
Canvaで動画編集もできるようになったって聞いたけど、どんなことができるの?
カット編集やテロップを入れることはできる?
こんな疑問を解決していきます。
今回はCanva(キャンバ)というデザイン作成ツールを使用して、動画を作成する方法とCanvaの動画編集でできること・できないことをご紹介していきます。
さっそく結論からですが、2021年10月現在、Canvaでできる動画編集の機能は以下となります。
・動画のトリミング(始端 or 終端のみ)
・音声の挿入(最大10ファイルまで)
・テロップ(テキスト)、素材(図や画像)、アニメーションの追加
「あれ、カット編集とか倍速・スロー再生はできないの?」
と思われるかもしれませんが、残念ながら現状ではできません。
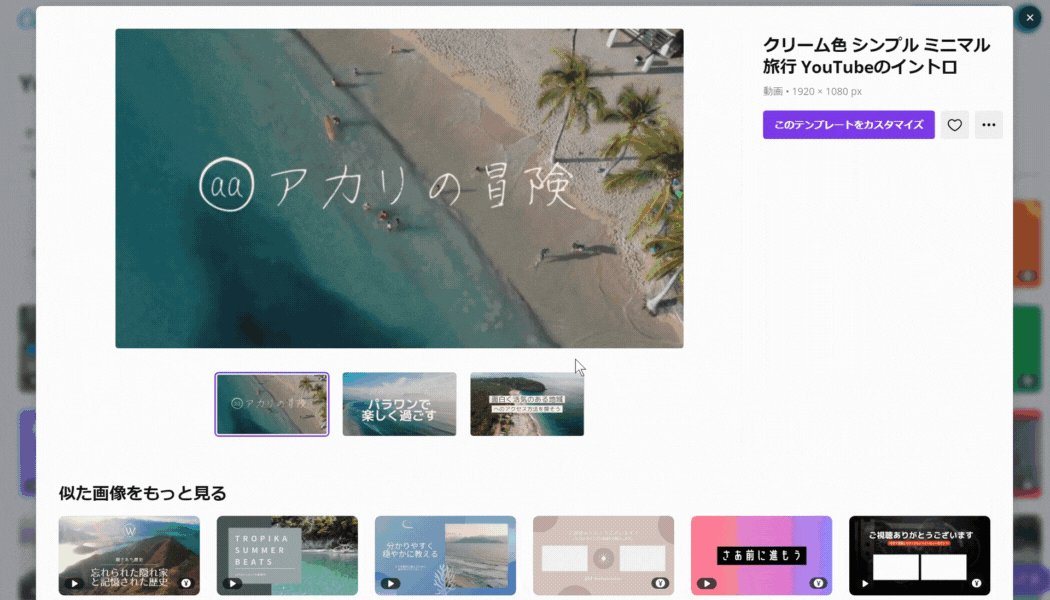
それでも、テンプレートや各素材を使えば、↓このくらい動画であれば作ることができます。
こちらは「旅系Youtubeチャンネルの動画のイントロ」をイメージして作ってみました。
今回は、このような簡単な動画編集をCanvaでおこなう方法を解説していきたいと思います。
Canvaで動画を作成する手順
Canvaで動画を作成する手順は、以下の5ステップです。

以下、1つ1つの手順を解説していきます。
① Canvaに登録する
初めに、Canvaの会員登録を行いましょう。
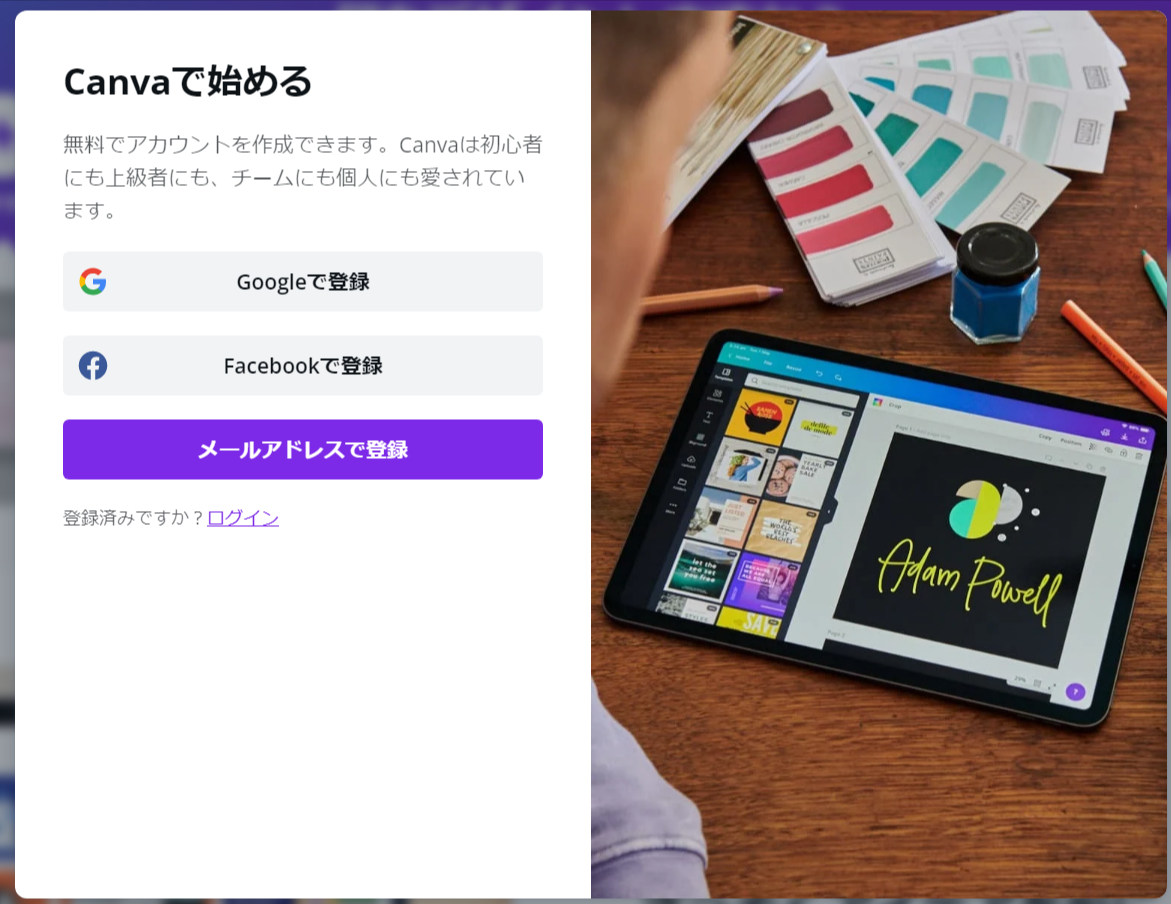
Canvaのトップページにアクセスします。
登録方法としては、「Google」「Facebook」「メールアドレス」の3種類があります。
メールアドレスで登録する場合は、「名前」「メールアドレス」「パスワード」の3つの情報を登録します。


GoogleやFacebookのアカウントを既に持っている方は、各アカウントでログインするだけですぐに使い始められるので便利ですね。
② テンプレートとなる動画を選択する
Canvaに登録したら、さっそく動画を作っていきましょう。
まずはテンプレートとなる動画を選択します。
動画のテンプレートには色々と種類があるのですが、今回は冒頭でお見せした「旅系Youtubeチャンネルの動画のイントロ」の作成を例として解説します。
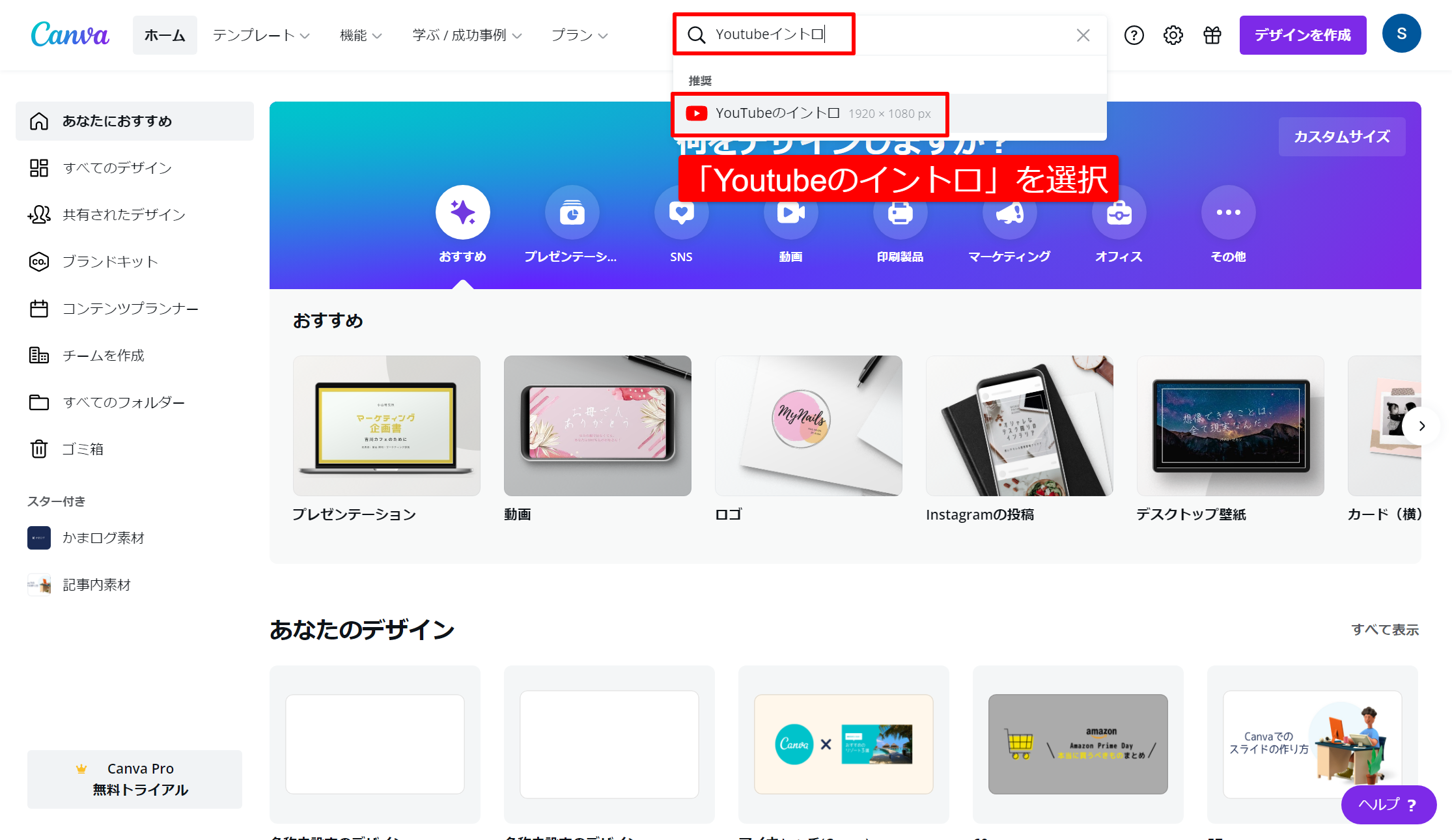
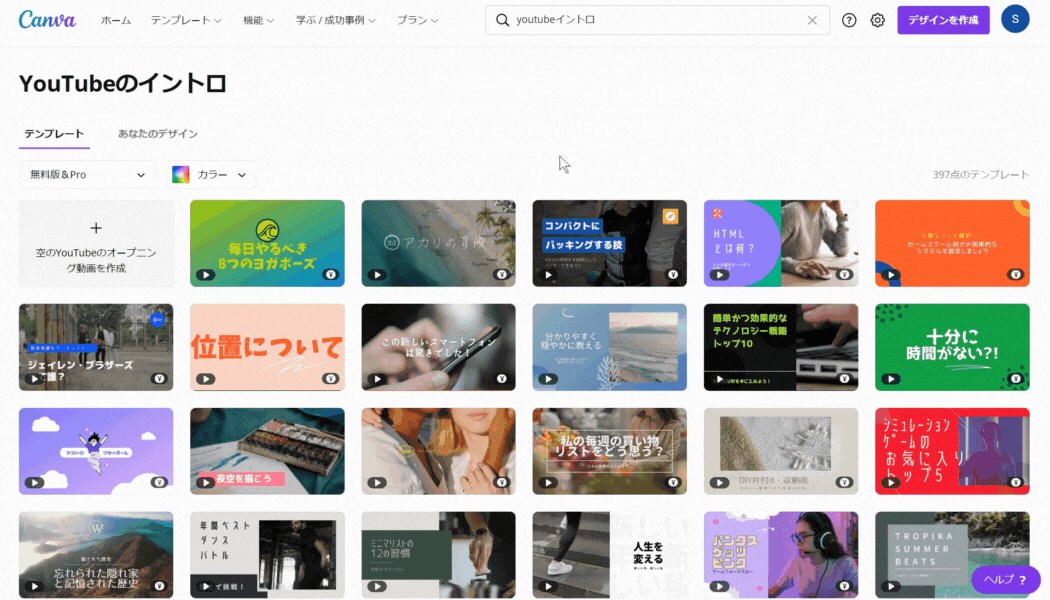
ログイン後のトップページから「Youtubeイントロ」と検索して、候補に出てくる「Youtubeのイントロ」を選択すると、テンプレートの一覧が表示されます。

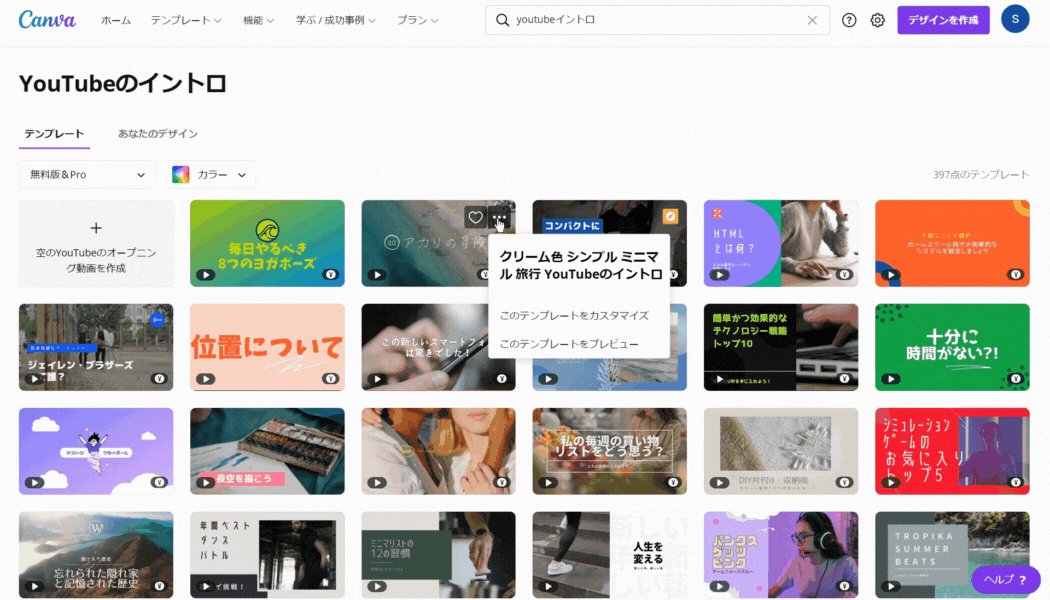
テンプレートの内容を確認したい場合は、マウスオーバーして「3点リーダ」>「このテンプレートをプレビュー」で確認できます。
作りたい動画のイメージにあったテンプレートを選択しましょう。

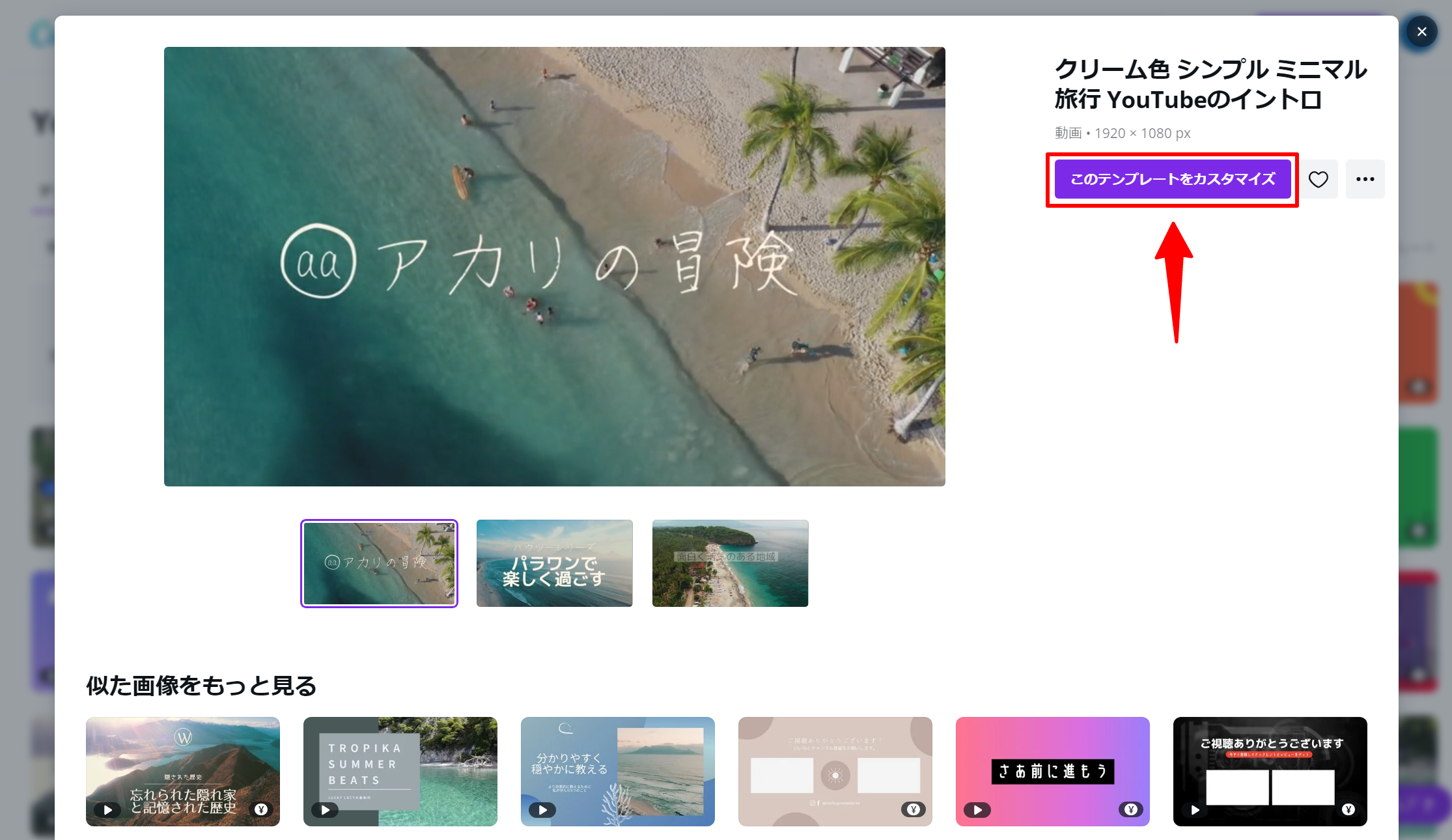
今回はこちらのテンプレートを選択してみました。
プレビューを確認して問題なければ、「このテンプレートをカスタマイズ」をクリックしてデザイン作成に入っていきましょう。

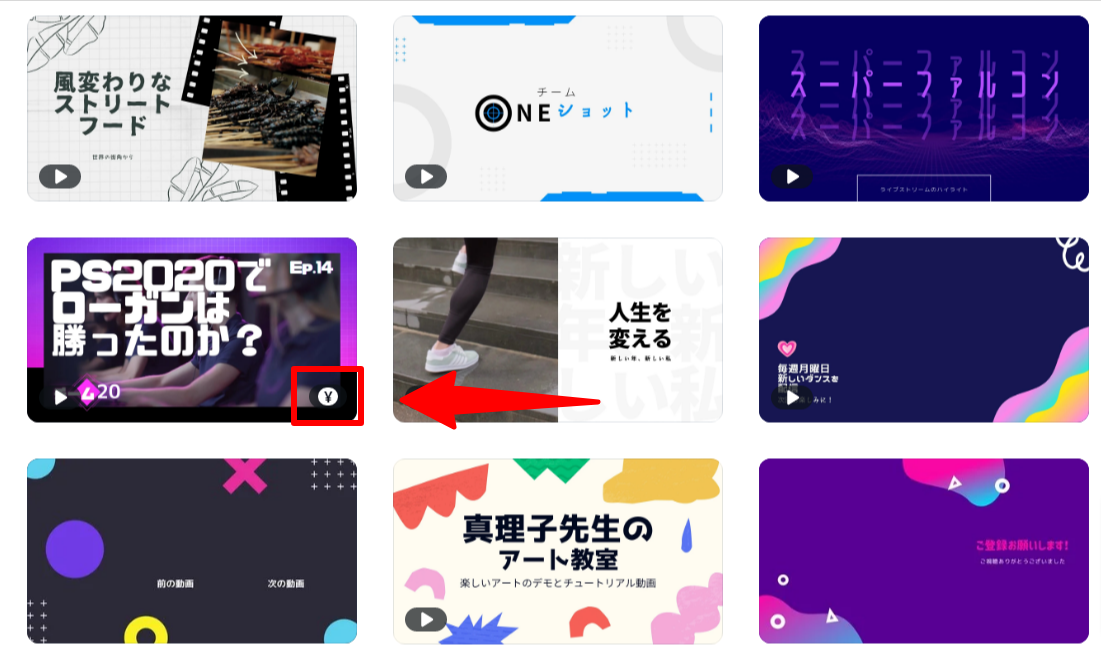
ちなみにテンプレートの中には以下のように「\マーク」が付いているものがありますが、こちらは有料プランの「Canva Pro」に登録すると使えるテンプレートです。


無料プランでも十分に動画は作れますが、有料プランでは使えるテンプレートの数がかなり増えデザインの幅が広がるので、気になった方はぜひCanva Proを試してみてください。
今なら最初の30日間は無料で使えます。
③ テキスト、色、素材を編集する
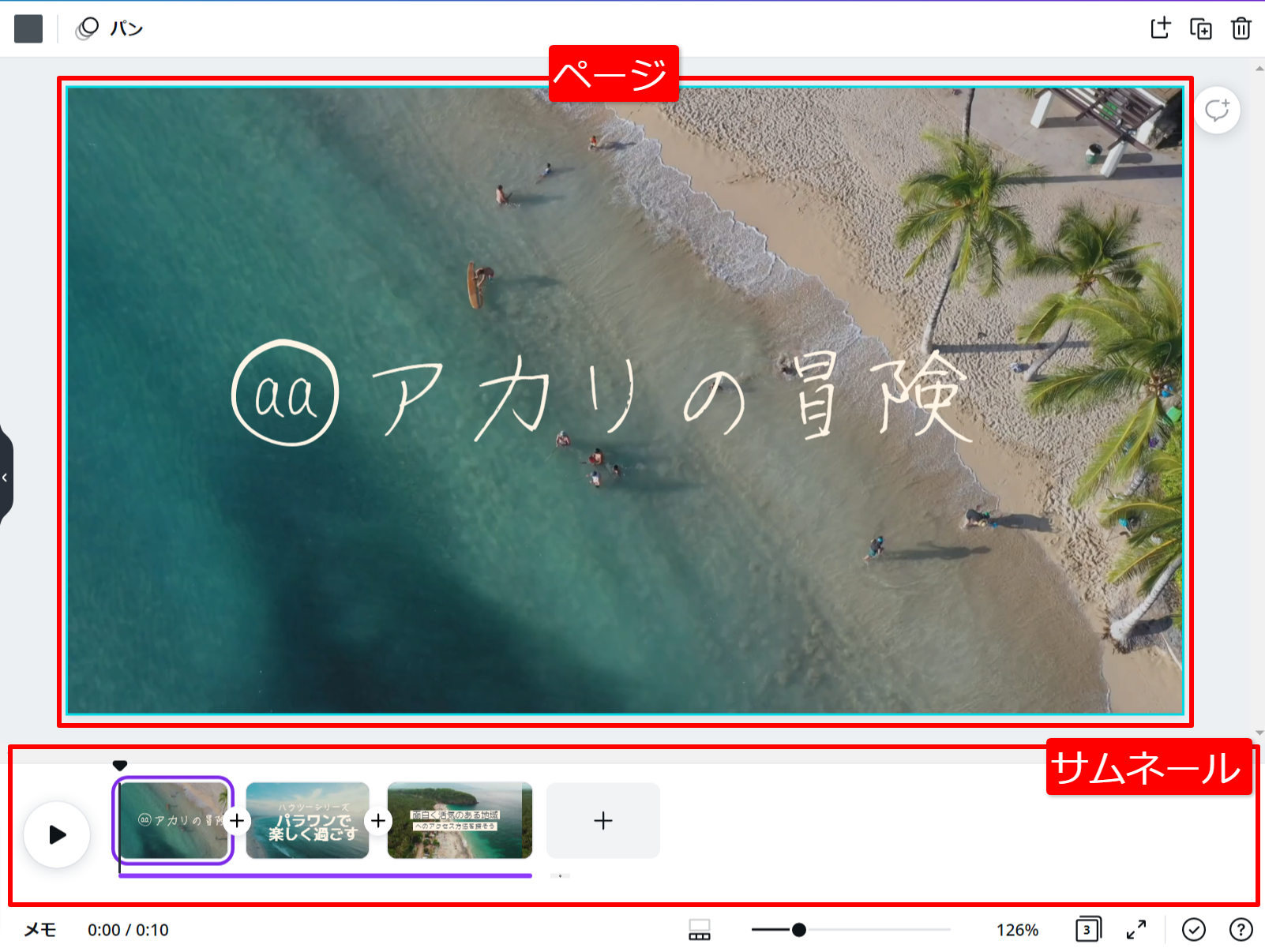
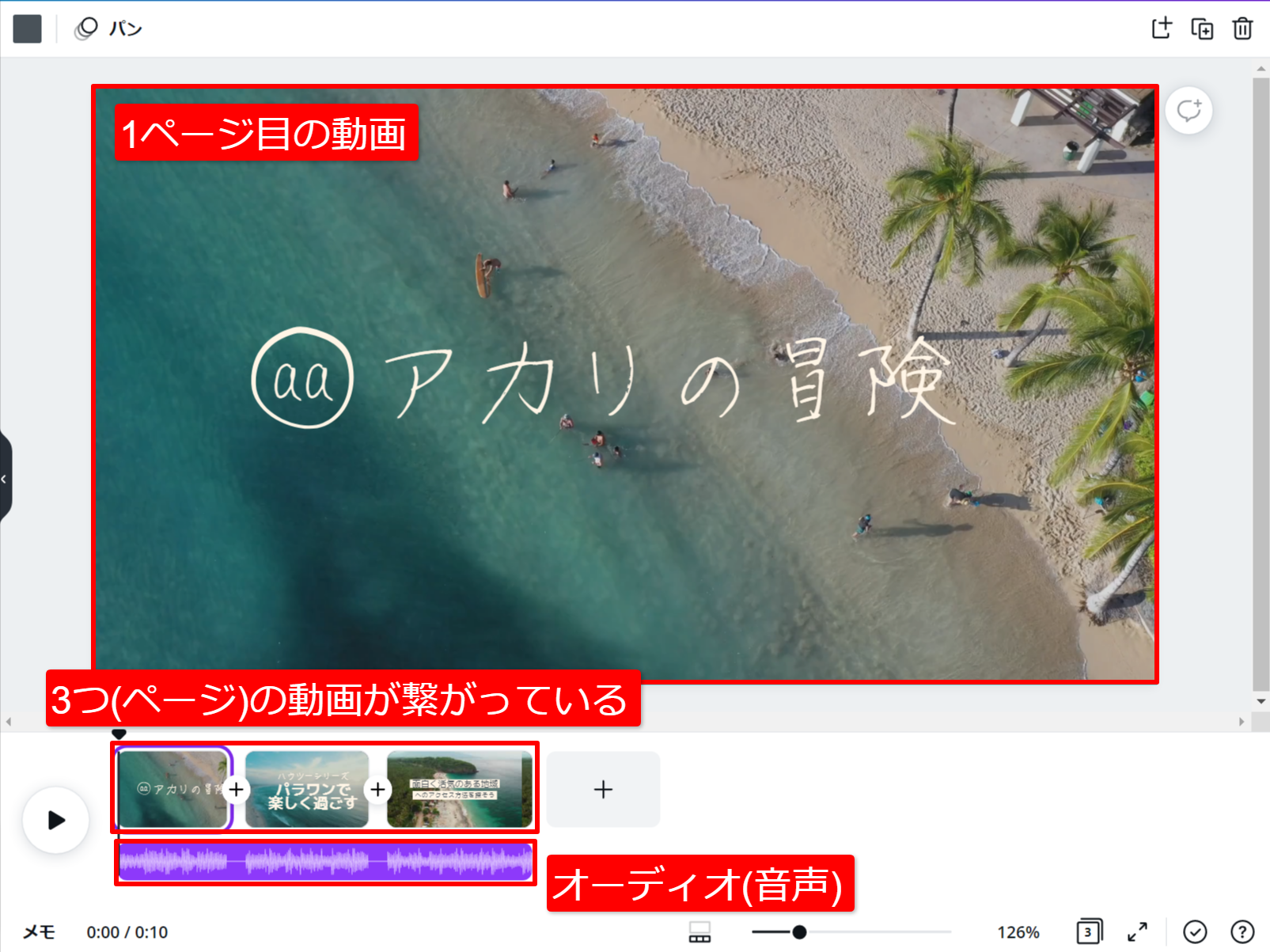
動画編集に入る前に、画面の見方から解説します。
動画編集の画面はその他のデザイン作成画面とは少し異なり、以下の2つの領域があります。
・ページごとの動画を表示する「ページ」領域
・動画のタイムラインを表す「サムネール」領域

今回選んだテンプレートは3つ(ページ)の動画が繋がっており、デザインの作成に入った時点では1ページ目の動画が表示されている状態になります。
また、サムネール領域の紫色のバーはオーディオ(音声)を表しています。

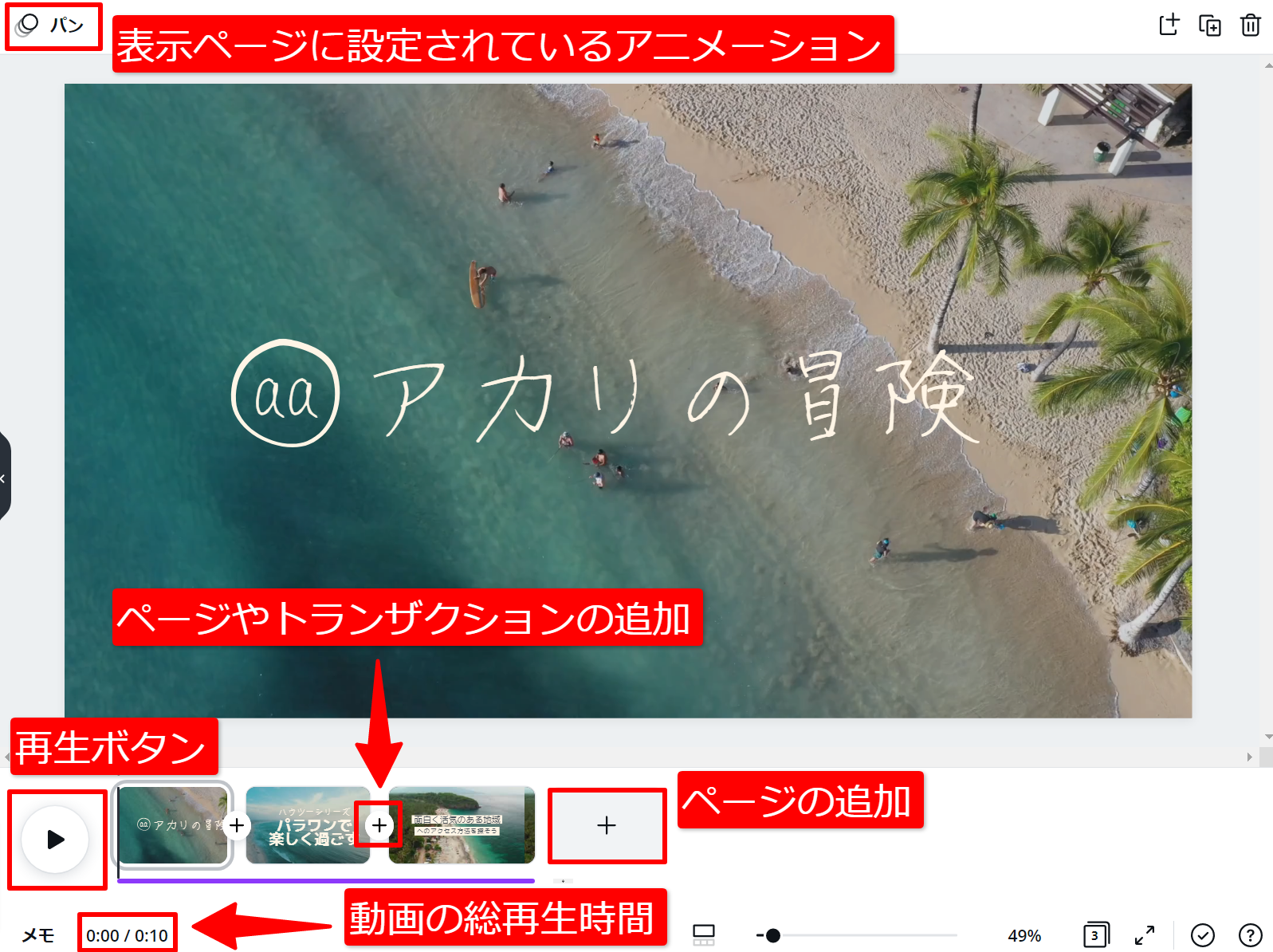
それ以外の表示や機能は以下のとおり。
「+」アイコンでページやトランザクション(ページ切り替え時のエフェクト)の追加、再生ボタンで全ての動画を通しで再生することができます。
また、画面左上には表示ページに設定されているアニメーション、画面左下には動画の総再生時間が表示されます。

さて、前置きが長くなりましたが、いよいよ動画の編集に入っていきましょう。
まずはテンプレート内のテキストや色、素材の編集から行っていきます。
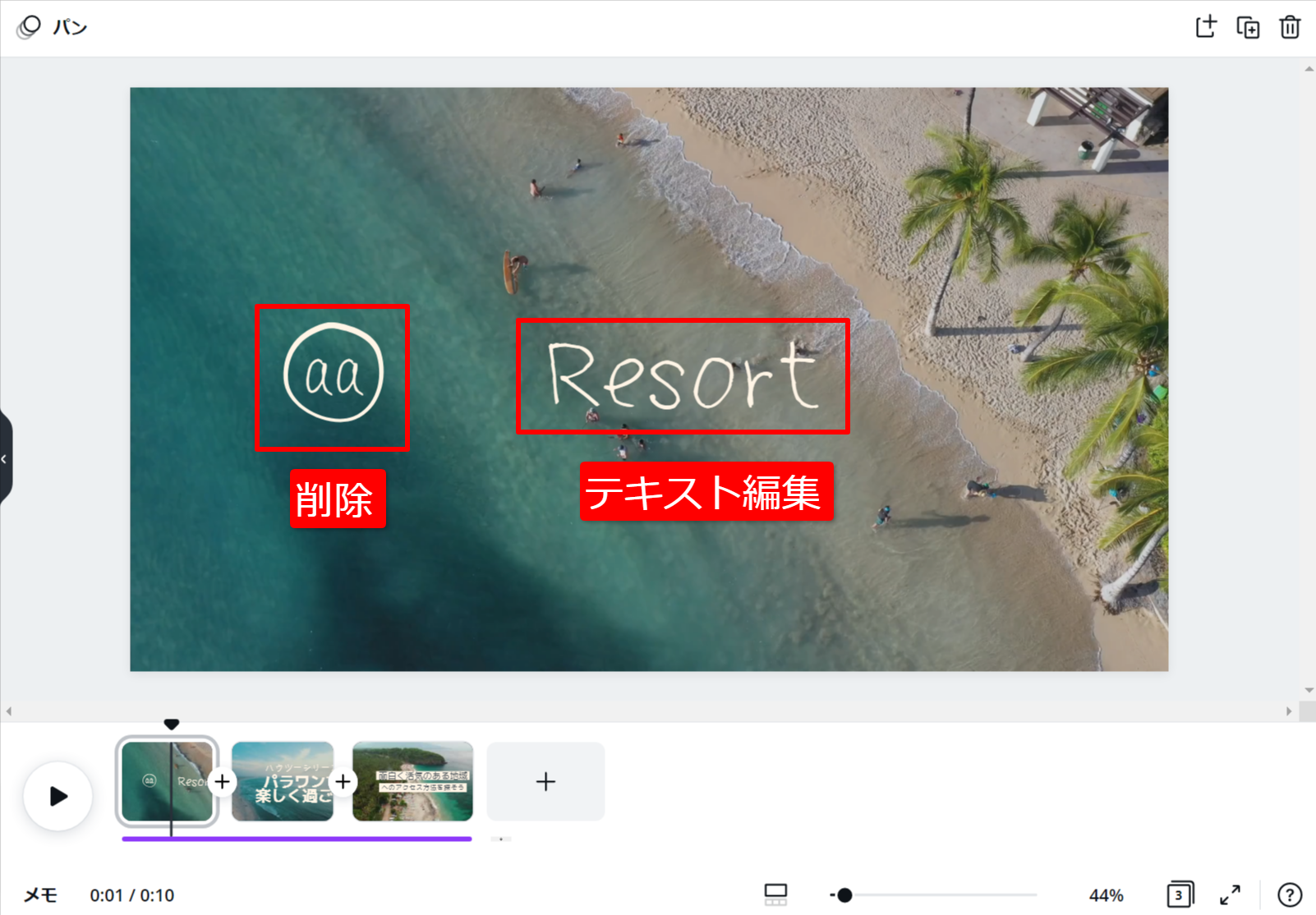
1ページ目に入っているいらない素材をDeleteキーで削除し、テキストボックスをダブルクリックしてテキストも編集します。
今回は「旅系Youtubeチャンネルの動画のイントロ」なので、「Resort(リゾート)」と入力してみました。

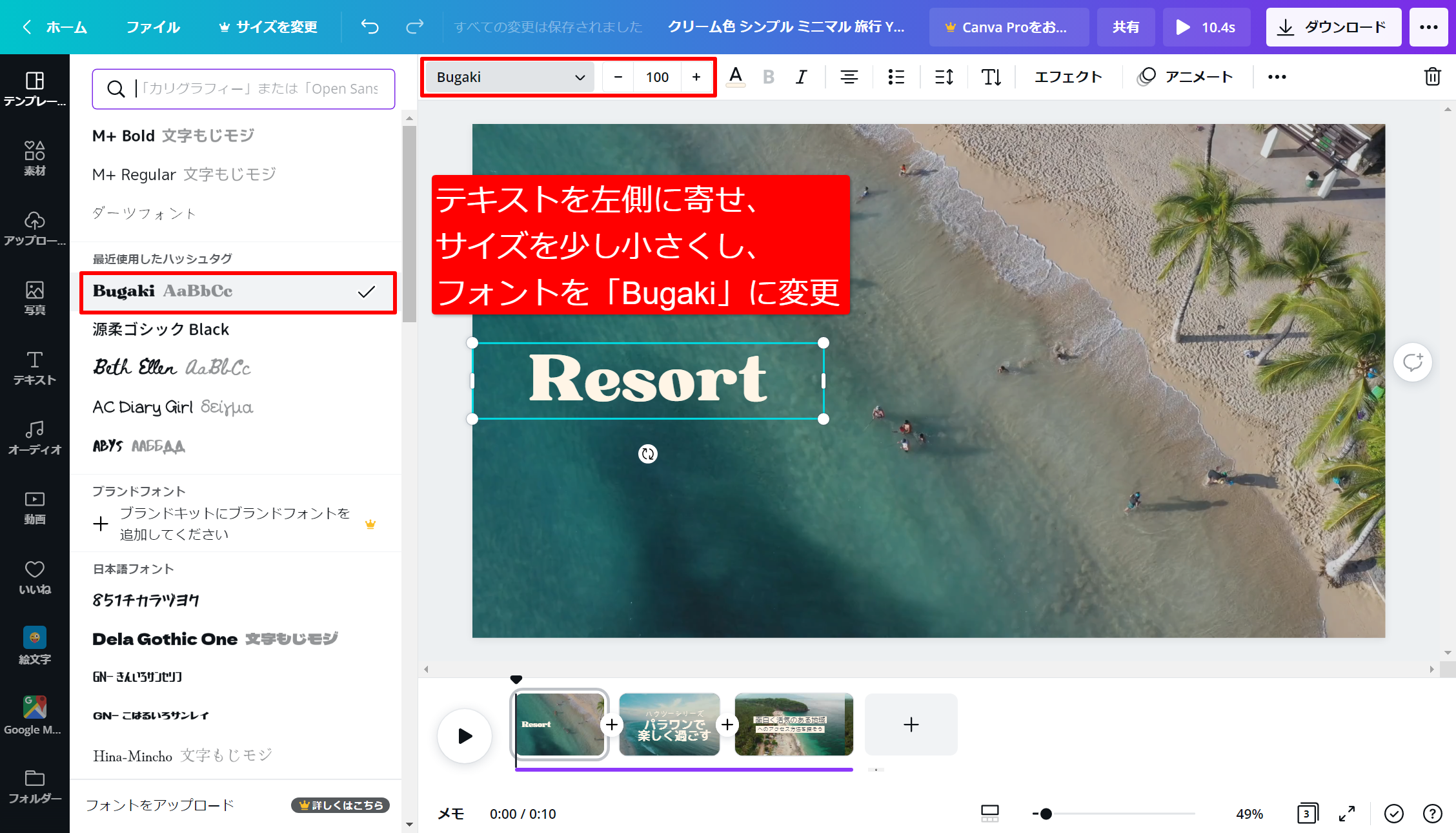
このままだと少しテンプレ感がでてしまうので、テキストの位置やサイズ、フォント種も変更していきます。
今回はテキストボックスを左側に移動し、サイズを少し小さくして、さらにフォントを「Bugaki」に変更してみました。

この時点での1ページ目の動画は以下のとおり。
なかなかそれっぽい見た目になっているんじゃないでしょうか。

1ページ目のアニメーションには「パン」が設定されているので、テキストが左から右へスライドするように表示されています。

続けて2ページ目も編集していきます。
といっても、今回はあまり凝ったことをせずに動画を作っていきたいので、1ページ目のテキストをコピーして2ページ目にも流用していきましょう。
1ページ目のテキストを「Ctrl+c」でコピーしてから、サムネール領域の2ページ目の動画を選択します。
2ページ目の既存のテキストをDeleteキーで削除し、「Ctrl+v」で貼り付けてからテキストを編集します。
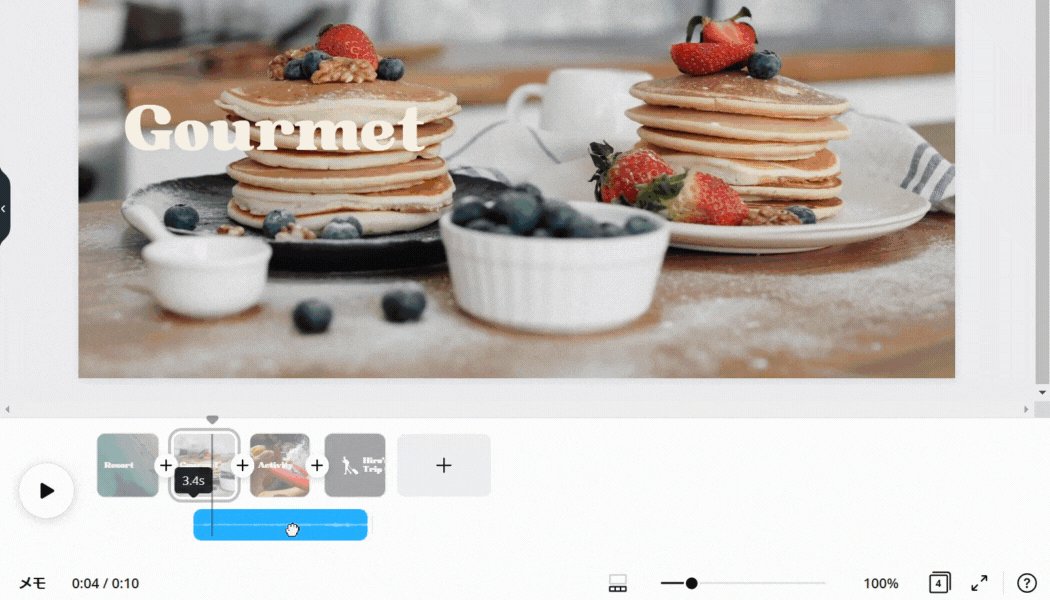
2ページ目には「Gourmet(グルメ)」と入力してみました。
動画とテキストが合っていませんが、そこは「④動画の編集」で調整していきます。

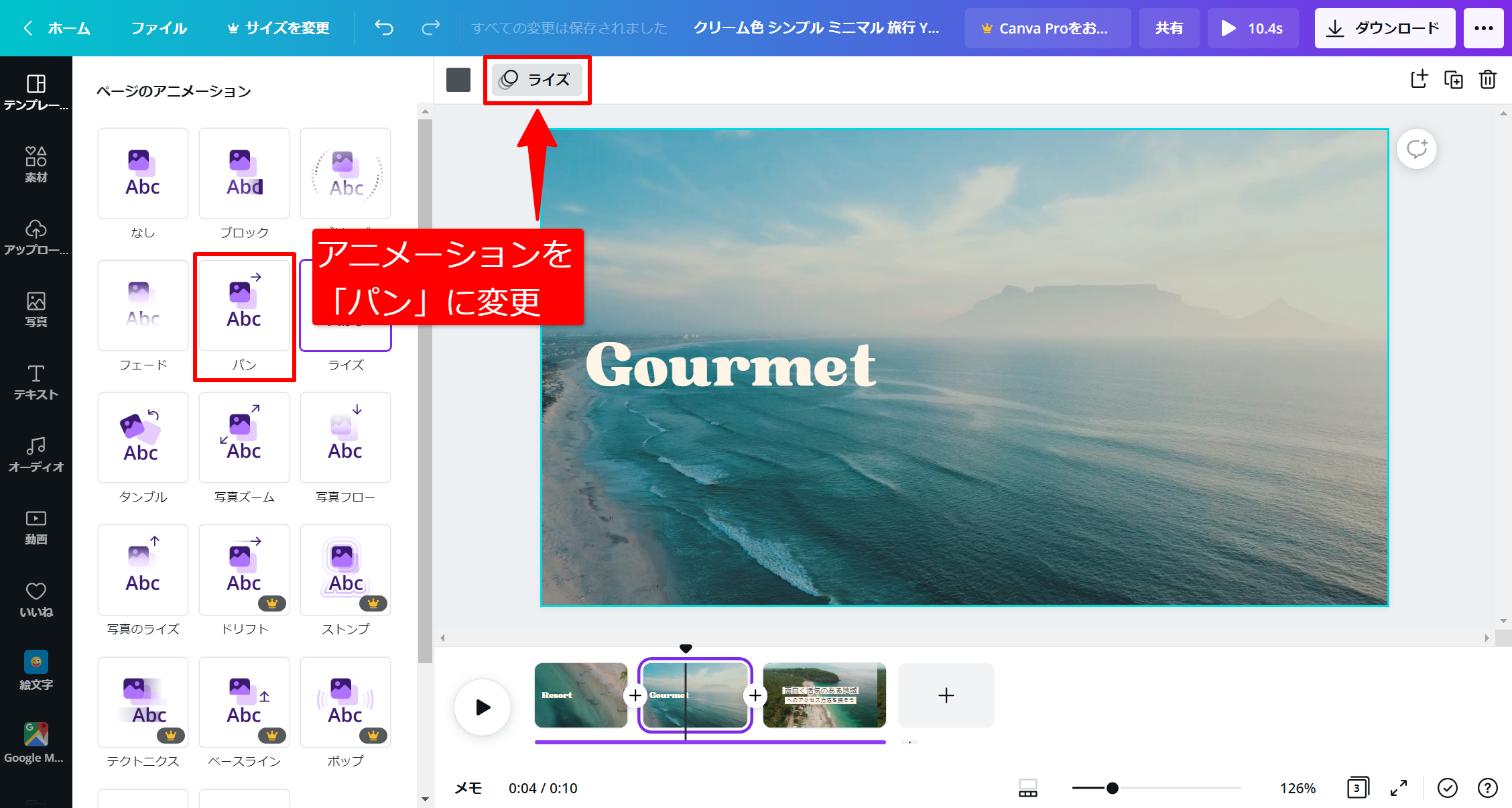
ここで1点注意しておきたいのが、ページのアニメーション設定です。
2ページ目には「ライズ」という下から上にスライドしながら表示するアニメーションが設定されているので、1ページ目のアニメーション(パン)とは別の見え方になってしまいます。

何か意図があって異なるアニメーションを設定する場合は良いのですが、ここは統一感を出すために2ページ目のアニメーションも「パン」に変更しましょう。

これで2ページ目も完成です。

続いて3ページ目ですが、こちらも2ページ目とまったく同じ手順で編集していきます。
2ページ目のテキストをコピーし3ページ目に移動、既存のテキストを削除してからテキストを貼り付けて編集しましょう。
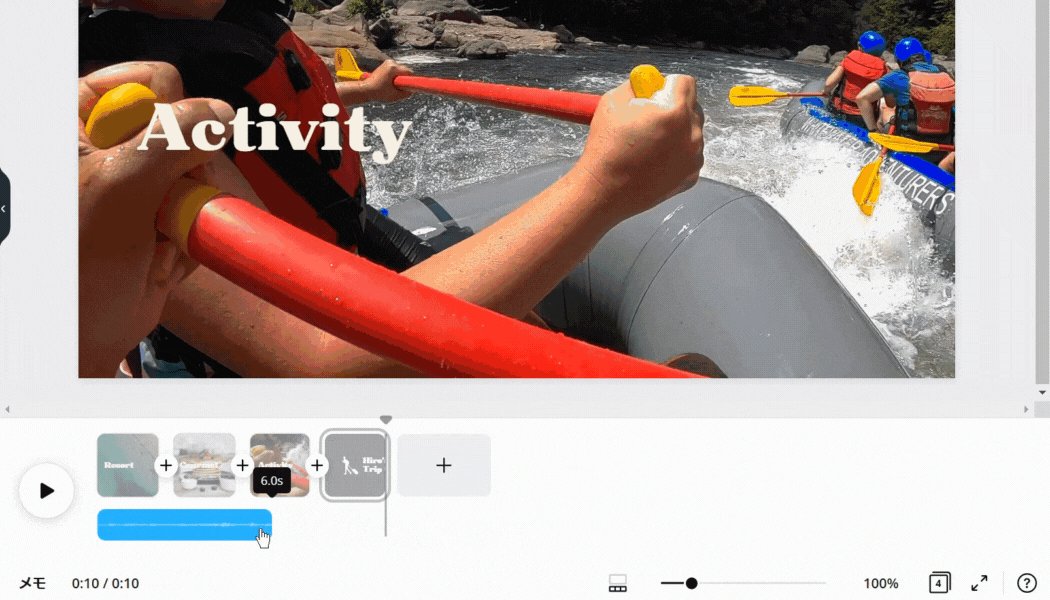
3ページ目は「Activity(アクティビティ)」としてみました。
これであっという間に3ページ目も完成です。

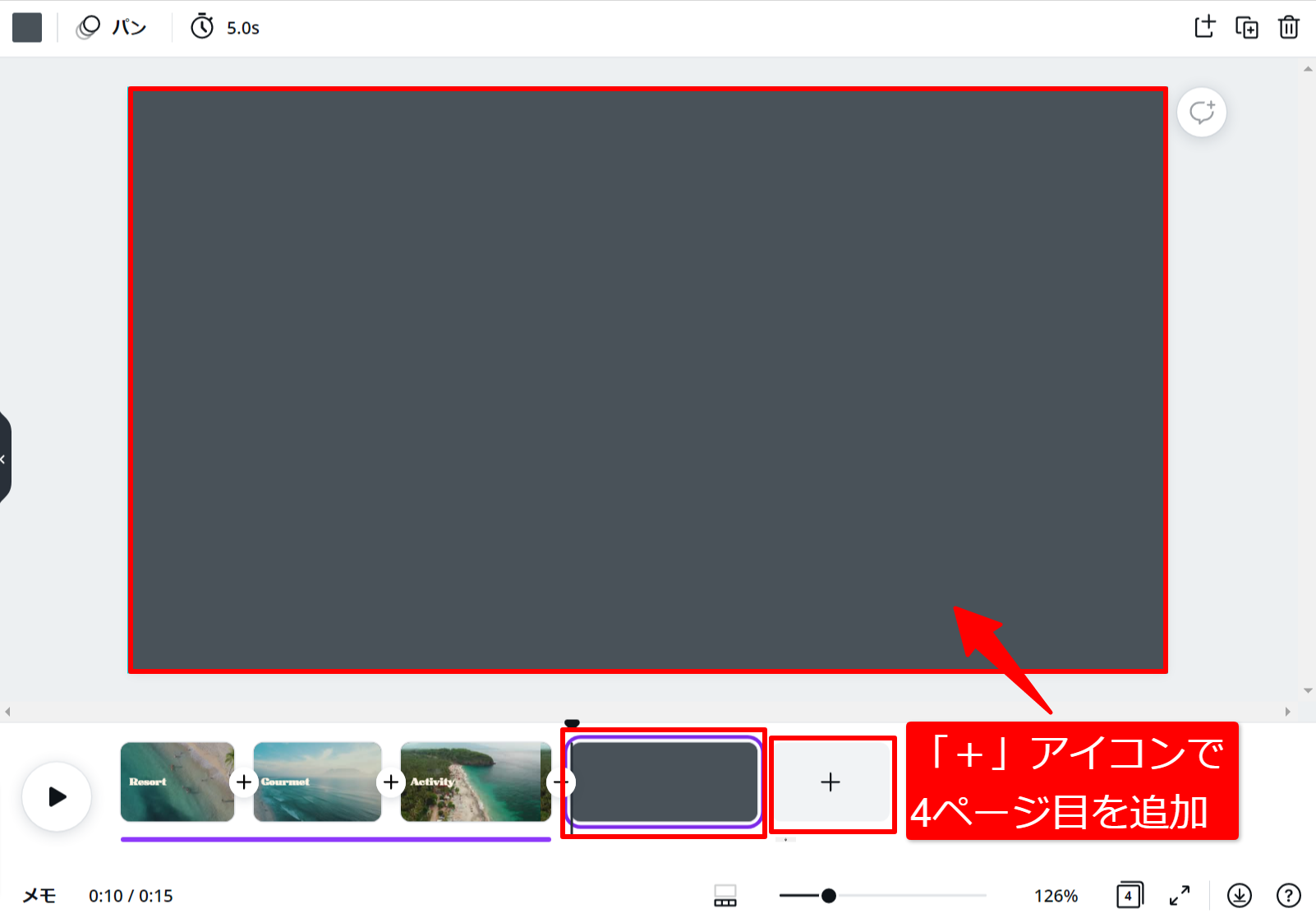
最後に、締めとなるページを追加していきます。
このテンプレートは全部で3ページなので、「+」アイコンをクリックして4ページ目を追加します。

追加した4ページ目をどんなデザインにするかですが、締めのページということで「チャンネル名」と簡単なアイコンでも追加してみると少しおしゃれな感じに見えます。
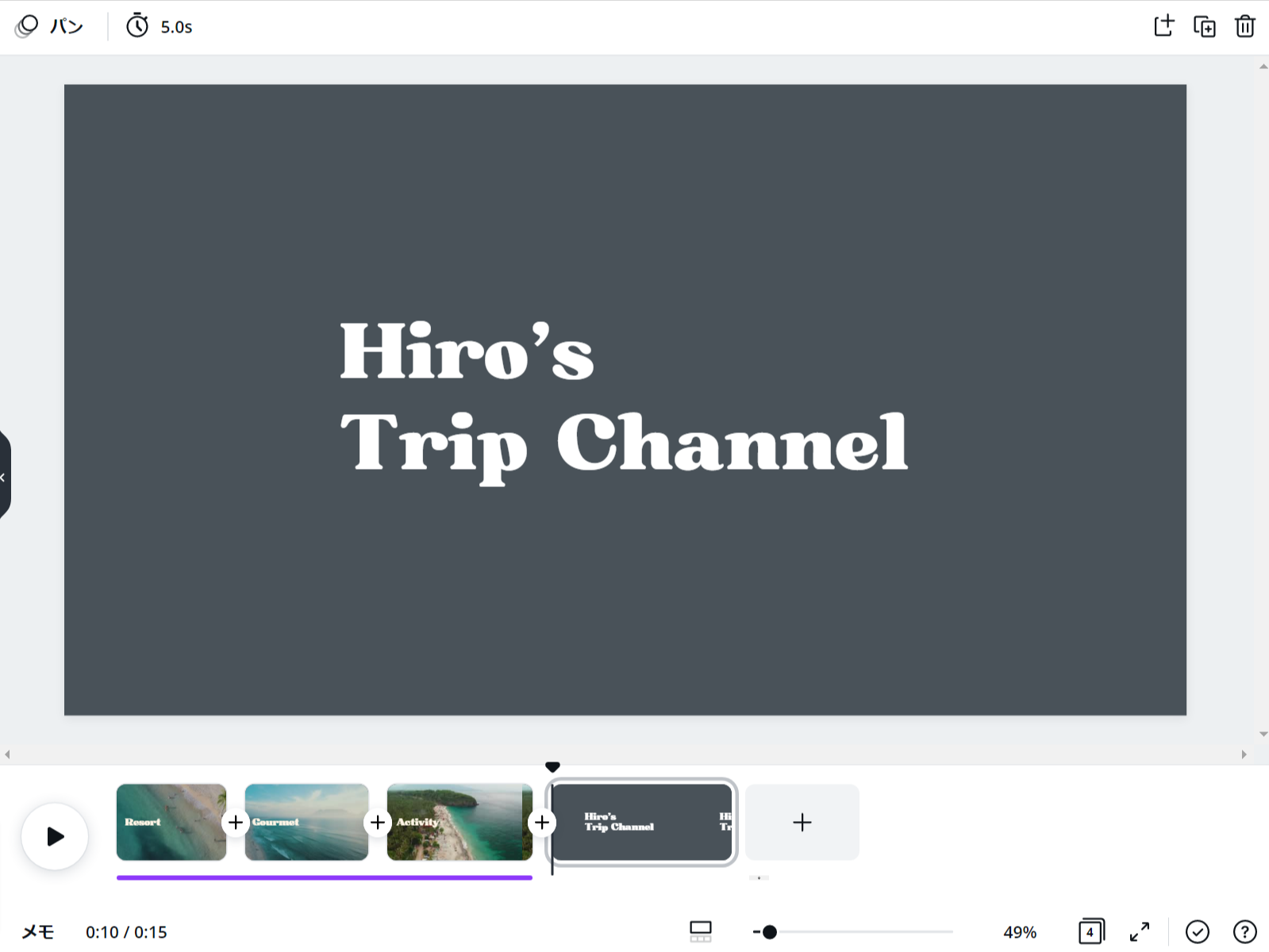
まずはチャンネル名から。全体の統一感をだすために、ここでもテキストをコピペしてきましょう。
今回は「Hiro's Trip Channel」としてみました。

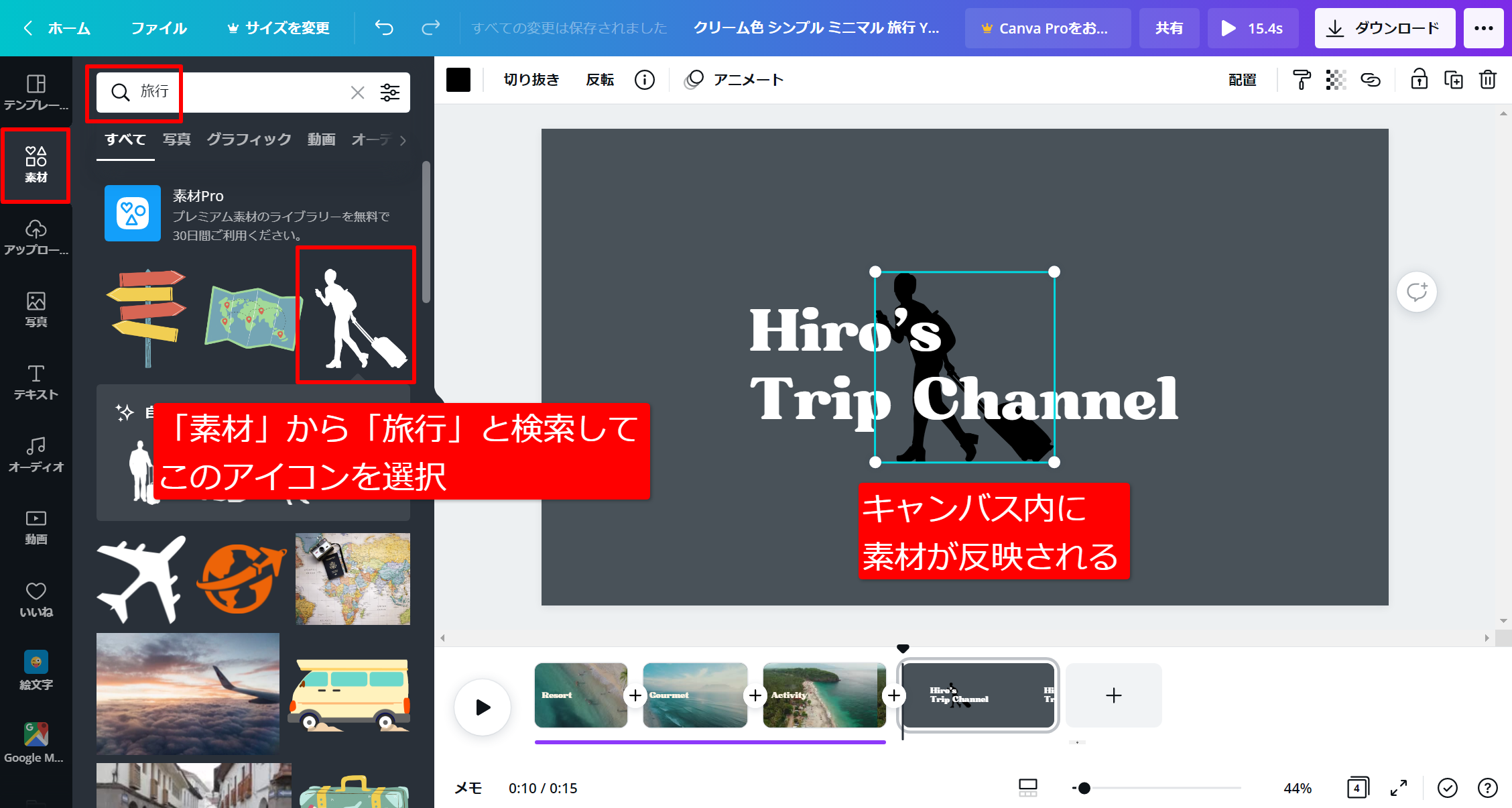
これだけだとやっぱり寂しいので、何か「旅っぽい」アイコンを追加します。
「素材」から「旅行」と検索し、検索結果から良さげなアイコンを探していきます。
今回はこちらのアイコンを使ってみました。

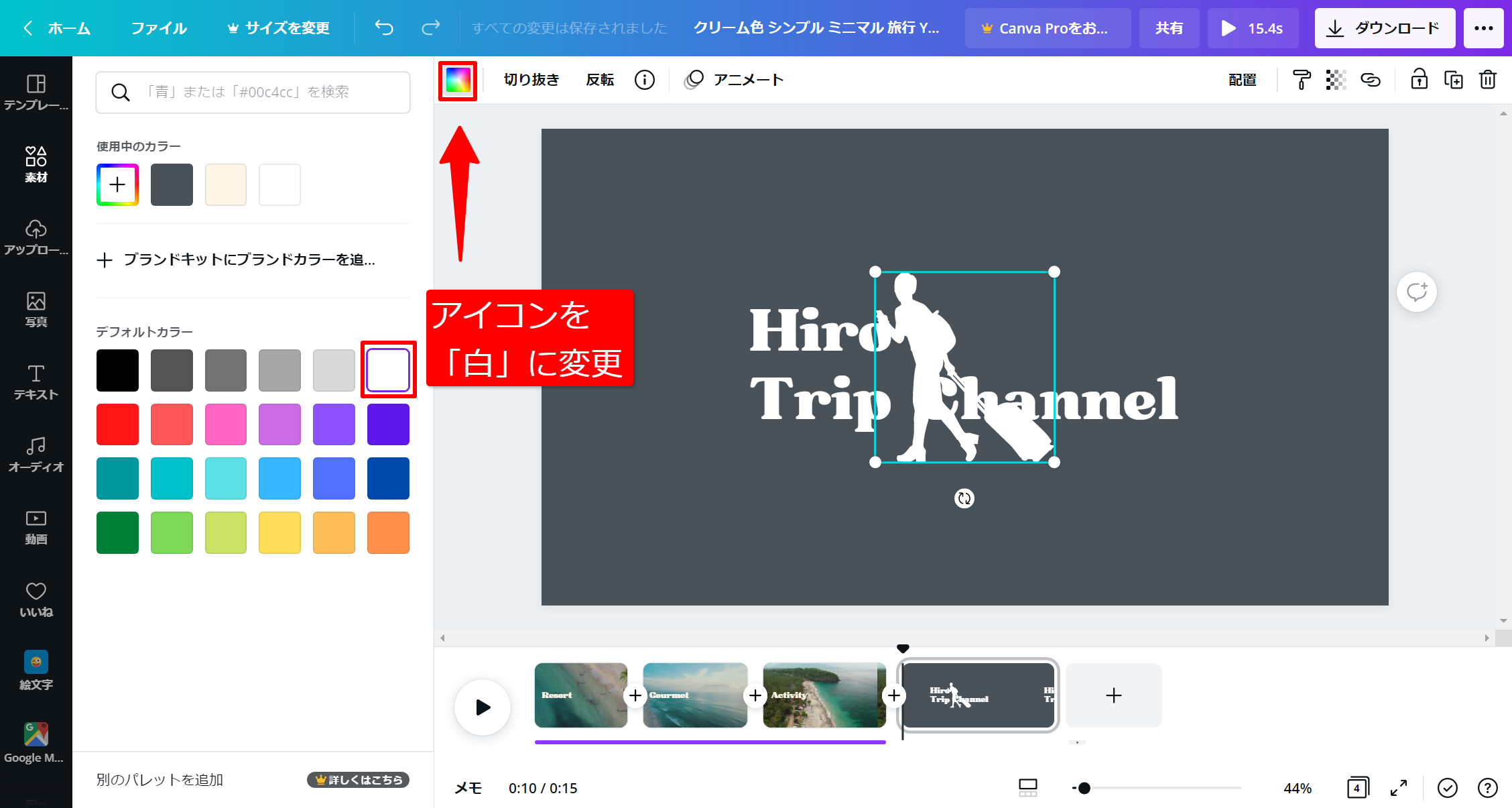
このままだと見えづらいので、アイコンの色を「白」に変更します。

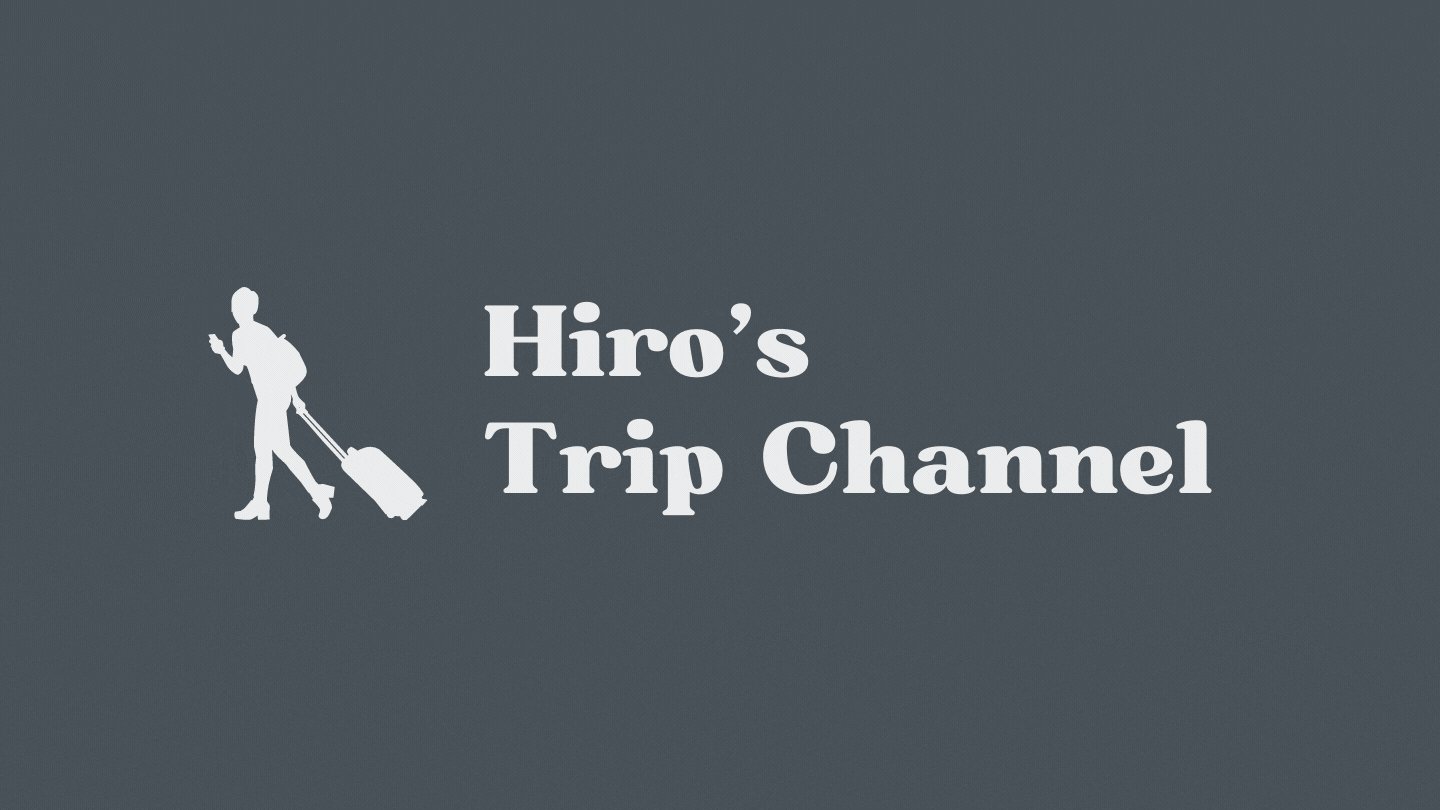
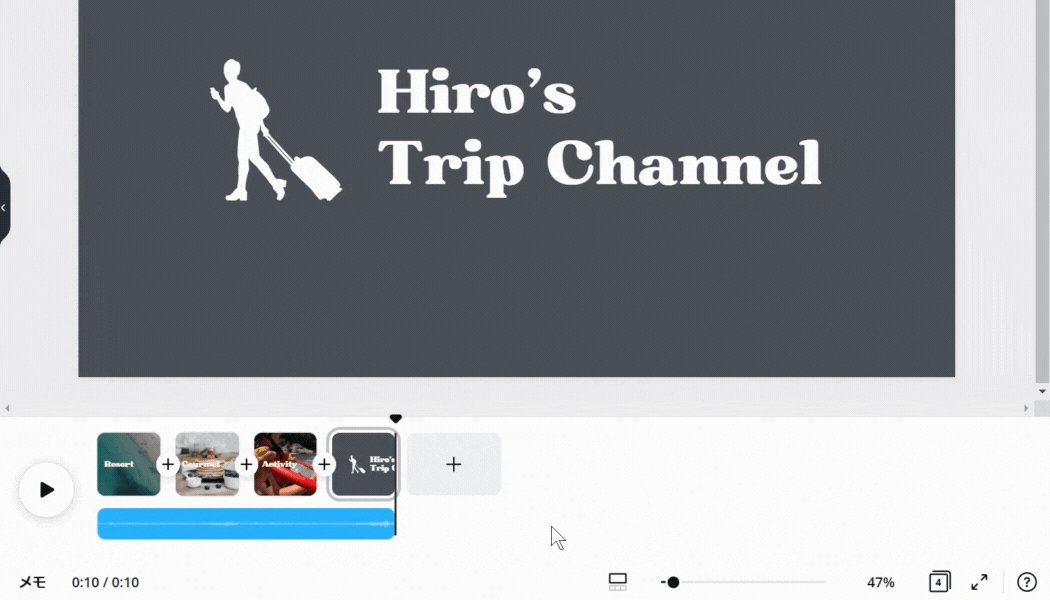
最後に大きさと全体の位置を調整してあげれば完成です。
4ページ目も1~3ページ目と同じく動画になるので、見え方は以下のようになります。

④ 動画を編集する
テキストや素材の調整が完了したら、今度は動画そのものを編集していきます。
ここでの動画の編集はおもに以下の2つです。
・動画の差し替え
・動画のトリミング(長さの調節)
まずは動画の差し替えから。
現状で1ページ目の動画はそのままで良いとして、2ページ目と3ページ目の動画がテキストに合っていないので、それぞれ「グルメ」「アクティビティ」な動画に差し替えましょう。

今回の例では「グルメ」として「パンケーキ」の、「アクティビティ」として「カヤック」の動画を差し替えてみたいと思います。
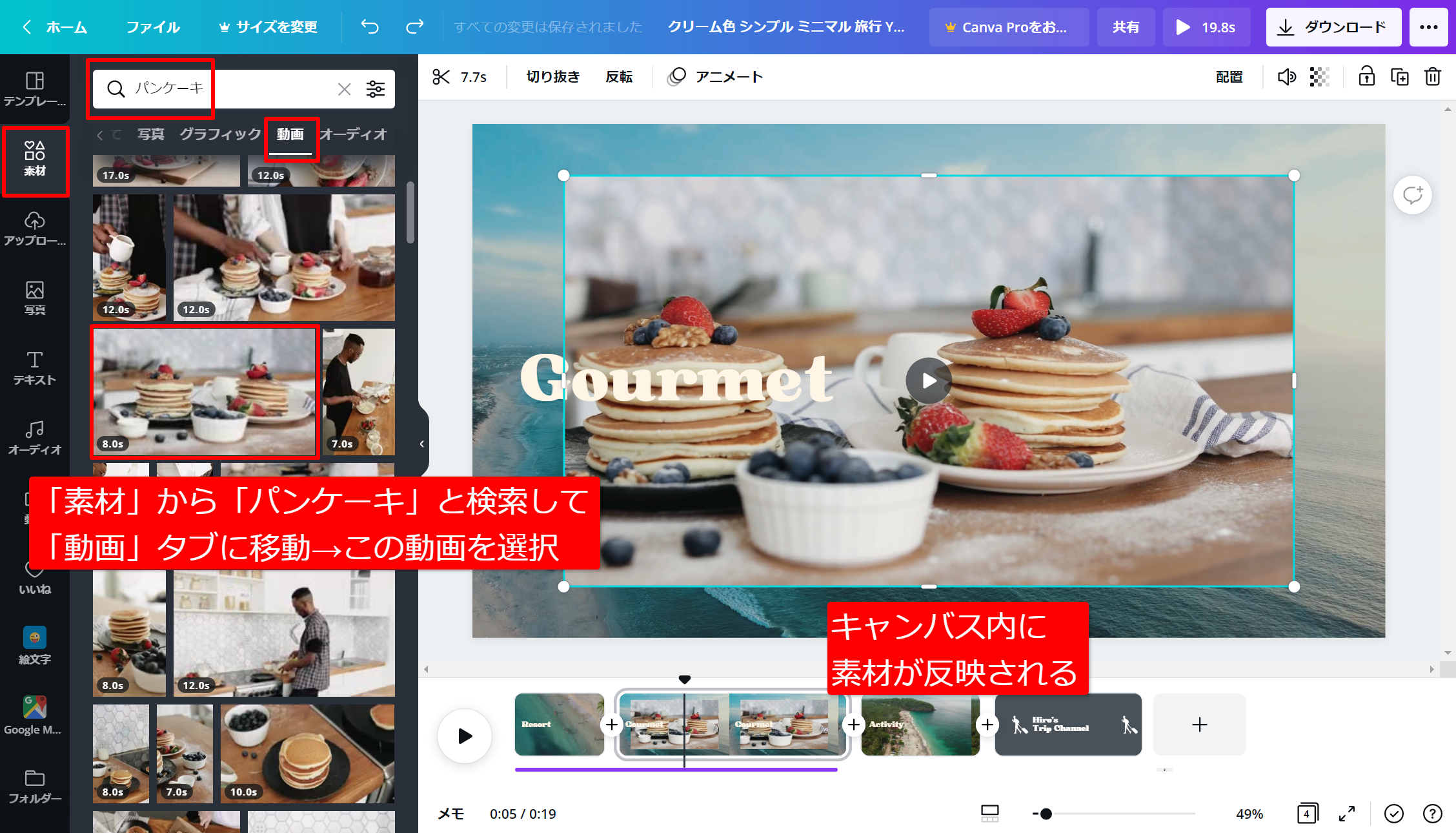
2ページ目に移動し、「素材」から「パンケーキ」と検索して「動画」タブに移動し、良さげな動画を探していきます。
今回はこの動画を選んでみました。

もとの動画はもういらないので削除してから、追加した動画を画面幅に合わせて拡大します。
これでいったん2ページ目の動画の差し替えは完了です。

続いて3ページ目の動画も差し替えていきます。
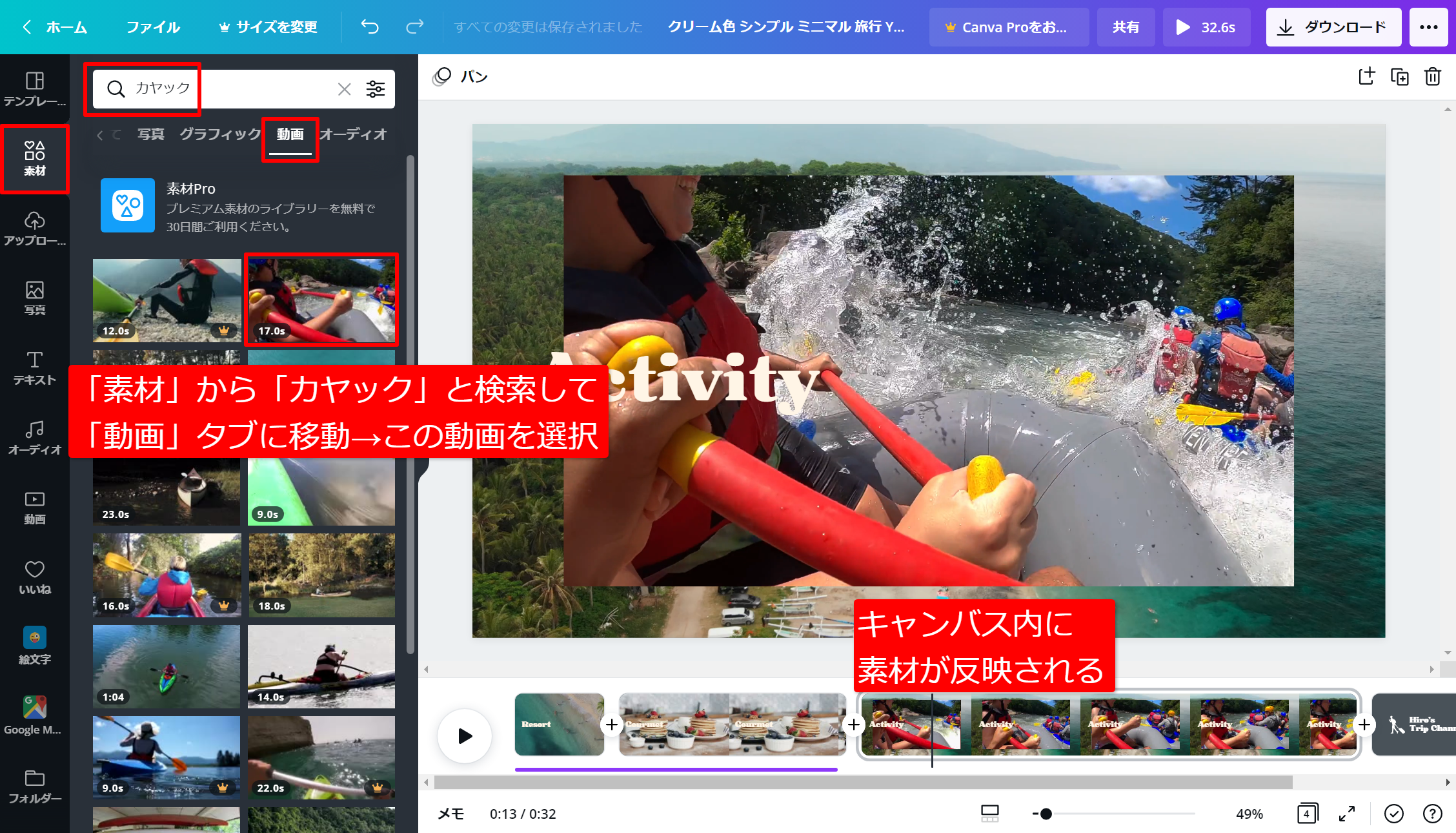
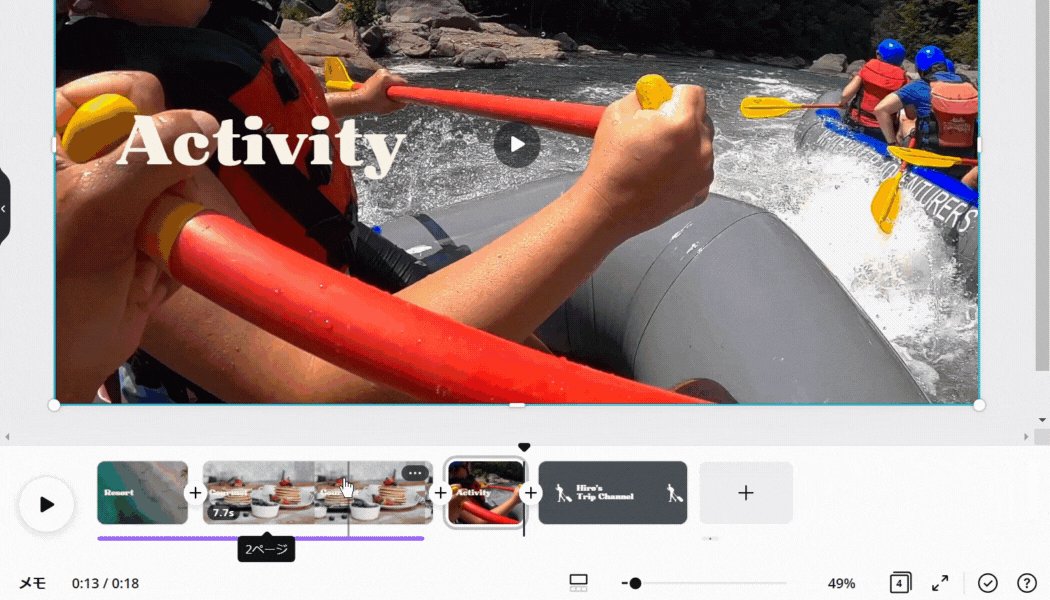
3ページ目に移動し、「素材」から「カヤック」と検索して「動画」タブに移動し、良さげな動画を探していきます。
今回はこの動画を選んでみました。

同じくもとの動画を削除してから、追加した動画を画面幅に合わせて拡大します。
これで動画の差し替え作業は完了です。

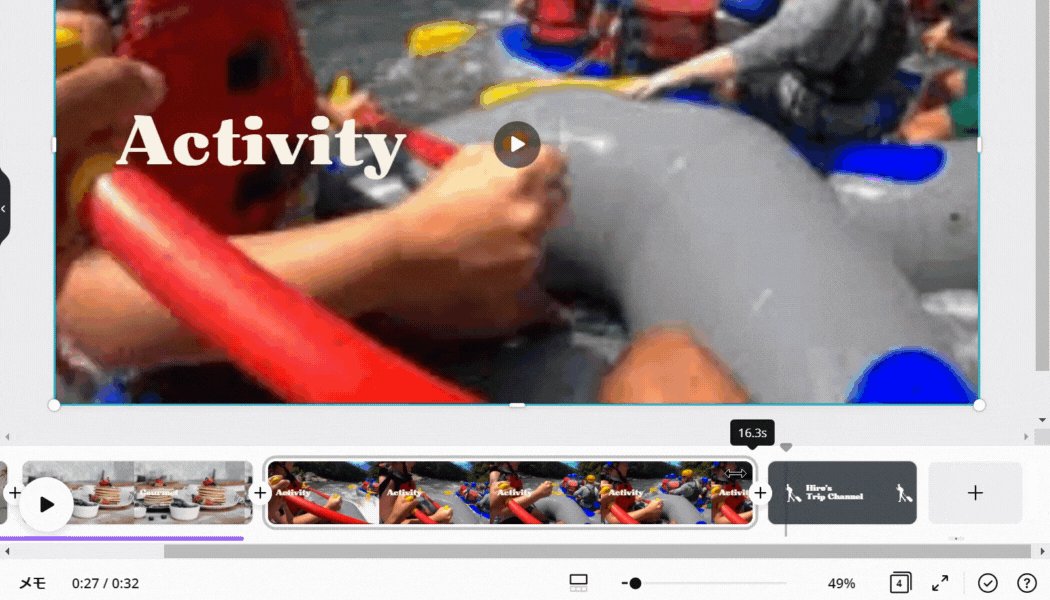
続いて動画のトリミングです。
今回はYoutubeのイントロということで、動画が長すぎるとイントロの時点で離脱されてしまう可能性が高くなります。

Youtubeのイントロは、長くても5秒~10秒くらいがちょうど良いと言われています。
今回の例ではちょうど動画が4つ並んでいるので、それぞれを2.5秒ずつにトリミングして、合計時間が10秒になるように調整したいと思います。
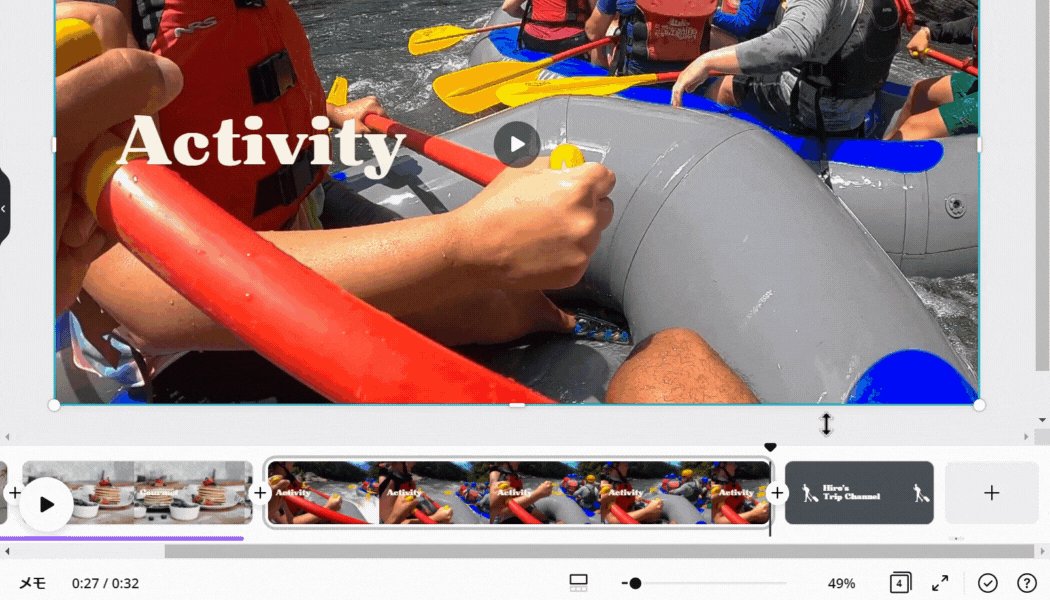
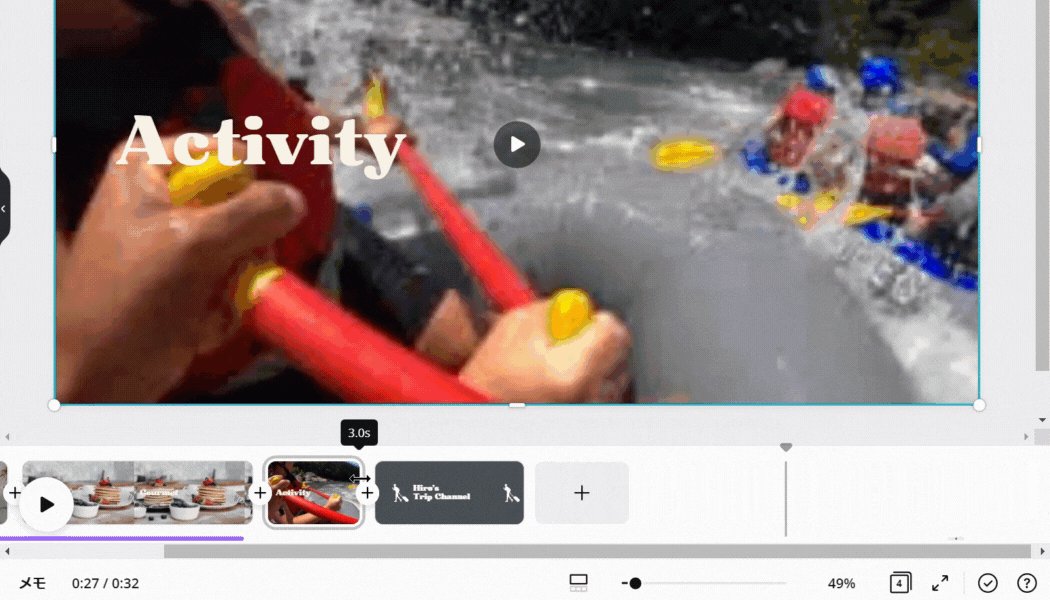
動画のトリミング方法はとても簡単で、動画の終端(または始端)にカーソルを合わせ、カーソルが「⇔」に変わったところでクリック→ドラッグすると長さを調節することができます。

冒頭でも記載したとおり、残念ながら動画の途中をカットすることは現状ではできませんが、そこは今後のアップデートに期待と言ったところでしょうか。
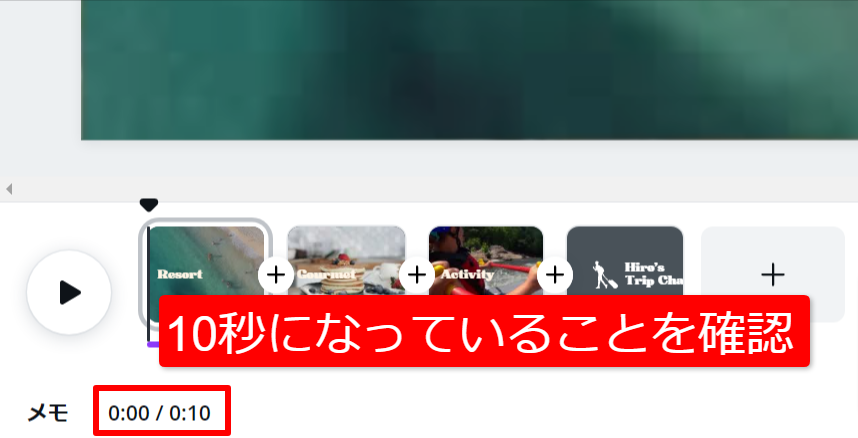
4つの動画すべてを2.5秒に調整できたら、動画を通しで再生して違和感がないか確認しましょう。
動画の総再生時間が10秒になっていることの確認も忘れずに。

⑤ 音声を編集する
いよいよ最後、音声を編集していきます。
テンプレートにはデフォルトで音声が入っていることが多いですが、編集した動画にあった音声に変更していきましょう。
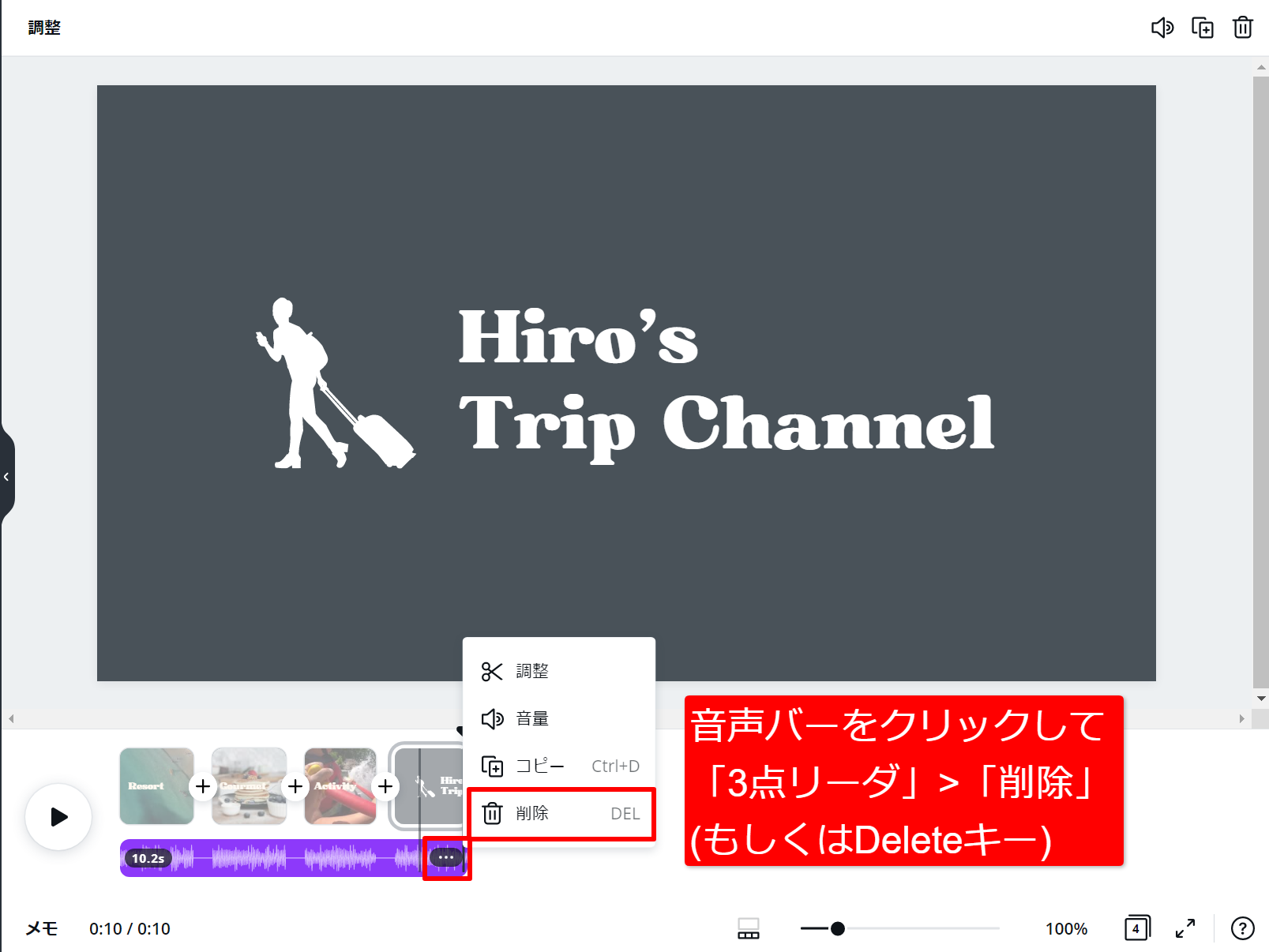
まずはデフォルトの音声を消します。
音声バーをクリックして「3点リーダ」>「削除」(もしくはDeleteキー)で削除することができます。

デフォルトの音声が削除出来たら、今度は新しく音声を追加しましょう。
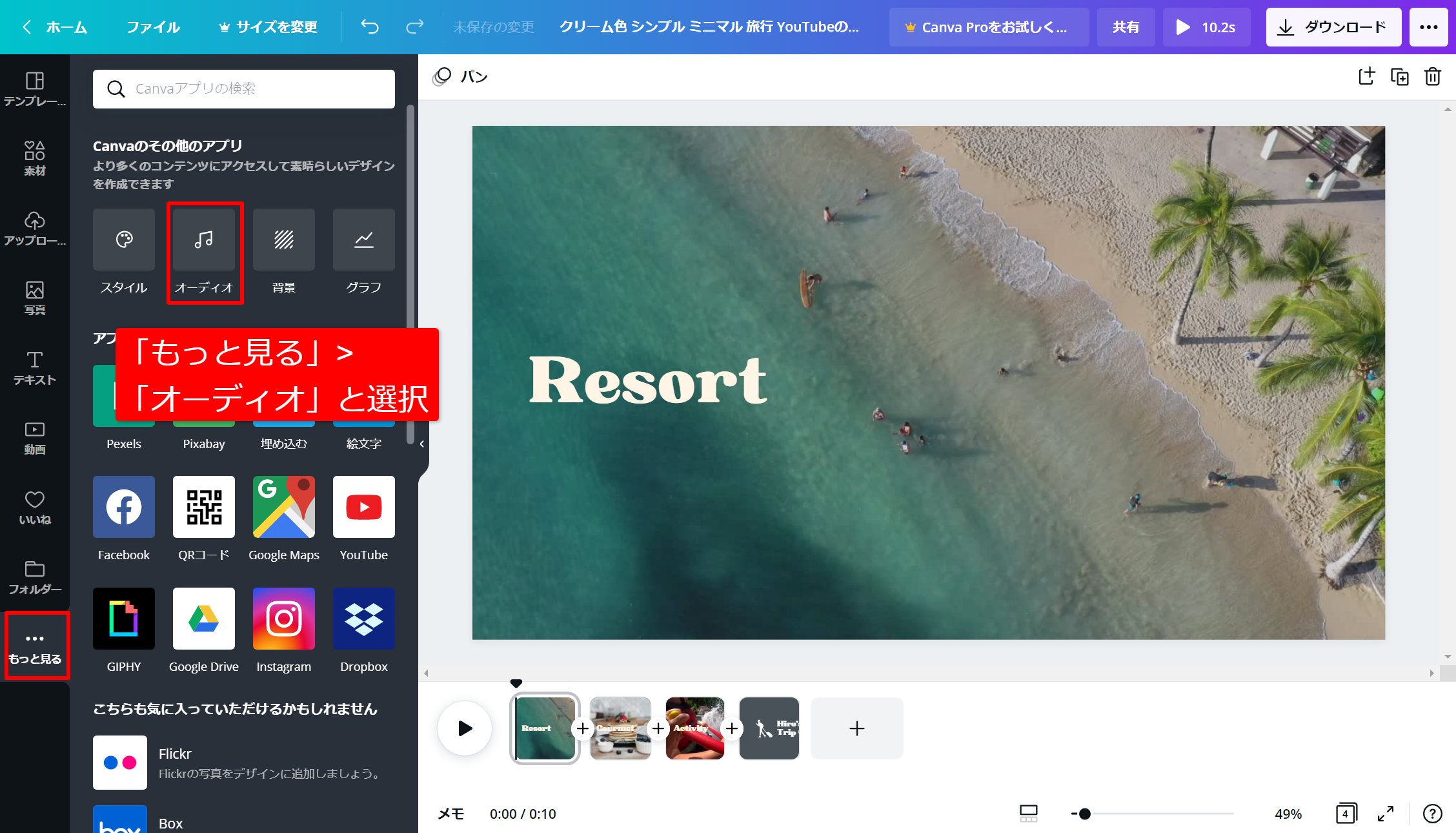
Canvaには音声素材も豊富にそろっており、「オーディオ」からカテゴリーごとや検索で音声素材を探すごとができます。

もし左メニューに「オーディオ」が表示されていない場合は、「もっと見る」>「オーディオ」と選択すればメニューに追加することができますよ。

音声素材は他の素材と違い、無料で使用できるものが少ないのが難点ですが、それでも無料の音声素材もいくつかはあります。
「いちいち無料の音声素材を探すのが面倒くさいなあ...」という方は、「Canva Pro」の無料期間を利用するのも手です。

有料の音声素材を使用して動画をダウンロードした後は、契約更新をしなければ実質無料で有料の素材を使用することができます。
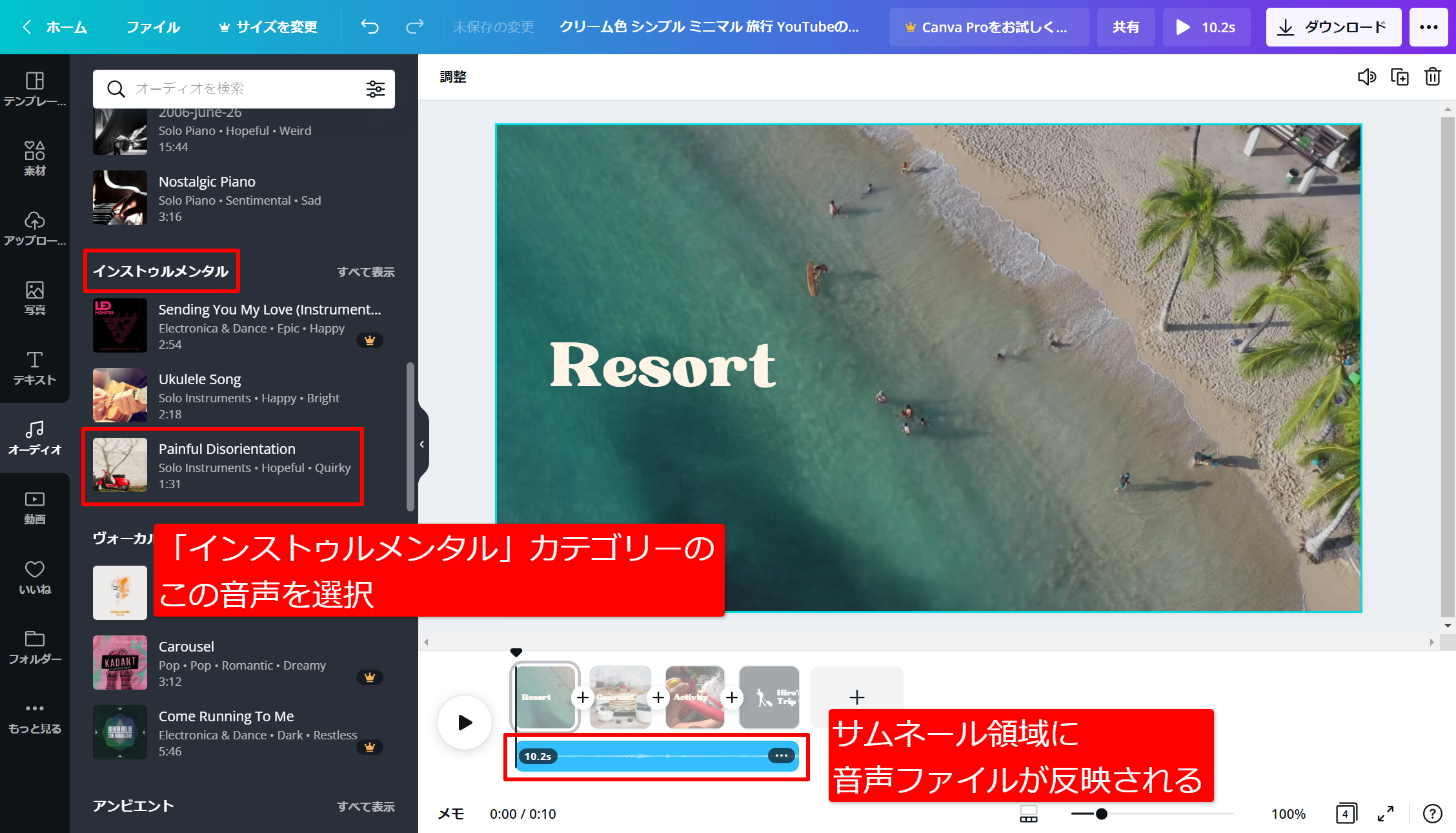
今回は「インストゥルメンタル」カテゴリーから「Painful Disorientation」という曲を音声素材として追加してみました。

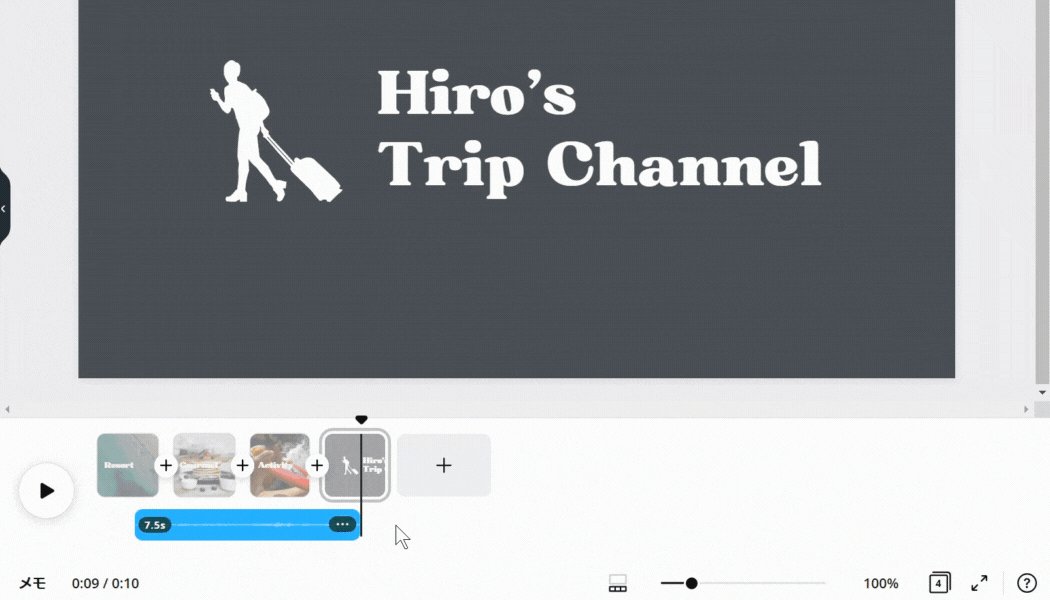
追加した音声素材は、動画と同じように始端・終端をトリミングすることが可能。
バーそのものをドラッグ&ドロップで開始位置を変更することもできます。

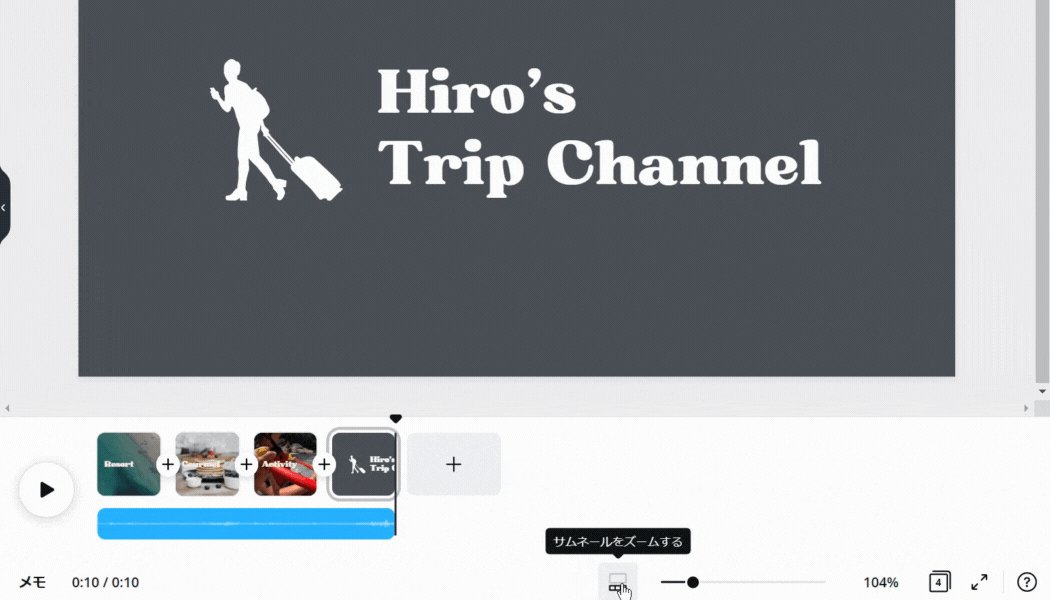
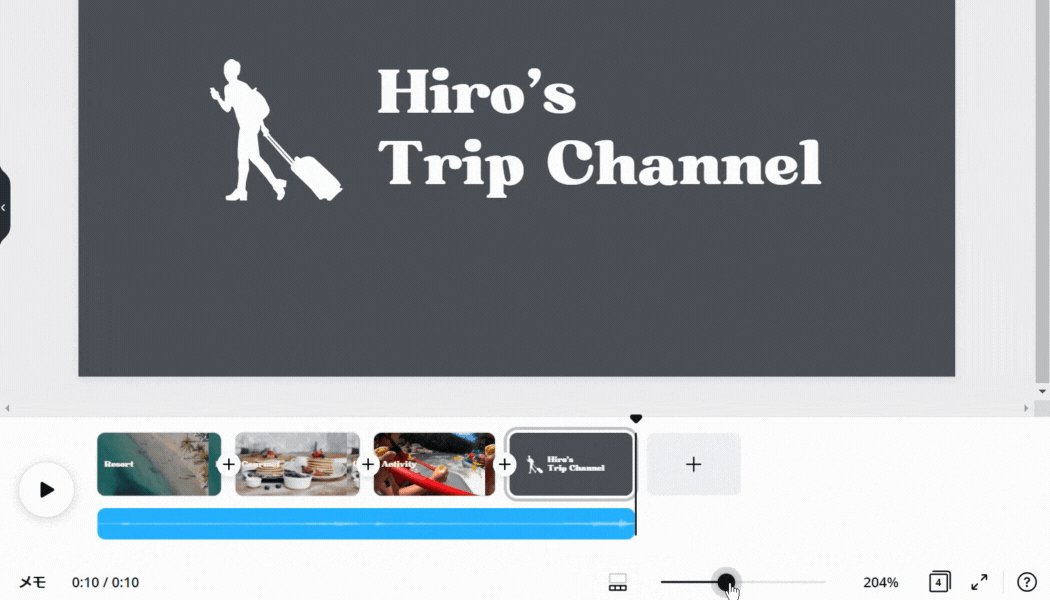
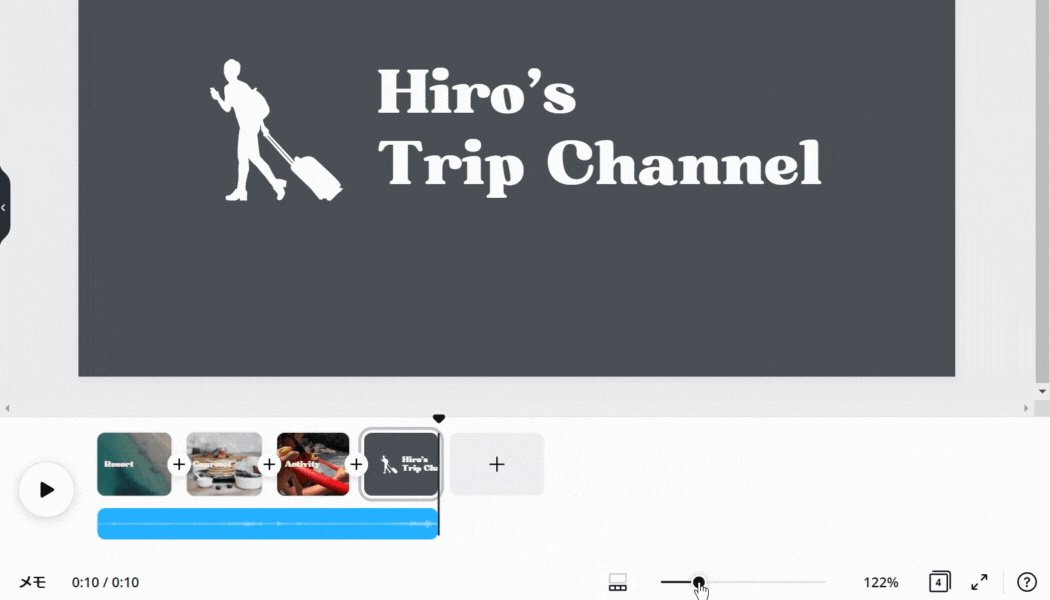
バーが短くて操作しづらい時は、画面下のシークバーからサムネール領域を拡大しましょう。

音声ありで動画を再生してみて、問題がなければこれで動画の完成です。
いかがだったでしょうか?
短くて簡単な動画ではありますが、文字・素材の編集や動画の差し替えなどの簡単な操作で、それっぽいをYoutubeのイントロを作ることができました。
最後に作成した動画をダウンロードしましょう。
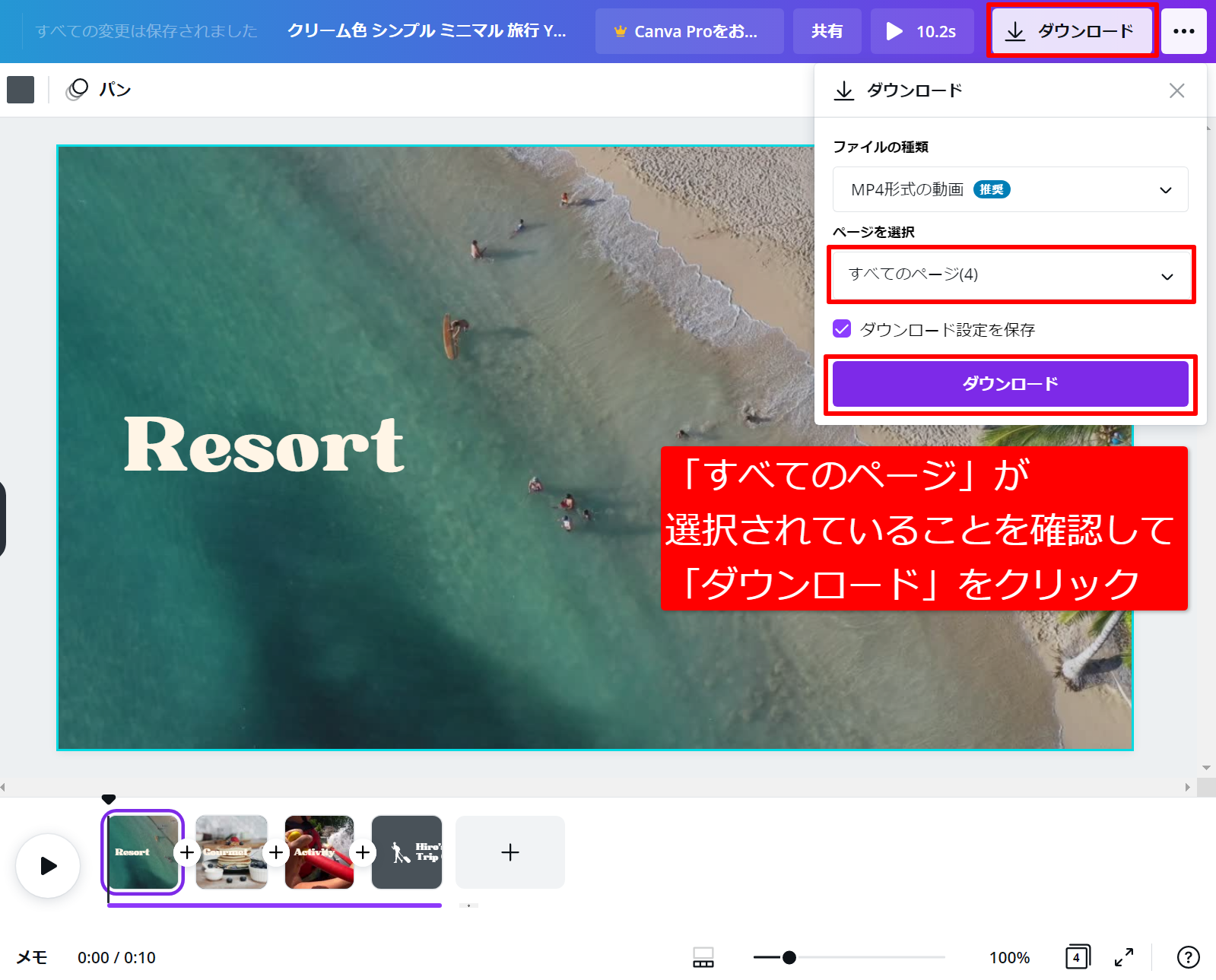
メニューから「ダウンロード」>「ダウンロード」と選択します。
この時、「ページを選択」のプルダウンで「すべてのページ」が選択されていることを確認してください。

動画のファイル形式はmp4になります。
それ以外の形式を指定することはできないので注意しましょう。
まとめ
以上、「Canvaで動画を作成する方法と動画編集でできること・できないこと」の紹介でした。
最後にもう一度、内容をおさらいしておきます。

ぜひこの記事を参考に、Canvaでおしゃれな動画を作成してみてください。
・豊富な素材とテンプレートで、初心者でも手軽におしゃれなデザインを作成
・画像だけでなく、PowerPoint、GIF、動画(mp4)、PDFなど様々なファイル形式に対応
・作成したデザインをTwitterやInstagram、Googleドライブなど様々なサービスと連携

当ブログでは、今回ご紹介したもの意外にもCanvaで様々なデザインを作っています。
作り方も紹介しているので、興味があればどうぞ。