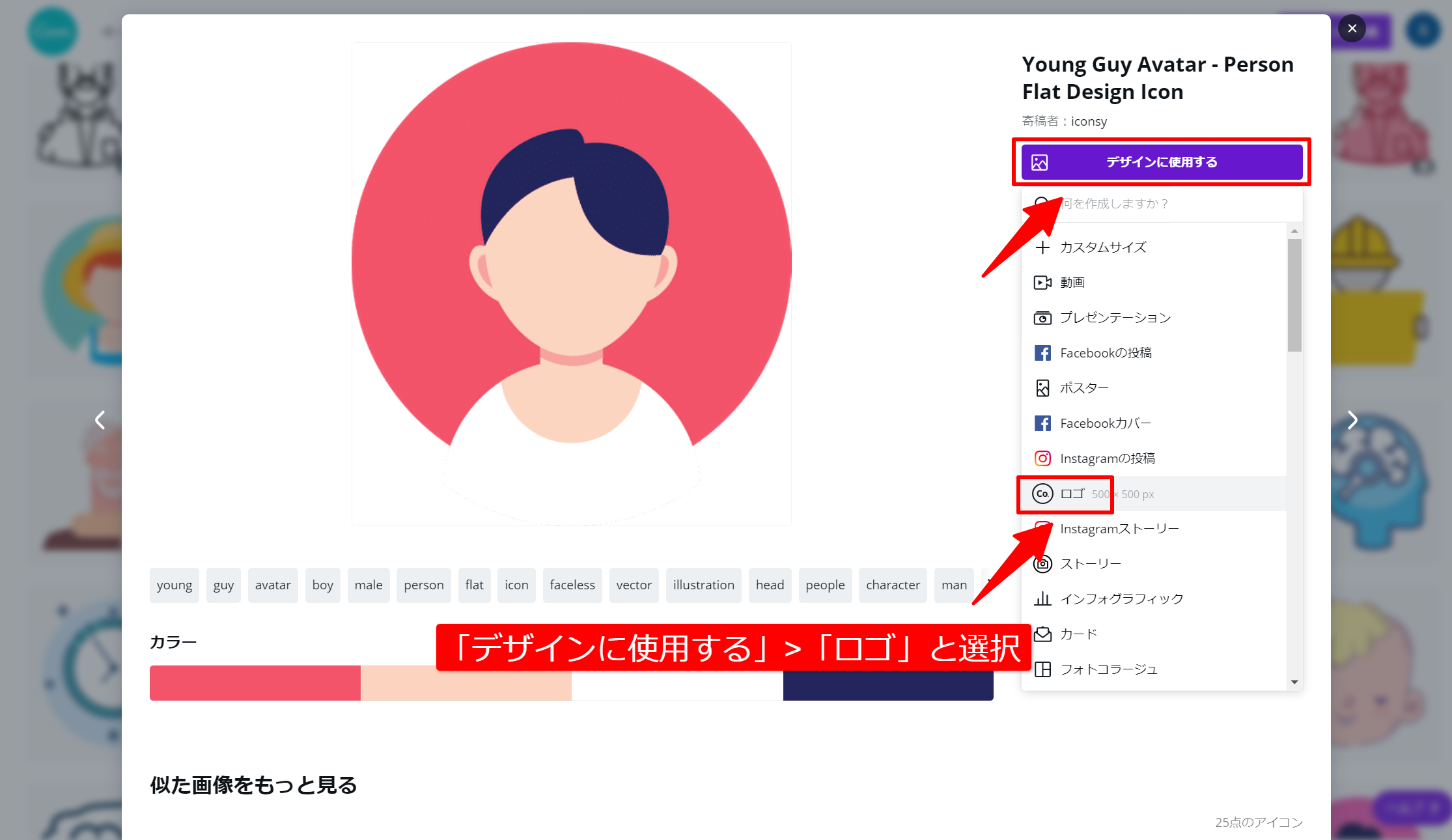
今回テンプレートとして選択したアイコンはこちら。
アイコンを選択したら「デザインに使用する」>「ロゴ」と選択してデザインに入っていきましょう。

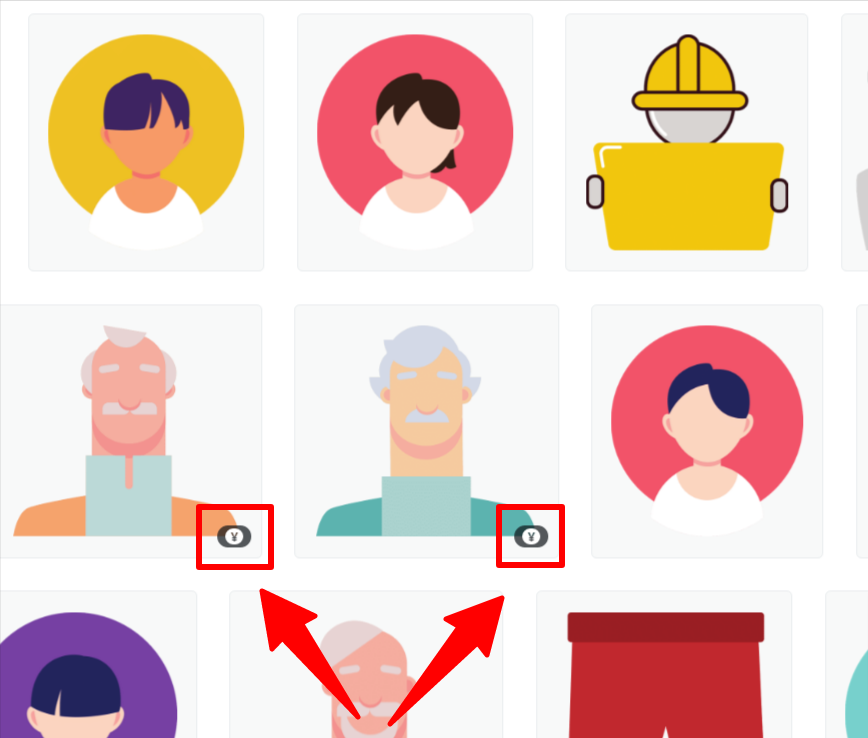
ちなみに素材の中には以下のように「\マーク」が付いているものがありますが、こちらは有料プランの「Canva Pro
![]() 」に登録すると使える素材です。
」に登録すると使える素材です。

無料プランでも十分にプロフィール画像は作れますが、有料プランでは使える素材の数がかなり増えデザインの幅が広がるので、気になった方はぜひCanva Proを試してみてください。
今なら最初の30日間は無料で使えます。
③ 全体の色をデザインする
いよいよプロフィール画像をデザインしていきます。
デザイン作成画面ではたくさんの操作を行うことができますが、プロフィール画像のデザインはシンプルなものがオススメ。
なのでまずは全体の色のレイアウトを決めていきます。
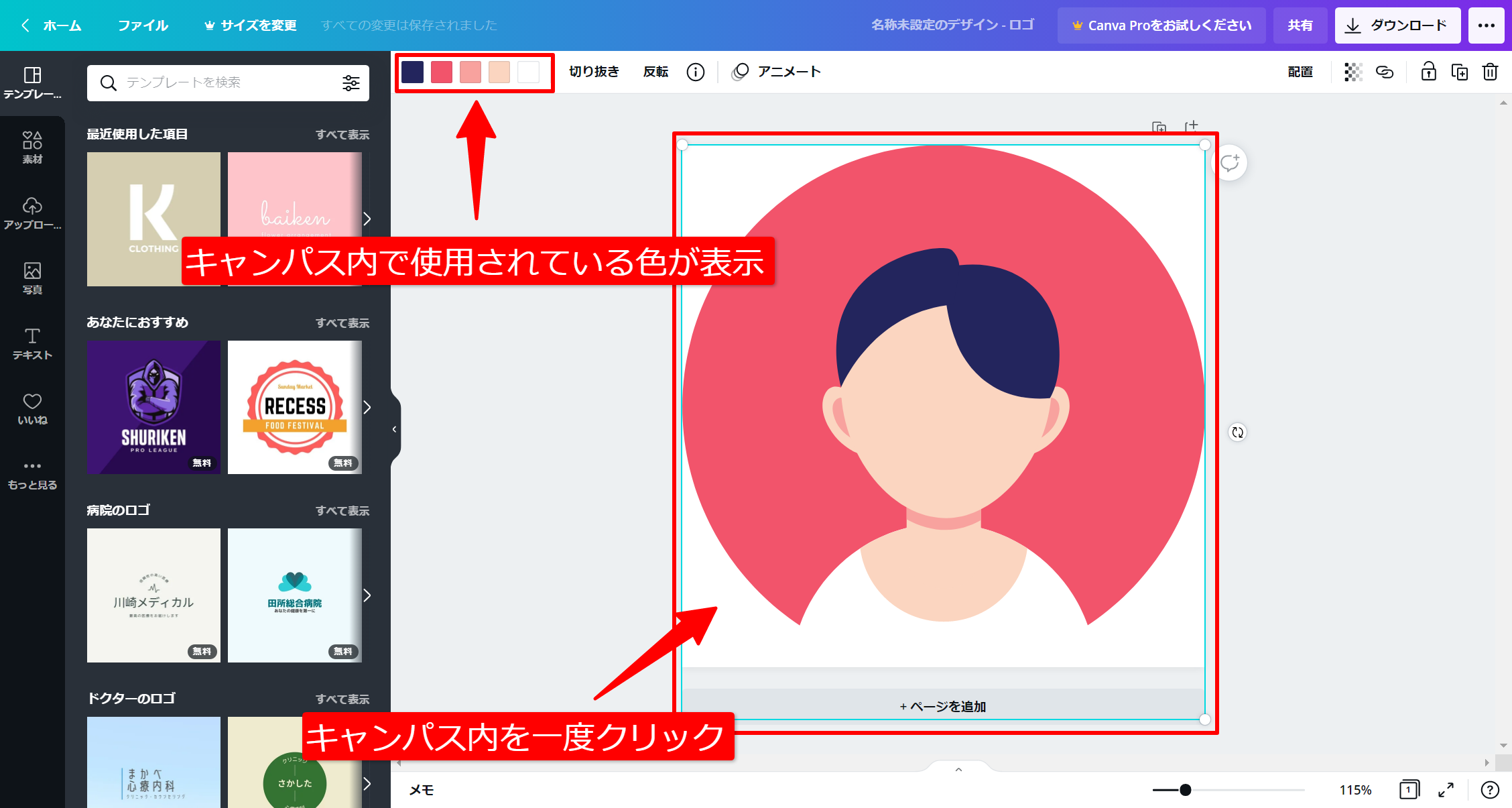
キャンバス内を一度クリックして選択状態にすると、左上にキャンパス内で使われている色が表示されます。

各色を選択すると画面左側の領域に色の選択画面が表示されるので、好きな色を選択していきましょう。
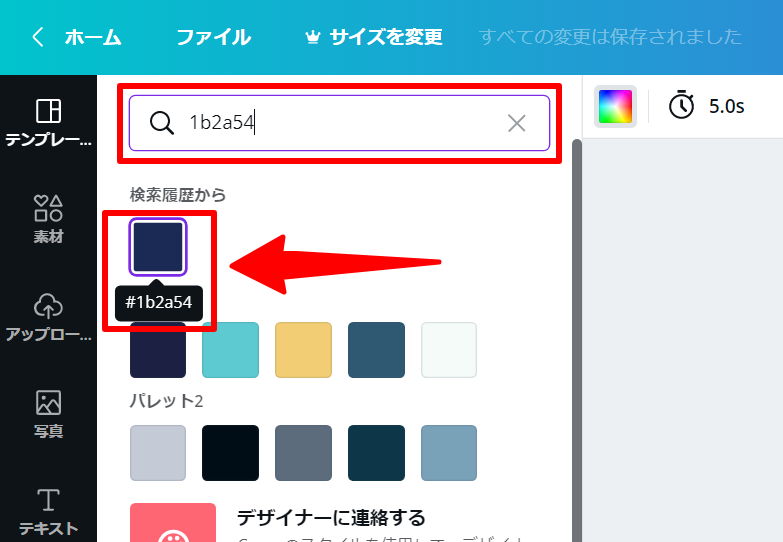
また、色はカラーコードでも指定することができます。

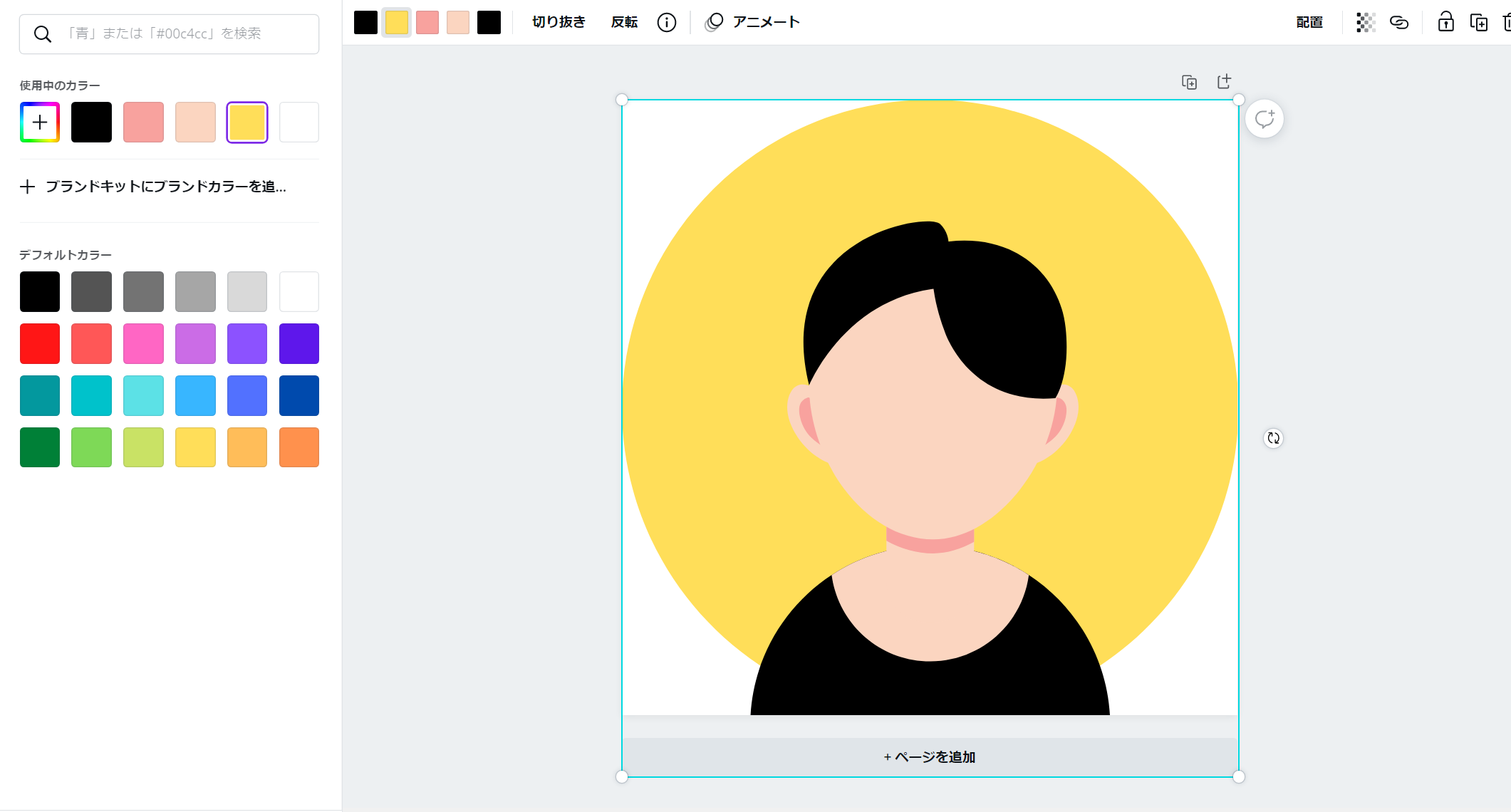
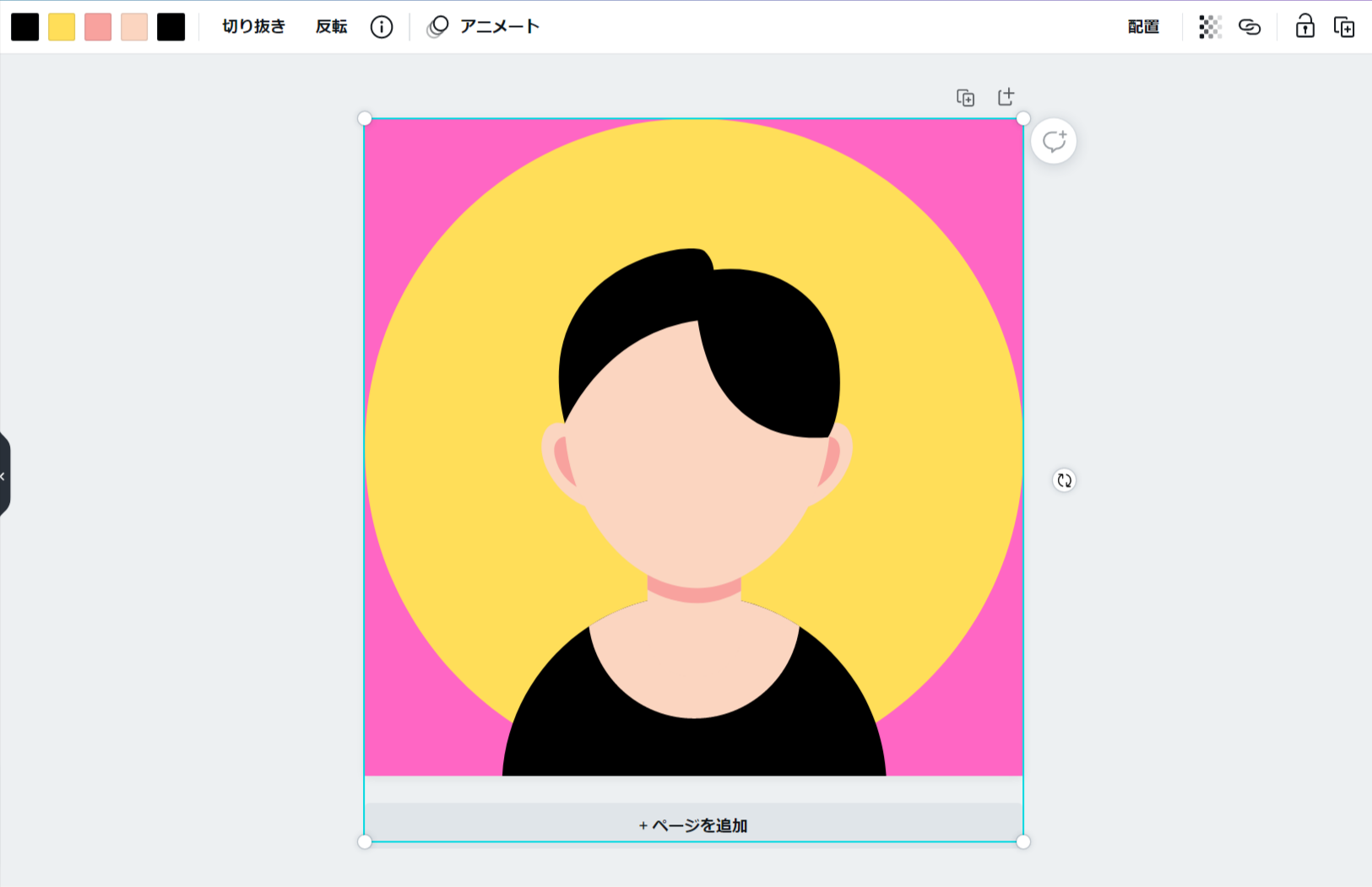
今回は最終的に以下のような色にしてみました。

肌の色は変えずに髪と服を黒に、背景の円はデフォルトカラーの中にある黄色にしています。
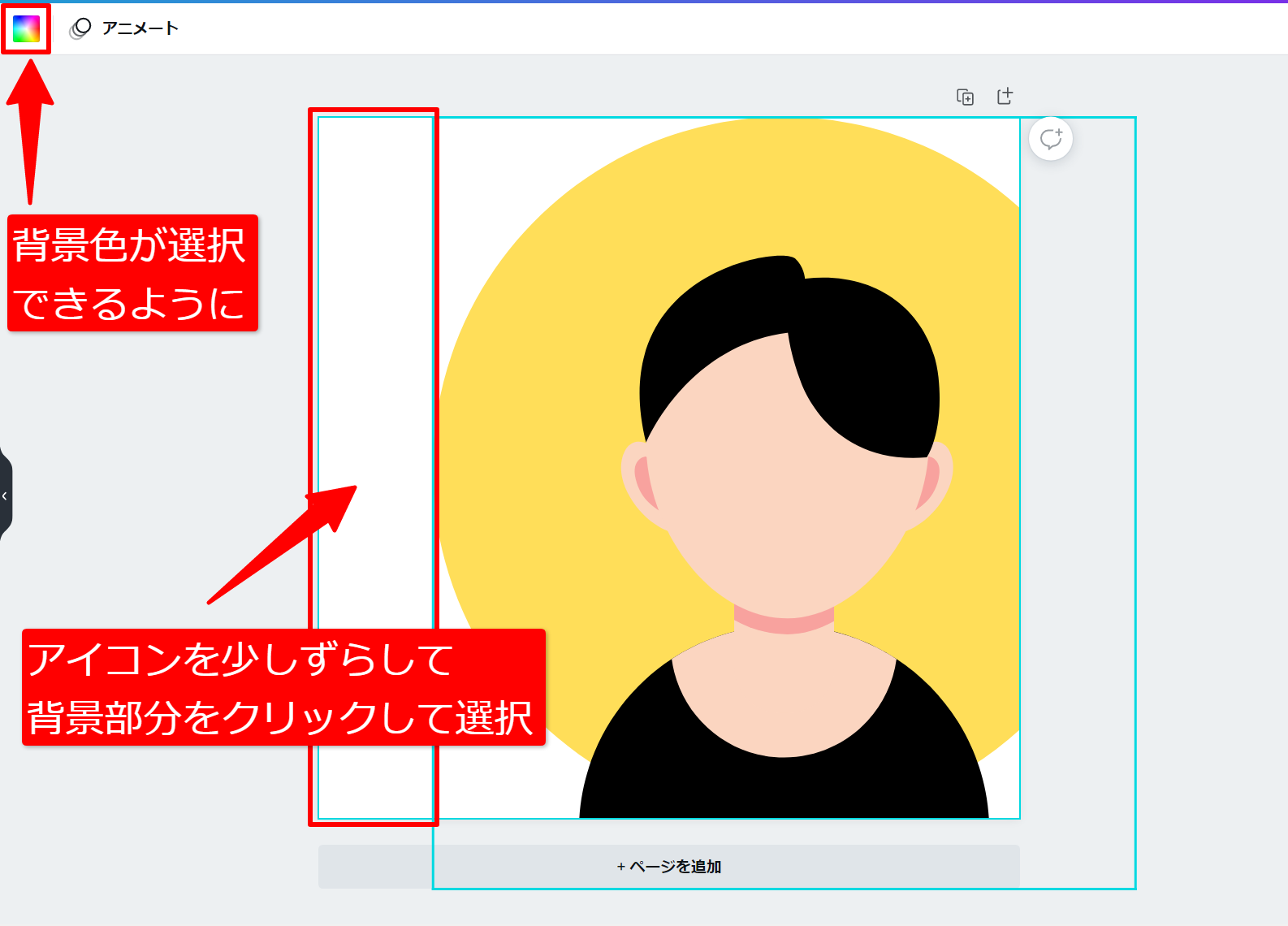
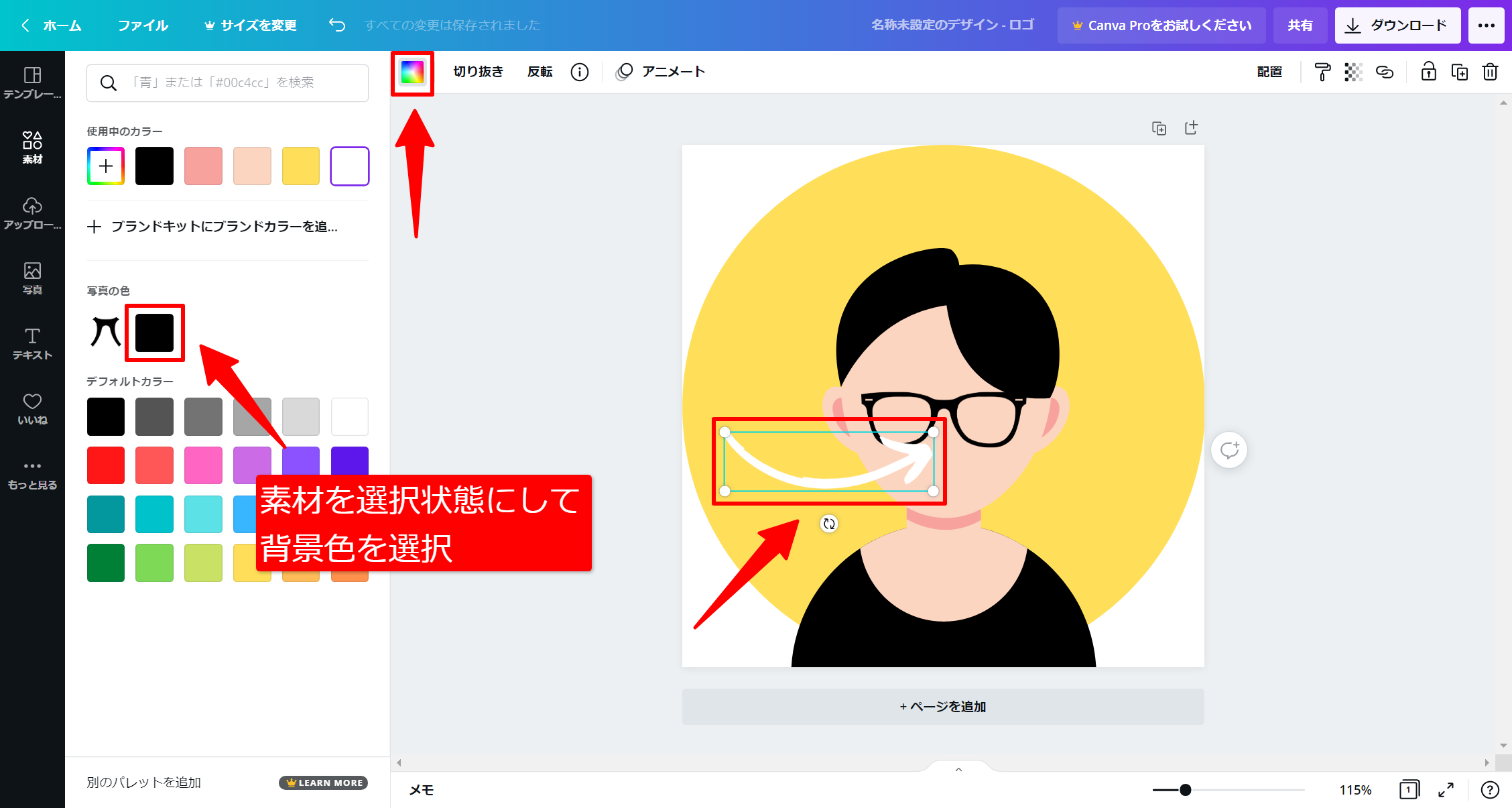
ちなみに、プロフィール画像の場合だと大体が円のアイコンになっていると思うのでこのままでも良いですが、もし四角形のプロフィール画像を作っていて「背景色が塗りたい」という場合には、一度テンプレートのアイコンを少しずらして背景を選択すれば背景色を選択することができます。

背景色を塗った後はずらしたアイコンを元に戻してあげましょう。

④ パーツを追加する
全体の色が整ったら、次は小物や顔のパーツなどを追加していきます。さすがにのっぺらぼうのままだとちょっと怖いですからね笑
今回は以下の2つのパーツを追加していきます。
・メガネ
・口
パーツを探すには「素材」から検索して探すのが早いです。
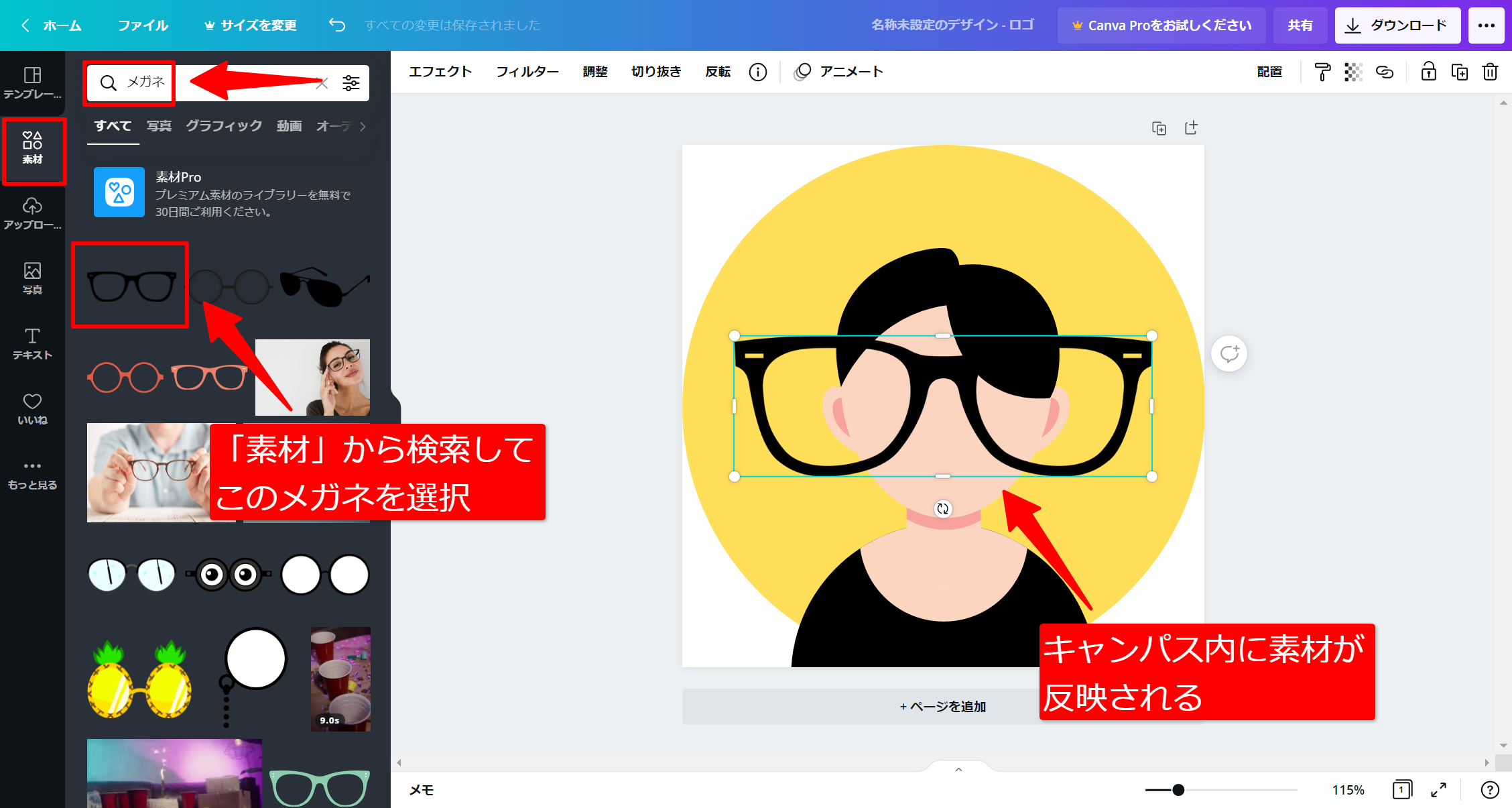
左メニューの「素材」から「メガネ」と検索し、検索結果から良さげなパーツを探していきます。
今回は一番最初に表示された黒縁メガネを使ってみました。

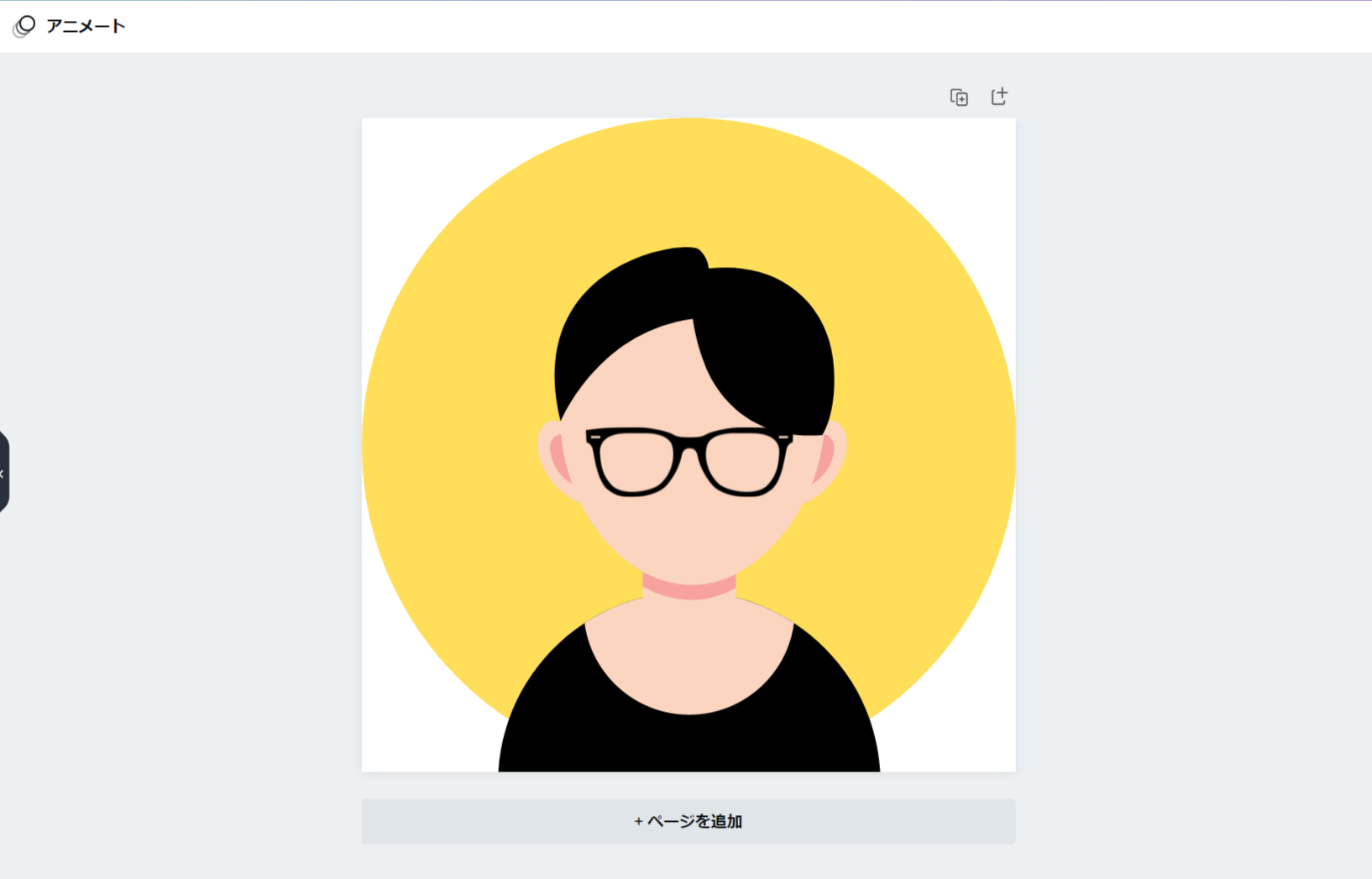
メガネの大きさや位置を合わせていきます。こんな感じでしょうか。

続いて「口」のパーツです
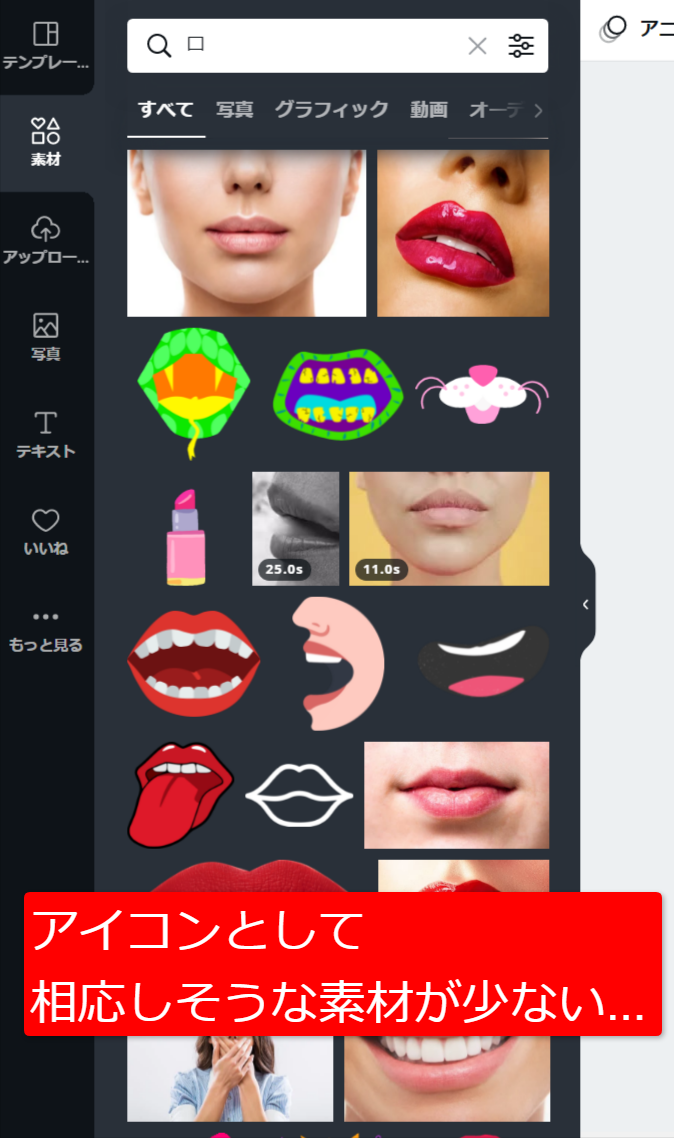
口も同じく「素材」から検索していきますが、メガネと同じようにそのまま検索すると以下のようにリアル寄りなものが多く、なかなかふさわしい素材が見つからなかったりします。

そんな時はちょっと考え方を変えましょう。
要は「口っぽく」見えれば良いので、口っぽいパーツを探していきます。
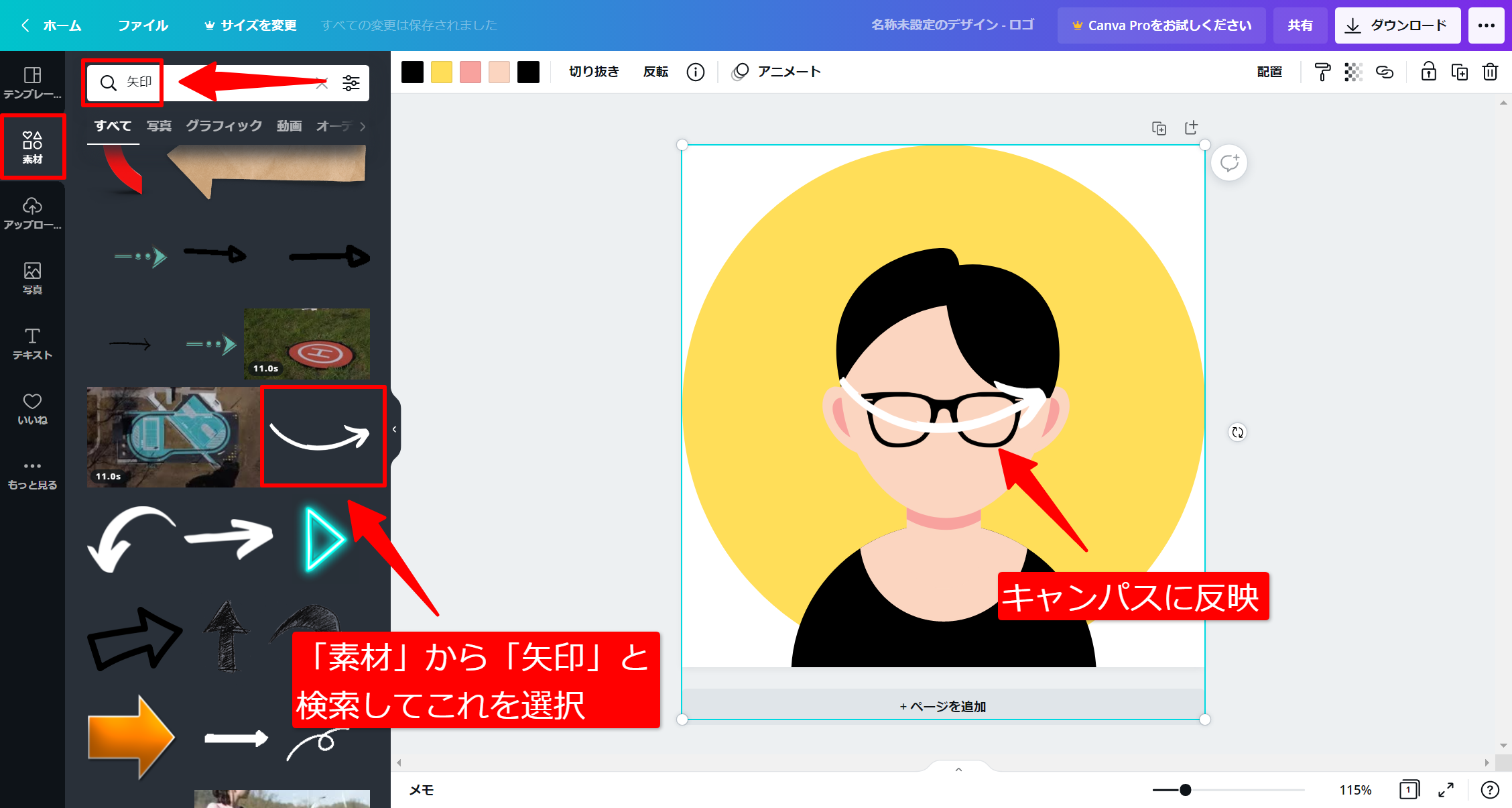
同じく左メニューの「素材」から「矢印」と検索すると、某通販を彷彿とさせるそれっぽい矢印パーツがあったのでこれを使います。

素材は色も変えることができるので、黒にします。

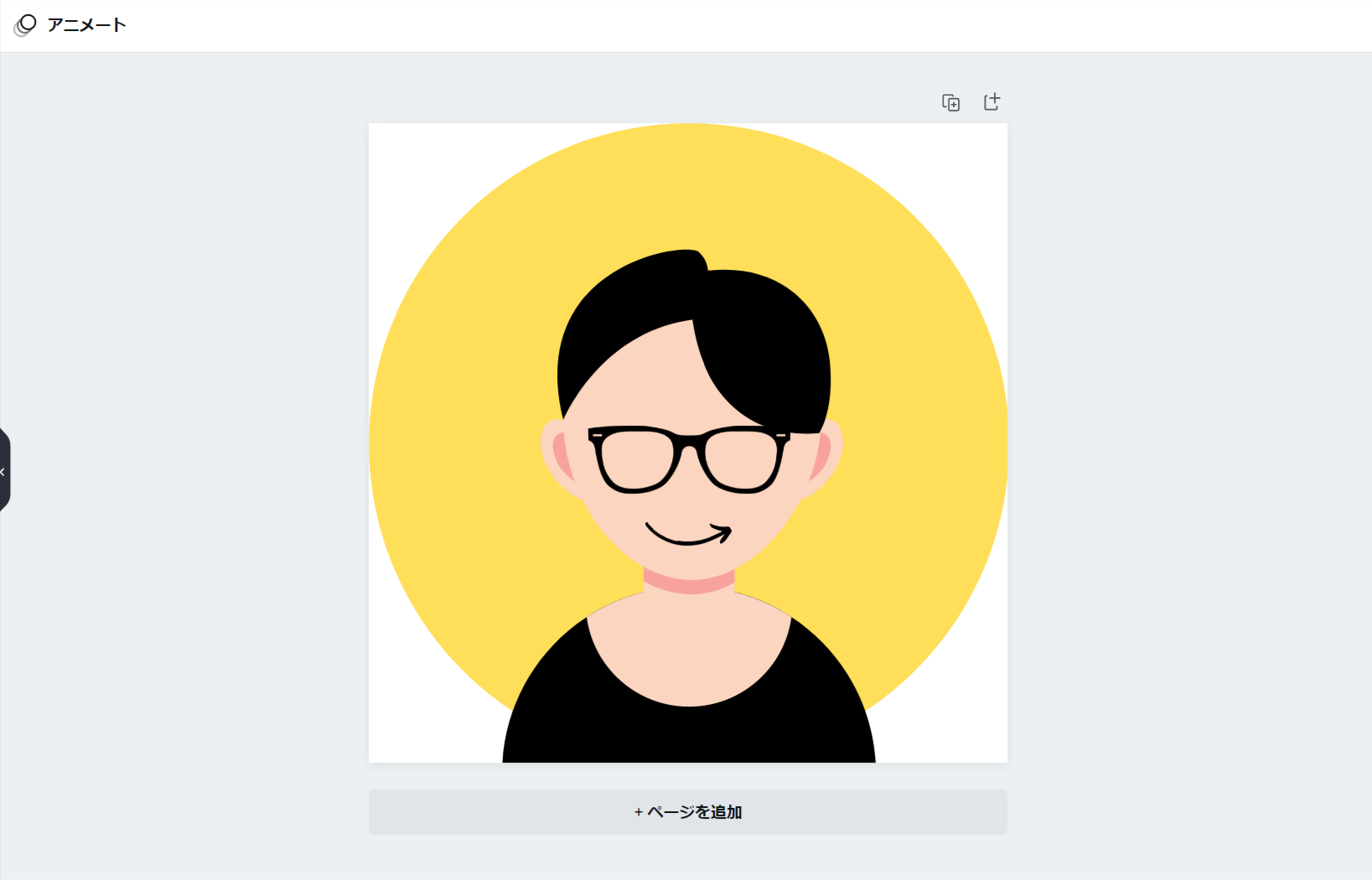
これで完成です。
めちゃくちゃシンプルではありますが、それっぽいプロフィール画像を作ることができました。

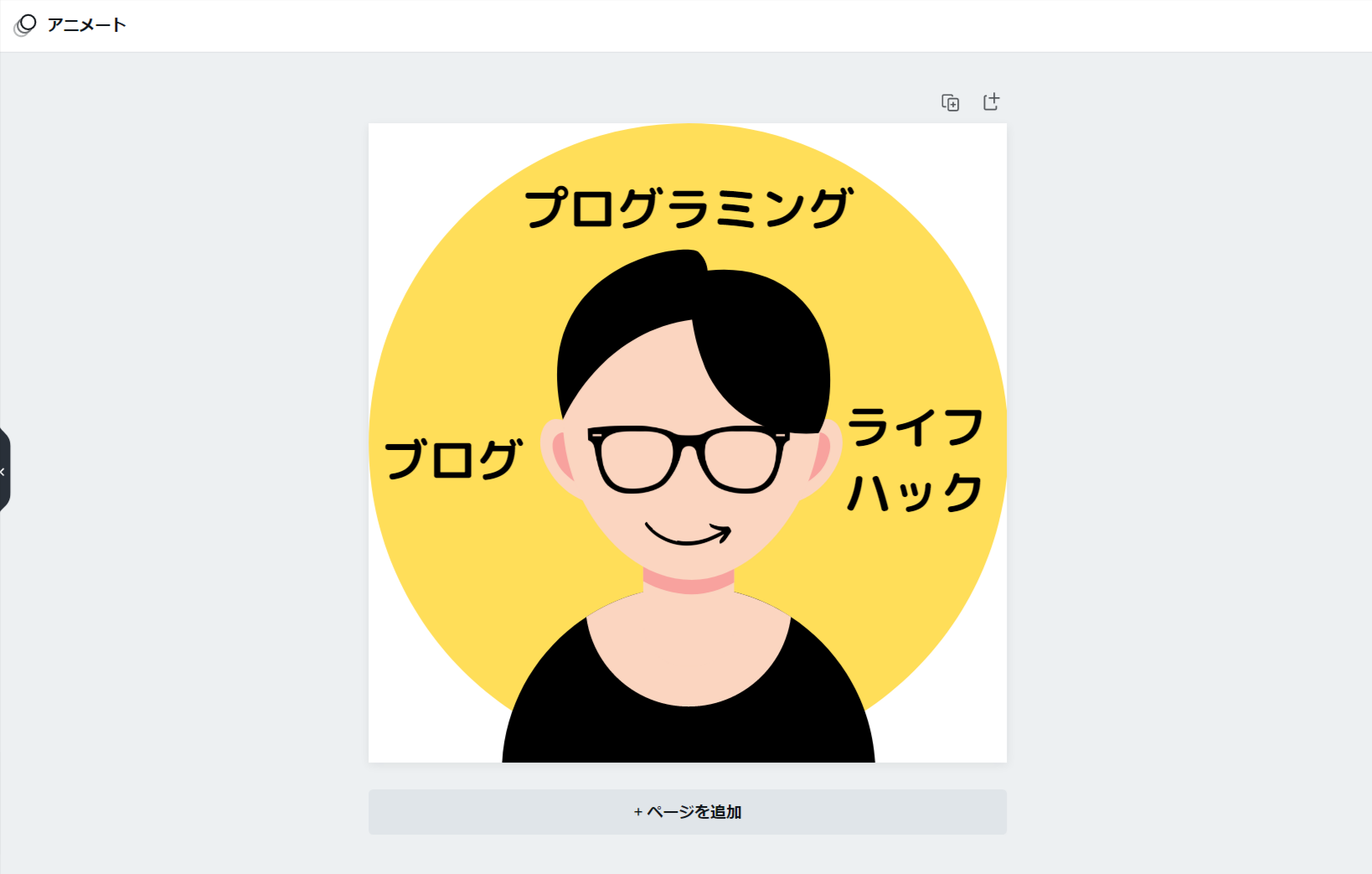
「このままだとなんか寂しいな...」という方はもちろん素材やテキストを追加してもOK。
自分だけのプロフィール画像をデザインしてみましょう。

⑤ 作成したプロフィール画像をダウンロードする(+ブログへの設定まで)
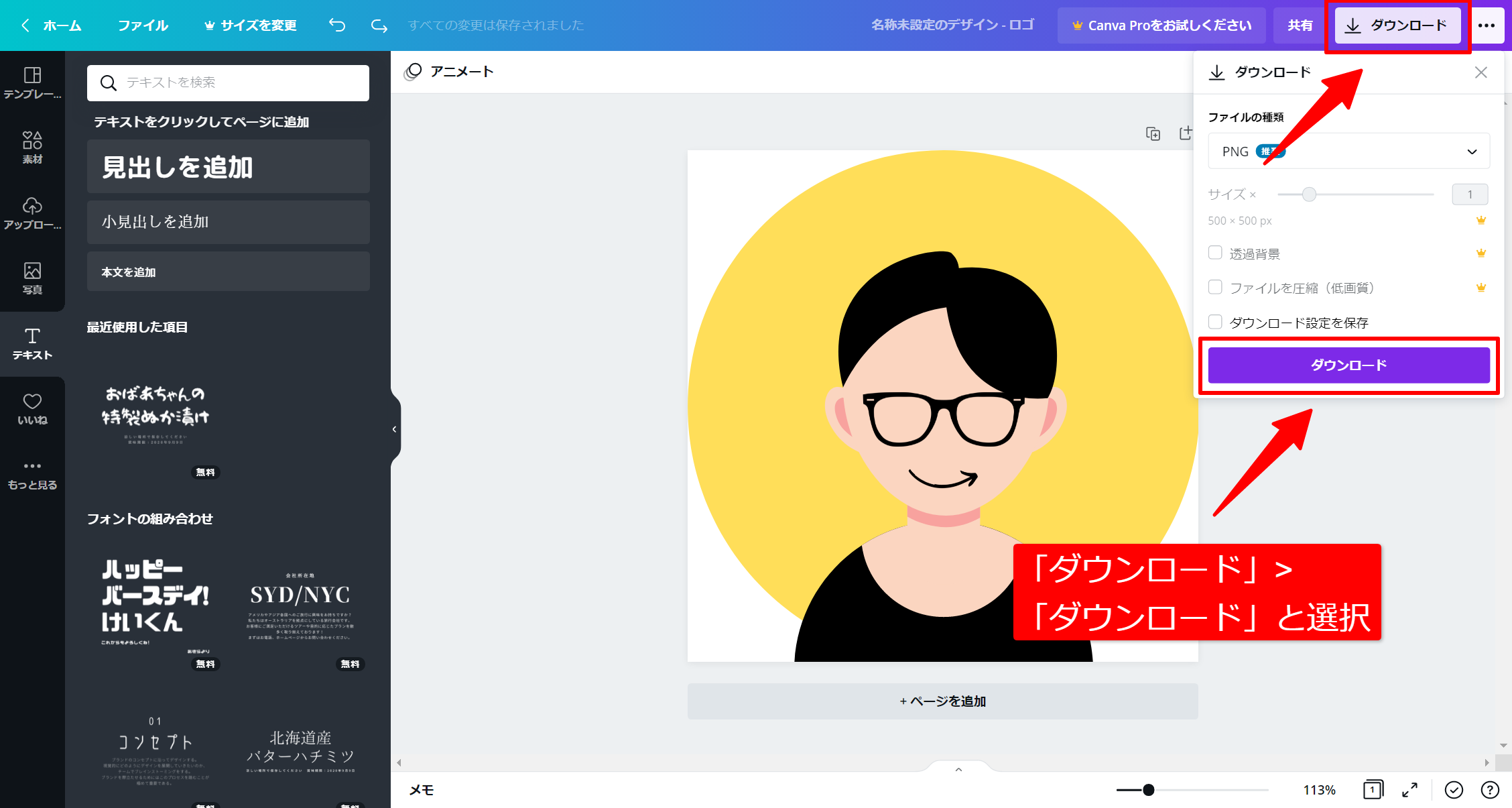
最後に作成したプロフィール画像をダウンロードします。
画面右上のメニューから「ダウンロード」>「ダウンロード」と選択します。
ファイルの形式はデフォルトでPNG(推奨)が選択されています。
基本はそのままで大丈夫ですが、ファイルサイズが気になる場合はJPGなどにも変更できます。

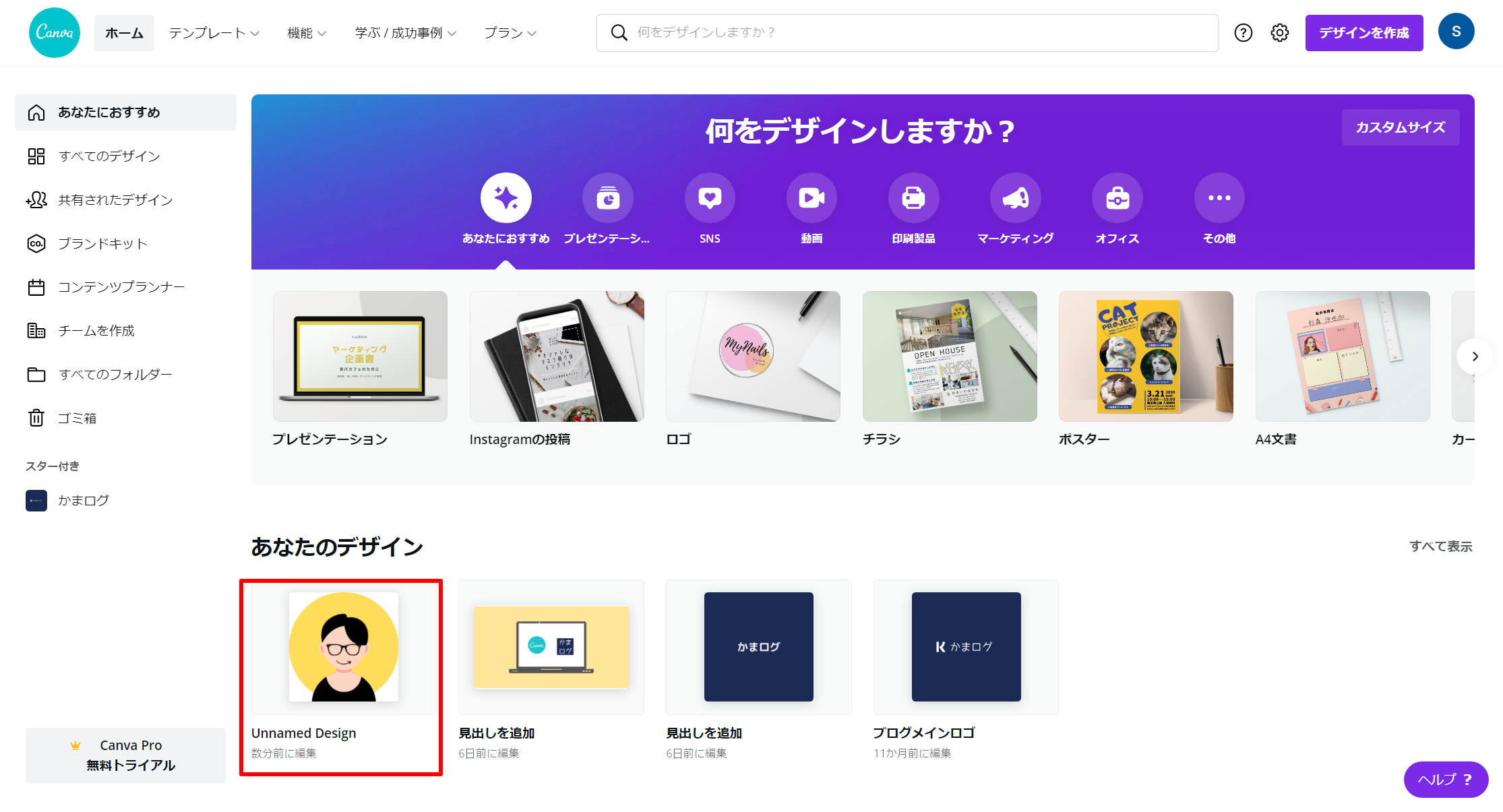
トップページに戻ると作成したデザインが「あなたのデザイン」の欄に表示されます。

以上でプロフィール画像の作成は完了ですが、せっかくなので作成したプロフィール画像をブログに設定してみましょう。
今回は当ブログのWordPressテーマ「Cocoon」を例にして説明しますが、他のWordPressテーマでも手順はそこまで変わらないと思います。
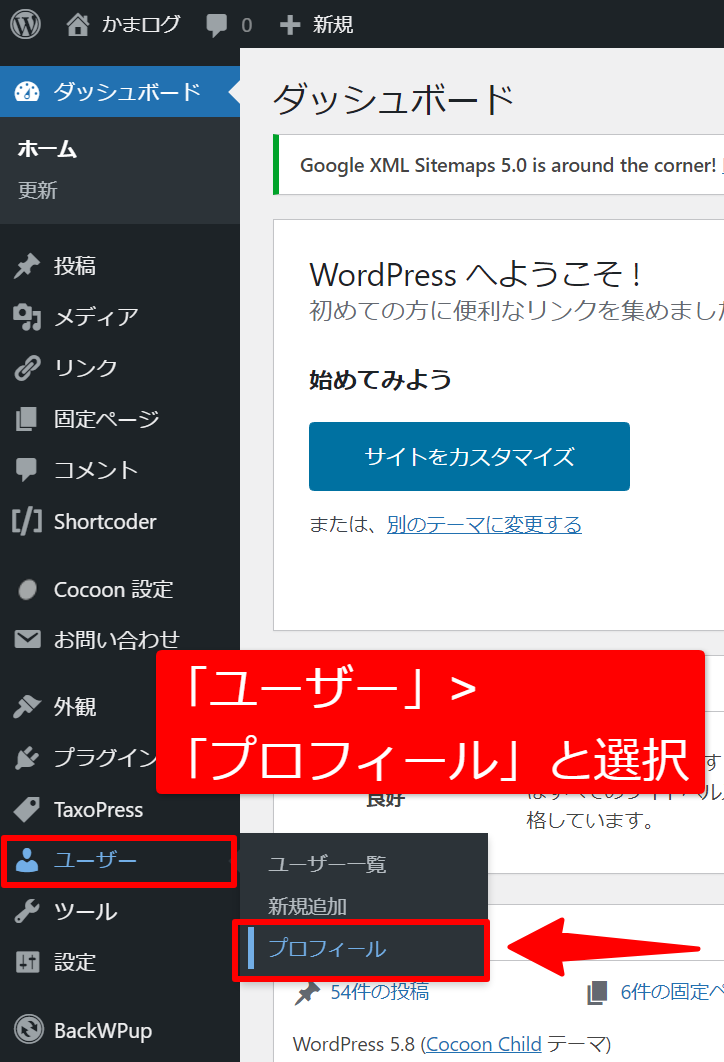
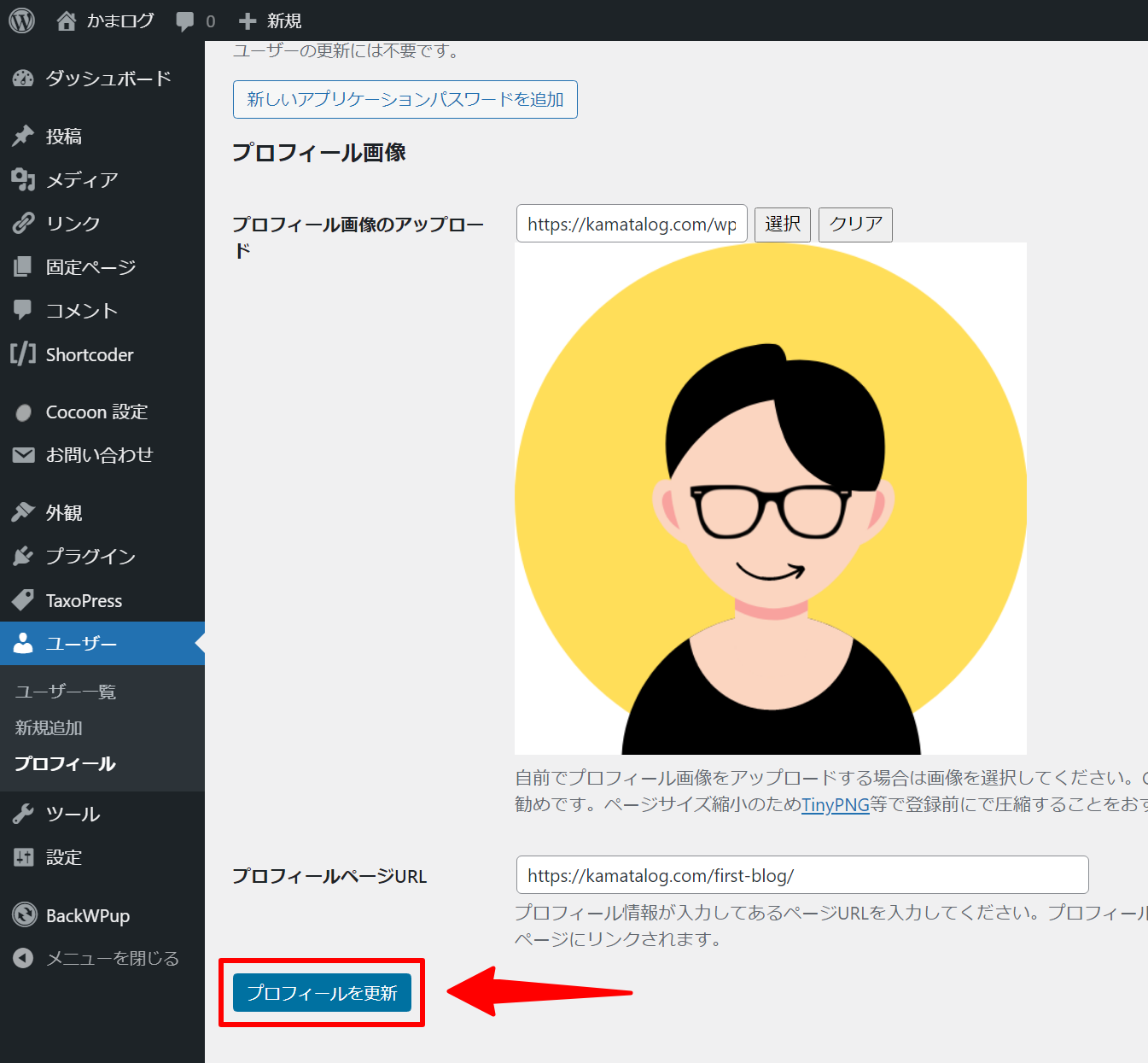
WordPress管理画面の左メニューから「ユーザー」>「プロフィール」と選択ます。

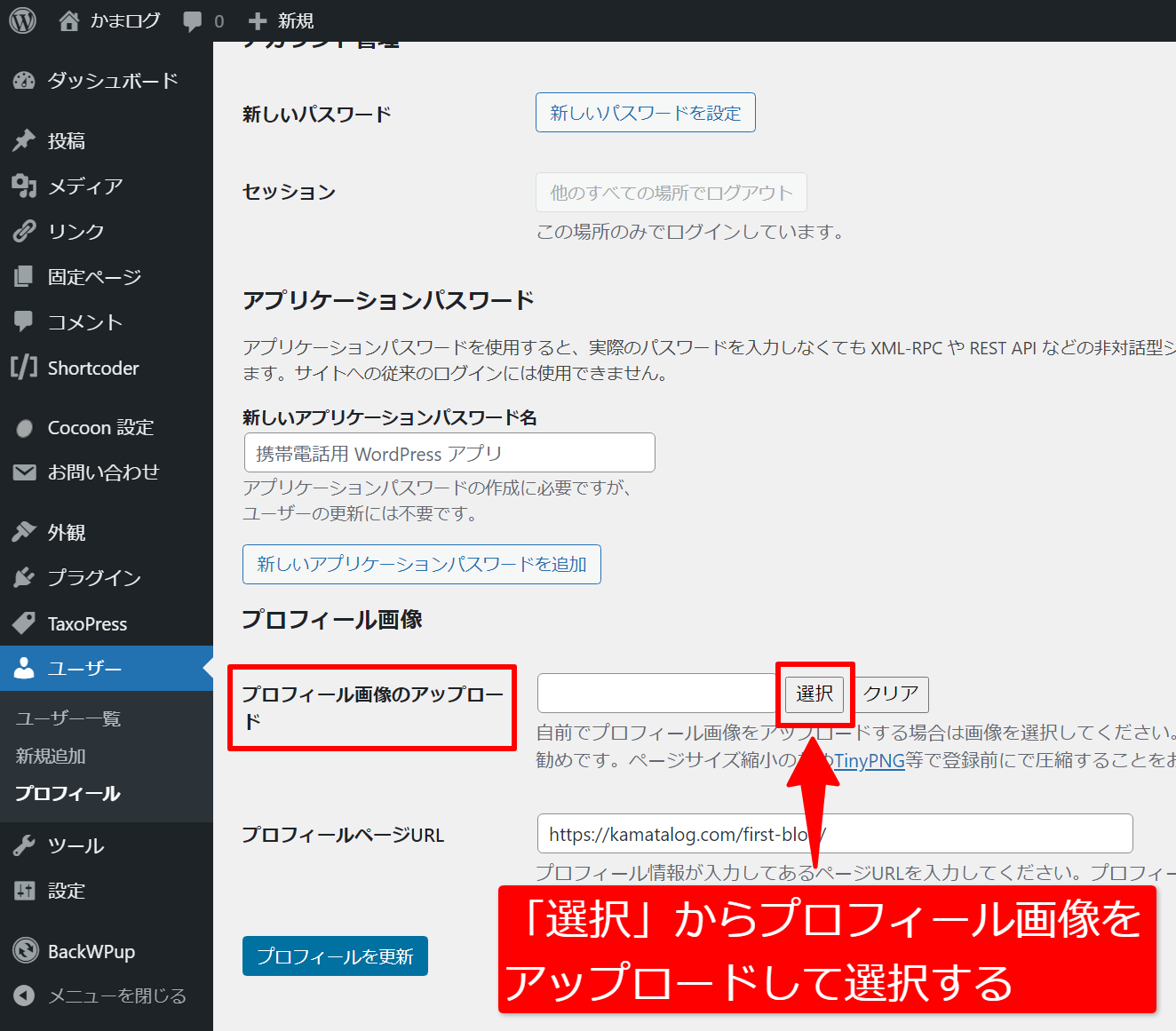
画面下にの方に「プロフィール画像のアップロード」という項目があるので、「選択」から作成したプロフィール画像をアップロードして選択しましょう。

プレビューが表示されるので、問題なければ最後に「プロフィールを更新」をクリックします。

これでプロフィール画像の設定は完了です。
僕はサイドバーにプロフィールを設置していますが、見た目は以下の通り。
結構良い感じに作れたんじゃないかなと思います。

まとめ
以上、「ブログのプロフィール画像を作成する方法」の紹介でした。
最後にもう一度、手順をおさらいしておきます。
①Canvaに登録する
② テンプレートとなるアイコンを選択する
③ 全体の色をデザインする
④ パーツを追加する
⑤ 作成したプロフィール画像をダウンロードする(+ブログへの設定まで)
手順が分かっていれば5分程で簡単に作成することができるので、ぜひこの記事を参考にしてみてください。
・豊富な素材とテンプレートで、初心者でも手軽におしゃれなデザインを作成
・画像だけでなく、PowerPoint、GIF、動画(mp4)、PDFなど様々なファイル形式に対応
・作成したデザインをTwitterやInstagram、Googleドライブなど様々なサービスと連携

当ブログでは、今回ご紹介したもの意外にもCanvaで様々なデザインを作っています。
作り方も紹介しているので、興味があればどうぞ。