
Canvaってデザインツールって聞いてたけど、プレゼン用のスライドも簡単に作れるって本当?
でも質の低いスライドしか作れないんじゃないの?
こんな疑問を解決していきます。
今回はCanva(キャンバ)というデザイン作成ツールを使用して、プレゼンテーション用のスライドを簡単に作成する方法をご紹介していきます。
過去にCanvaで作ったものはこちら。作り方も紹介しているので参考にどうぞ。
今回、作ってみたスライドはこちら。
スライドは操作することができるので、実際に動かしてみてください。

Canvaのテンプレートを使えば、このような「こなれ感」のあるデザインのスライドも簡単に作成することができます。
Canvaでプレゼンテーション用のスライドを作成する手順
Canvaでスライドを作成する手順は、大まかに以下の5ステップです。
① Canvaに登録する
② テンプレートとなるプレゼンテーションを選択する
③ スライドを作成する(テキストの編集、画像の変更、アニメーションの設定)
④ スライドショーで確認する
⑤ 作成したスライドを公開、共有する
以下、1つ1つの手順を解説していきます。
① Canvaに登録する
Canvaを利用するには会員登録が必要なのでまずはそれから。
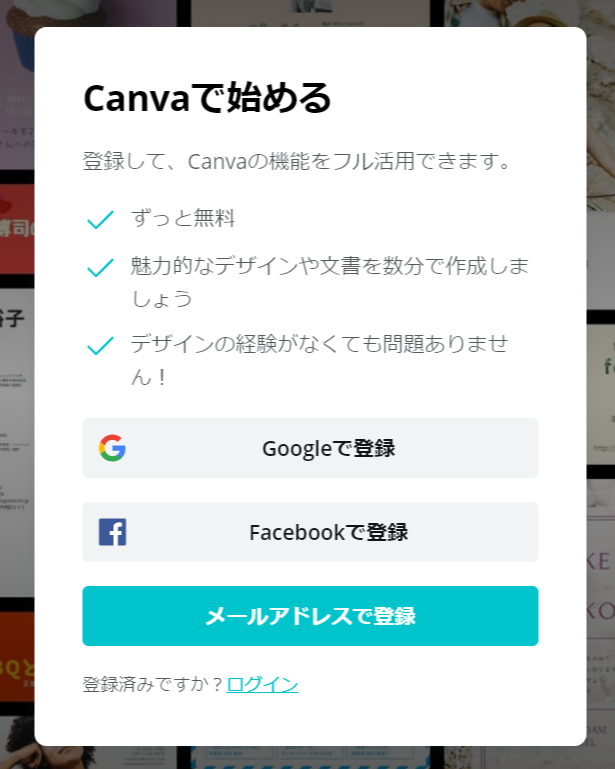
まずCanvaのトップページにアクセスします。
登録方法としては、「Google」「Facebook」「メールアドレス」の3種類があります。
メールアドレスで登録する場合は、「名前」「メールアドレス」「パスワード」の3つの情報を登録します。

GoogleやFacebookのアカウントを既に持っている方は、各アカウントでログインするだけですぐに使い始められるので便利ですね。
② テンプレートとなるプレゼンテーションを選択する
今回はスライドを作成するので、まずはテンプレートとなるプレゼンテーションを選択します。
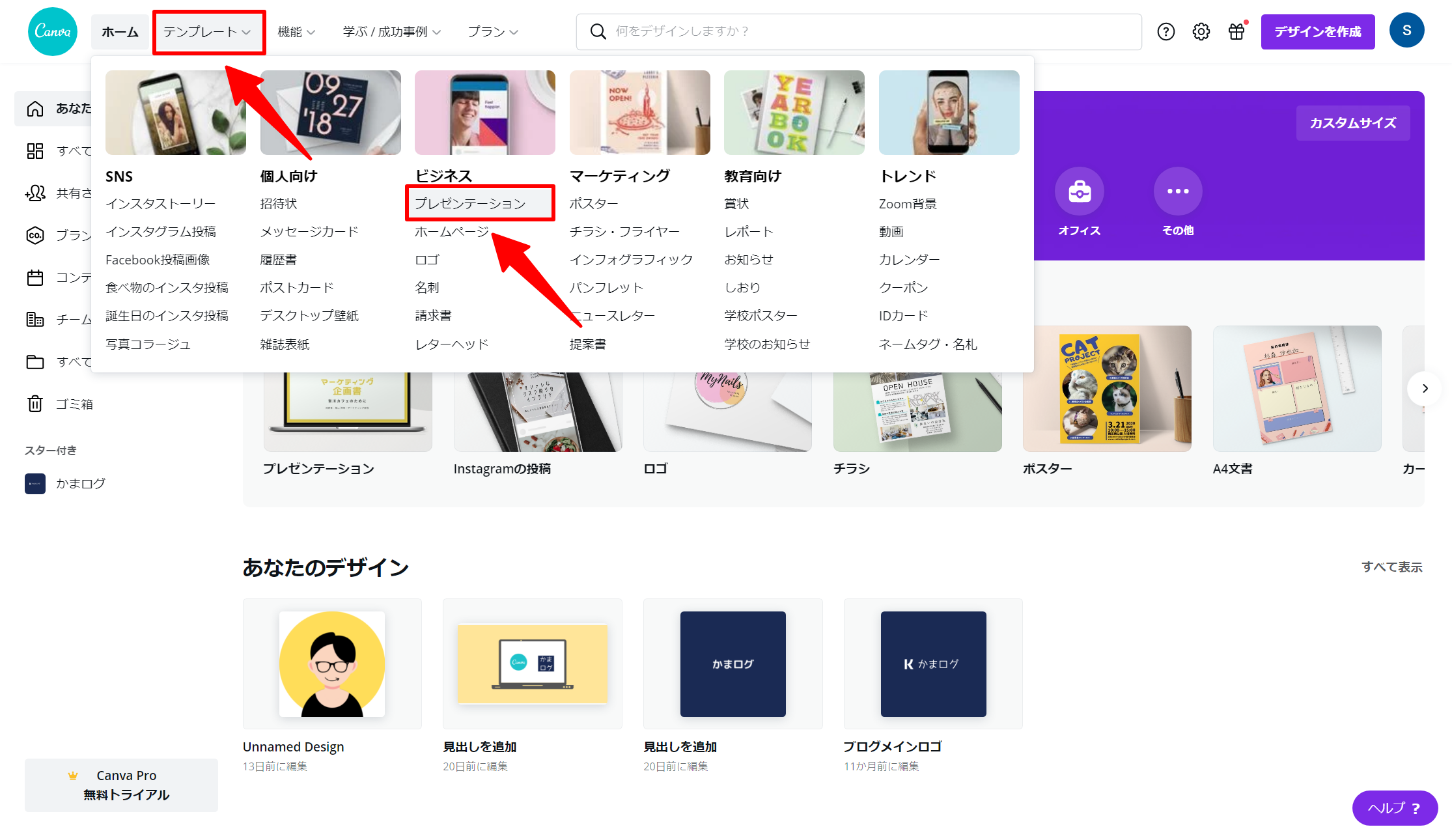
ログイン後のトップページから画面左上の「テンプレート」>「プレゼンテーション」と選択するとプレゼンテーションのページが表示されるので、ここからテンプレートを探していきます。

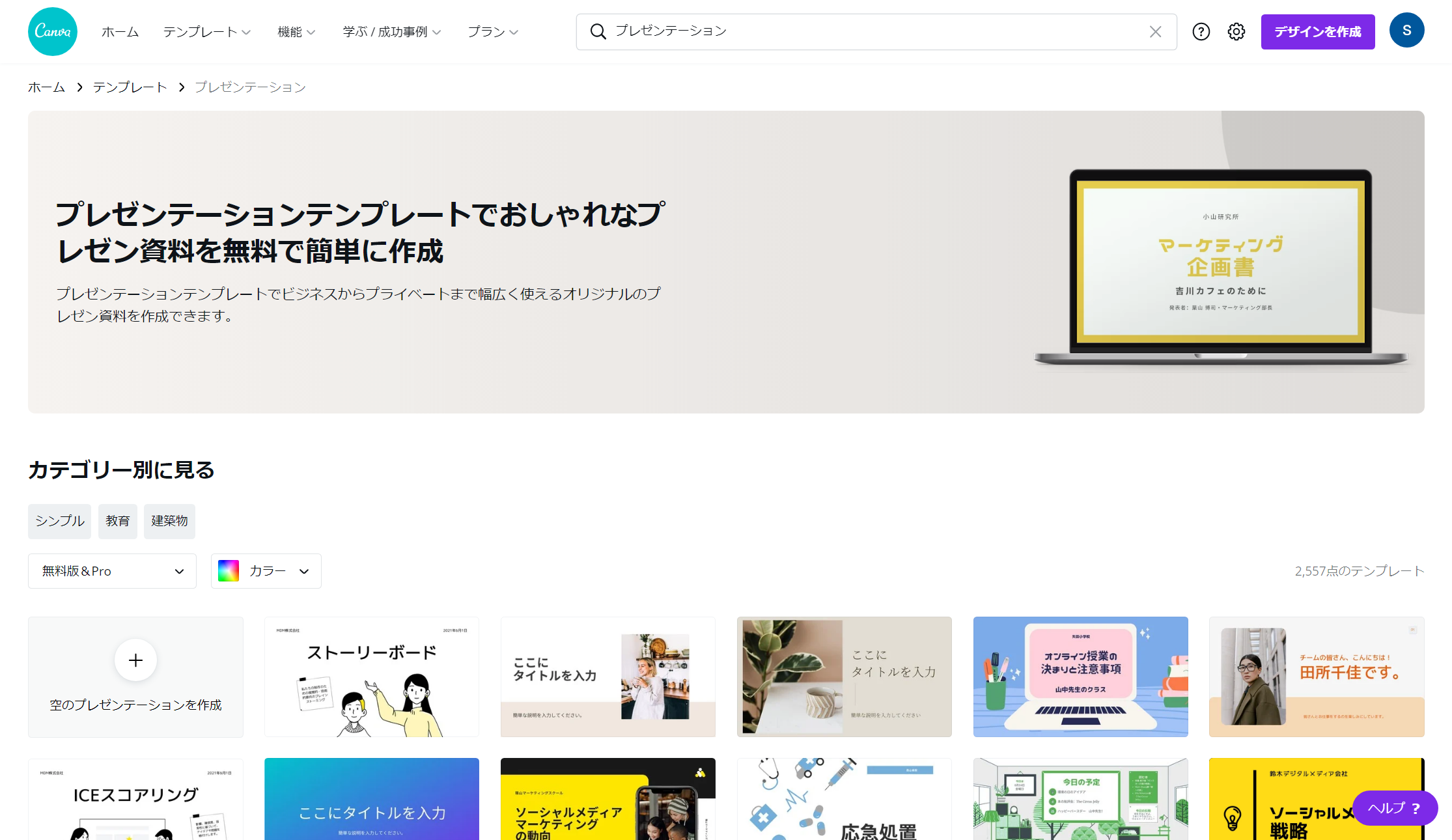
2021年9月現在のプレゼンテーション用テンプレートの数は全部で2,500点以上。
すぐに使えるおしゃれなテンプレートがたくさんあるので好きなものを選びましょう。

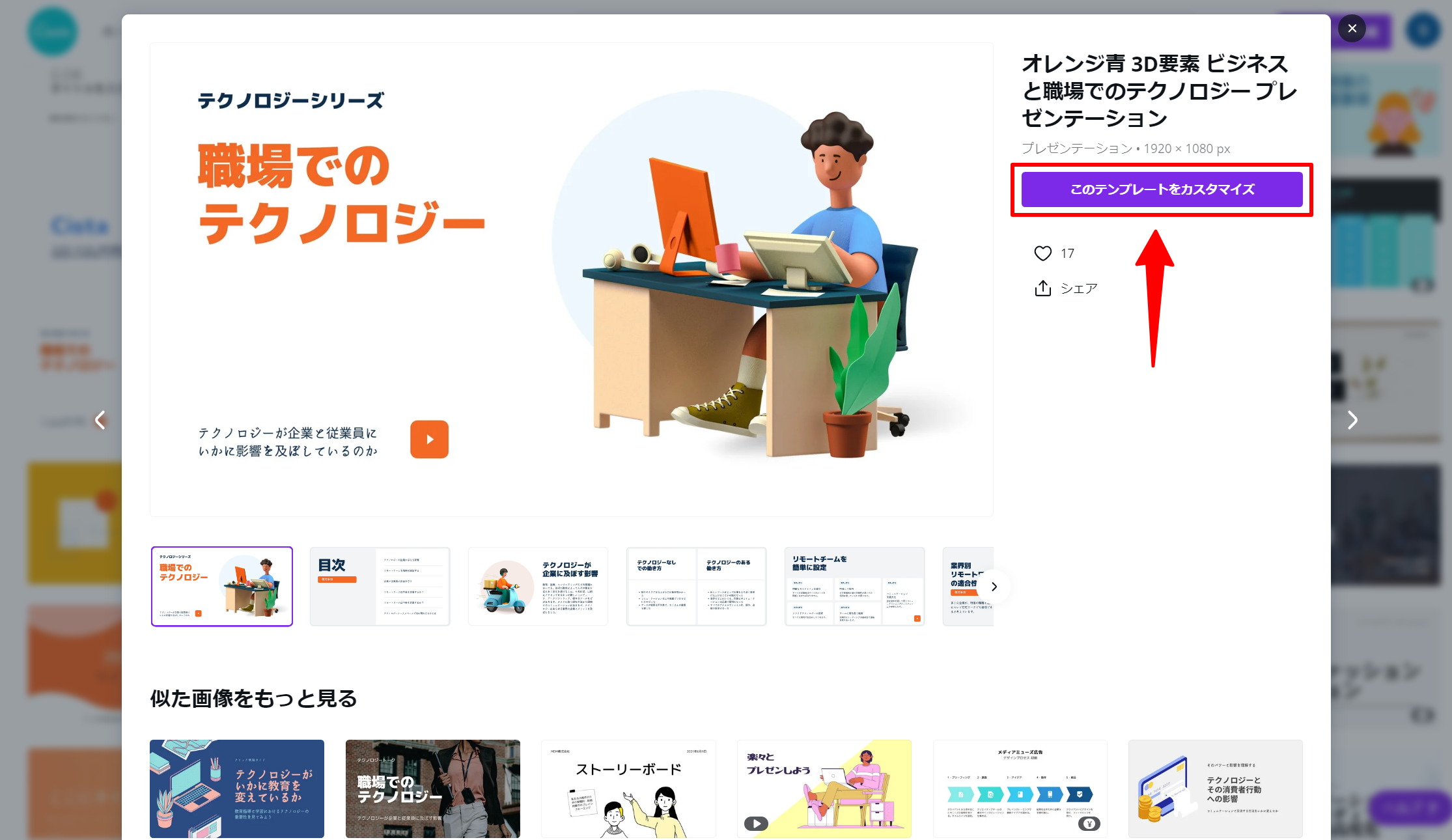
使うテンプレートが決まったら選択して「このテンプレートをカスタマイズ」をクリックします。

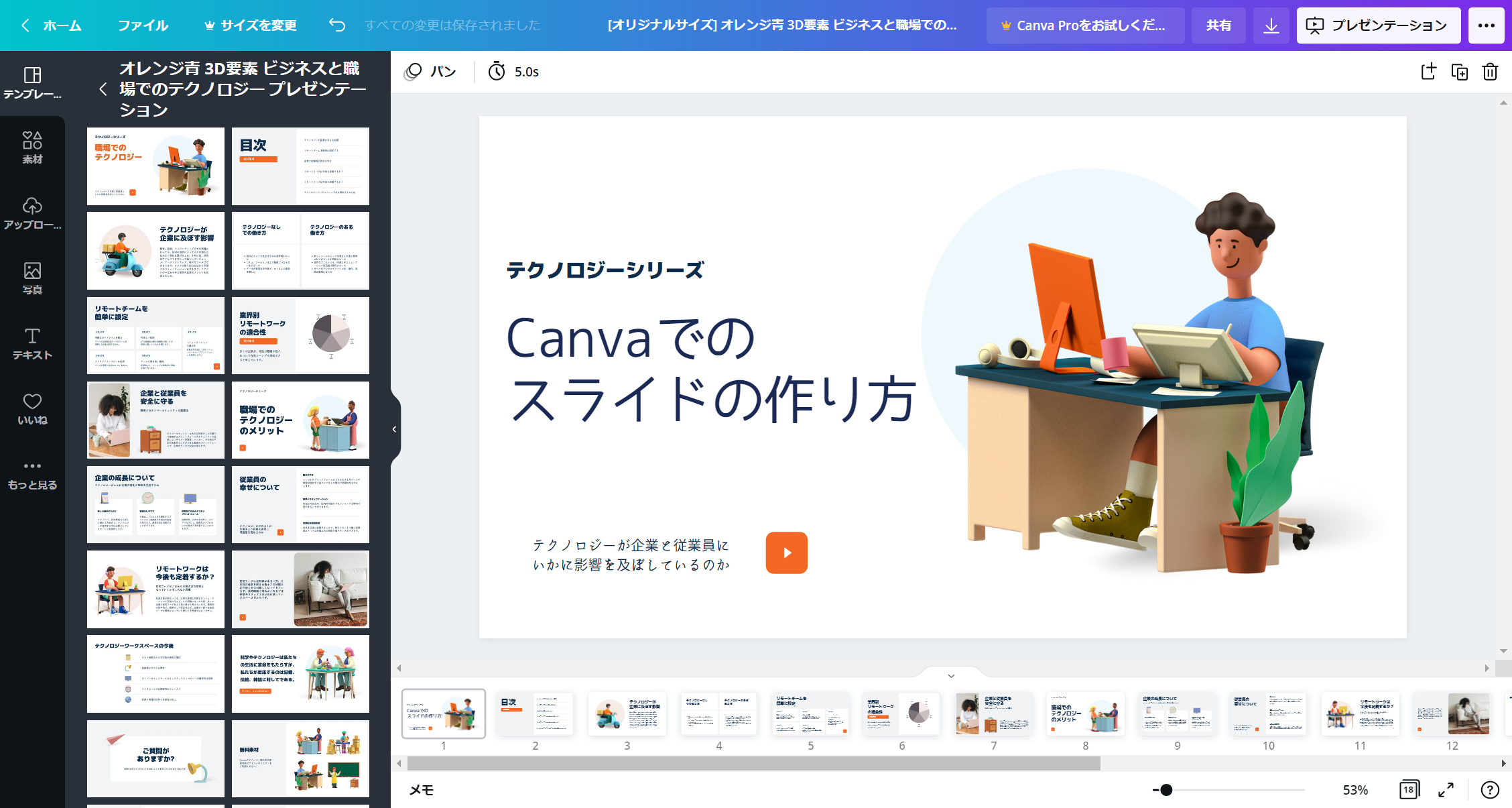
今回はこちらのテンプレートを使っていきます。
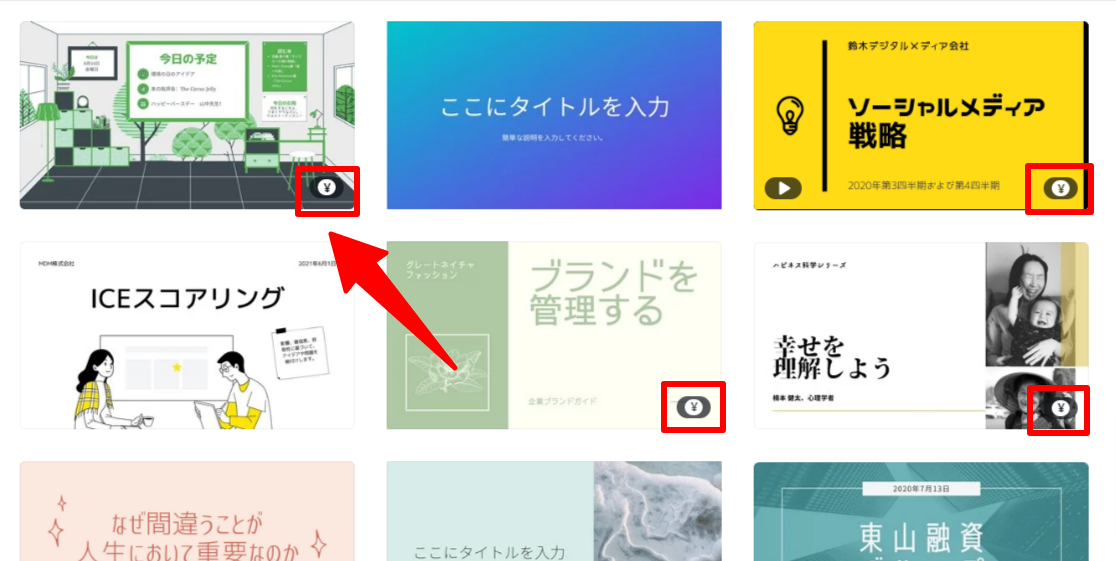
ちなみにテンプレートの中には以下のように「\マーク」が付いているものがありますが、こちらは有料プランの「Canva Pro」に登録すると使えるテンプレートです。

無料プランでも十分にスライドは作れますが、有料プランでは使えるテンプレートの数がかなり増えデザインの幅が広がるので、気になった方はぜひCanva Proを試してみてください。
今なら最初の30日間は無料で使えます。
③ スライドを作成する(テキストの編集、画像の変更、アニメーションの設定)
いよいよスライドを作っていきましょう。
スライド作成画面ではたくさんの操作を行うことができますが、今回はあまり難しい操作は行わず基本的な機能で簡単にスライドを作っていきます。
まずは基本的なテキストの編集からです。
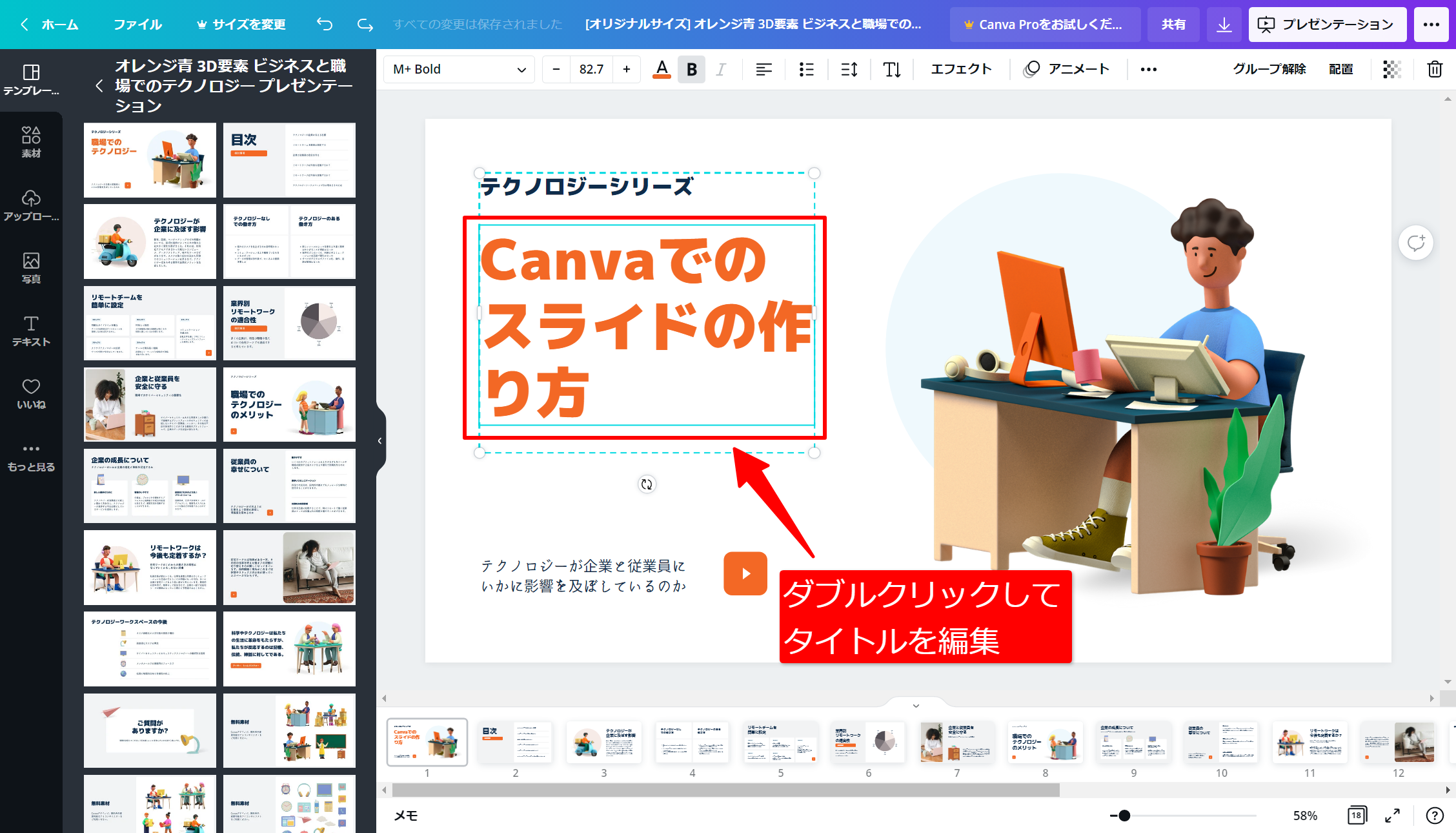
スライド中には既にテンプレートの見出しや本文が入っているので、それらをダブルクリックして編集することで簡単に好きなテキストを入れることができます。
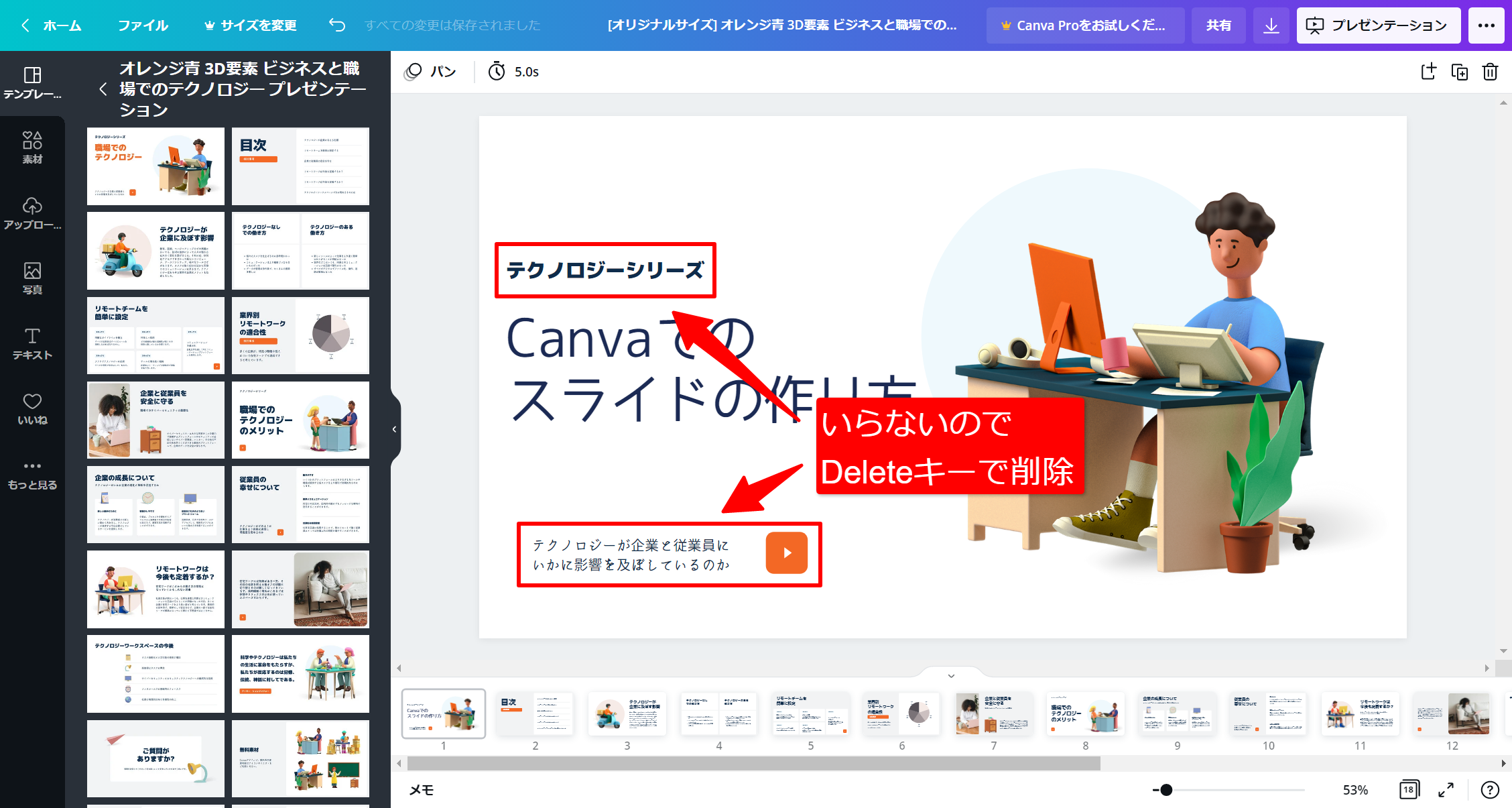
まずはタイトルを編集してみます。

テキストを選択していると上部にテキスト用のメニューが表示され、テキストのフォントを変えたりサイズや色の変更、配置や様々な効果を付けることができます。

今回はタイトルのフォントをやさしさゴシックに変更し、サイズを少し小さくして色をネイビーにしてみました。
また、テキストボックスはドラッグで位置を自由に移動したり、大きさを調整することができます。

いらないテキストや図形、画像などは選択してDeleteキーで削除しましょう。

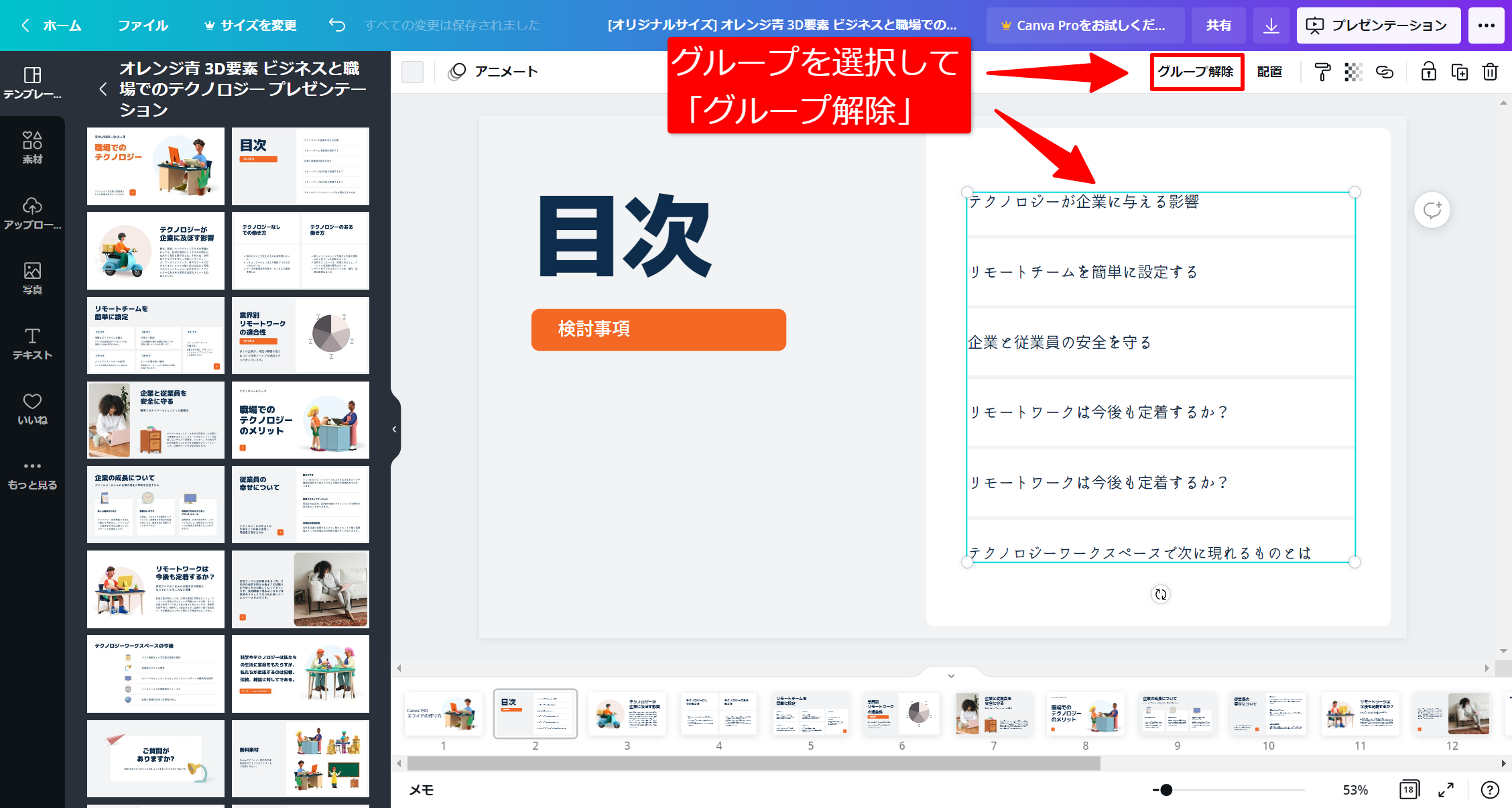
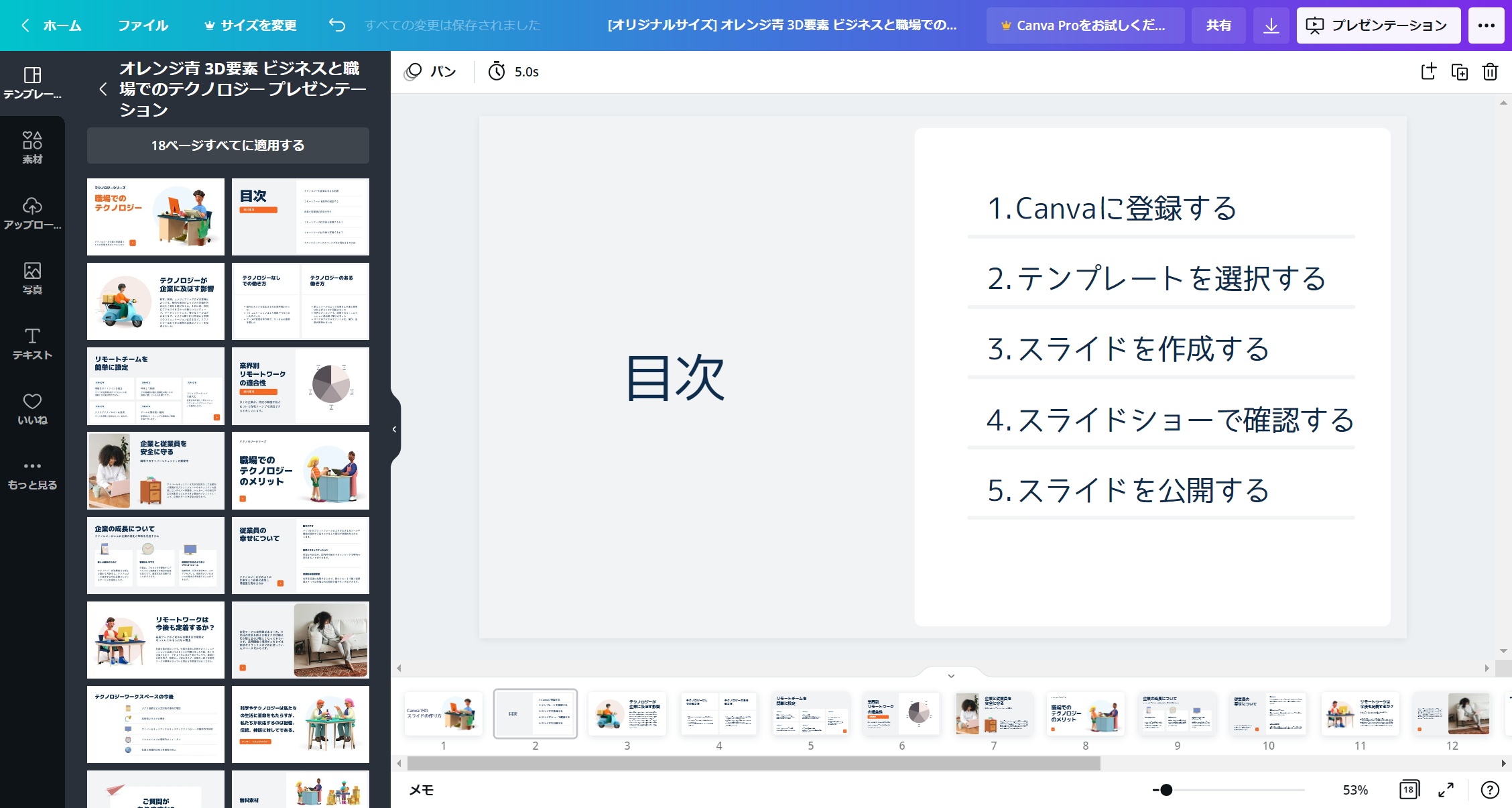
続いて目次を編集していきます。
テンプレート内の既存のテキストや画像などは、ある一定のまとまりでグループ化されていることが多いです。
そのままでも編集することはできますが、配置やバランスなどを調整したい時は一旦グループ化を解除しましょう。
グループを選択して「グループ解除」をクリックでグループの解除ができます。

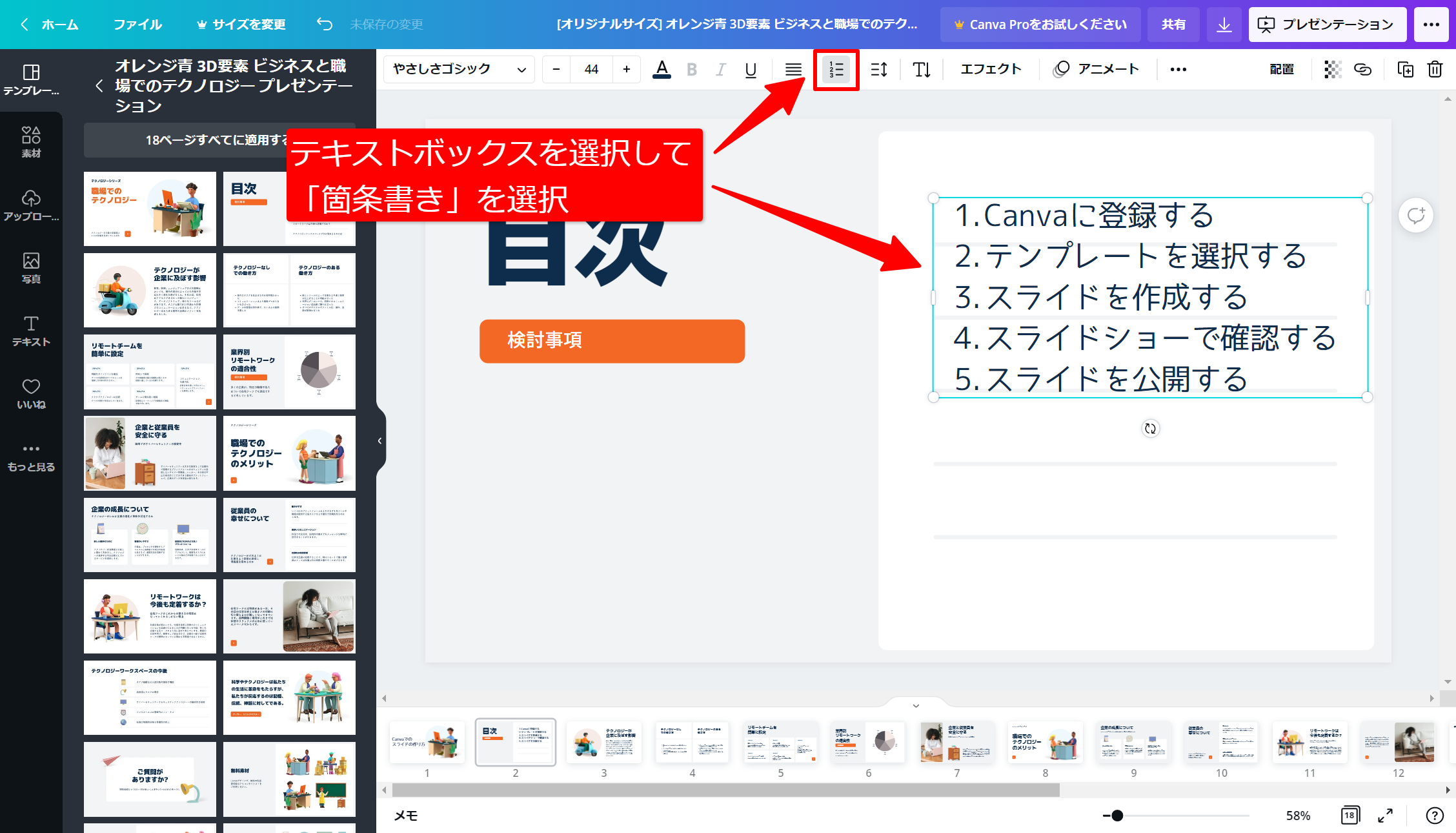
目次や手順などの箇条書きの文章には、「箇条書き」をクリックで文頭に「・」を付けたり番号を振ったりすることができます。

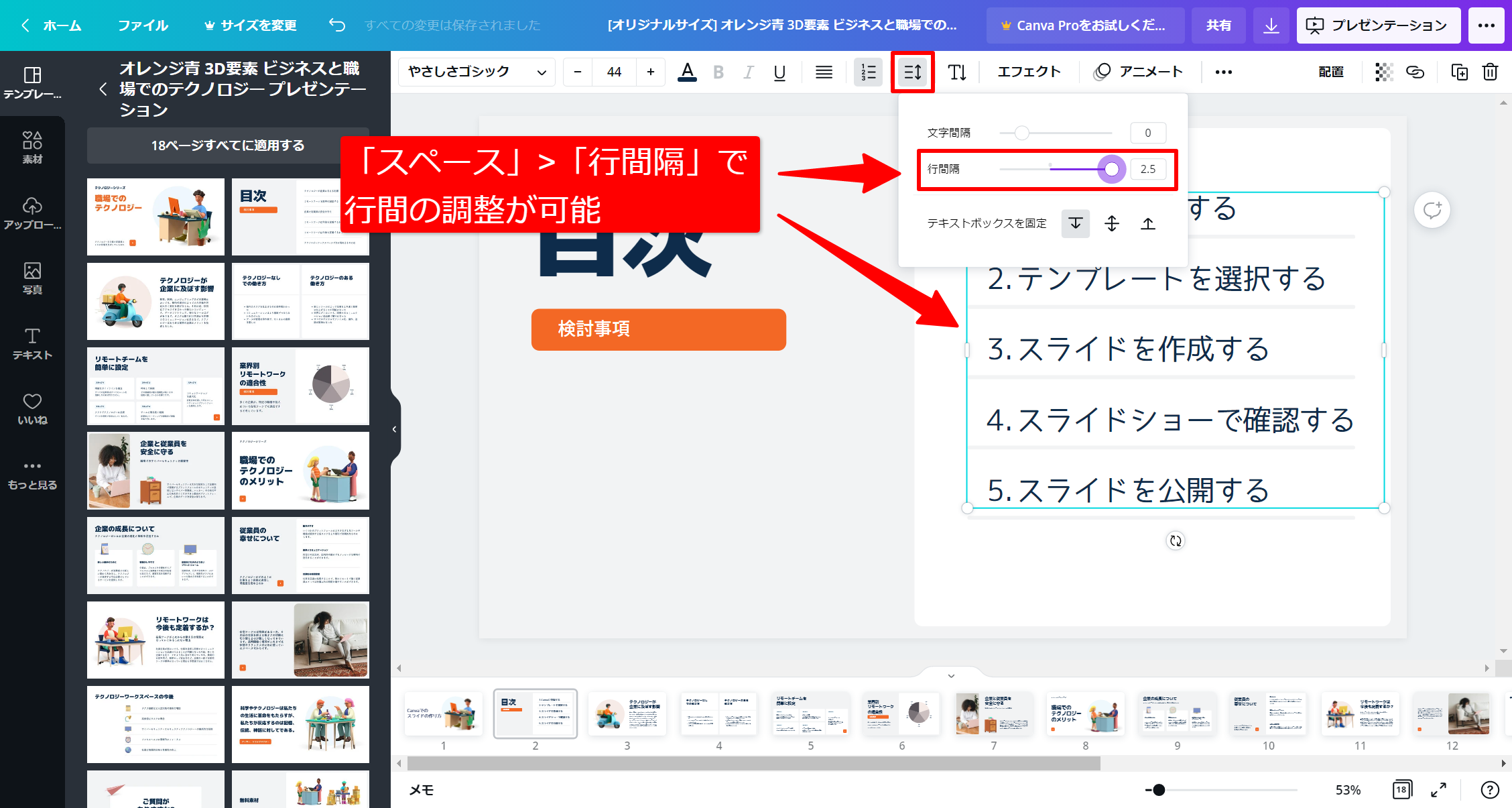
また、「なんか行間が狭いなあ...」と感じたら、「スペース」>「行間隔」で最大2.5行まで行間を広げることができます。

さて、このままでも良いのですが左側がちょっと寂しいので、何か画像を挿入してみたいと思います。

図形や画像は左メニューの「素材」や「写真」から好きなものを選択して挿入することもできますし、ローカル上からドラッグ&ドロップで簡単に挿入することもできます。
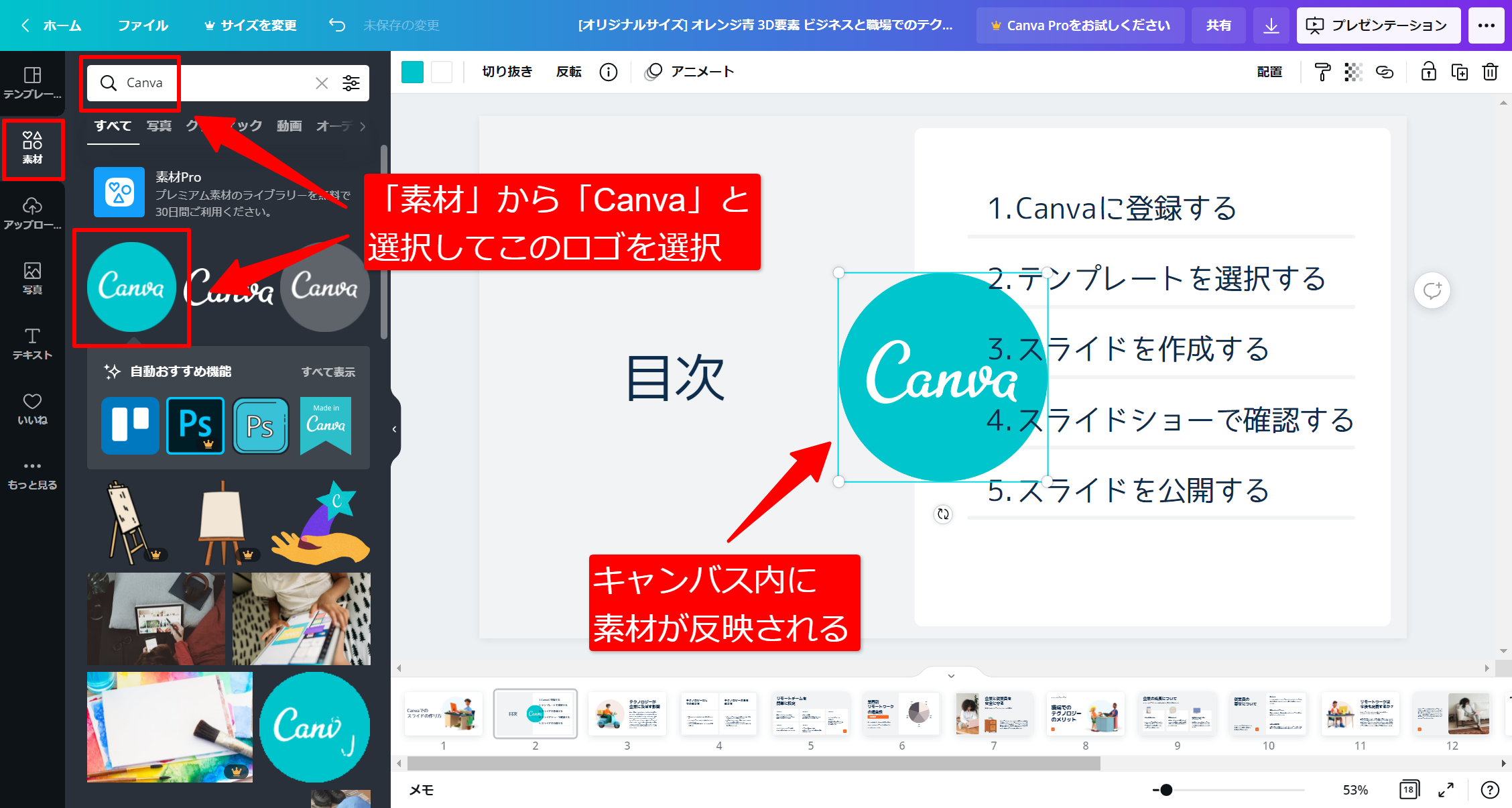
今回は「素材」から「Canvaのロゴ」を検索して挿入してみましょう。
左メニューの「素材」から「Canva」と検索し、一番最初のロゴを選択します。

ロゴの大きさを調整して「目次」の左に持っていきます。
このままだとちょっと左にずれているので位置を調整しましょう。
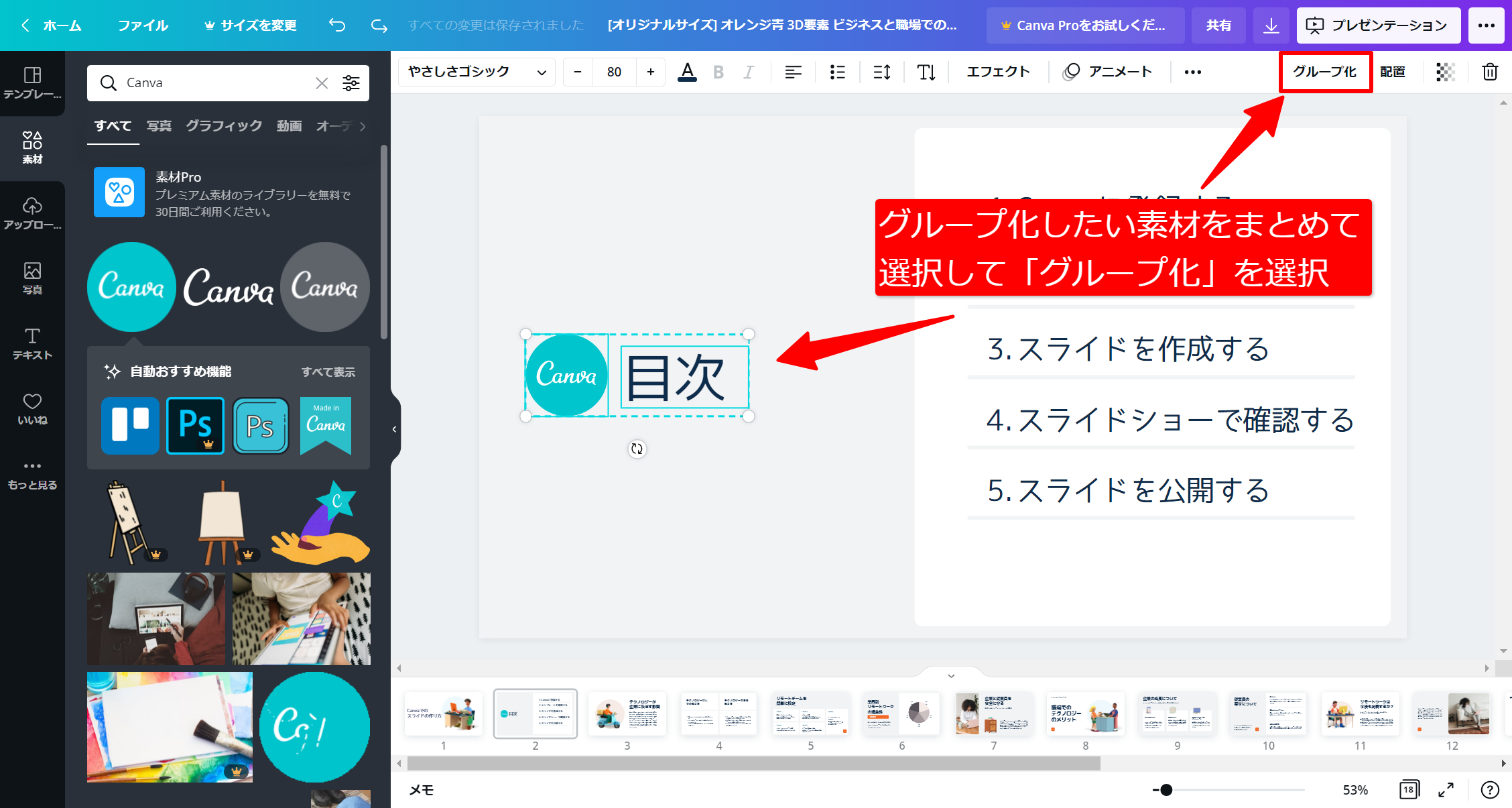
複数の素材をまとめて移動したり編集したい時は「グループ化」しておくと便利です。
グループ化したい素材を選択して「グループ化」でグループ化できます。

これで目次ページの完成です。

このような流れでどんどんとスライドを作っていきます。
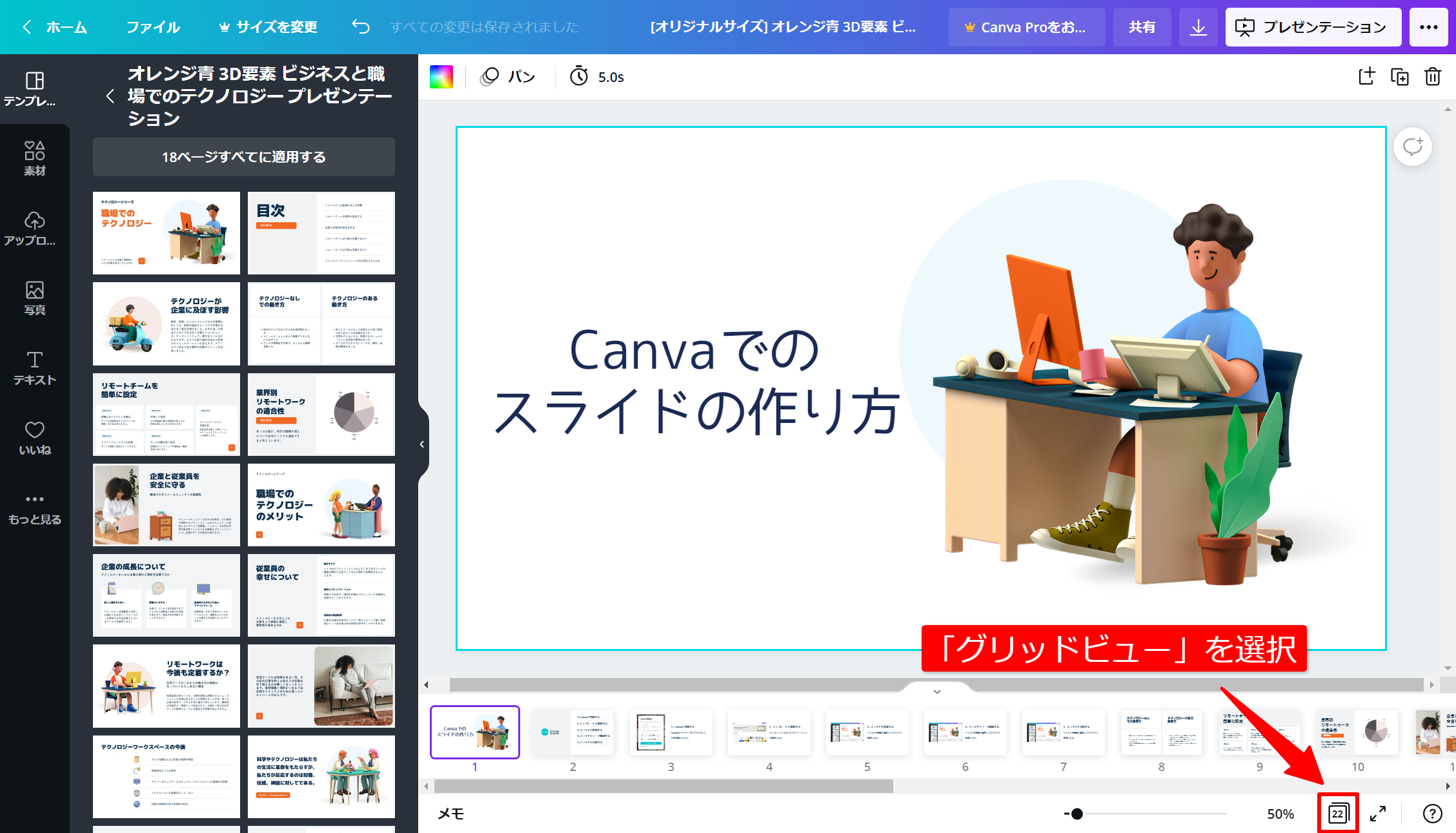
スライドの中身が大体完成したら、スライド一覧で確認しましょう。
スライドの一覧は画面下のスライドビューからも確認できますが、グリッドビューで全体表示をすると分かりやすいです。

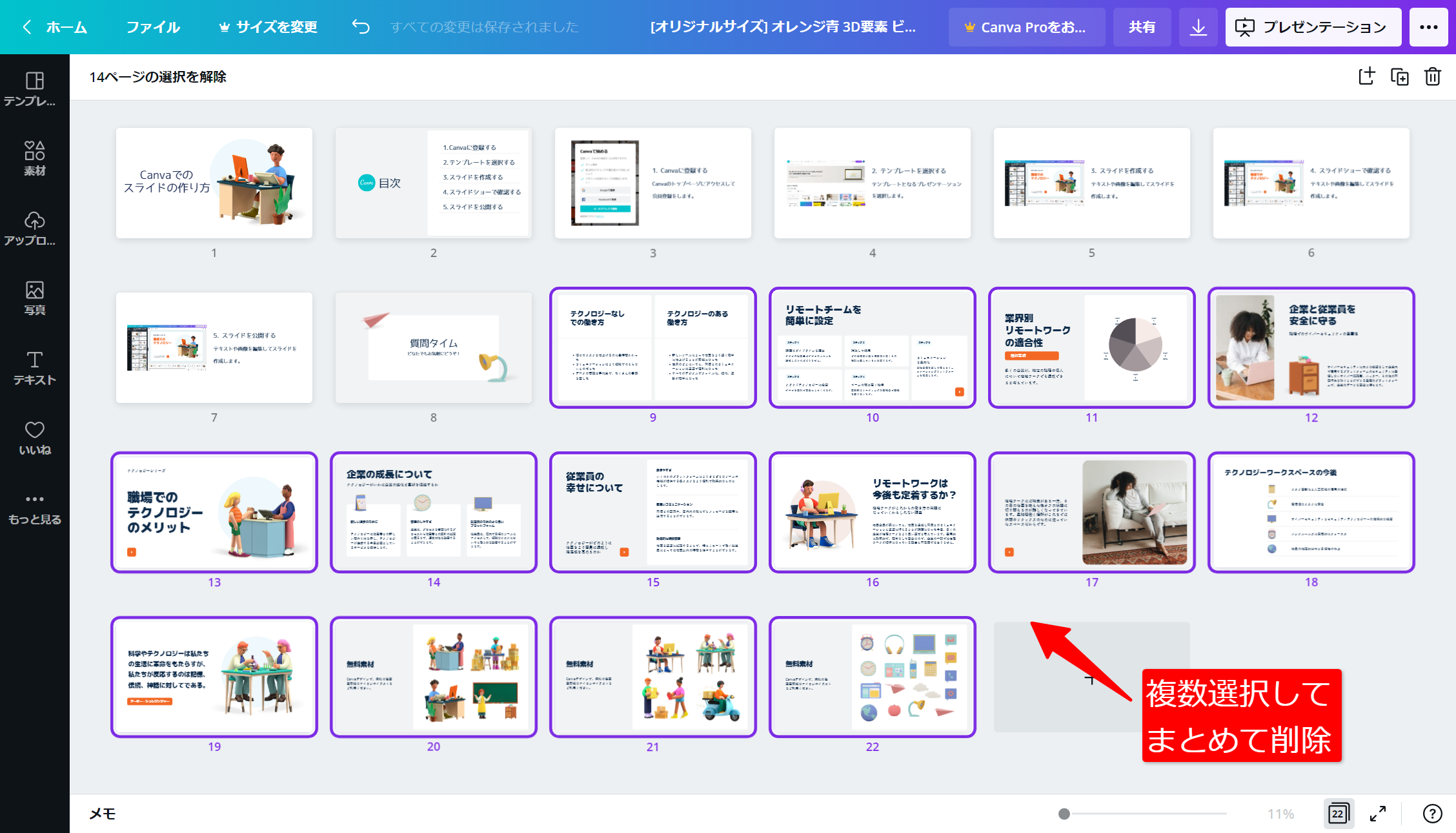
グリッドビューではスライドを一覧で確認するだけではなく、スライドの追加、コピー、削除、移動などができます。
移動はドラッグ&ドロップで、コピーや削除はCtrl+CやDeleteなどのショートカットキーから操作できます。
さらにCtrlやShiftでスライドの複数選択もできるので、必要ないスライドはまとめて削除しましょう。

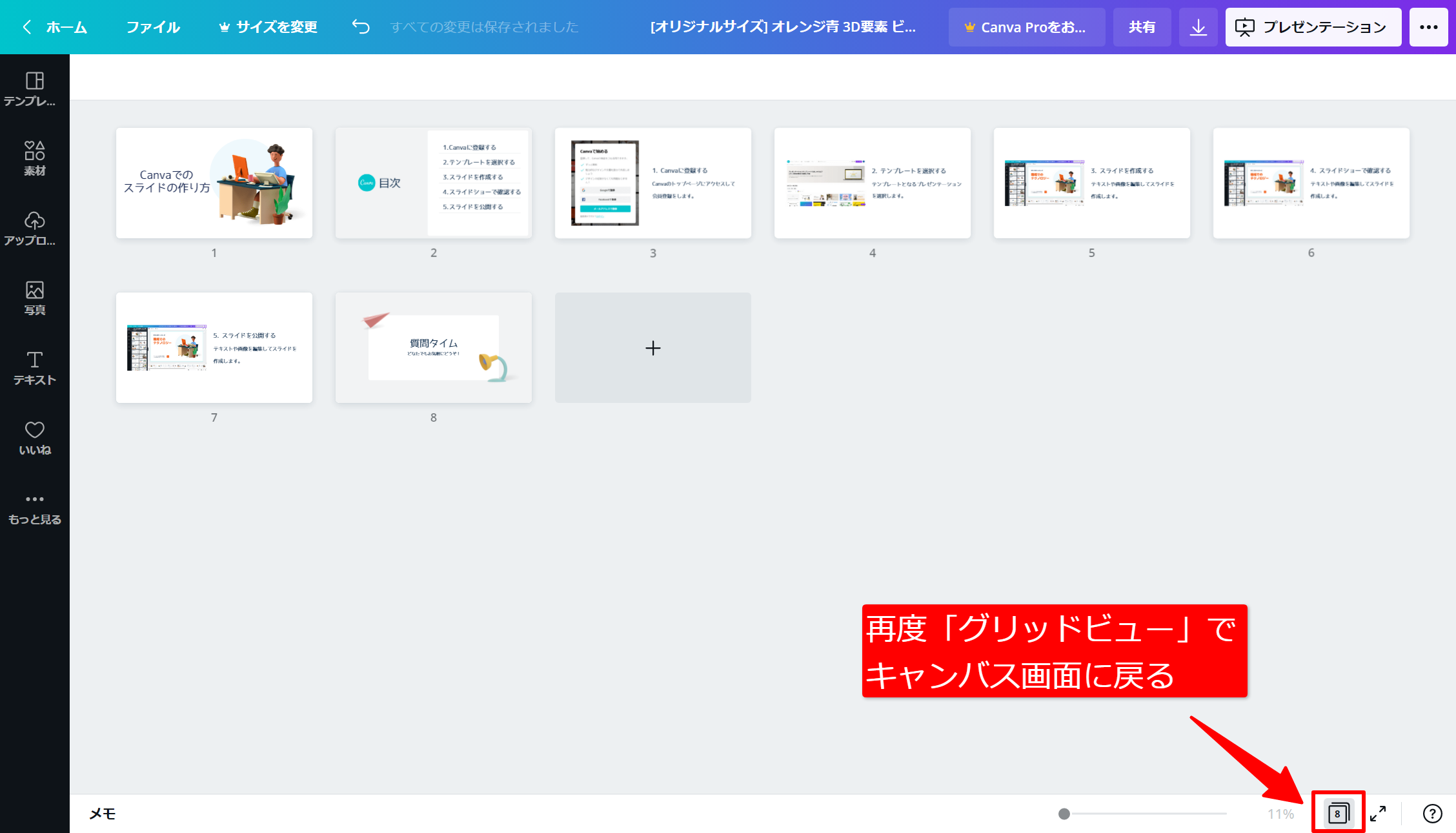
グリッドビューから通常のキャンバス画面に戻るには、再度「グリッドビュー」を選択すればOKです。

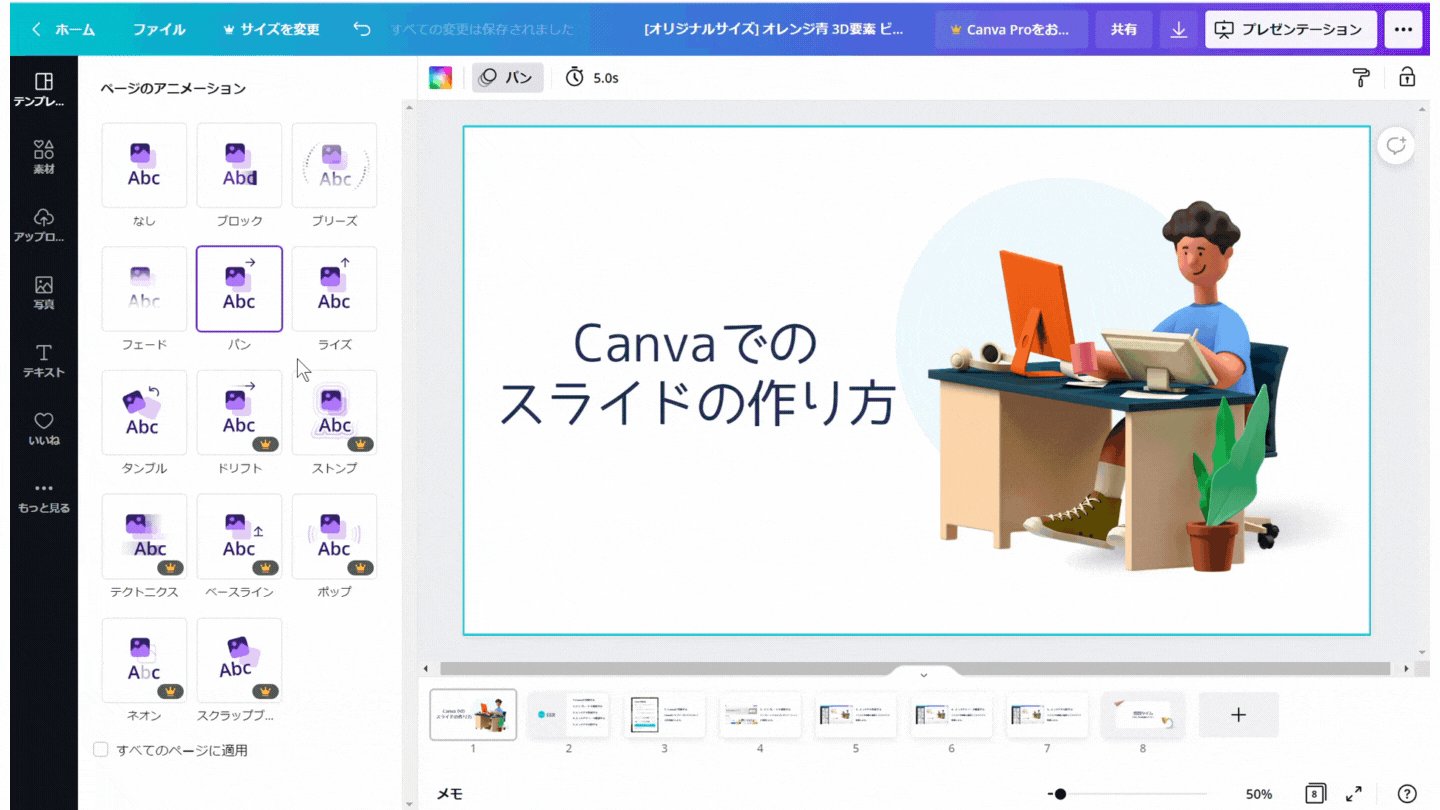
スライドが整理できたら、最後にアニメーションの設定をしていきます。
プレゼンテーションのテンプレートには、1スライドごとに最初からアニメーションが設定されているものが多くあります。
例えば、今回選択したテンプレートの表紙には「パン」という横からスライドして表示されるアニメーションが設定されていました。

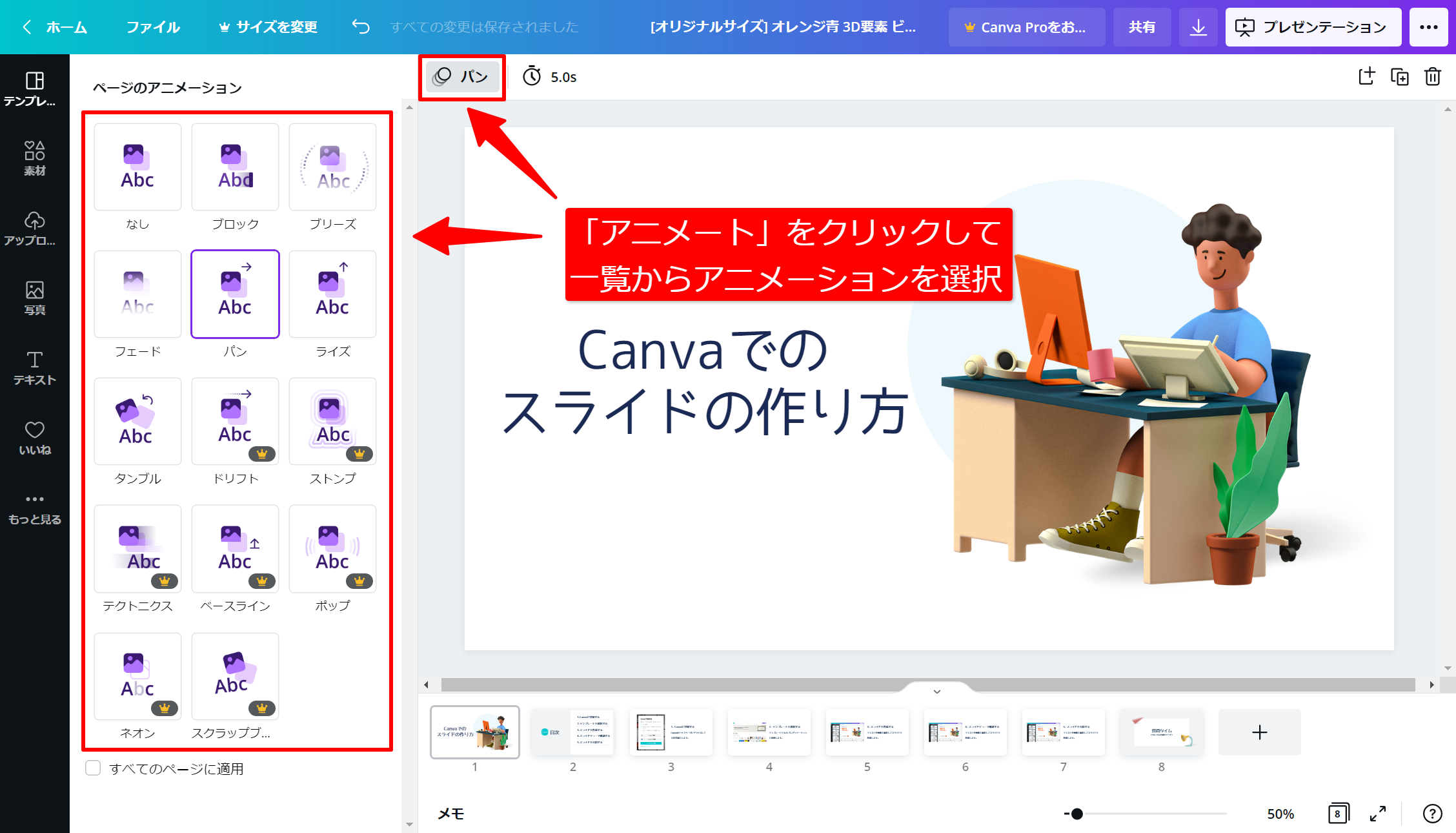
アニメーションの設定は簡単です。
まずはキャンバス内が何も選択されていない状態にして画面左上の「アニメート」を選択し、一覧からアニメーションを選択します。

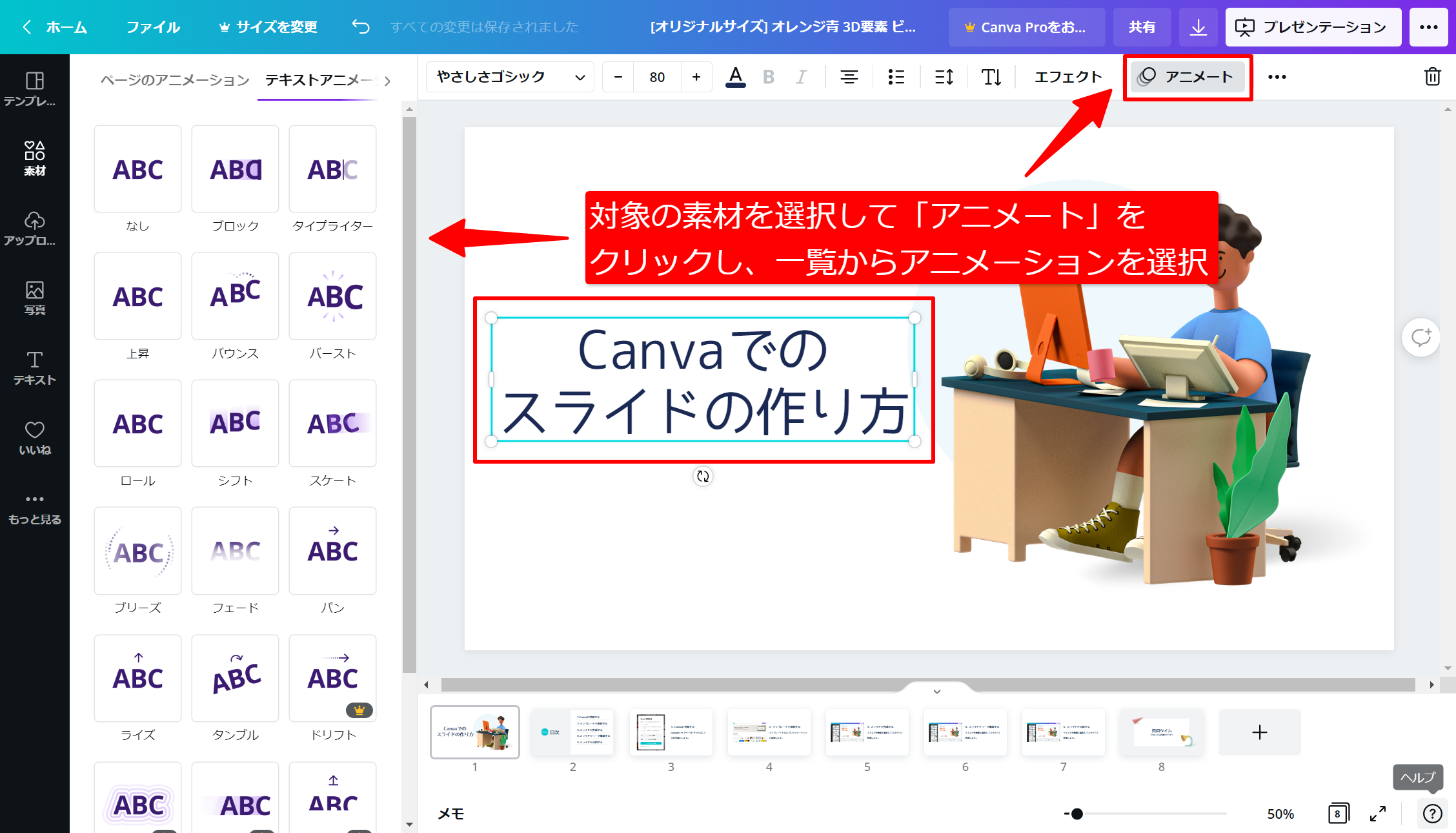
また、アニメーションはスライド単位だけでなくテキストや画像など、素材単位でも設定できます。
設定手順はスライド単位の時と同じで、対象の素材を選択して「アニメート」から好きなアニメーションを選択してください。

ちなみに「王冠👑」が付いているアニメーションは、プレゼンテーションのテンプレートと同じく有料プランの「Canva Pro」に登録すると使えるアニメーションです。
無料のアニメーションよりさらにリッチな表現ができるので、気になる方は試してみてください。
④ スライドショーで確認する
スライドが完成したらスライドショーで動きを確認します。
スライドショーの開始方法は簡単。
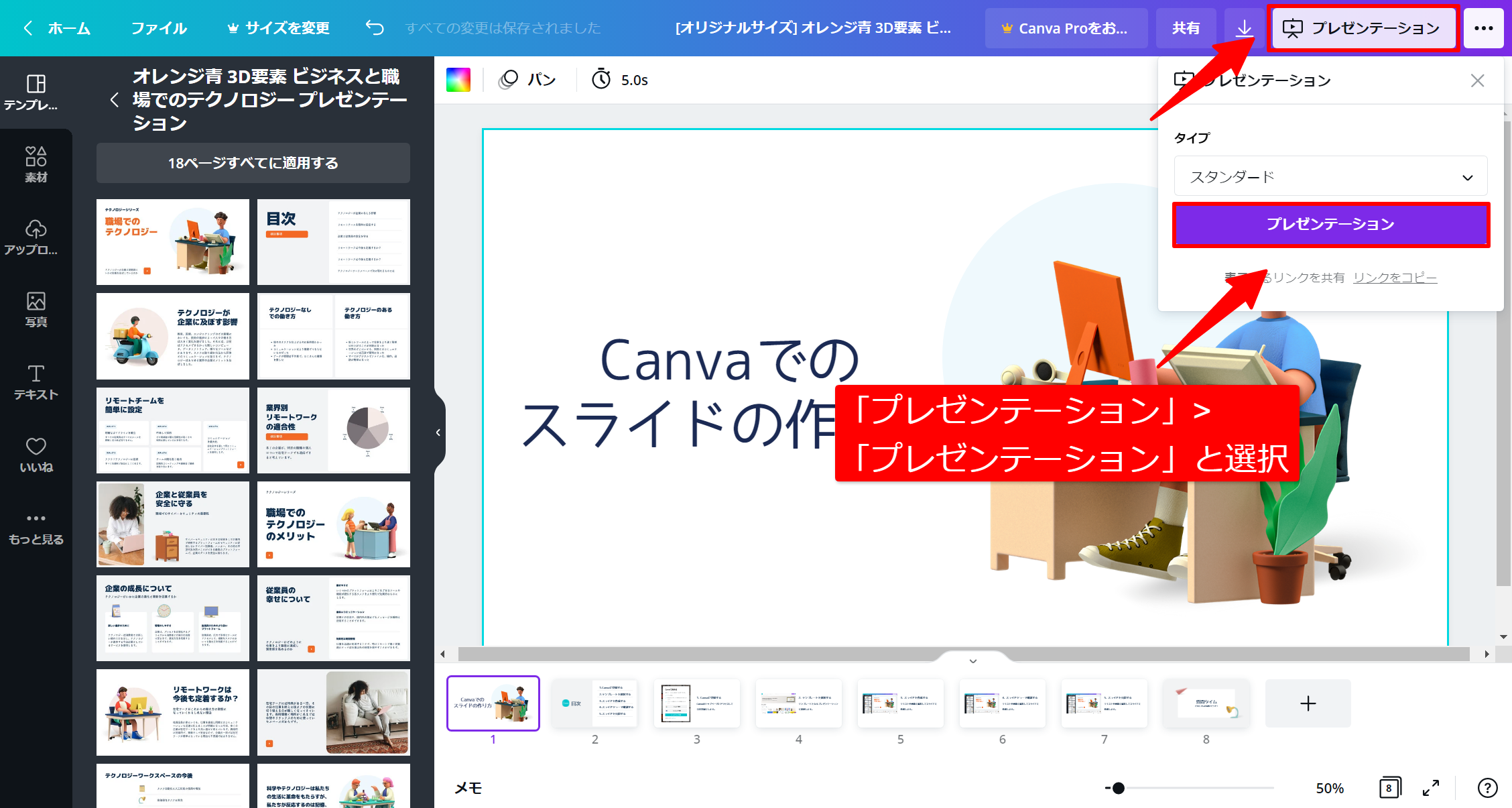
画面右上から「プレゼンテーション」>「プレゼンテーション」と選択すればスライドショーが開始されます。
ちなみにショートカットは「Shft+Alt+P」なので、覚えておくとさっと確認できて便利ですよ。

プレゼンテーションのタイプは「スタンダード」「自動再生」「プレゼンダービュー」の3つがありますが、今回は一番ノーマルな「スタンダード」を選択します。
スライドショーが始まったらスライドの操作を行います。
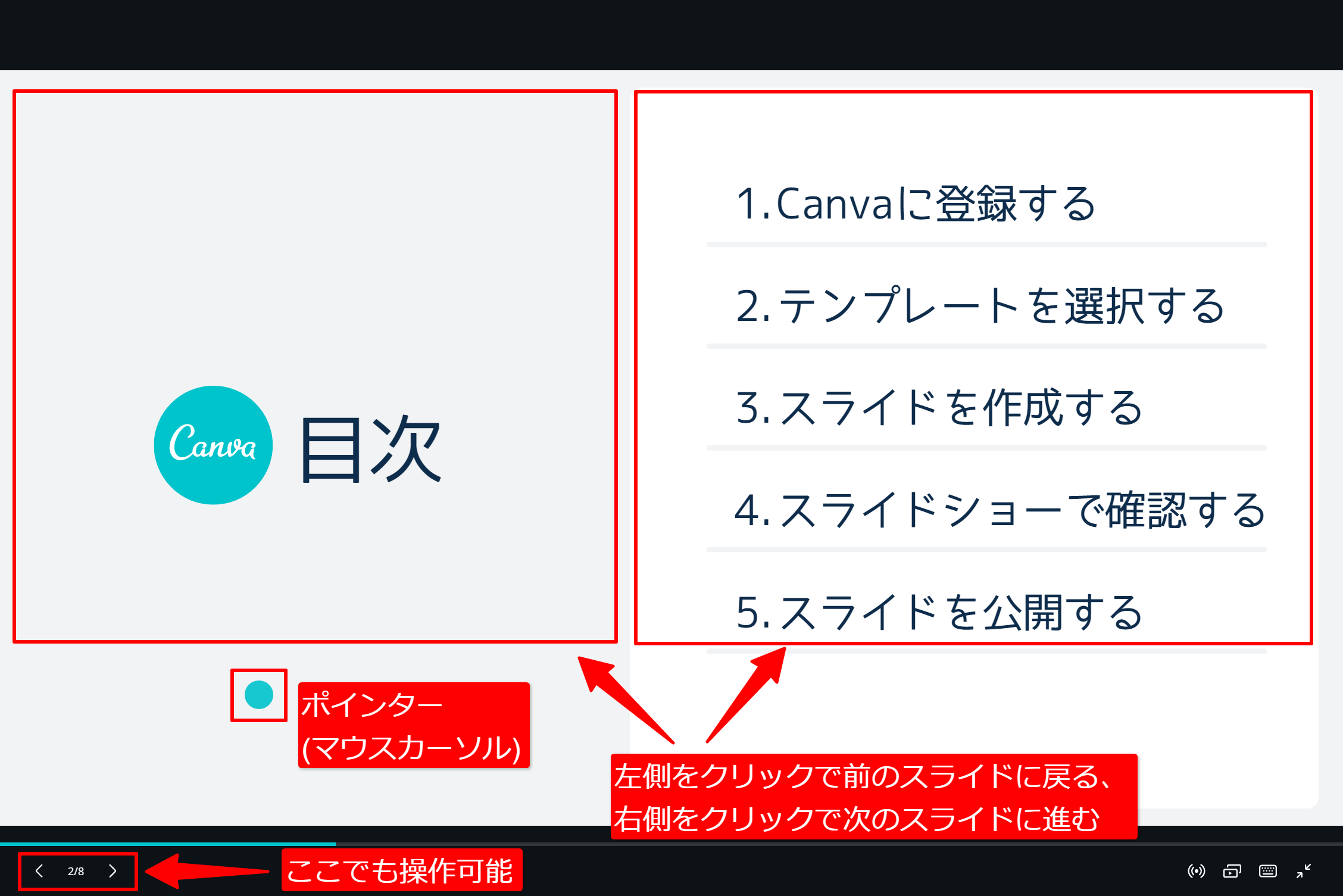
スライド操作はPowerPointのスライドショーと同じくキーボードの矢印キーで操作できるほか、スライド内の左側・右側をクリックしたり、画面左下の<>でも操作可能です。
また、スライドショー中はマウスカーソルがポインターに変化して表示されます。

最後までスライドを確認し、全体的に問題がなければスライドショーを終了しましょう。
スライドショーの終了は画面右下の「全画面表示の終了」か、キーボードの「Esc」でも終了できます。

⑤ 作成したスライドを公開、共有する
最後に作成したスライドを公開、共有しましょう。
公開や共有するための方法は色々ありますが、今回は一番簡単な方法で「スライドのリンクを共有」して公開する手順を解説します。
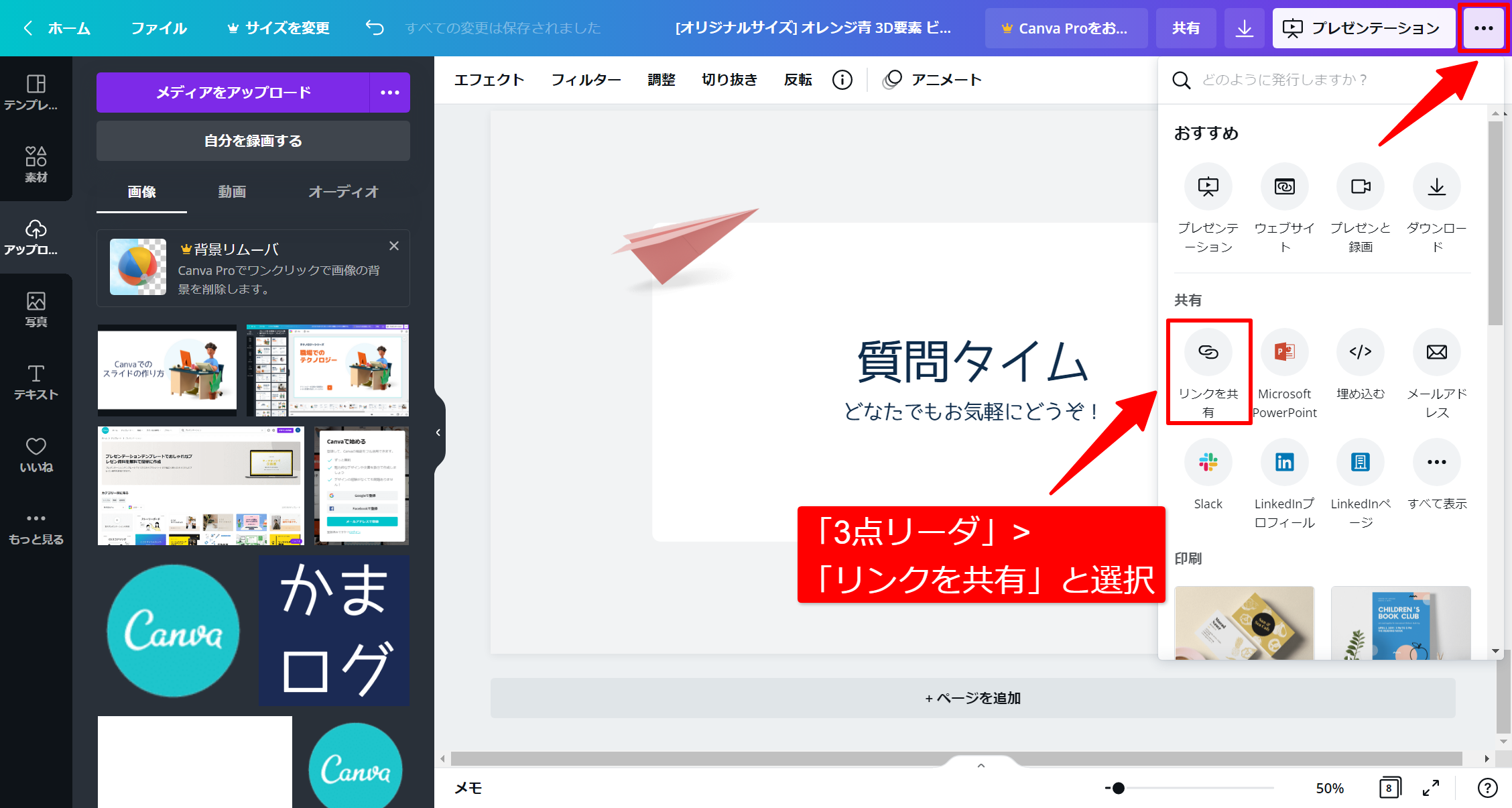
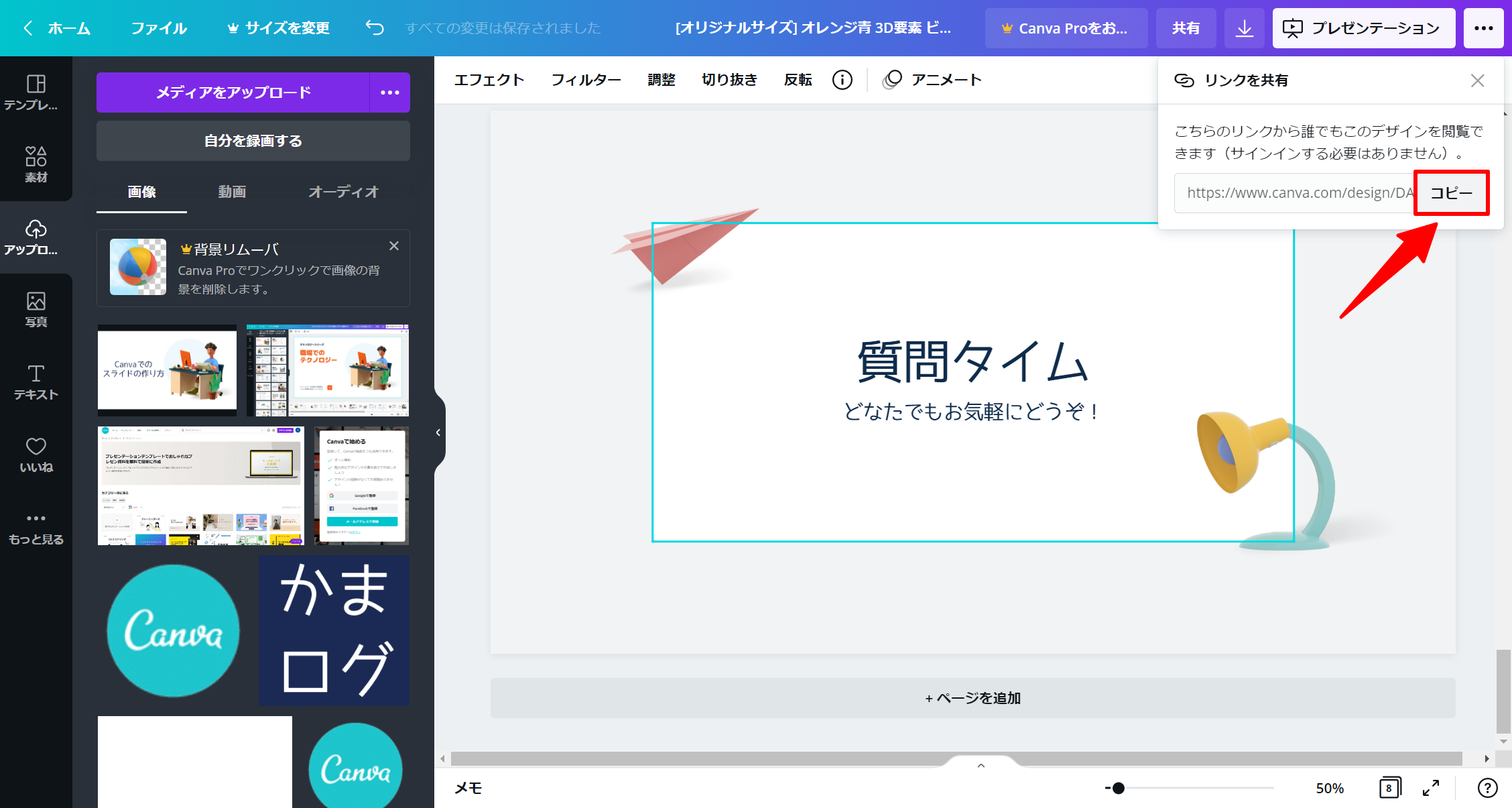
まず上部メニューから「3点リーダ」>「リンクを共有」と選択します。

「リンクを共有」の画面が表示されるので、「コピー」をクリックしてURLをコピーします。

あとは通常のURLと同じようにブラウザのアドレスバーに貼り付けてアクセスすれば、簡単にスライドを共有することができます。めちゃくちゃ簡単ですよね!

もちろん、ダウンロードしてローカル上でファイルとして管理することも可能です。
まとめ
以上、「プレゼンテーション用のスライドを作成する方法」の紹介でした。
最後にもう一度、手順をおさらいしておきます。
① Canvaに登録する
② テンプレートとなるプレゼンテーションを選択する
③ スライドを作成する(テキストの編集、画像の変更、アニメーションの設定)
④ スライドショーで確認する
⑤ 作成したスライドを公開、共有する
実際に作ってみた感想として、PowerPointと比べてまだまだ実現できない操作はあるものの、テンプレートを使っておしゃれなスライドを簡単に作れるのはすごく便利だなーと感じました。

特に画像などの素材を用意しなくても、Canva上にある豊富な素材から検索してドラッグ&ドロップするだけで使えるのはめちゃくちゃ使い勝手が良いですね。
Canvaの素材には無料で使えるものも多いですが、有料のCanva Proに登録するとさらにデザインの幅が広がります。
興味のある方はぜひお試しください。
・豊富な素材とテンプレートで、初心者でも手軽におしゃれなデザインを作成
・画像だけでなく、PowerPoint、GIF、動画(mp4)、PDFなど様々なファイル形式に対応
・作成したデザインをTwitterやInstagram、Googleドライブなど様々なサービスと連携

当ブログでは、今回ご紹介したもの意外にもCanvaで様々なデザインを作っています。
作り方も紹介しているので、興味があればどうぞ。